🌱 학습한 내용
함수는 배열이 필요하다.
배열을 봉다리이다.
모르는 건 Cheat Sheet 로 검색
✏️ 페이지에 글자색 모두 바꾸기
<script>
function night(){
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
let as = document.querySelectorAll('a');
for(let i=0; i<as.length; i++){
as[i].style.color = 'white';
}
}
function day(){
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
let as = document.querySelectorAll('a');
for(let i=0; i<as.length; i++){
as[i].style.color = 'black';
}
}
</script>반복문 함수를 이용한 페이지 글자색 변경 코드
function night(){}함수 night는() {내용+반복문}
let as = document.querySelectorAll('a');
for(let i=0; i<as.length; i++){
as[i].style.color = 'white';}- document.querySelectorAll ➪ 반복문
선언한다 as = 모든 'a' 선택
반복해(선언 i=0; as.lenght보다 i가 작을 때까지; i=i=1){
모든 'a' 스타일 컬러를 흰색으로}
✏️자바스크립트를 이용해서 버튼 누르기
버튼 모두 누르기

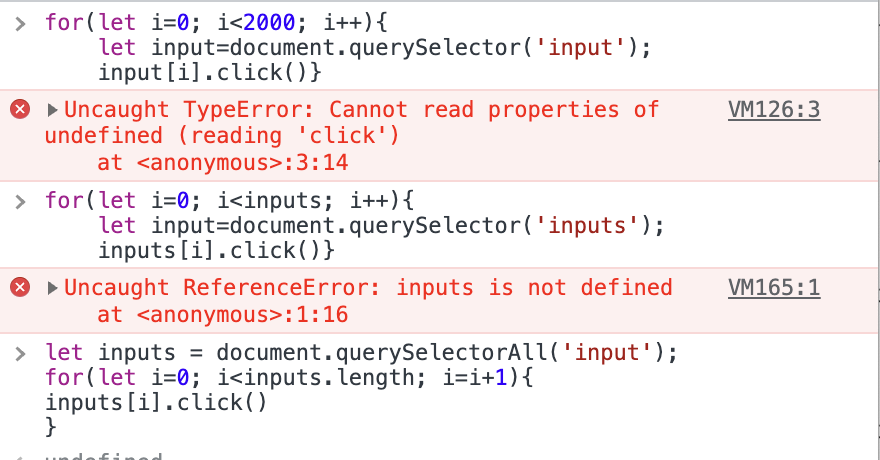
버튼이 굉장히 많은 페이지에서 자바스크립트로 버튼이 눌려지게 코드를 작성했다. 마지막 아래 코드가 정상 작동한 코드이다.
- 첫번째 작성한 코드는 let 선언이 for문에 속하고 input에 s가 빠졌다.
- 두번째 코드는 let 선언이 for문에 속하고 증감연산에서 length가 빠져있다.
- 세번째 코드는 let 선언이 먼저되고 for문에서 inputs.length로 증감연산 작성이 되었으며, 불리언은 i=i+1로 작성되었다. 실행값은 inputs 로 작성.
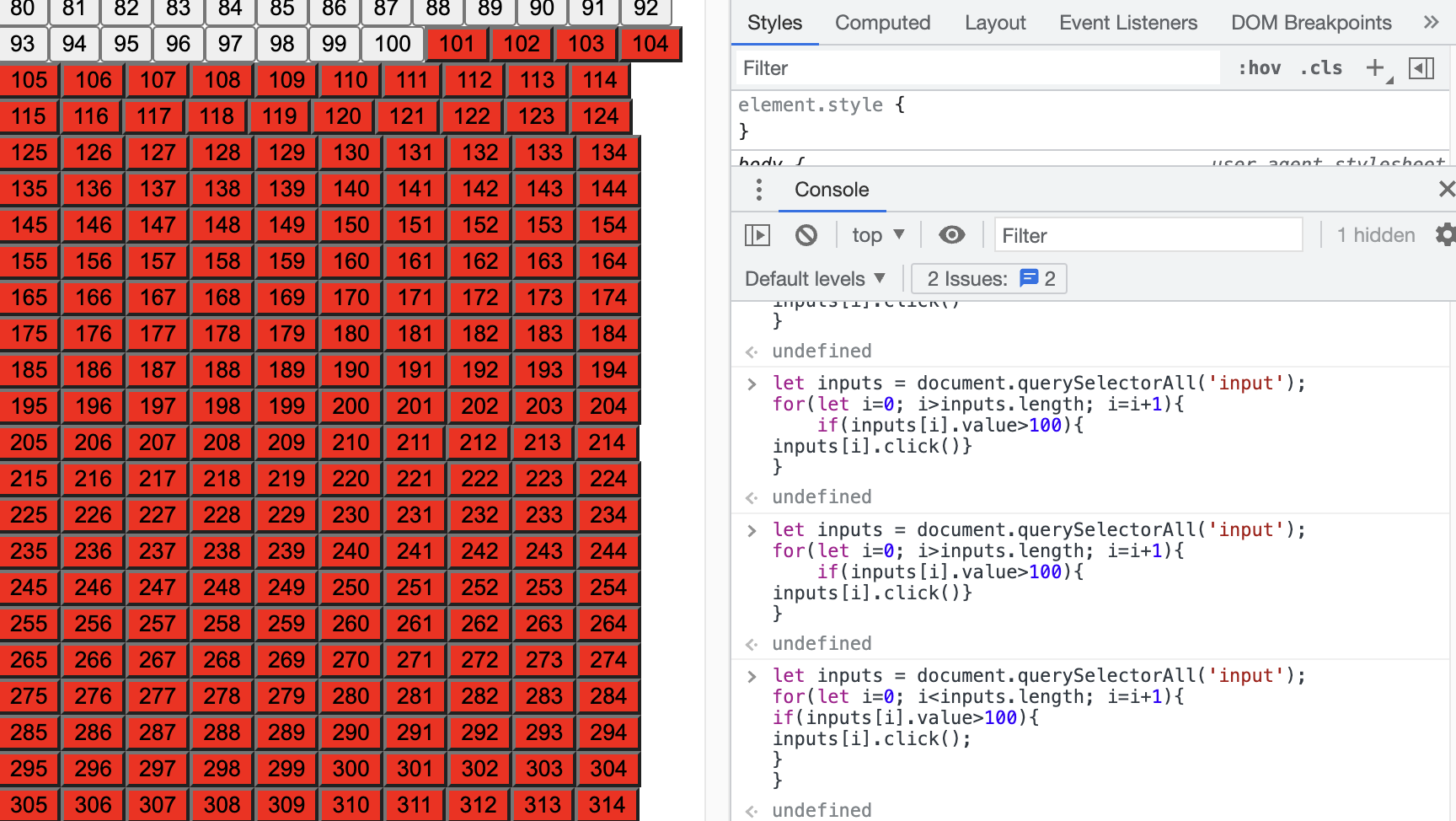
100 초과 버튼 누르기

- 첫번째 코드와 두번째 코드는 동일하게 잘못된 코드.
- 세번째 코드를 보면, i<inputs.length 로 작성되었다. inputs.length보다 i값이 작을 경우를 증감연산으로 작성해야하는데 앞 두 코드에서는 inputs.length 값이 i보다 큰 경우로 증감연산을 작성해서 코드가 작동되지 않았다.
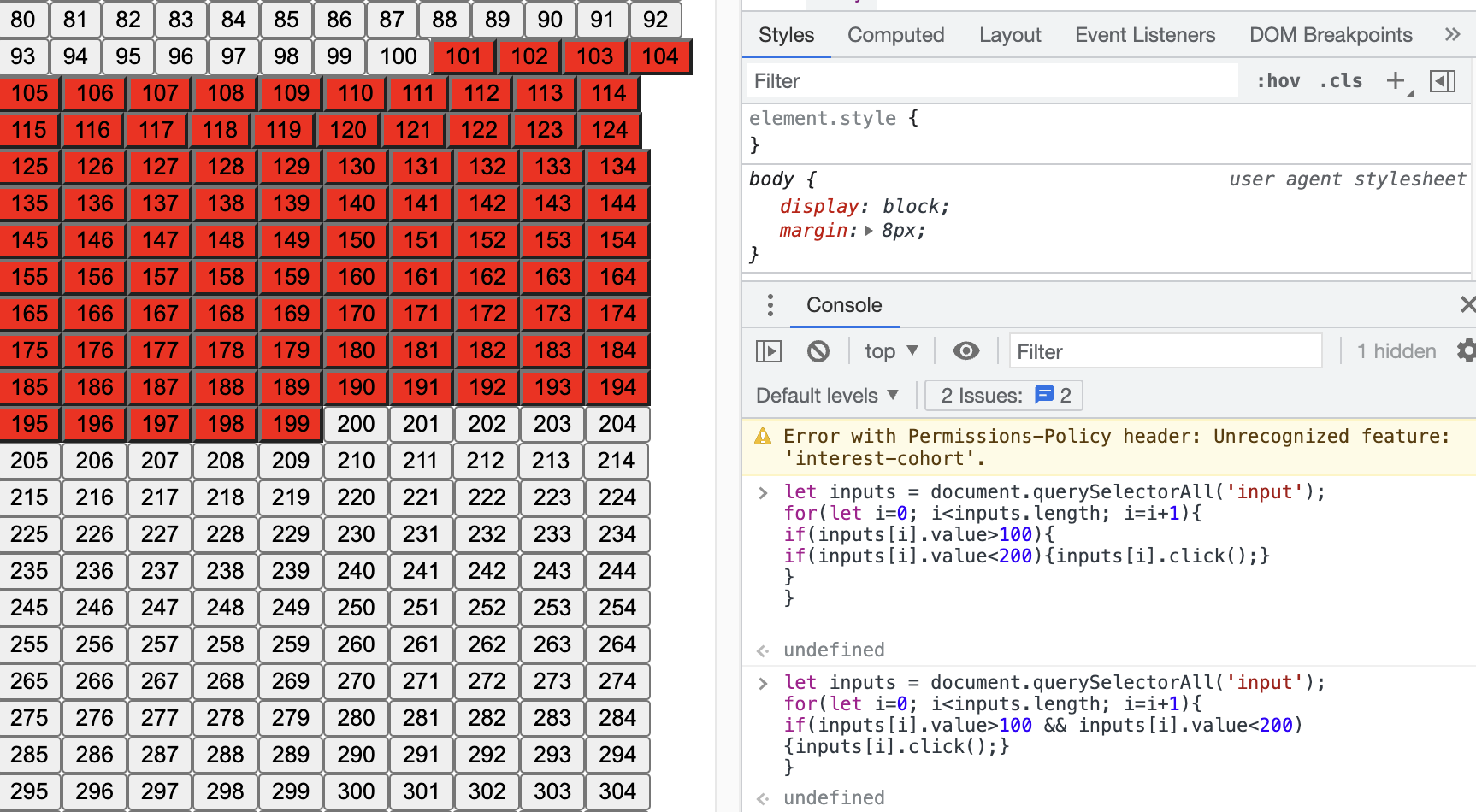
범위가 있는 버튼 누르기

- 위 두 코드는 모두 같은 말이다. 차이는 if문을 중첩하느냐, 병합했는가의 차이다. 병합은 달러 기호2개 또는 . 을 사용하면 된다.
let inputs = documentquerySelectorAll('input');
for(let i=0; i<inputs.length; i=i+1){
if(inputs[i].value>100){
if(inputs[i].value<200){inputs[i].click();}}- if(){if(){}} 구조
let inputs = documentquerySelectorAll('input');
for(let i=0; i<inputs.length; i=i+1){
if(inputs[i].value>100 && inputs[i].value<200){
{inputs[i].click();}}- if(1번 조건 &&(and) 2번 조건){실행값}
Console.log에서 Enter를 누르면 실행이 되는데, 줄바꾸기를 원하면 Shift+Enter을 누르면 된다
✏️ 함수
함수는 정리정돈하는 코드
크롬에 내장된 함수 ➪ 내장함수(Built in function)
함수는 서로 연관된 코드를 그룹핑해서 이름을 붙인 것.
함수가 좋은 이유?
- 코드가 간결해진다.
- 가독성이 좋아진다
- 유지보수가 편해진다
함수를 정의 할 때
<h1>Function</h1>
<script>
function abc(){
console.log('a');
console.log('b');
console.log('c');
}
console.log(1);
console.log(2);
abc();
console.log(4);
abc();
console.log(5);
abc();
console.log(6);
console.log(7);
console.log(8);
</script>
- 패턴이 보이는 경우, 함수를 떠올리자
- function을 붙인다 ➪ funtion 이름(){}
- 실행 ➪ 이름();
함수를 이용해서 abc의 실행값이 명확하게 표현된다.
호출되는 코드와 사용하는 코드.
function 이름(){} 작성,
실행 내용은 함수의 실행값 위치인 {}에 삽입한다.
부가가치세
<h1>VAT</h1>
<script>
function 부가세계산(){
let 가격 = 1000;
let 부가세율 = 0.1;
let 부가세 = 가격 * 부가세율;
console.log(부가세);
}
부가세계산();
</script>이 코드에는 아쉬운게 있음
-> 항상 결과가 100이다.
왜? 가격이 1000으로 박혀있으니까!
-> 입력값()을 만든다
계산하는 값 만들기
function a(){
return 1;
}
a()
< 1함수를 실행했을 때 나오는
함수의 값은 return 뒤에 오는 값.
<script>
function 부가세계산(가격, 부가세율){ //매개변수, parameter
let 부가세 = 가격 * 부가세율;
return 부가세;
}
부가세계산(2000, 0.1); //인자, arugment = 입력값
</script>- return은 함수 결과값이다!
return
<h1>SUM</h1>
<script>
function sum(val1, val2){
return val1+val2; //리턴값 뒤에 있는 값이 함수를 실행한 값이 된다.
}
alert(sum(100,200)*10)
</script>sum이라는 함수가 있고, 조건에는 val1, val2가 있다.
val1과 val2의 값은 실행한다. return val1+val2로!
그래서 sum함수를 작성하면 val1+val2의 값이 계산된다.
결국 return은 함수를 실행시켰을 때 나오는 값을 말한다.
또한 return은 함수의 종료 조건이다.
추가: +와 ${}
<h1>Arry + Loop</h1>
<script>
topics = ['html','css', 'js'];
for(let i=0; i<topics.length; i=i+1){
document.write('<li>'+topics[i]+'</li>');
}
</script>
<script>
let topics2 = ['html', 'css','js']
for(let i=0; i<topics2.length ; i = i+1){
document.write(`<li>${topics[i]}</li>`);
}- 첫번째 코드는 +를 활용하여 표현
- 두번째 코드는 백틱${}백틱 을 활용하여 표현
✏️객체지향
배열은 인덱스로 식별되는 객체
객체는 순서없이 이름을 쓸 때.
-> 객체지향은 서로 연관된 변수와 함수를 그룹핑해서 이름을 붙인 것
<h1>Object</h1>
<script>
let student = ['egoing', 'guru']
console.log(student[0], student[1]);
let member = {developer: 'egoing', desinger:'duru'};
console.log(member.developer, member.desinger);
let person = {name:'egoing', city:'seoul', job:'developer'};
console.log(person.name, person.city, person.job);
let MyMath = {}
MyMath.PI = 3.14;
MyMath.sum = function(val1, val2){
return val1+val2;
}
console.log(MyMath.PI);
console.log(MyMath(10,20));
</script>- 객체는 { 시작해서 } 끝난다.
- 값을 저장할 때 이름을 붙일 수 있다.
- 객체 안에 변수뿐만 아니라 함수도 될 수 있다.
- Math도 객체를 갖는다
🍃 어려웠던 점 or 해결못한 것
- " , = . 기호가 언제 사용되는지 모름
- 혼자서 배열 작성이 어려웠음
- 부가세계산 return 개념
- 복습 혼자서 잘 못함
🍀 해결방법
✏️ 어떻게 해결을 했는가?
3. 강의 녹화본을 다시 봄
1,2,4. Velog 작성 후 연습하기
✏️ 이렇게 이해를 했다
3. return은 함수를 실행한 값이다. 말 그대로 함수를 실행했을 때 나오는 값!
✏️ 어디까지 이해했지?
달러 기호 두개와 . 이 같은 의미이다.
함수는 정리정돈하는 코드
함수를 작성하는 방법과 실행하는 방법
객체지향 의미
✏️ 다음에 시도해볼 방법
함수와 반복문을 활용한 코드 제작.
객체지향을 활용한 코드 제작.
html을 활용한 복습 시간.
🌷 학습 소감
오늘은 return에 대한 개념이해가 어려웠다. 자주 쓰이지 않는 단어를 접하다보니 이해가 되지 않았다. 다시 강의를 들어보니 의미를 이해하게 되었고 생각보다 별 게 아니였다.. 복습 시간을 가지면서 각 기호가 언제 사용되는지 알지 못한다는 것을 깨달았다. 해당 부분에 대한 학습이 필요해보인다. 또한 함수와 객체지향, 배열이 코드를 정리정돈해서 깔끔하다는 생각을 한다. 잘 활용해서 깔끔한 코드를 작성할 수 있도록 노력해야겠다.

