🌱 Context
✏️개념
- React에서 Props와 State는 부모 컴포넌트와 자식 컴포넌트 또는 한 컴포넌트 안에서 데이터를 다루기 위해 사용함.
이 Props와 State를 사용하게 되면 부모 컴포넌트에서 자식 컴포넌트, 즉, 위에서 아래, 한쪽으로 데이터가 흐르게 된다.
✏️접근 방법
- consumer
- useContext
- conTextType
✏️실습
- 프로젝트 생성
app.js
import React, { Component, Fragment } from 'react';
import Button from "./components/Button";
import Title from "./components/Title";
import Message from "./components/Message";
class App extends Component {
state = {lang: "en"};
toggleLang = () =>{
this.setState(({lang}) => ({
lang: lang === "en" ? "kr" : "en"
}));
};
render() {
const {lang} = this.state;
return (
<Fragment>
<Button lang={lang} toggleLang={this.toggleLang} />
<Title lang={lang} />
<Message lang={lang} />
</Fragment>
);
}
}
export default App;components/Title.js
import React from "react";
function Title({lang}) {
const text = lang !== "en" ? "Context :" : "컨텍스트";
return <h1>{text}</h1>;
}
export default Title;components/Message.js
import React, {Component} from "react";
class Message extends Component{
render() {
const {lang} = this.props;
if(lang !== "en")
return (
<p>
"Context provides a way to pass data through the component tree without having to pass props down manually at every level"
</p>
);
else
return(
<p>
"컨텍스트는 모든 레벨에서 일일이 props를 넘기지 않고도 컴포넌트 트리에 걸쳐서 데이터를 전달할 수 있는 방법을 제공합니다."
</p>
);
}
}
export default Message;components/Button.js
import React from "react";
function Button({lang, toggleLang}) {
return <button onClick = {toggleLang}>{lang}</button>;
}
export default Button;

✏️실습 consumer
App.js
import React, {Component} from 'react';
import Button from "./components/Button";
import Title from "./components/Title";
import Message from "./components/Message";
import LangContext from './LangContext';
class App extends Component {
state = {lang: "en"};
toggleLang = () =>{
this.setState(({lang}) => ({
lang: lang === "en" ? "kr" : "en"
}));
};
render() {
const {lang} = this.state;
return (
<LangContext.Provider value = {lang}>
<Button toggleLang={this.toggleLang} />
<Title />
<Message />
</LangContext.Provider>
);
};
}
export default App;
Title.js
import React from "react";
import LangContext from "../LangContext";
function Title() {
return (
<LangContext.Consumer>
{lang => {
const text = lang !== "en" ? "Context" : "컨텍스트"
return <h1>{text}</h1>;
}}
</LangContext.Consumer>
);
}
export default Title;Message.js
import React, {Component} from "react";
import LangContext from "../LangContext";
class Message extends Component{
static contextType = LangContext;
render() {
const lang = this.context;
if(lang !== "en")
return (
<p>
"Context provides a way to pass data through the component tree without having to pass props down manually at every level"
</p>
);
else
return(
<p>
"컨텍스트는 모든 레벨에서 일일이 props를 넘기지 않고도 컴포넌트 트리에 걸쳐서 데이터를 전달할 수 있는 방법을 제공합니다."
</p>
);
}
}
export default Message;Button.js
import React, { useContext } from "react";
import LangContext from "../LangContext";
function Button({toggleLang}) {
const lang = useContext(LangContext);
return <button onClick = {toggleLang}>{lang}</button>;
}
export default Button;LangContext.js
import { createContext } from "react";
const LangContext = createContext("en");
export default LangContext;✏️실습
App.js
import logo from './logo.svg';
import './App.css';
import React from 'react';
import AddNumberRoot from './components/AddNumberRoot';
import DisplayNumberRoot from './components/DisplayNumberRoot';
function App() {
return (
<div className='App'>
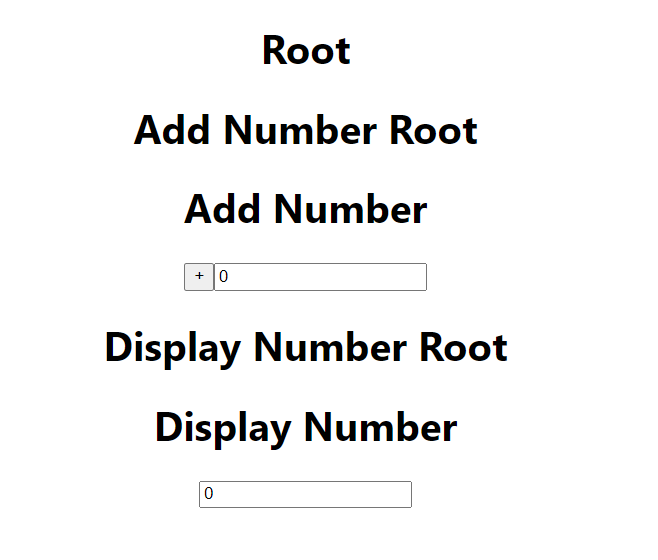
<h1>Root</h1>
<AddNumberRoot></AddNumberRoot>
<DisplayNumberRoot></DisplayNumberRoot>
</div>
);
}
export default App;AddNumber.jsx
import React, {Component} from "react";
class AddNumber extends Component {
render() {
return (
<div>
<h1>Add Number</h1>
<input type = "button" value = "+"></input>
<input type="text" value="0"></input>
</div>
);
}
}
export default AddNumber;AddNumberRoot.jsx
import React, {Component} from "react";
import AddNumber from "./AddNumber";
class AddNumberRoot extends Component {
render() {
return (
<div>
<h1>Add Number Root</h1>
<AddNumber></AddNumber>
</div>
);
}
}
export default AddNumberRoot;DisplayNumber.jsx
import React, {Component} from "react";
class DisplayNumber extends Component {
render() {
return (
<div>
<h1>Display Number</h1>
<input type = "text" value = "0" readOnly></input>
</div>
);
}
}
export default DisplayNumber;DisplayNumberRoot.jsx
import React, {Component} from "react";
import DisplayNumber from "./DisplayNumber";
class DisplayNumberRoot extends Component {
render() {
return (
<div>
<h1>Display Number Root</h1>
<DisplayNumber></DisplayNumber>
</div>
);
}
}
export default DisplayNumberRoot;
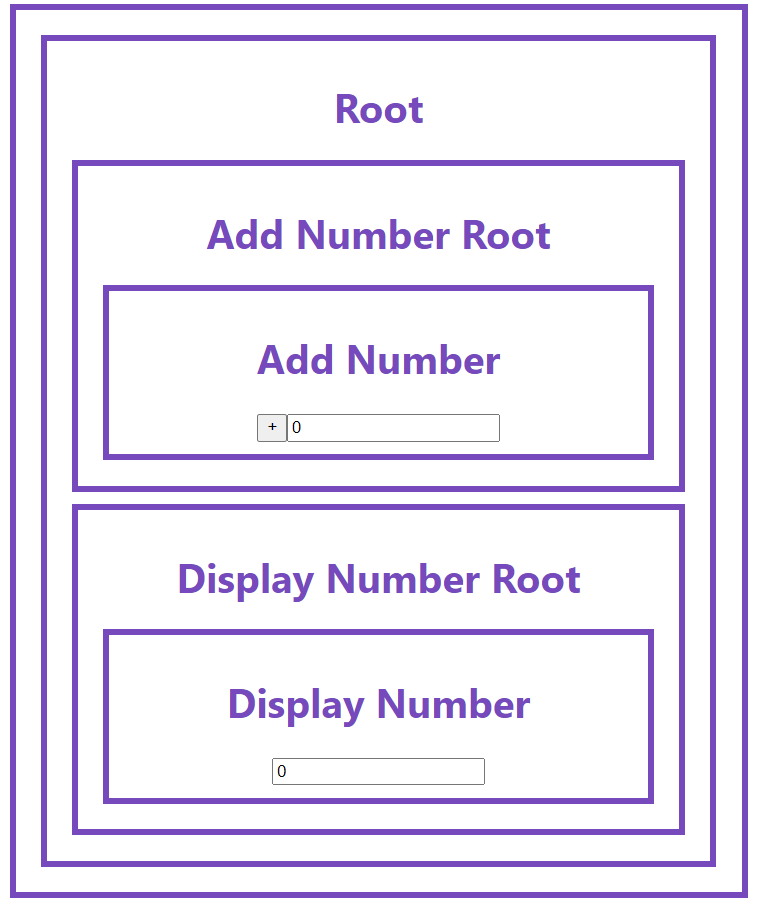
App.css
div {
border: 5px solid #764abc;
margin: 10px;
color: #764abc;
padding: 10px;
}
🍃 어려웠던 점 or 해결못한 것
접근 방법 원리와 구조, 차이점이 뭔지 모르겠다
🍀 해결방법 작성
✏️ 어떻게 해결을 했는가?
✏️ 이렇게 이해를 했다
✏️ 어디까지 이해했지?
✏️ 다음에 시도해볼 방법
따로 찾아서 공부해야겠다
🌷 학습 소감
React가 무겁지만 오류를 빠르게 찾을 수 있는 장점이 좋은 것 같다

