🌱button
✏️button
<!--
button 만들기 - 하는 일에 따라 type 지정 필요
<input type="button | reset | submit | image">
<button type="button | reset | submit">
-->
<input type="button" onclick="alert('input 버튼')" value="input button">
<button type="button" onclick="alert('그냥 버튼')">button</button>reset버튼
<!--reset 버튼: 폼에 입력된 내용을 지우고 초기화하는 버튼-->
<form>
<input type="text">
<input type="reset" value="지우기">
<button type="reset">button 지우기</button>
</form>submit버튼
<form action="" method="">
<input type="text">
<input type="submit" value="전송">
<button type="submit">button 전송</button>
</form>image버튼
<form action="" method="">
<input type="text">
<input type="image" src="">
<button type="image">
<img src="">
</button>
</form>input태그와 button태그를 같이 쓰는 이유
<input> <button> 왜 같이 쓰는가?
- button은 자식태그를 가질 수 있다.
- button은 CSS에서 가상선택자로 꾸며줄 수 있다
input의 한계를 넘어 다양한 표현이 가능하다.
✏️Semantic 문서 구조화
<!--
페이지나 섹션의 머리말을 표현. (제목, 간단한 소개 설명)
<section>, <article> 안에서도 사용 가능
<head>랑 다름
-->
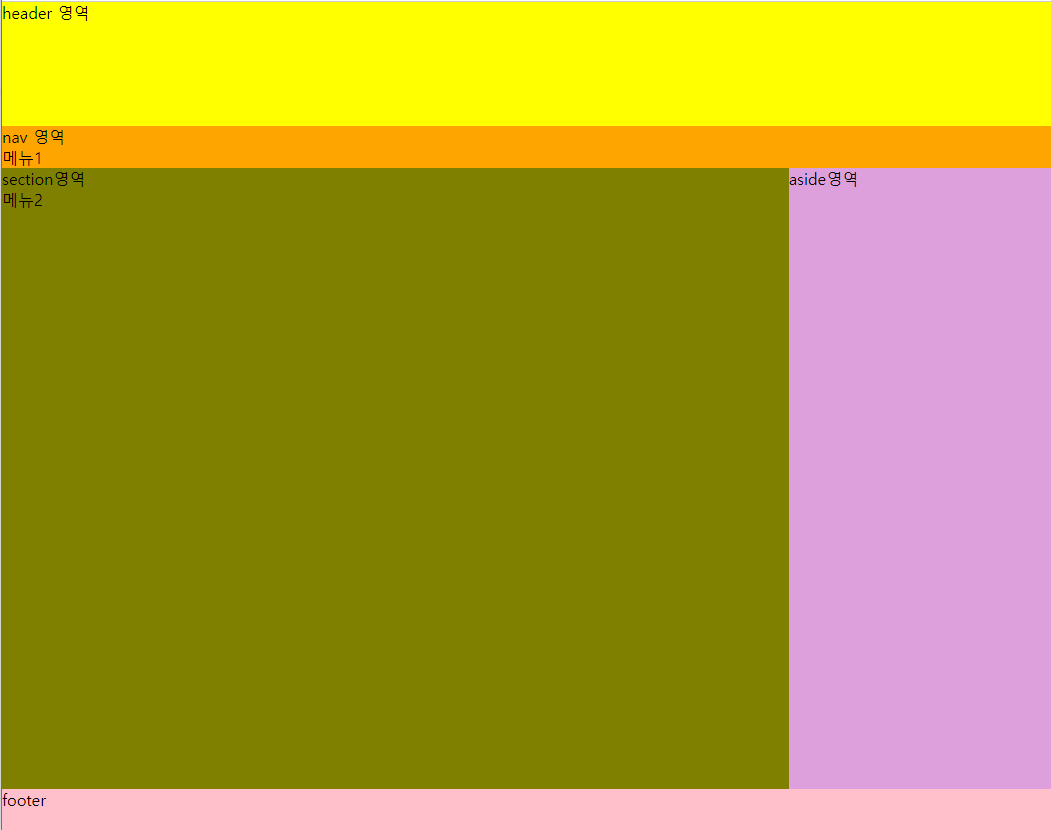
<header>
header 영역
</header>
<!-- 목차 -->
<nav> nav 영역
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
</ul>
</nav>
<!-- 책의 챕터(장) 개념 -->
<section>section영역</section>
<!-- 독립적인 콘텐츠
<article>article영역</article> -->
<!-- 문서 주요 부분에서 벗어난 내용, 화면 구성에서 오른쪽, 왼쪽 배치 -->
<aside>aside영역</aside>
<!-- 저자, 저작권, 주소, 연락처 -->
<footer>footer</footer>
<!-- div :division marker (영역 만들기) -> 블록이다
비슷:span -->
<div id="nav"></div>
<nav></nav>
문서 구조화가 필요한 이유
<p> 문단이 있어요
<h1> 제일 큰 제목
<div> 블록이에요
semantic web
<header> <section> <article> <main> <nav>
✏️Block
<style>
p{
border: 1px solid red;
width: 30%;
}
div{
border: 1px solid yellow;
}
span{
border: 1px solid blue;
color:blueviolet;
}
</style><head> 안에 <style>
- border ➪ 선
- solid ➪ 채우기 색
- width ➪ 가로 길이 비율
<body>
<!-- display : inline, block, inline-block -->
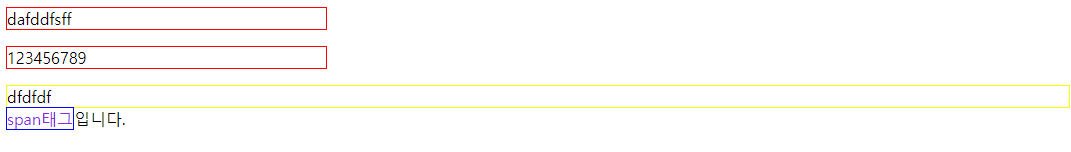
<p>dafddfsff</p>
<p>123456789</p>
<div>
dfdfdf
</div>
<!-- 대표적인 inline태그 -->
<span>span태그</span>입니다.
</body>
inline
- <span> ➪ 영역 태그
내용이 표시된 영역만 포함.
inline 속성 태그를 연달아 작성하면 한 줄에 표시된다.
block
- <p> ➪ 내용
- <div> ➪ 박스 영역 표현
내용이 표시된 가로 영역 모두 포함.
block 속성 태그를 연달아 작성해도 다음줄에 표시된다.
✏️문서구조 실습
<body>
<header>
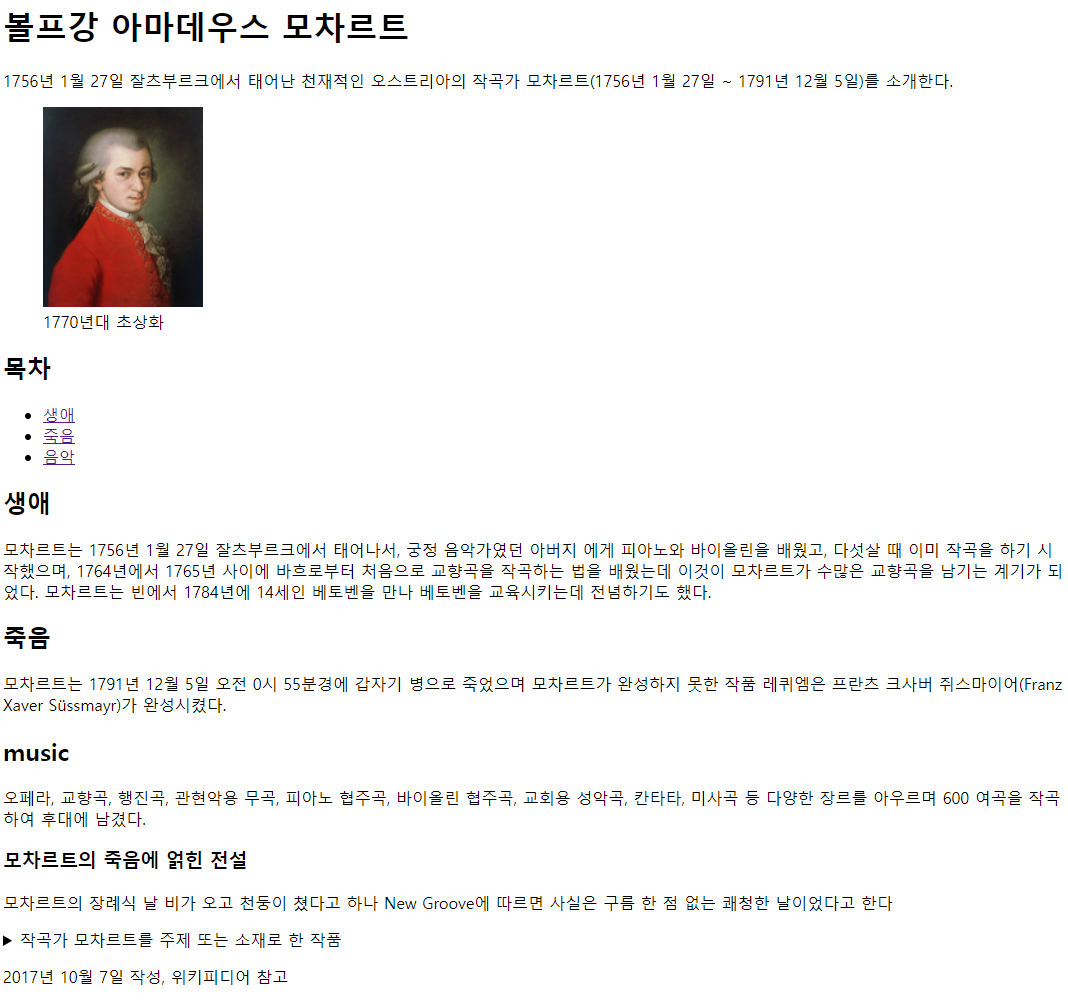
<h1>볼프강 아마데우스 모차르트</h1>
<p>1756년 1월 27일 잘츠부르크에서 태어난 천재적인 오스트리아의 작곡가 모차르트(1756년 1월 27일 ~ 1791년 12월 5일)를 소개한다.</p>
<figure>
<img width="160px" height="200px" src="https://upload.wikimedia.org/wikipedia/commons/thumb/1/1e/Wolfgang-amadeus-mozart_1.jpg/500px-Wolfgang-amadeus-mozart_1.jpg">
<figcaption>1770년대 초상화</figcaption>
</figure>
</header>
<nav>
<h2>목차</h2>
<ul>
<li><a href="#">생애</a></li>
<li><a href="#">죽음</a></li>
<li><a href="#">음악</a></li>
</ul>
</nav>
<section>
<article id="life">
<h2>생애</h2>
<p>모차르트는 1756년 1월 27일 잘츠부르크에서 태어나서,
궁정 음악가였던 아버지 에게 피아노와 바이올린을 배웠고, 다섯살 때 이미 작곡을 하기 시작했으며, 1764년에서 1765년 사이에 바흐로부터 처음으로 교향곡을 작곡하는 법을 배웠는데 이것이 모차르트가 수많은 교향곡을 남기는 계기가 되었다. 모차르트는 빈에서 1784년에 14세인 베토벤을 만나 베토벤을 교육시키는데 전념하기도 했다.</p>
</article>
<article id="death">
<h2>죽음</h2>
<p>모차르트는 1791년 12월 5일 오전 0시 55분경에 갑자기 병으로 죽었으며 모차르트가
완성하지 못한 작품 레퀴엠은 프란츠 크사버 쥐스마이어(Franz Xaver Süssmayr)가 완성시켰다.</p>
</article>
<article id="music">
<h2>음악</h2>
<p>오페라, 교향곡, 행진곡, 관현악용 무곡, 피아노 협주곡, 바이올린 협주곡, 교회용 성악곡,
칸타타, 미사곡 등 다양한 장르를 아우르며 600 여곡을 작곡하여 후대에 남겼다.</p>
</article>
</section>
<aside>
<h3>모차르트의 죽음에 얽힌 전설</h3>
<p>모차르트의 장례식 날 비가 오고 천둥이 쳤다고 하나 New Groove에 따르면 사실은 구름 한 점
없는 쾌청한 날이었다고 한다</p>
</aside>
<aside>
<details>
<summary>작곡가 모차르트를 주제 또는 소재로 한 작품</summary>
<p>뮤지컬 모차르트</p>
<p>영화 아마데우스</p>
<p>연극 아마데우스</p>
</details>
</aside>
<footer>
<p>2017년 10월 7일 작성, 위키피디어 참고</p>
</footer>
</body>
🌷 학습 소감
html 구조에 대해 자세히 알게되었다.