🌱 학습한 내용
✏️ 구글 애널리틱스를 활용하여 페이지 방문자 수 확인
✏️ Jacascript 실행방법
- 사이트 우클릭> Console
- Visual Studio Code, script 이용
프로그래밍 언어?
시간순서에 따라 실행하는 특성을 가진 컴퓨터 언어
Javascript는 동적
페이지 실행마다 컴퓨터가 계산해서 결과를 만들어줌
반면 html, css는 시간순서로 실행되지 않는다.
그림을 그리는 것과 비슷.
- html은 정보
- Css는 디자인
- Javascript는 사용자와 상호작용
사용자와 상호작용은 이벤트를 통해 이루어짐.
<html>
<body>
<script>
console.log(1);
console.log(2);
console.log(3);
</script>
1+1 <br>
<script>
document.write(1+1);
document.write('<br>');
document.write(Math.random());
</script>
<input type="button" value="Hello" onclick="alert('HI');">
</body>
</html>클릭이라는 이벤트가 생겼을 때 감춰진 html이 나오는 것.
웹페이지가 자바스크립트로 서버랑 통신해서 정보를 가져온다.
- console.log ➪ 마우스 우클릭>검사>Consle에서 확인
onclick 속성안에는 자바스크립트가 들어가고
input 태그를 사용자가 클릭했을 때 입력했던 자바스크립트코드를 웹 브라우저가 실행해준다.
- document.write ➪ 문서 표시
- input type ="button" ➪ 삽입 타입 ="버튼"
- value ➪ 가치(내용)
- onclick ➪ 버튼 클릭하면 경고창
- alert ➪ 알림('내용')
- confirm ➪ True or False 확인
- prompt ➪ 아이디
- alert(Math.random()) ➪ 알림(랜덤 숫자())
- ; ➪ 명령과 명령을 구분하는 마침표
👇 실행화면

✏️ 문자열과 숫자
<html>
<body>
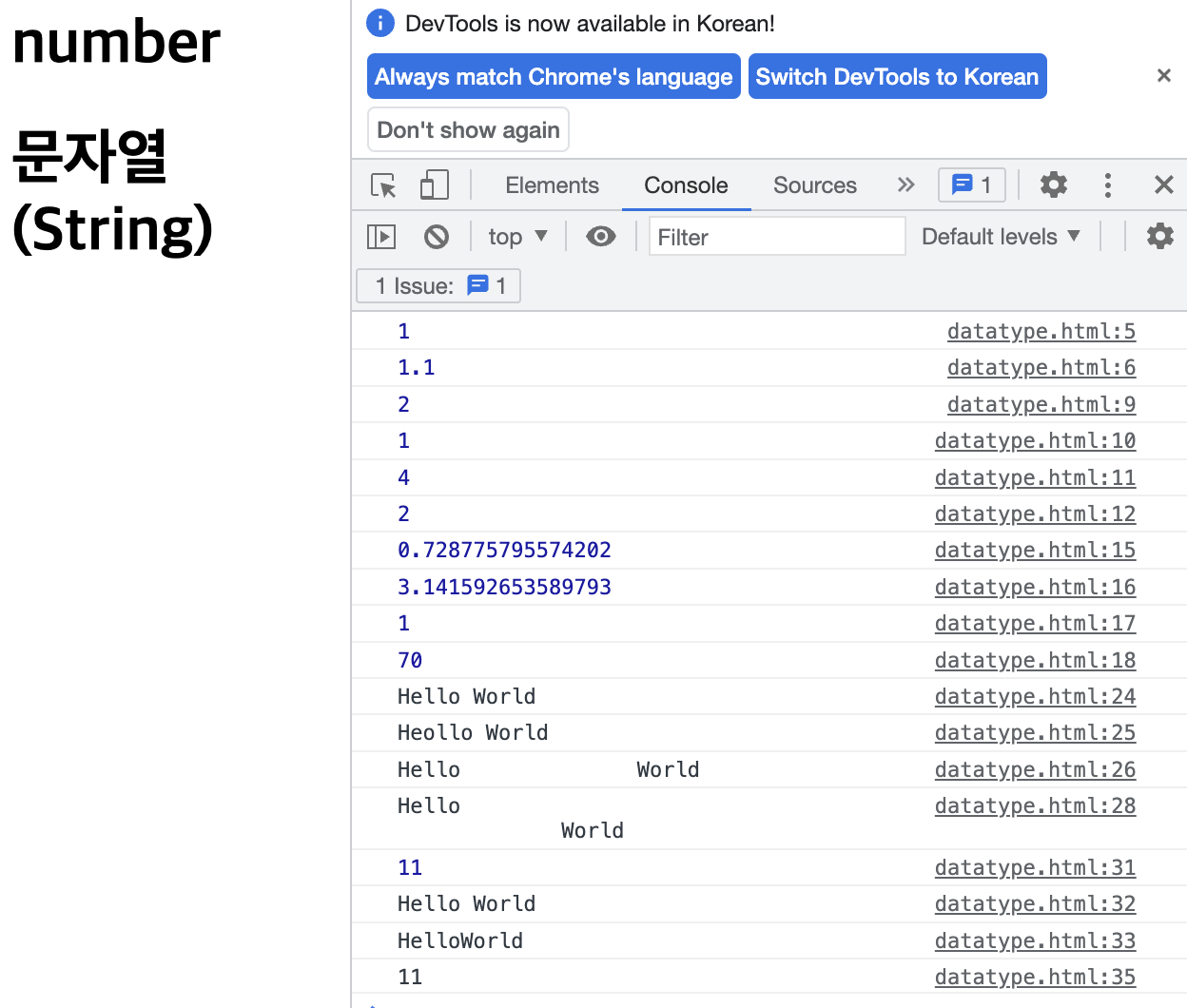
<h1>number</h1>
<script>
console.log(1); // 정수
console.log(1.1); //실수
//Operator(연산자) 좌항과 우항을 연산해서 값: 이항연산자
console.log(1+1); //2
console.log(2-1); //1
console.log(2*2); //4
console.log(4/2); //2
//함수(랜덤)
console.log(Math.random());
console.log(Math.floor(1.9));
console.log(Math.floor(Math.random()*100));
</script>
<h1>문자열(String)</h1>
<script>
console.log('Hello World');
console.log("Heollo World");
console.log("Hello \
World");
console.log(`Hello
World`);
console.log('Hello World'.length);
console.log('Hell World'.replace('Hell', 'Hello'));
console.log('Hello'+'World');
console.log('1'+'1');
</script>
</body>
</html>문법을 짚어야하는 이유?
데이터 타입을 엄격하게 구분하기 위해
Why? 필요한 연산이 달지기 때문
- // ➪ 주석
- 디렉토리(directory) ➪ 객체
- \ ➪ 문자열 안 escape character
- 백틱 ➪ 문자열 줄바꿈
- floor ➪ 가까운 정수표현
객체 안에 함수가 들어간다
산술연산자: 숫자와 숫자사이 더하기
결합연산자: 문자와 문자의 결합
*중요: 어떤데이터 타입? 숫자 or 문자
👇 실행화면

✏️ 변수
변수는 데이터에 이름을 붙인 것
변수효용: 이름을 잘 붙일 것
<html>
<body>
<h1>Variable</h1>
<script>
var a = 1;
a = 2;
console.log(a);
// 상수, constant = 대입연산자
let b = 1;
b = 2;
console.log(b); //우리는 let을 쓰자
</script>
<script>
//10000 : 가격
//0.1 : 부가가치세율
let 가격 = 10000;
let 부가가치세율 = 0.1;
let 부가가치세 = 가격*부가가치세율;
console.log(부가가치세);
</script>
</body>
</html>- var와 let의 차이 생활코딩var VS let VS const
👇 실행화면

✏️ 웹 페이지 다크모드
자바스크립트 활용하여 다크모드 버튼 제작
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
">
<input type="button" value="day" onclick="
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
">- document.querySelector ➪ 문서 영역 선택
👇 실행화면

✏️ 코딩 비교 사이트
Text compare online
텍스트의 다른점을 찾아준다.
🍃 어려웠던 점 or 해결못한 것
- 강의를 따라서 하는 것은 가능하지만 혼자서 작성하지 못함
- 맥북 키를 찾지 못해 놓침(\, 백틱)
- 오타 발생으로 폰트 적용이 되지 않음(white를 write로 적음)
- 그래서 Console의 역할이 무엇이냐?
🍀 해결방법 작성
✏️ 어떻게 해결을 했는가?
2, 맥북 키 검색으로 입력방법 확인
\ ➪ 지우기 밑에 있음
백틱 ➪ 영어 언어일 경우 ₩을 선택하면 나옴
3, 질문과 조언으로 오타내용 확인
✏️ 이렇게 이해를 했다
4_말 그대로 개발자들이 개발 시 쓰는 도구
Console:
컴퓨터의 경우 콘솔은 오퍼레이터와 컴퓨터 사이에 대화할 수 있는 입출력장치로, 오퍼레이터는 콘솔을 통해 모든 프로그램을 총괄한다. 즉 컴퓨터의 작동 및 정지, 프로그램 입력, 오류 발생시 컴퓨터의 상태를 정상화하는 작업 등이 콘솔을 통해 이루어진다.
[네이버 지식백과]
✏️ 어디까지 이해했지?
자바스크립트 언어는 상호작용하는 특징을 가짐.
문자열과 숫자열에서 차이는 문자의 경우 '문자' 입력으로 결합 연산자. 숫자의 경우 더하기를 통한 산술 연산자
변수는 데이터에 이름을 붙인 것으로 연산이 가능
✏️ 다음에 시도해볼 방법
혼자서 미션을 던지고 배운 것을 통해 해결하는 연습이 필요
🌷 학습 소감
자바스크립트가 어떤 언어인지에 대해 경험할 수 있었던 시간이었다. 정확한 이해와 사용을 위해 스스로 활용하는 시간이 필요해보인다. 수업 내용은 어렵지 않았지만 타이핑이 익숙하지 않은 점과 오타 발생이 흐름에 방해가 되는 것 같다. 꼼꼼하게 텍스트를 확인하는 습관이 필요하다. 상호작용하는 버튼을 만들었다는 점이 html과 css와 다른 신선함을 준다.

