🌱 학습한 내용
✏️ 사이트 배경 삽입
방문할 때 마다 바뀌는 웹페이지 배경
스타일 시트를 활용하면 일괄 변경이 가능
사진이 계속 바뀌는 사이트
사진 제공 사이트
<!DOCTYPE html>
<html>
<head>
<title>web</title>
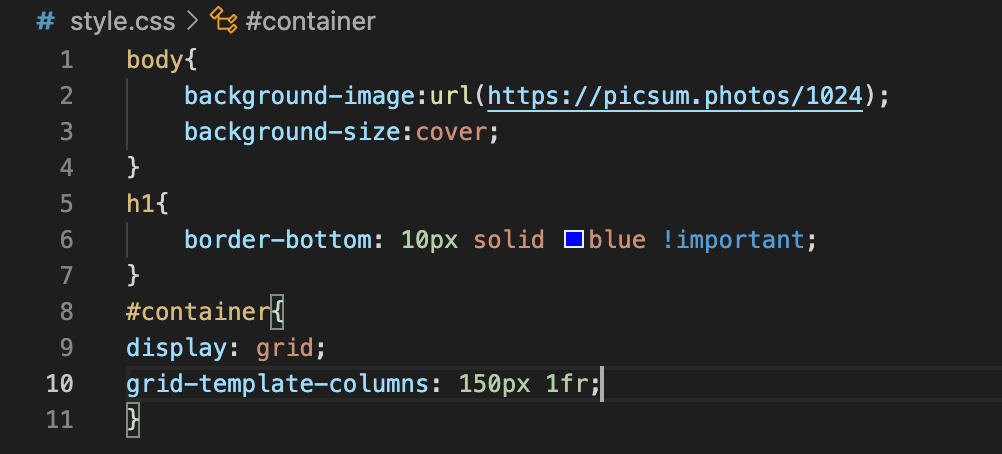
<link rel="stylesheet" href="style.css">
</head>- style.css 로 새 페이지를 생성
- index.html 페이지 head에 속한 style 값을 모두 style.css 페이지로 옮긴다.
- index.html 페이지의 style 값은 모두 삭제
- 위 보이는 코드 내용 link 태그를 활용해 스타일 일괄 적용
- link rel ➪ relation , 연결 관계
- ref ➪ hypertext reference, 참조

이렇게 따로 생성한 style.css 페이지에 style 내용을 적는다.
이후 다른 페이지에도 style 태그를 삭제,link 태그를 삽입한다.
style.css 페이지의 수정사항이 link 태그를 가진 페이지에 한번에 반영된다.
querySeclector
중요한 함수
➪ 내가 원하는 태그를 선택하는 함수
querySeclector는 특정 name, id, class를 제한하지 않고 css선택자를 사용하여 요소를 찾는다.
✏️제어문>조건문
조건에 따라 다른 프로그램, 다른 코드를 실행되게 한다.
실행되는 순서를 제어.
<html>
<body>
<script>
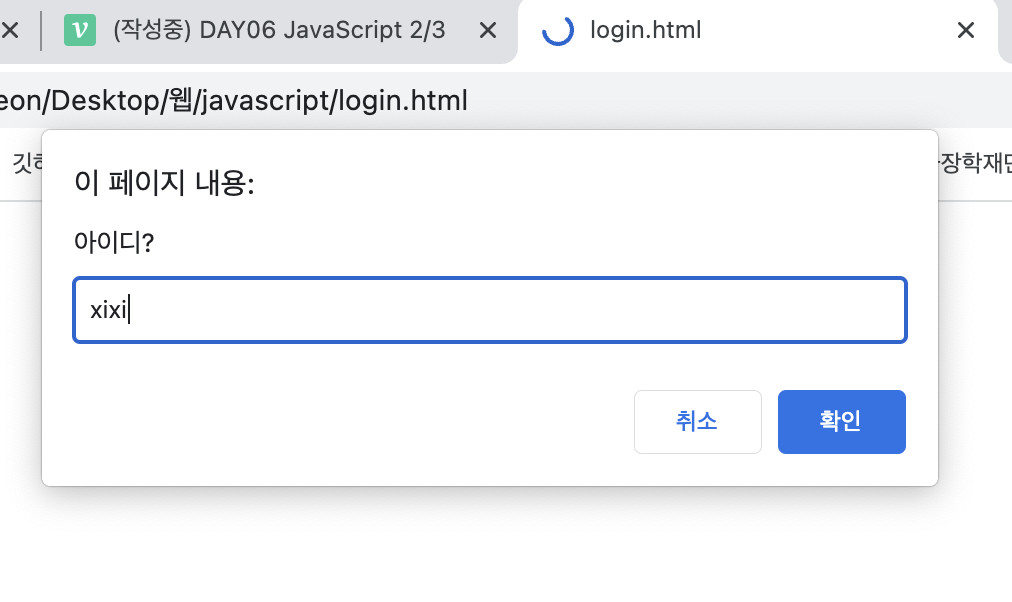
let input_id = prompt('아이디?');
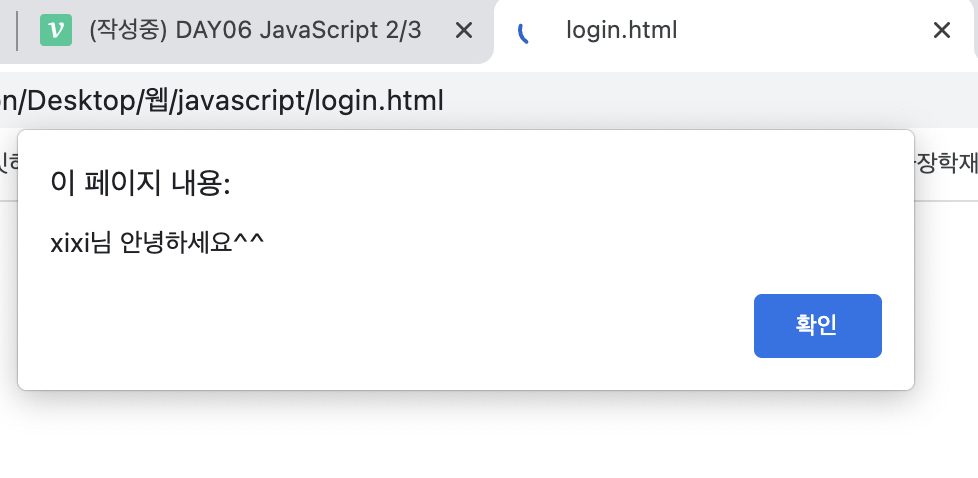
if(input_id === 'xixi'){
alert(input_id+'님 안녕하세요^^');
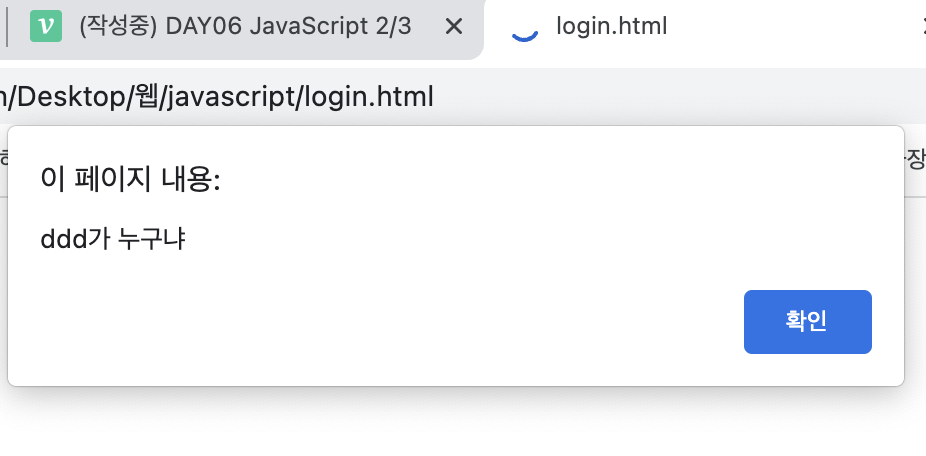
} else{
alert(input_id+'가 누구냐');
}
</script>
</body>
</html>- let ➪ 선언
- prompt ➪ 모니터 표시
- if(){} ➪ if(여기에 조건) { 조건이 true라면 나올 결과값 }
- else {} ➪ 조건이 False라면 나올 결과값
let 명령문은 블록 스코프의 범위를 가지는 지역 변수를 선언하며, 선언과 동시에 임의의 값으로 초기화할 수도 있
다.
블록스코프는 블록 {}이 생성될 때마다 새로운 스코프가 형성되는 것을 의미
스코프는 함수가 실행될때, 함수 내에서 변수에 대한 접근이 어떻게 되든지를 나타내는 용어
👇 실행화면



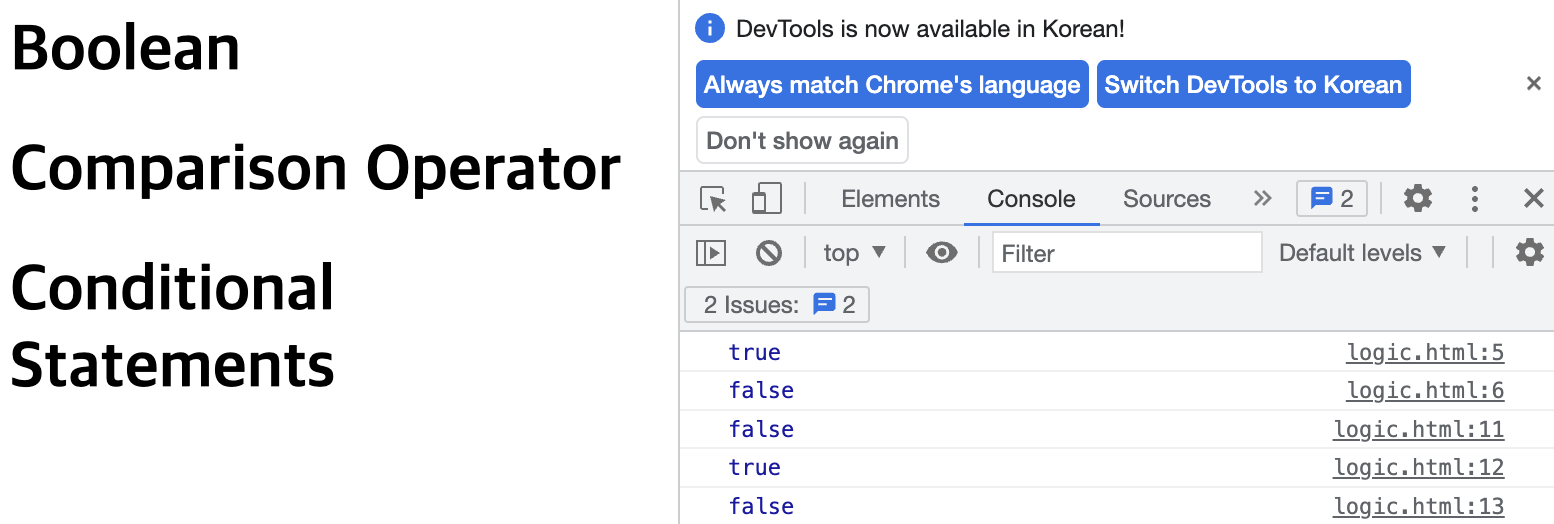
✏️Boolean
True, False 는 Boolean의 참과 거짓을 표현하도록 약속
<script>
console.log(true);
console.log(false);
</script>✏️비교연산자
<script>
console.log(1>1);
console.log(1===1);
console.log(1!==1);
</script>Boolean과 짝꿍
- === ➪ 진짜 완전히 같아? 엄격
- == ➪ 대충 같아?(사용 지양)
- !== ➪ 부정
===는 a === b 라고 할때,
값과 값의 종류(Data Type)가 모두 같은지를 비교해서, 같으면 true, 다르면 false라고 한다.
👇실행화면

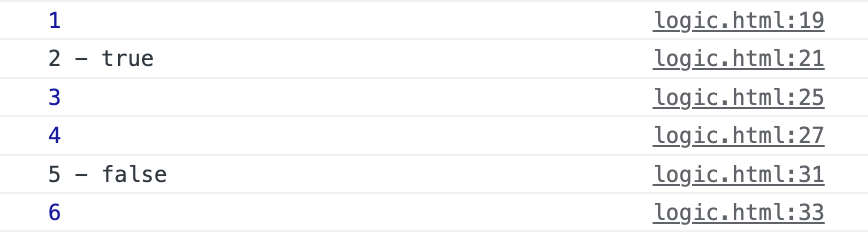
✏️조건문
<h1>Conditional Statements</h1>
<script>
console.log(1);
if(true){
console.log('2 - true');
} else{
console.log('2 - false');
}
console.log(3);
console.log(4);
if(false){
console.log('5 - true');
} else{
console.log('5 - false');
}
console.log(6);
</script>만약(=if) 조건 충족하면() {}하고 그 밖은(=else) {}해
👇실행화면

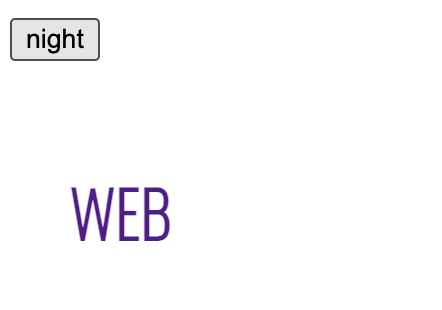
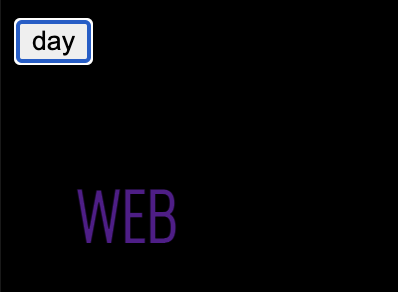
✏️ on off 버튼 만들기
<input type="button" value="night" onclick="
let button = this;
if(button.value === 'night'){
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
button.value = 'day';
document.querySelectorAll('a').style.color = 'white';
} else {
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
button.value = 'night';
document.querySelectorAll('a').style.color = 'black';
}
">- this ➪ 나 자신
- document.querySelectorAll ➪ 전체선택(배열(값이 복수)니까 배열을 꺼낼 때는 반복문을 쓴다.
👇실행화면


✏️배열(Array)
군집화, 분류
서로 연관된 데이터를 그룹핑해서 이름을 붙인 것.
목적: 정리정돈
배열에 담긴 값은 순서대로 저장된다. 순서가 중요!
자바스크립트에서 배열의 값은 순서를 0부터 카운트한다.
각 값을 엘리먼트 원소(각각의 값)
반면 html에서 엘리먼트는 태그
0,1,2...
값들이 저장된 번호 ➪ 색인(인덱스)
✏️반복문(Loop)
For 문에서 첫번째는 최초 한번만, 2번째 실행, 3번째 실행, 2번째 실행, 3번째 실행
-> 참이면 아래 내용. 거짓이면 그 다음 내용.
(초기화, 증감연산, 불리언)
<body>
<h1>배열(Array)</h1>
<script>
let topics = ['html','css','js']
let members = ['egoing', 'leezche', 'drue']
console.log(topics.length);
console.log(topics[0]);
</script>
<h1>반복문(Loop)</h1>
<script>
console.log(1);
for(let i=0; i<3 ;i=i+1){
console.log(2);
console.log(3);
}
console.log(4);
</script>
<h1>Arry + Loop</h1>
<script>
topics = ['html','css', 'js'];
for(let i=0; i<topics.length; i=i+1){
document.write('<li>'+topics[i]+'</li>');
}
</script>
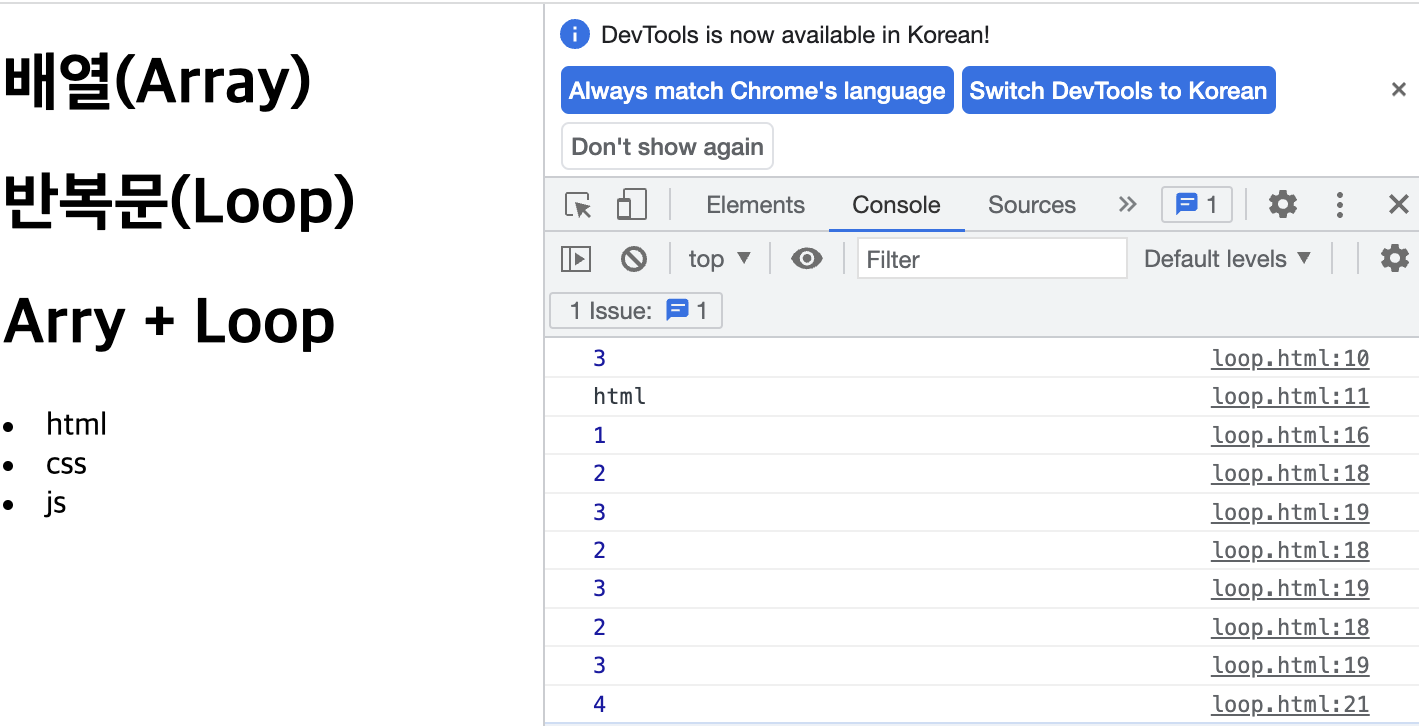
</body>👇실행화면

✏️var와 let 차이
선언을 한 번.
let은 최초로 사용했다는 의미.
var은 선언을 여러번 해도 괜찮다.
🍃 어려웠던 점 or 해결못한 것
- 문장구조 파악을 아직 못함
- 함수에 대해 설명할 수 없다
- 배열에서 0이 들어가는 이유?
🍀 해결방법
✏️ 어떻게 해결을 했는가?
✏️ 이렇게 이해를 했다
✏️ 어디까지 이해했지?
스타일 페이지를 만들어 일괄 적용하는 법
조건문으로 on off 버튼 만들기
반복문, 불리언, 비교연산자, 조건문, 배열 개념
let과 var의 차이
✏️ 다음에 시도해볼 방법
표현하고 싶은 문장을 배운 내용으로 연습하는 시간이 필요해보인다.
🌷 학습 소감
하루에 다양한 내용을 배워서 복잡한 것 같다.
수업내용 순서대로 정확히 내가 무엇을 배웠고 어떻게 쓰는건지 확인해야겠다. 오늘 배운 내용으로 많은 것을 할 수 있을 것 같지만 아직 멀리서 그림만 살펴본 느낌이다. 복잡하게 생각하지말고 마음 편하게 여러번 보고 익숙해져야겠다.

