🌱 full screen
✏️position
<body>
<div id="content">
<h1>Summer</h1>
</div>
</body><style>
html {
/* background-image: url(../images/img5.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
background-attachment: fixed; */
background: url(../images/img5.jpg) no-repeat center fixed;
background-size: cover;
}
#content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
h1 {
color: #fff;
font-size: 8em; /* 16px x 8 */
font-style: italic;
text-shadow: 2px 2px 3px #222, 2px 2px 3px #000;
}
@media(max-width: 700px){
html {
background: url(../images/img1.jpg) no-repeat center fixed;
background-size: cover;
}
h1 {
font-size: 4em;
}
}
</style>- background-position: x-position y-position ➪ 위치에 따른 값
- left, center, right,% ➪ x축 사용 속성
- right, center, bottom, % ➪ y축 사용 속성


사진이 배경에 꽉차게 background 속성값을 줄 수 있음
글자가 항상 중앙에 오도록 position 속성 사용
화면 가로폭이 700px 이하가 될 경우 미디어쿼리 사용으로 구성 변화를 줌
🌱 2단 블로그
✏️html 구성
<body>
<header>
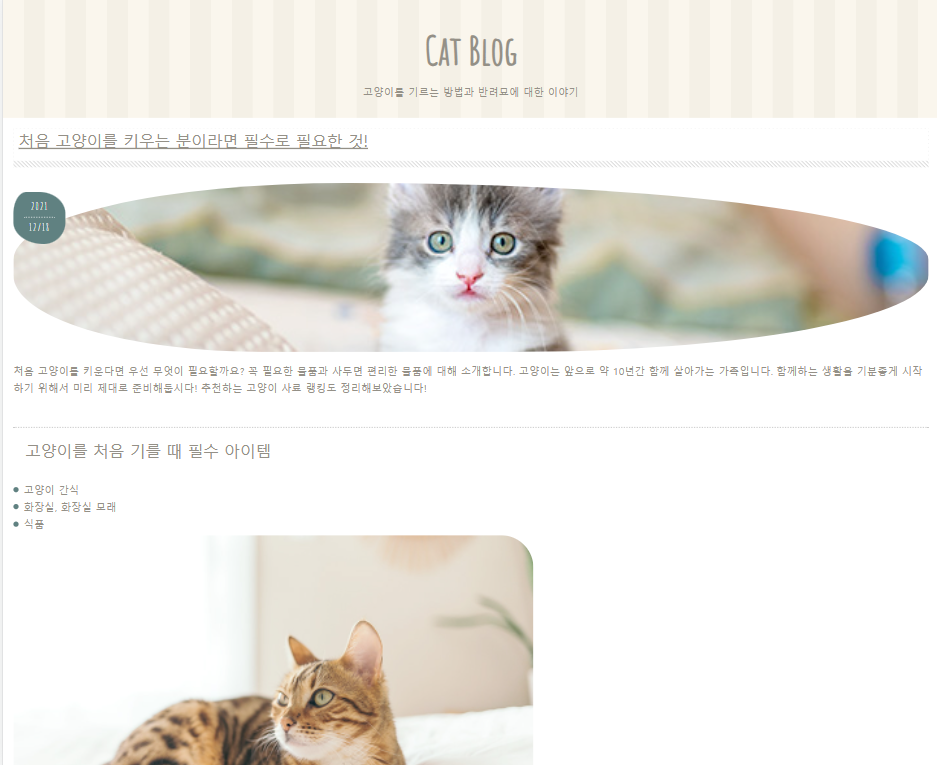
<H1 class="page-title">Cat Blog</H1>
<P class="page-desc">고양이를 기르는 방법과 반려묘에 대한 이야기</P>
</header>
<div class="container">
<section>
<article>
<div class="post-title">
<h2><a href="#">처음 고양이를 키우는 분이라면 필수로 필요한 것!</a></h2>
</div>
<div class="post-thumb">
<p class="post-date"><span>2021</span><span>12/18</span></p>
<img class="post-img" src="./images/cat1.jpg" alt="">
</div>
<p>
처음 고양이를 키운다면 우선 무엇이 필요할까요? 꼭 필요한 물품과 사두면 편리한 물품에 대해 소개합니다. 고양이는 앞으로 약 10년간 함께 살아가는 가족입니다. 함께하는 생활을 기분좋게 시작하기 위해서 미리 제대로 준비해둡시다! 추천하는 고양이 사료 랭킹도 정리해보았습니다!
</p>
<h3>고양이를 처음 기를 때 필수 아이템</h3>
<ul>
<li>고양이 간식</li>
<li>화장실, 화장실 모래</li>
<li>식품</li>
</ul>
<img src="./images/cat5.jpg" alt="">
<h4>추천하는 고양이 사료</h4>
<ol>
<li>건식 사료A</li>
<li>습식 사료B(C배합)</li>
<li>건식 사료D 닭고기 맛</li>
</ol>
<h5>고양이 사료를 고르는 포인트</h5>
<p>사람이 먹는 음식이 아닌 꼭 고양이용 건식, 습식 사료를 준비해야 합니다. <span>종합영양식</span>이라고 쓰여있는 것으로 준비해주세요. <a href="">건식 사료와 습식 사료는 함께 급여</a>해도 됩니다.</p>
<h6>고양이의 귀여운 재롱</h6>
<blockquote>
<p>
쉬고 있는 고양이의 눈은 아주 부드럽습니다. 적대적이지 않고 상대방에게 호의가 있을 때에는 눈을 가늘게 뜨거나 깜빡거립니다. 가끔 윙크를 할 때도 있습니다.
</p>
</blockquote>
</article>
</section>
<aside>
<div class="side-box">
<h3>Category</h3>
<ul>
<li><a href="#">고양이 종류</a></li>
<li><a href="#">식사・사료</a></li>
<li><a href="#">건강・질병</a></li>
<li><a href="#">고양이 생태</a></li>
<li><a href="#">고양이와 함께 사는법</a></li>
</ul>
</div>
<div class="side-box">
<h3>Newsletter</h3>
<p>고양이와 애완동물에 관한 최신 정보와 공지사항 전달! 부담없이 등록하세요!</p>
<form class="newsletter-form">
<input type="email" placeholder="abc@example.com">
<input type="submit" value="등록">
</form>
</div>
<div class="side-box popular-posts">
<h3>Popular Posts</h3>
<ul>
<li><a href="#">처음 고양이를 병원에 데려갈 때의 마음가짐</a></li>
<li><a href="#">고양이 발바닥 젤리로 알아보는 반려묘 성격?</a></li>
<li><a href="#">움직이는 고양이 사진 찍는 팁</a></li>
<li><a href="#">추천하는 고양이 사료는?</a></li>
<li><a href="#">고양이에게 목걸이를 채워도 괜찮을까? 조심해야 할 5가지</a></li>
</ul>
</div>
</aside>
</div>
<footer>
<ul class="footer-nav">
<li><a href="#">Twitter</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">YouTube</a></li>
<li><a href="#">Instagram</a></li>
<p><small>©️ 2021 Cat Blog</small></p>
</ul>
</footer>
</body>article 사이트 내에서 독립적 영역 사용 or 강조하려는 영역 사용 but 꼭 이렇게 해야한다는 법은 없다
▾ 홈페이지 태그 스타일 일괄 적용
<style>
* {
box-sizing: border-box;
}
html {
font-size: 100%;
line-height: 1.15;
}
body {
color: #949087;
font-family: sans-serif;
background: #faf6ed url(../images/bg.png);
margin: 0;
}
ul, ol {
margin: 0;
padding: 0;
list-style: none;
}
a {
background-color: transparent;
text-decoration: none;
}
button, input {
border: 0;
outline: 0;
}
p {
line-height: 1.6;
}
.container {
max-width: 1000;
margin: 0 auto;
padding: 1rem;
background: #fff;
border-radius: 0 0 10px 10px;
}
img {
border-style: none;
vertical-align: bottom;
}
h1, h2, h3, h4, h5, h6 {margin: 0;}
</style>▾ header CSS 적용
<style>
header {
max-width: 1000;
margin-top: 2.5rem auto 0;
height: 170px;
}
.page-title {
font-size: 3.75rem;
font-family: 'Amatic Sc', cursive;
margin: 1rem 0;
padding-top: 2rem;
}
.page-desc {
font-size: 1rem;
margin-bottom: 0;
}
.page-title, .page-desc {
text-align: center;
}
</style>▾ section CSS 적용
<style>
section {
margin-bottom: 3rem;
display: block;
}
.post-title {
padding-bottom: 10px;
background-image:linear-gradient(45deg, #fff 30%, #ccc 30%, #ccc 50%, #fff 50%, #fff 80%, #ccc 80%, #ccc 100%);
background-size: 6px 6px;
margin-bottom: 1.5rem;
}
.post-title h2 {
background-color: #fff;
padding: 0 0.5rem 0.875rem;
font-family: 'Noto Sans KR', sans-serif;
font-weight: 500;
line-height: 1.5;
}
.post-title a {
color: #949087;
}
.post-title a:hover {
color: #444;
}
.post-thumb {
margin: 0 0 1rem 0;
position: relative;
}
.post-date {
position: absolute;
left: 0;
top: -10px;
font-size: 1.5rem;
letter-spacing: .1rem;
font-family: 'Amatic SC', cursive;
background-color: rgb(96, 129, 129);
width: 80px;
height: 80px;
text-align: center;
color: #fff;
border-radius: 30% 60% 50% 70% / 50%;
}
.post-date span {
font-size: 1rem;
border-bottom: 2px rgba(255, 255, 255, 0.5) dotted;
display: block;
margin: 8px auto 0;
padding: 2px;
width: 60%;
}
.post-date span:last-child{
margin-top: 0;
margin-bottom: 4px;
border-bottom: none;
}
.post-img {
width: 100%;
height: 260px;
/* 위 크기에 비율 유지해서 채워라 */
object-fit: cover;
/* x 좌표 쪽, y 좌표 쪽 */
border-radius: 40% 70% 50% 30%/50%;
}
article h3,article h4,article h5,article h6 {
font-family: 'Noto Sans KR', sans-serif;
font-weight: 500;
margin: 3rem 0 1rem;
}
article h3 {
font-size: 1.5rem;
border-top: 2px dotted #ccc;
padding: .75em;
line-height: 1.4;
}
article img {
max-width: 100%;
border-radius: 50px;
}
</style>- letter-spacing: .1rem ➪ 0.1의 경우 앞 0은 안 적어도 됌
- border-radius: 30% 60% 50% 70% / 50% ➪
vertical기준 top-left, top-right, bottom-right, bottom-left/horizontal 기준
border-radius 참고 사이트 - object-fit: cover ➪ 콘텐츠의 가로세로비를 유지하면서, 요소 콘텐츠 박스를 가득 채운다.가로세로비가 일치하지 않으면 객체 일부가 잘려나감.
▾ 목록 CSS 적용
<style>
article li {
margin: .5rem 0;
}
article ul li::before {
content: '';
width: 8px;
height: 8px;
background: rgb(96, 129, 129);
display: inline-block;
margin: 0 8px 2px 0;
border-radius: 50%;
}
article h4 {
font-size: 1.5rem;
}
article ol li {
/* 어떤 값을 증가시켜 */
counter-increment: list;
}
article ol li::before {
content: counter(list);
color: rgb(96, 129, 129);
display: inline-block;
margin-right: 8px;
}
article h5 {
font-size: 1.375rem;
}
article a {
color: rgb(96, 129, 129);
text-decoration: underline;
}
article a:hover {
color: rgb(41, 56, 56);;
}
article h6 {
font-size: 1.25rem;
}
</style>::before ➪ 태그 앞에 가상으로 공간을 선택해줌
counter-increment: list ➪ list 카운트 값을 1씩 증가시킴
CSS Counters 관련 사이트
▾ 인용문 CSS
<style>
article blockquote {
position: relative;
padding: 1rem 3rem;
margin-bottom: 1rem;
}
article blockquote::before,
article blockquote::after {
font-size: 6rem;
font-family: 'Noto Sans KR', sans-serif;
color: #ccc;
position: absolute;
line-height: 0;
}
article blockquote::before {
content: '\201C';
top: 2.5rem;
left: 0;
}
article blockquote::after {
content: '\201D';
bottom: .5rem;
right: 0;
}
</style>

🍃 어려웠던 점 or 해결못한 것
페이지 전체를 구성하는 작업이다 보니 Html 구성이 혼자서 잘 할 수 있을지 걱정이었다. 또한 사용하지 않던 CSS 속성값들이 있어 신기했다.
🍀 해결방법 작성
✏️ 어떻게 해결을 했는가?
새로운 CSS의 경우 어떤 속성값을 표현하는지 관련 사이트를 찾아보았다.
✏️ 이렇게 이해를 했다
✏️ 어디까지 이해했지?
✏️ 다음에 시도해볼 방법
html 구성의 경우 다앙한 다른 페이지 html 구성과 class 선택을 어떻게 하는지 많이 봐야겠다.
🌷 학습 소감
수업 시간이 한정적이어서 홈페이지를 다 완성하지 못한 점이 아쉬웠다. 혼자서 홈페이지를 만들면서 html 구성과 레이아웃을 연습해야겠다.