🌱 실습
✏️01
<body>
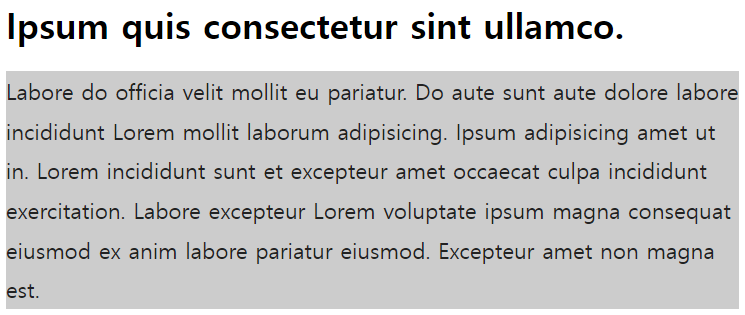
<h1>Ipsum quis consectetur sint ullamco.</h1>
<p id="myText">Labore do officia velit mollit eu pariatur. Do aute sunt aute dolore labore incididunt Lorem mollit laborum adipisicing. Ipsum adipisicing amet ut in. Lorem incididunt sunt et excepteur amet occaecat culpa incididunt exercitation. Labore excepteur Lorem voluptate ipsum magna consequat eiusmod ex anim labore pariatur eiusmod. Excepteur amet non magna est.</p>
</body>
<script>
var myText = document.querySelector("#myText");
myText.addEventListener("click", function() {
myText.style.fontSize = "20px";
myText.style.backgroundColor = "#ccc";
});
</script>
p 태그 클릭 시 글자색, 배경색 변경 확인
✏️02
<body>
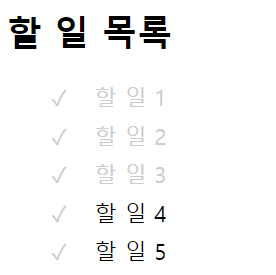
<h1>할 일 목록</h1>
<ul>
<li><span class="check">✓</span>할 일 1 </li>
<li><span class="check">✓</span>할 일 2 </li>
<li><span class="check">✓</span>할 일 3 </li>
<li><span class="check">✓</span>할 일 4 </li>
<li><span class="check">✓</span>할 일 5 </li>
</ul>
<script>
var button = document.querySelectorAll(".check");
for(let i = 0; i < button.length; i++) {
button[i].addEventListener("click", function() {
this.parentNode.style.color = "#ccc";
});
};
</script>
</body>
체크 버튼 클릭 시 회색 색상 변경 확인
🌱 form
✏️01
var check = document.querySelector("#shippingInfo"); // 체크 상자 id
check.addEventListener("click", function() { // 체크가 클릭되면 실행
if(check.checked == true) { // 체크되면
document.querySelector("#shippingName").value = document.querySelector("#billingName").value;
document.querySelector("#shippingTel").value = document.querySelector("#billingTel").value;
document.querySelector("#shippingAddr").value = document.querySelector("#billingAddr").value;
}else {
document.querySelector("#shippingName").value = "";
document.querySelector("#shippingTel").value = "";
document.querySelector("#shippingAddr").value = "";
}
});
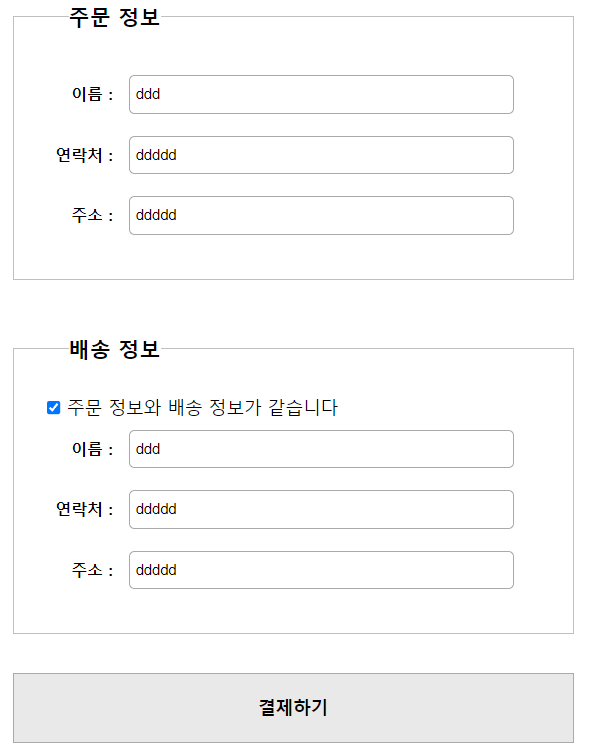
체크 박스 클릭 시 데이터 가져오기 확인 가능
✏️02
var userId = document.querySelector("user-id");
var pw1 = document.querySelector("user-pw1"); // 비밀번호 필드
var pw1 = document.querySelector("user-pw2"); // 비밀번호 필드 확인
userId.onchange = checkId;
pw1.onchange = checkPw;
pw2.onchange = comparePw;
function checkId() {
if(userId.ariaValueMax.length < 4 || userId.ariaValueMax.length > 15) {
alert("4~5 자리 영문과 숫자를 사용하세요");
userId.select();
}
}
function checkPw() {
if(pw1.value.length < 8) {
alert("비밀번호 8자리 이상이어야 함");
pw1.value = "";
pw1.focus();
}
}
function comparePw() {
if(pw1.value != pw1.value) {
alert("암호가 다릅니다");
pw2.value = "";
pw2.focus();
}
}✏️03
var selectMenu = document.testForm.major; // 셀렉트 메뉴 가져오기
function displaySelect() {
var selectedText = selectMenu.options[selectMenu.selectedIndex].innerText;
alert("<" + selectedText + ">를 선택했습니다.")
}
목록에서 내용 클릭 후 알림창 확인
✏️04
var price = 24000;
var sideMenu = document.querySelectorAll(".checkbx");
var total = document.querySelector("#total");
total.value = price + "원";
for(var i = 0; i < sideMenu.length; i++) {
sideMenu[i].onclick = function() {
if(this.checked == true) {
price += parseInt(this.value);
}else {
price -= parseInt(this.value);
}
total.value = price + "원";
};
};
추가주문 리스트에서 체크박스 할 경우 데이터 합산, 가감 확인
🌱 브라우저 객체모델 BOM
✏️개념
자바스크립트 프로그램을 통해 브라우저 창을 관리할 수 있도록 브라우저 요소를 객체화해 놓은 것
✏️브라우저 내장 객체
| 객체 | 설명 |
|---|---|
| window | 브라우저 창이 열릴 때 마다 하나씩 만들어지는 객체, 브라우저 창 안에 존재하는 모든 요소의 상위 객체 |
| Document | 웹 문서에서 <body> 태그를 만나면 만들어지는 객체. Html 문서 정보를 가짐 |
| History | 현재 창에서 사용자 방문 기록을 저장하고 있는 객체 |
| Location | 현재 페이지에 대한 URL 정보를 가지고 있는 객체 |
| Navigater | 현재 사용 중인 웹 브라우저 정보를 가지고 있는 객체 |
| Screen | 현재 사용 중인 화면 정보를 다루는 객체 |
✏️Window 객체 속성
자바스크립트 객체 중 최상위 객체
| 속성 | 설명 |
|---|---|
| document | 브라우저 창에 표시된 웹 문서에 접근할 수 있음 |
| freeElement | 현재 창이 다른 요소 안에 포함되어 있으면 그 요소를 반환. 포함되어 있지 않으면 null 반환 |
| innerHeight | 내용 영역의 높이를 나타냄 |
| innerWidth | 내용 영역의 너비를 나타냄 |
| localStorage | 웹 브라우저에서 데이터를 저장하는 로컬 스토리지 반환 |
| location | Window 객체 위치/현재 URL을 나타냄 |
| name | 브라우저 창에 표시된 웹 문서에 접근할 수 있음 |
| outerHeight | 현재 창이 다른 요소 안에 포함되어 있으면 그 요소를 반환. 포함되어 있지 않으면 null 반환 |
| outerWidth | 내용 영역의 높이를 나타냄 |
| PageXOffset | 스크롤했을 때 화면이 수평으로 이동하는 픽셀 수 scrollX와 같음 |
| PageYOffset | 브라우저 창 위쪽 테두리가 모니터 위쪽 테두리에서부터 떨어져 있는 거리를 나타냄 |
| parent | 현재 창이나 서브 프레임의 부모 프레임 |
| screenX | 브라우저 창 왼쪽 테두리가 모니터 왼쪽 테두리로부터 떨어져있는 거리 |
| screenY | 브라우저 창 위쪽 테두리가 모니터 위쪽 테두리로부터 떨어져있는 거리 |
| scrollX | 스크롤했을 때 수평으로 이동하는 픽셀 수 |
| scrollY | 스크롤했을 때 수직으로 이동하는 픽셀 수 |
| sessionStorage | 웹 브라우저에서 데이터를 저장하는 세션 스토리지 반환 |
✏️팝업창 표시

✏️Navigator 객체
웹 브라우저 버전, 렌더링 엔진, 사용자 에이전트 문자열 등을 비롯해 웹 브라우저 정보가 담긴 객체
✏️렌더링 엔진 & 자바스크립트 엔진
- 렌더링 엔진 : 브라우저에서 웹 문서의 태그와 스타일을 해석하는 프로그램
- 자바스크립트 엔진 : 브라우저에서 자바스크립트를 해석하는 프로그램
- 웹 브라우저마다 내장된 렌더링 엔진과 자바스크립트 엔진이 다름. 웹 브라우저를 구별하는데 사용
진
✏️사용자 에이전트
- 클라이언트에서 서버로 정보를 보낼 때 클라이언트에서 함께 보내는 정보
- 서버에서는 이 정보를 보고 브라우저 종류를 확인한 후 그 브라우저에 맞게 웹 페이지 표시
- navigator.useragent에 포함되어 있음
✏️ History 객체
- 브라우저에서 ‘뒤로’, ‘앞으로’ 또는 주소 표시줄에 입력해서 돌아다녔던 사이트 주소 저장
- 읽기 전용
✏️ Location 객체
- 현재 문서의 URL 주소 정보
- 이 정보를 편집하면 현재 브라우저 창에 열릴 사이트나 문서를 지정할 수 있음
✏️ Screen 객체
화면 정보 (TV 모니터나 모바일기기 화면)
🍃 어려웠던 점 or 해결못한 것
객체 내용이 너무 많아서 머리에 들어오지 않음
🍀 해결방법 작성
✏️ 어떻게 해결을 했는가?
✏️ 이렇게 이해를 했다
✏️ 어디까지 이해했지?
✏️ 다음에 시도해볼 방법
여러번 보고 익숙해지기
🌷 학습 소감
Dom 내용 이해가 어려웠다. 시간을 내서 따로 공부해야할 것 같다

