🌱 배열
✏️Array
배열에 활용하는 속성과 함수가 미리 정의되어 있는 객체
✏️실습 01
<script>
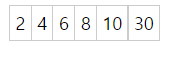
var numbers = [2, 4, 6, 8, 10]; // 변수 numbers 배열 선언
var sum = 0; // 합계를 저장할 변수 선언
for (var i=0; i < numbers.length; i++){ // i는 변수 number 길이 내에서 1씩 증가
sum = sum + numbers[i]; // sum += numbers[i]
}
numbers.push(sum); // numbers 변수 마지막에 sum 데이터 삽입
showArray(numbers); // showArray 함수 호출
function showArray(arr) { // showArray 함수 정의(매개변수: arr)
var str = "<table><tr>"; // 변수 str 선언
for (var i=0; i<arr.length; i++) { // 변수 i는 arr길이 내에서 씩 증가
str += "<td>" + arr[i] + "</td>";
}
str += "</tr></table>";
document.write(str);
}
</script>
✏️실습 02
<script>
var quotes = ["당신은 지금도 최고고, 이전에도 최고였으며 앞으로도 최고일 것입니다.",
"성공하는 사람은 실패하는데 익숙한 사람이다.",
"후회를 최대한 이용하라. 깊이 후회한다는 것은 새로운 삶은 산다는 것이다.",
"가짜 친구는 소문을 믿고 진짜 친구는 나를 믿는다.",
"성공이라는 못을 박으려면 끈질김이라는 망치가 필요하다.",
"인생이란 결코 공평하지 않다. 이 사실에 익숙해져라.",
"'언젠가'라는 날은 영원히 오지 않는다.",
"문제점을 찾지 말고 해결책을 찾으라.",
"착한 일은 작다 해서 아니하지 말고, 악한 일은 작다 해도 하지 말라.",
"자존심은 어리석은 자의 소유물이다"]
var index = Math.floor(Math.random() * quotes.length);
document.write("<p>"" + quotes[index] + ""</p>")
</script>- Math.floor 소숫점 아래 버림
- Math.random 0과 1 사이 랜덤 숫자 생성

새로고침 시 랜덤 명언 생성 확인
✏️실습 03
<body>
<div id="wrapper">
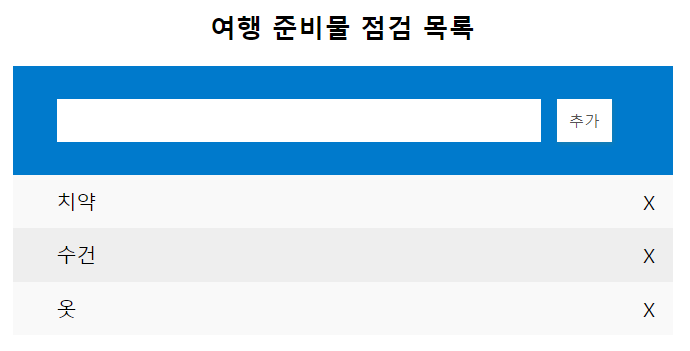
<h2>여행 준비물 점검 목록</h2>
<form>
<input type="text" id="item" autofocus="true">
<button type="button" id="add" class="addBtn">추가</button>
</form>
<div id="itemList"></div>
</div>
<script src="./js/list.js"></script>
</body>
- 배열 만들기
- 물건 배열에 추가하기 - 텍스트 필드 사용
- 추가한 내용, 목록 형태로 화면에 표기 = for 문
- 챙긴 목록 삭제하기
<script>
var itemList = [];
var addBtn = document.querySelector("#add");
addBtn.addEventListener("click", addList); //addBtn.onclick = addList
function addList(){
// 텍스트 필드 내용을 가져오기
var item = document.querySelector("#item").value;
if (item != null){
itemList.push(item); //itemList 끝에 item 내용 추가
document.querySelector("#item").value = "";
document.querySelector("#item").focus();
}
showList();
}
function showList(){
var list = "<ul>";
for (var i =0; i < itemList.length ; i++){
list += "<li>"+ itemList[i] + "<span class='close' id=" + i + ">X</span></li>";
}
list += "</ul>";
document.querySelector('#itemList').innerHTML = list; //list 내용 표시
// 삭제버튼을 변수로 저장
var remove = document.querySelectorAll(".close");
for (var i=0; i < remove.length; i++){
remove[i].addEventListener("click", removeList); //요소를 클릭하면 removeList()실행
}
}
function removeList(){
var id = this.getAttribute("id"); //클릭한 삭제 버튼의 id값을 가져온다 .
itemList.splice(id, 1);
showList();
}
</script>
🌱 DOM(Document Object Model)
자바스크립트가 웹 문서를 동적으로 다룰 수 있도록 문서에 있는 각 요소를 객체 형태로 처리하는 것
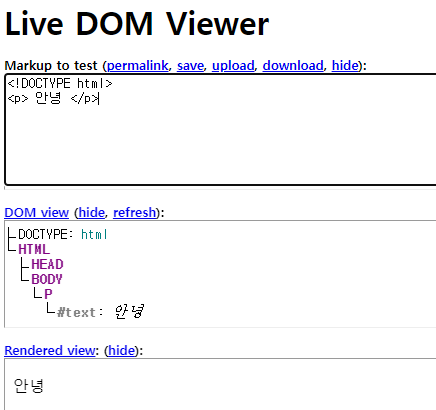
✏️DOM 트리
- 웹 문서 요소를 부모 요소와 자식 요소로 구분
- 웹 문서 구조를 부모/자식 관계로 표시하면 나무를 거꾸로 뒤집어 놓은 모습
✏️노드
- 웹 문서 태그는 요소 노드로 표현
- 태그가 품고 있는 텍스트는 요소 노드(태그)의 자식 노드인 텍스트(Text) 노드로 표현
- 태그 속성은 요소 노드(태그)의 자식 노드인 속성(Attribute) 노드로 표현
- 주석은 주석(Comment) 노드로 표현

✏️실습 01
<script>
var bigPic = document.querySelector("#cup");
var smallPics = document.querySelectorAll(".small"); // 작은 이미지들 노드 리스트로 가져옴
for (var i = 0; i < smallPics.length; i++) {
smallPics[i].addEventListener("click", changePic);
}
function changePic () {
var newPic = this.src; // 클릭 이벤트가 발생한 대상 src
bigPic.setAttribute("src", newPic);
}
</script>
아래 작은 그림을 클릭하면 큰 그림으로 바뀌는 것을 확인
id 값은 # 기호 사용
class 값은 . 기호 사용
태그는 기호 없음
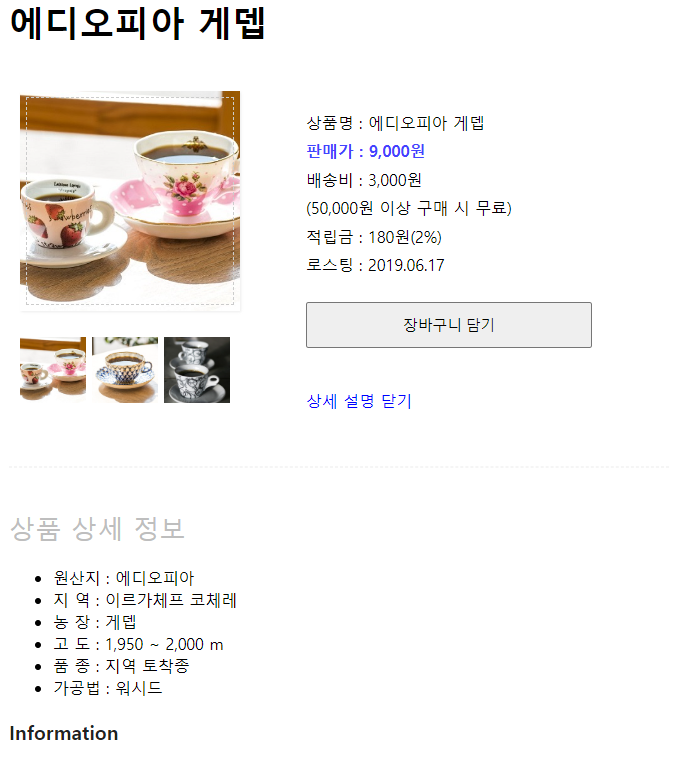
✏️실습 02
<script>
var isOpen = false;
var bigPic = document.querySelector("#cup");
var smallPics = document.querySelectorAll(".small"); // 작은 이미지들 노드 리스트로 가져옴
for (var i = 0; i < smallPics.length; i++) {
smallPics[i].addEventListener("click", changePic);
}
function changePic () {
var newPic = this.src; // 클릭 이벤트가 발생한 대상 src
bigPic.setAttribute("src", newPic);
}
var view = document.querySelector("#view");
view.addEventListener("click", function(){
if(isOpen == false) {
// 안보이면 보이게
document.querySelector("#detail").style.display = "block";
view.innerHTML = "상세 설명 닫기";
isOpen = true;
} else {
// 반대면 안보이게
document.querySelector("#detail").style.display = "none";
view.innerHTML = "상세 설명 보기";
isOpen = false;
}
});
</script>- getAttribute() 태그의 속성에 접근해서 값을 가져옴
- setAttribute() 태그의 속성 값을 지정함

상세 설명 열기 클릭하면 상품 상세 정보 내용이 보이고,
상세 설명 닫기하면 상품 상세 정보 내용이 사라지는 것 확인
🍃 어려웠던 점 or 해결못한 것
실행 순서 생각하는 부분이 어려웠다
🍀 해결방법 작성
✏️ 어떻게 해결을 했는가?
✏️ 이렇게 이해를 했다
✏️ 어디까지 이해했지?
✏️ 다음에 시도해볼 방법
원하는 기능이 실행되는 순서를 구체적으로 고민해보는 시간을 가질 필요가 있음
🌷 학습 소감
아래 작은 사진을 클릭하면 큰 사진으로 보이는 동작들이 신기하고 재밌었다.
같은 동작이라도 다양한 접근 방법이 존재한다는 것을 느낀 시간이었다.

