🌱 학습한 내용
Flask
프레임 워크라 부름
라이브러리와 프레임워크의 차이
함수가 있다. 함수를 우리가 호출하는가??
아니다 우리는 정의만, 호출은 flask가 한다.
약속에 맞게 함수를 만들어놓으면 호출 당하는 것.
Flask에 사용되는 것을 프레임워크라고 부름
서버를 데이터로 전송할 때 사용하는 태그 ➪
< form >< /form >
✏️웹 브라우저가 서버와 통신하는 내역 보기
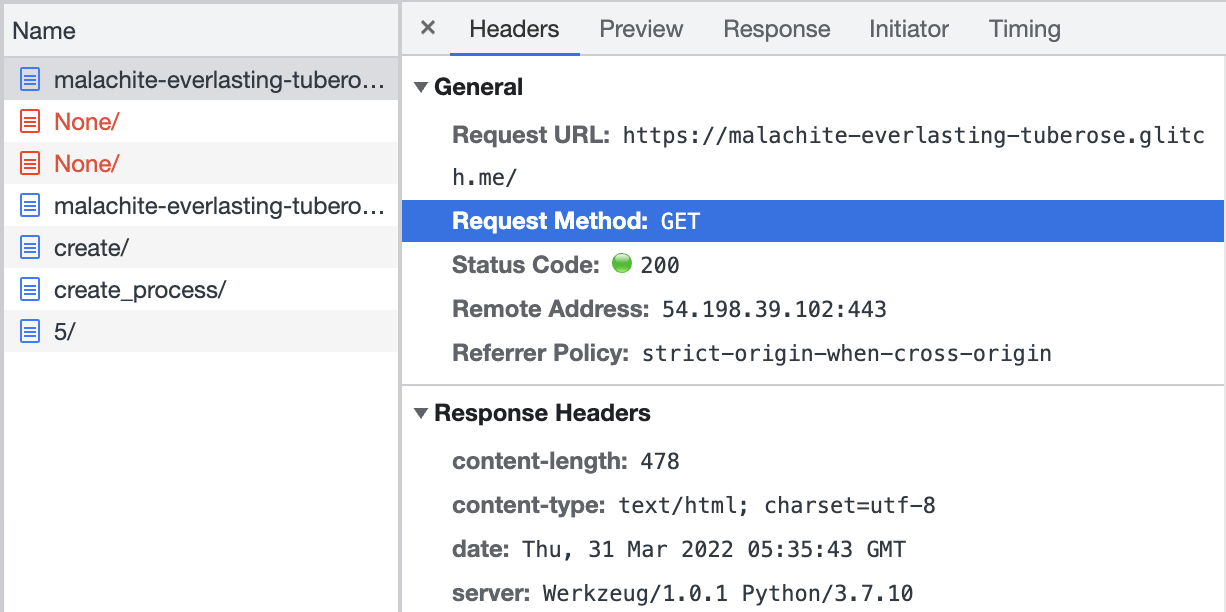
웹 사이트 우클릭>검사>Network>Name>Header

Request method가 Get 이라고 되어있음
위에 Preserve log를 클릭하면 내역이 사라지지않고 남아있다.
링크를 클릭하거나,페이지를 직접 방문하거나, 태그를 눌러서 Create하면 method가 Get이다.
Get
웹 브라우저 입장에서 어떤 정보를 가져올 때 쓰는 방법,
고유한 웹페이지를 식별해서 다운로드 받을 때
웹페이지에 입력값을 넣었을 때 Get 방식으로 url이 만들어지고 만약 주소 데이터를 가지고 글이 입력되면 문제가 발생할 수 있음. 이 url를 공유한 후 누군가 클릭하면 글이 생성되어 버린다. 삭제 url이 공유되면 글이 삭제 되버리는 문제 발생.
브라우저 입장에서 정보를 읽는 것 ➪ Get 사용
브라우저 입장에서 정보를 추가, 삭제, 수정은 정보를 만드는 것➪ POST 사용
<form action="/delete/{id}/" method="POST">method="POST" 삽입.
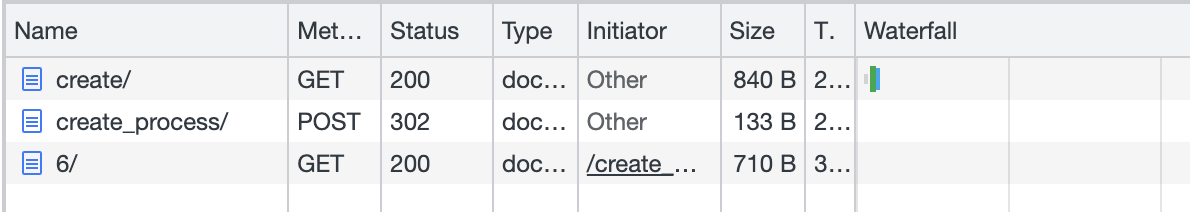
페이지에서 리로드 후 확인해보면

Method가 POST가 되는 것을 확인, url에 title, body가 표시되지 않는다.
Paylods ➪ 입력한 title, body 내용
전송할 때 POST 방식을 사용하면 create 함수가 POST 방식을 허용하도록 해야한다.
@app.route('/create_process/', methods=['POST'])POST 코드 추가
POST 방식으로 전송된 데이터를 사용할 경우 request 사용.
rom flask import Flask, request ,redirectFlask가 가지고 있는 request를 사용하겠다는 의미
✏️topics 새로운 데이터 입력
topics = [
{"id":1, "title": "html", "body":"html is..."},
{"id":2, "title": "css", "body":"css is..."},
{"id":3, "title": "javascript", "body":"JavaScript is..."}
]
nextId = 4nextId 로 변수 지정 후
@app.route('/create_process/', methods=['POST'])
def create_process():
global nextId
title = request.form['title']
body = request.form['body']
newTopic = {"id":nextId, "title":title, "body": body}
topics.append(newTopic)
nextId = nextId + 1
return redirect(f'/read/{nextId-1}/')새로운 변수를 만들고 다음 ID 값을 만든다.
- topics.append ➪ topics의 끝에서 추가해
그런데 코드 속 nextId는 함수 밖에서 만들어져있다.
그래서 함수 밖에서 만든 nextId를 수정할 수 없다. 약속
함수 안에 있는 것들은 local:지역
결론: 함수 밖 전역에서 지정한 nextId를 명시적으로 지정. ➪ global nextId 이렇게 되면 수정할 수 있다.
nextId는 값을 바꾸어여함. 왜? 대입연산자를 통해
그래서 grobal 지정이 필요하다.
✏️페이지 redirect
redirect는 기본적으로 내장되어있지 않기 때문에 Flask에서 가져와야한다.
from flask import Flask, request ,redirectredirect 입력
redirection
웹브라우저에 redirect가 입력되면 location 주소로 보내버림.
@app.route('/create_process/', methods=['POST'])
def create_process():
global nextId
title = request.form['title']
body = request.form['body']
newTopic = {"id":nextId, "title":title, "body": body}
topics.append(newTopic)
nextId = nextId + 1
return redirect(f'/read/{nextId-1}/')return redirect(f'/read/{nextId-1}/')
Creat 완성
✏️Delete
<ul>
<li><a href="/create/">create</a></li>
<li>
<form action="/delete/{id}/" method="POST">
<input type="submit" value="delete">
</form>
</li>
</ul>@app.route('/delete/<int:id>/', methods=['POST'])
def delete(id):
for topic in topics:
if topic['id'] == id:
topics.remove(topic)
break;
return redirect('/')delete int:id로 접속했을 때, methods=POST 방식으로 접근했을 때, topics id와 입력된 id가 같다면,
삭제를 해.
remove ➪ 삭제, 현재 topics과 같은 엘리먼트를 삭제하는 코드
글 삭제 후 홈으로 redirect.
데이터를 영구 저장
디렉토리에 파일을 저장해야한다.
전문적으로 해주는 시스템이 데이터베이스이다.
✏️데이터베이스
1970년부터 시작된 기술
1등 시스템 Oracle
관계형 데이터베이스, 계층형 등 다양한 데이터베이스 패러다임이 존대
✏️Sqlite
Sqlite
연관된 정보를 그룹화해서 정리
서로 연관된 표를 그룹화한게 데이터베이스(스키마)
관계형 데이터 베이스는 표다.
표를 제어할 때는 sqlite문을 통한 명령어로 제어할 수 있다.
설치
Sqlite 페이지 들어가서 다운로드 후 열기

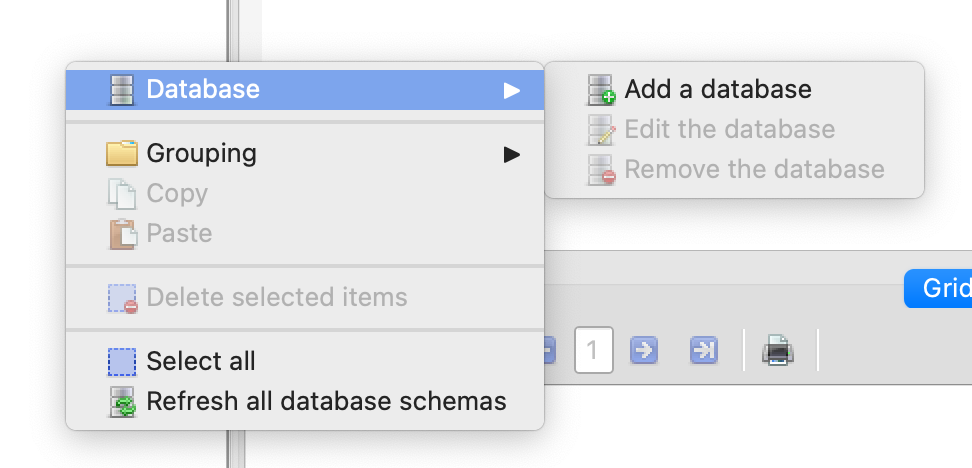
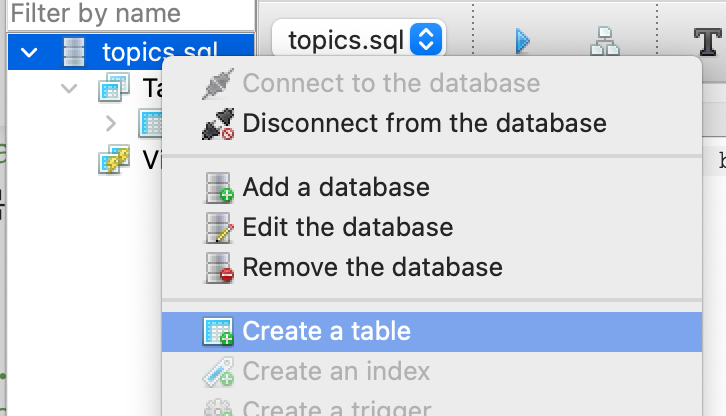
목록공간에서 우클릭>Database>Add a database>플러스 버튼 클릭>원하는 디렉토리와 이름>OK버튼>디렉토리에 파일 생성
Glitch에서 터미널 클릭
명령으로 SQlite를 제어하는 도구가 내장되어 있음.

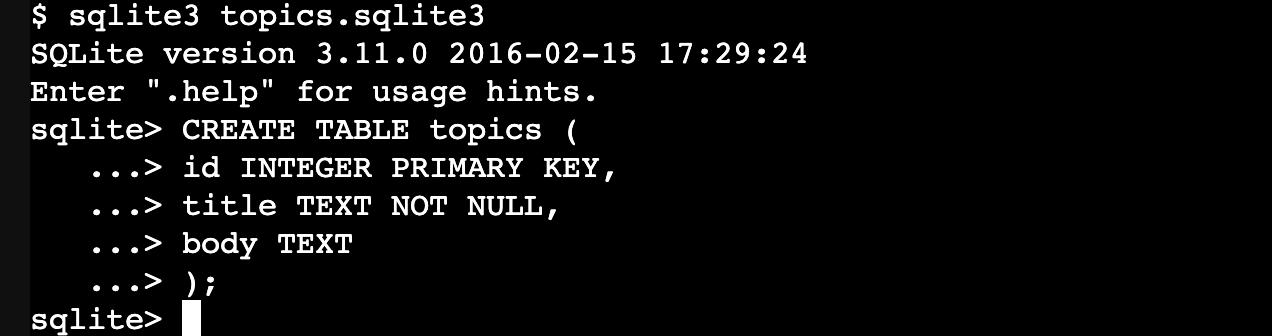
sqlite3입력 후 Enter

.opentopics.sqlite3 입력 후 엔터
sqlite3라는 파일 만들어지는 것.
확인을 위해선 터미널을 나가야 함 .exit 입력

ls 입력 후 엔터> 목록 확인 가능

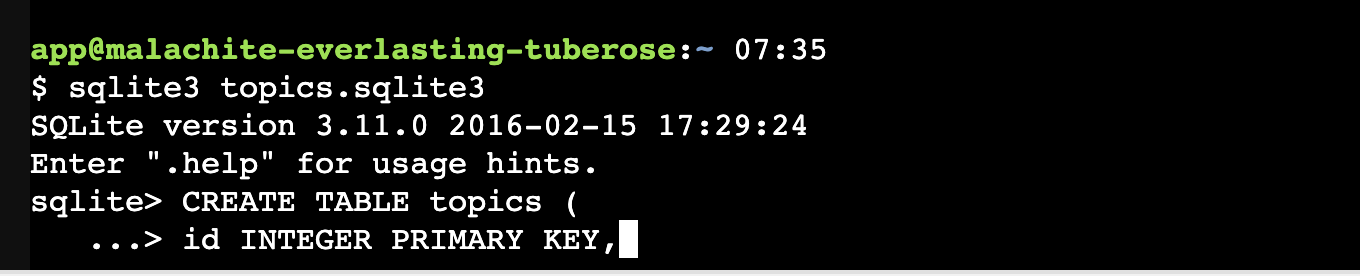
sqlite3 topics.sqlite3 입력 후 엔터>sqlite가 실행되면서 데이터베이스가 열림
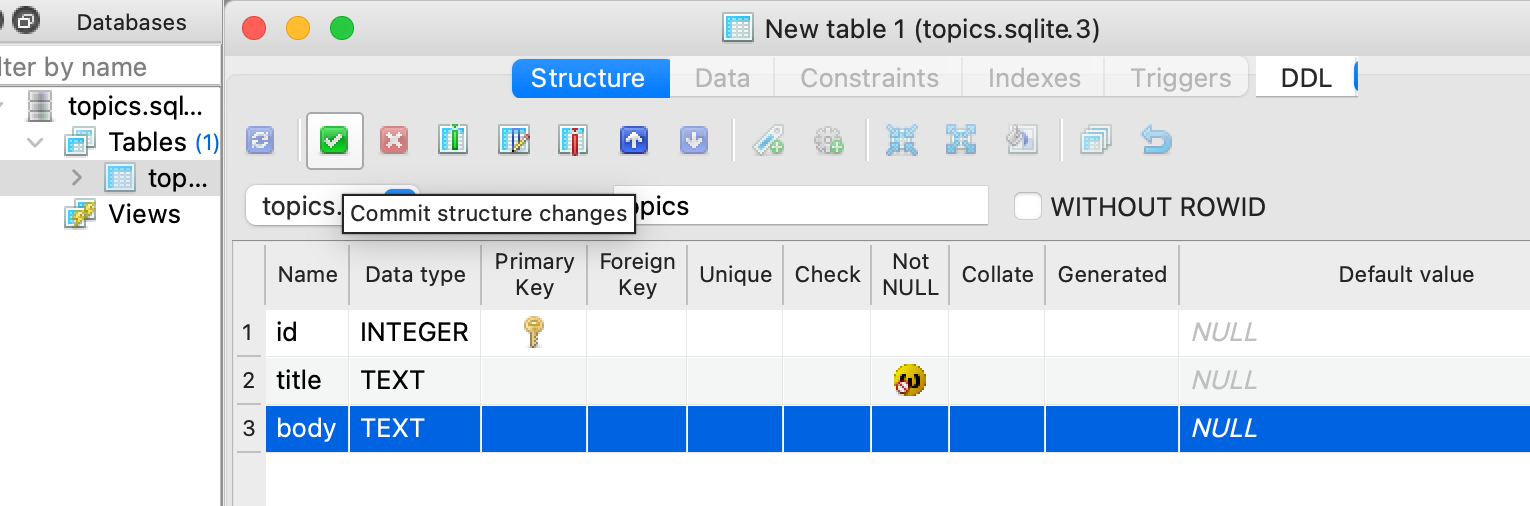
topics 데이터베이스 표 만들기

topics 우클릭>Create a table>Table name 칸이 비었다면 목록에 topics 더블클릭

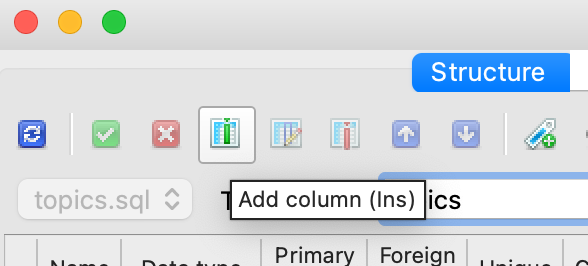
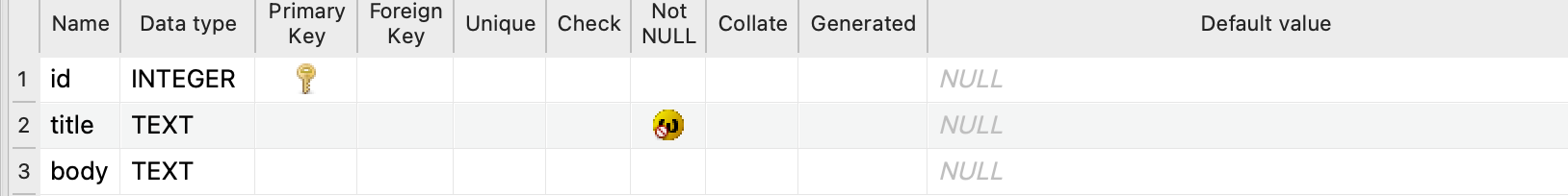
add column 클릭>name:id>data, type:integer, Constraints-Primary Key(똑같은 값 절대 안돼)>OK

첫번째 Column 입력가능
-
Not Null ➪ 빈칸 절대 안돼(tiltle Coulmn 값이 꼭 있어야한다:규제)
-
DDL
실행했을 때 코드로 변환>실행>표
Glitch에서 데이터베이스 만드는 것

입력한 Coulmn 저장

Sqlite에 표를 만듬
Glitch 표 완성

Glitch에 표 만듬
🍃 어려웠던 점 or 해결못한 것
- 결과는 알지만 과정을 모르겠다
- 과정에서 오타로 인한 오류가 발생
🍀 해결방법 작성
✏️ 어떻게 해결을 했는가?
2. 선생님 코드를 Textcompare사이트에서 비교 후 수정
✏️ 이렇게 이해를 했다
redirect의 역할.
영구 저장을 하기 위해 데이터베이스를 통한다.
그럼 디렉토리에 일일히 저장하지 않아도 된다.
✏️ 어디까지 이해했지?
creat, delete의 결과, 데이터베이스의 역할에 대해
✏️ 다음에 시도해볼 방법
수업 내용을 적어보면서 무슨 말인지 이해하는 시간을 가질 것.
🌷 학습 소감
어제 오늘은 결과만 확인하고 과정이 어떻게 돌아가는지에 대해 정확히 인지하지 못했다. 아직 전 수업 과정을 완전히 이해하지 못했고 생소한 단어와 언어 그리고 머리 속에서 과정들이 연결되지 않아서 발생된 문제인 것 같다. 하지만 백엔드 분야가 어떤 일을 하는지 , 데이터베이스의 역할에 대해 이해할 수 있었던 시간으로 스스로 과정의 흐름에 대해 생각하는 시간이 필요한 것 같다.

