🌱 학습한 내용
✏️flask
Web과 Python은 서로 상관없이 각자 1990년 초 발전
웹과 파이썬이 만나는 지점 flasck
Flask
개발환경 세팅이 까다롭다.
웹페이지를 찍어내는 동작이다.
상품과 제품의 차이?
상품: 상인들이 파는 것
제품: 제조사들이 만든 것
Flask 제품을 만드는 공장 같은 것
Ex) 3D 프린터
backend ➪ 관리, 용량 관리 기술
✏️flask 설치
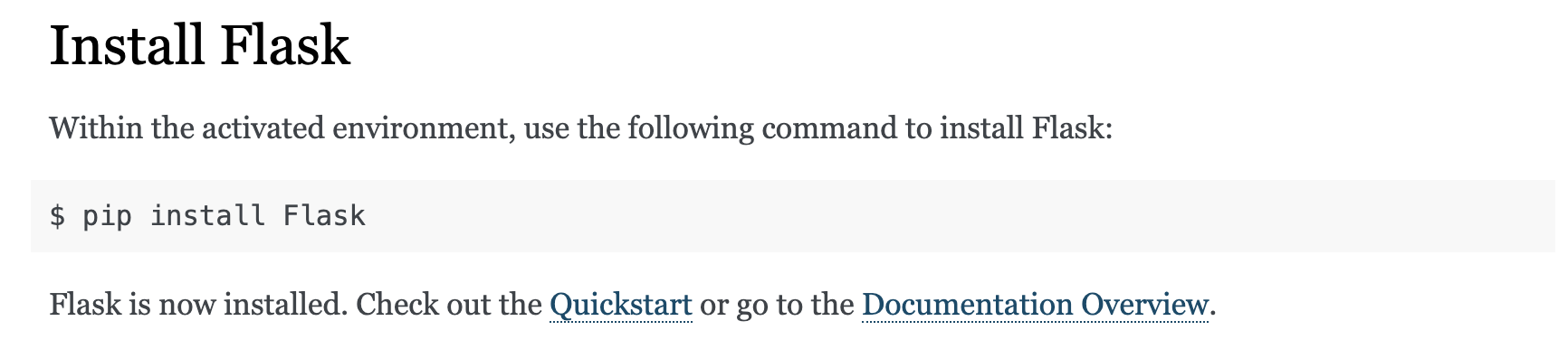
flask 웹 사이트 접속>installation>flask installation


VS 터미널에 pip3 install Flask 실행>설치완료
✏️실행
flask 홈페이지>QuickStart>A minimal application> 코드 복사>VS 페이지 생성 10.flask.py>코드 입력
from flask in Flask
app = Flask(__name__)
@app.route("/")
def hello_world():
return "<p>Hello,World!</>
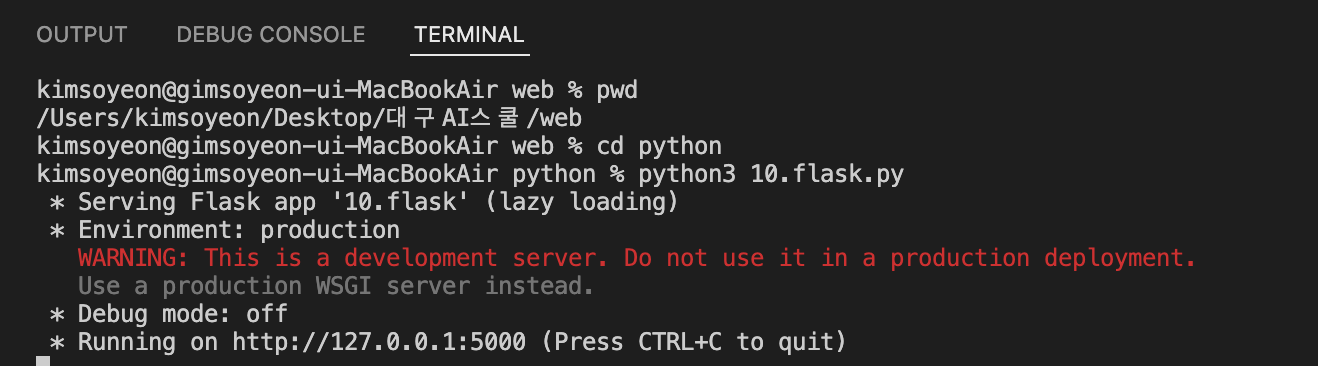
app.run()새 터미널 열기>실행 후 위 화면>코드 실행>웹 서버 생성

✏️Glitch 서비스(Clould service)
Glitch
컴퓨터를 대여해주는 것
웹 브라우저와 웹 서버 존재
웹 서버는 web이라는 폴더를 바라보고 있다.
사용자 요청이 들어오면 웹서버는 폴더를 읽고 응답해준다.
flask를 동작시키면 웹 브라우저가 있고
내가 만든 server.py라는 파일을 python으로 실행시키면 컴퓨터에 실행되는 것
프로그램
server.py라는 파일. 시간순서에 따라 실행되는 단체
프로세스
시간 순서에 따라 실행되는 것
Glitch 서비스 이용
Glitch 홈페이지 접속>flask 검색>아이콘 클릭>꿈을 적는 입력칸이 나오고 작성되는 애플리케이션이 나옴>아래 View source 클릭>소스코드 확인 가능>수정은 불가
수정 기능
아래 Remix your own 클릭>코드 수정 가능>server.py 페이지 이동>아래 preview클릭>결과 확인

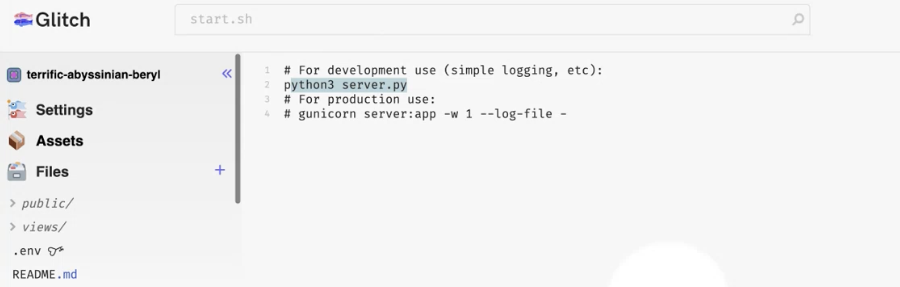
start.sh 에서 두번째 줄 코드는 Python을 통해 서버를 실행시킨다는 의미
Glitch에서 Python은 2버전이기 때문에 3버전 이용을 위해 Python ➪ Python3로 변경한다.
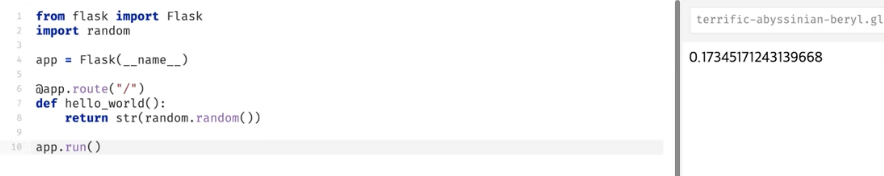
✏️접속할 때마다 랜덤한 정보

server.py에서 랜덤 숫자를 불러오기 위해서는
1. import random 삽입
2. return 값을 randome.randome() 입력
3. 이때 return값이 숫자이기 때문에 이것을 str로 감사 문자로 표현
4. return 값 ➪ str((random.random())
5. 리로드 할 때마다 랜덤값 출력
웹에서 요청>애플리케이션 서버:server.py 를 실행 -> 프로세스 실행>웹에 html, css, javascript 정보 전송
Html, css, javaScript
웹 브라우저에 의해 해석되고 유저 앞에서 시각적으로 보이는 유저 인터페이스를 구성
frontend
사용자 입장에서 front에 있다고 해서 frontend라고 부름
클라이언트 사이드 테크놀로지
backend
Server.py는 웹 브라우저가 기계가 했는지 사람이 했는지 모름
웹 브라우저 넘어 서버 안에서 동작하는 기술을 backend.
서버 사이드 테크놀로지
Php, java, node
경쟁관계에 있는 다른 기술
full stack 엔지니어
frontend, backend 모두 가능한 기술자
페이지를 짠 코드와 페이지의 소스코드의 의미 차이 Return 뒤에 있는 내용이 사용자에게 전달된다.
결국 페이지를 짠 코드가 원인이 되어서 사용자에게 소스코드라는 결과를 준다. 결과는 html코드
웹 프레임 워크
웹을 만들 때 필요한 워크의 기본
ex) flask
웹 프레임 워크를 공부할 때 가장 먼저 따져봐야할 것?
사용자가 index.html로 들어올 때 들어오는 주소가 입력값
각각의 입력을 처리하는 담당자가 존재
담당자를 연결 짓는 것 ➪ Routing
장비나 시스템 ➪ Router
이 웹 프레임 워크는 Routing 어떻게 하는 거야? 질문
✏️데이터 동적으로 만들기
2차원 데이터
한 건 한 건 데이터 ➪ 객체, 관측기, 케이스
객체에 대한 특성 ➪ 콜롬에 속한 데이터
리스트에 담기 좋다
파라미터 ➪ 입력값
✏️ Glitch 전체코드
from flask import Flask
app = Flask(__name__)
topics = [
{"id":1, "title": "html", "body":"html is..."},
{"id":2, "title": "css", "body":"css is..."},
{"id":3, "title": "javascript", "body":"JavaScript is..."}
]
def template(content):
liTags = ''
for topic in topics:
liTags = liTags + f'<li><a href ="/read/{topic["id"]}/">{topic["title"]}</a></li>'
return f'''
<html>
<body>
<h1><a href="/">WEB</a><h1>
<ol>
{liTags}
<ol>
{content}
<ul>
<li><a href="/create/">create</a></li>
</ul>
</body>
</html>
'''
@app.route("/")
def index():
return template('<h2>Welcome</h2>Hello, Web!')
@app.route("/read/<int:id>/")
def read(id):
title = ''
body = ''
for topic in topics:
if topic['id'] == id:
title = topic['title']
body = topic['body']
break;
return template(f'<h2>{title}</h2>{body}')
@app.route('/create/')
def create():
content = '''
<form action="/create/">
<p><input type="text" name="title" placeholder="title"></p>
<p><textarea name="body" placeholder="body"></textarea></p>
<p><input type="submit" value="create"></p>
</form>
'''
return template(content)
@app.route("/update/")
def update():
return 'Update'
app.run()🍃 어려웠던 점 or 해결못한 것
- 정확히 무슨 개념인지 모르겠다.
- 코드 작성의 원리를 이해하지 못했다.
- 오타로 인한 실행 오류 발생
🍀 해결방법 작성
✏️ 어떻게 해결을 했는가?
3. 강사님 코드와 비교하면서 어떤 문제점이 있었는지 확인. 알파벳 철자가 빠지거나 /가 하나 더 삽입되어있는 경우.
✏️ 이렇게 이해를 했다
flask가 웹 서버를 구현해주는 기술이다.
flask 설치 방법, Glitch 서비스 이용방법, 프로그램과 프로세스의 차이, 웹 서버의 역할, 웹 브라우저의 역할, 웹서버와 웹 브라우저의 작동 방식, frontend, backend, full stack 의미, 웹 프레임 워크의 라우팅, 함수를 이용한 데이터 동적으로 변환
✏️ 어디까지 이해했지?
1,2 각 개념들의 결과, 보이는 내용은 이해를 했지만 원리와 규칙은 아직 이해가 되지 않음.
✏️ 다음에 시도해볼 방법
오늘 강의 전체를 다시 실행해보면 천천히 따라하는 시간을 가진다. 그리고 복습내용을 업데이트한다.
🌷 학습 소감
개발 분야에서 사용되던 단어. 프론트엔드, 백엔드, 풀 스택이 정확히 어떤 일을 수행하는지 이해를 하게 되었던 시간이었다. 프론트엔드와 백엔드의 차이, 그리고 백엔드의 필요성과 기능에 대해 조금 경험한 기분이다. 사실 백엔드가 어렵고 프론트엔드보다 흥미롭지 않지만 더 알아보고 싶은 생각이 든다.

