🌱 CSS3
✏️CSS규칙
스타일 상속: 부모 태그로부터 상속(자신을 둘러싼 태그)
<style>
body{
color: blue;
background-color: aliceblue;
}
p{color: brown;}
em{font-size: 25px;}
</style><body>
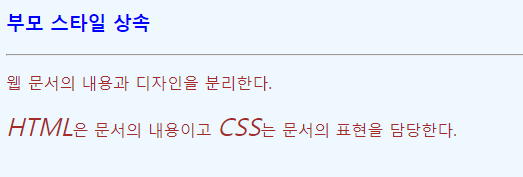
<h3>부모 스타일 상속</h3>
<hr>
<p>웹 문서의 내용과 디자인을 분리한다.</p>
<p><em>HTML</em>은 문서의 내용이고 <em>CSS</em>는 문서의 표현을 담당한다.</p>
</body>
Cascading: 위에서부터 흘러내려 다른 것들에게도 적용
<!--
캐스캐이딩: 위에서 아래로 흐른다
같은 태그에 여러 가지 스타일 시트가 적용될 때 스타일이 합쳐져서
-->
<style>
p{
color:brown;
font-size: 12px;
}
</style><body>
<p style="font-size: 25px;">동시에 적용</p>
<p>다르게 적용</p>
</body>
Overriding: 우선순위가 높은 것부터 적용
1. important: 얼마나 중요한가
2. Specificity: 적용범위가 어디까지인가
3. Source order: 소스 순서대로 적용
inline > id > calss > tag
<!--
오버라이딩(Overrifing) : 덮어쓰기
동일한 CSS 프로퍼티에 서로 다른 값을 설정하는 충돌 시
우선순위가 높은 스타일을 적용하는 규칙
[기준]
1) 스타일 우선순위 (importance, Specificity, order)
: (제일 중요)사용자 스타일시트 ex. 고대비
: !important - 어떤 스타일보다 우선 적용
: 일반 스타일 시트
: 기본 브라우저 스타일시트
우선순위
inline > id > class >tag
2) 스타일 상속
-->
<style>
p{background-color: red !important;}
.myclass{background-color: gray;}
#myid{background-color: blue;}
h2{color: brown;}
h2{color: aquamarine;}
</style><body>
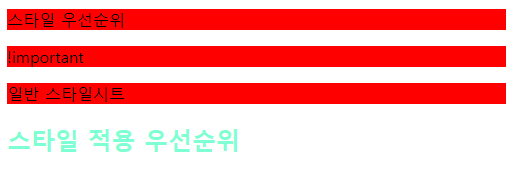
<P>스타일 우선순위</P>
<p class="myclass">!important</p>
<p id="myid">일반 스타일시트</p>
<h2>스타일 적용 우선순위</h2>
</body
✏️Selector
HTML 태그 모양을 꾸밀 스타일 시트를 선택하는 기능
<style>
*{font-size: 40px;}
h3, li{color:blue}
li{font-size: 20px;}
body.main{background-color: aliceblue;}
div.notice{color:red;}
div ul#list{background-color: bisque;}
div > strong{color:blueviolet} /*자식*/
div > ul > li > strong{color:blueviolet} /*자식*/
body strong{color:aquamarine;}
</style><body class="main">
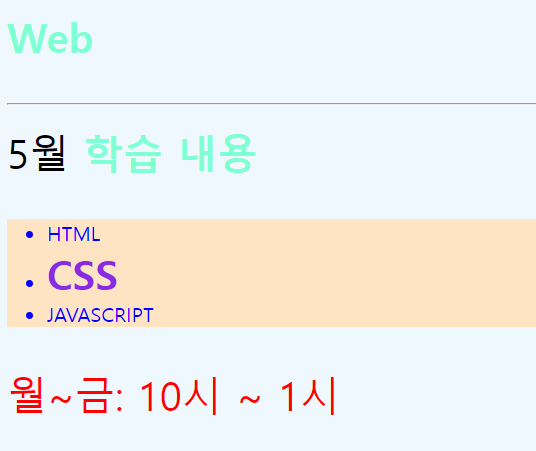
<h3><strong>Web</strong></h3>
<hr>
<div>
<div>5월 <strong>학습 내용</strong></div>
<ul id="list">
<li>HTML</li>
<li><strong>CSS</strong></li>
<li>JAVASCRIPT</li>
</ul>
<div class="notice">월~금: 10시 ~ 1시</div>
</div>
</body
🌷 학습 소감
CSS의 규칙에 대해 자세히 알게되었다.