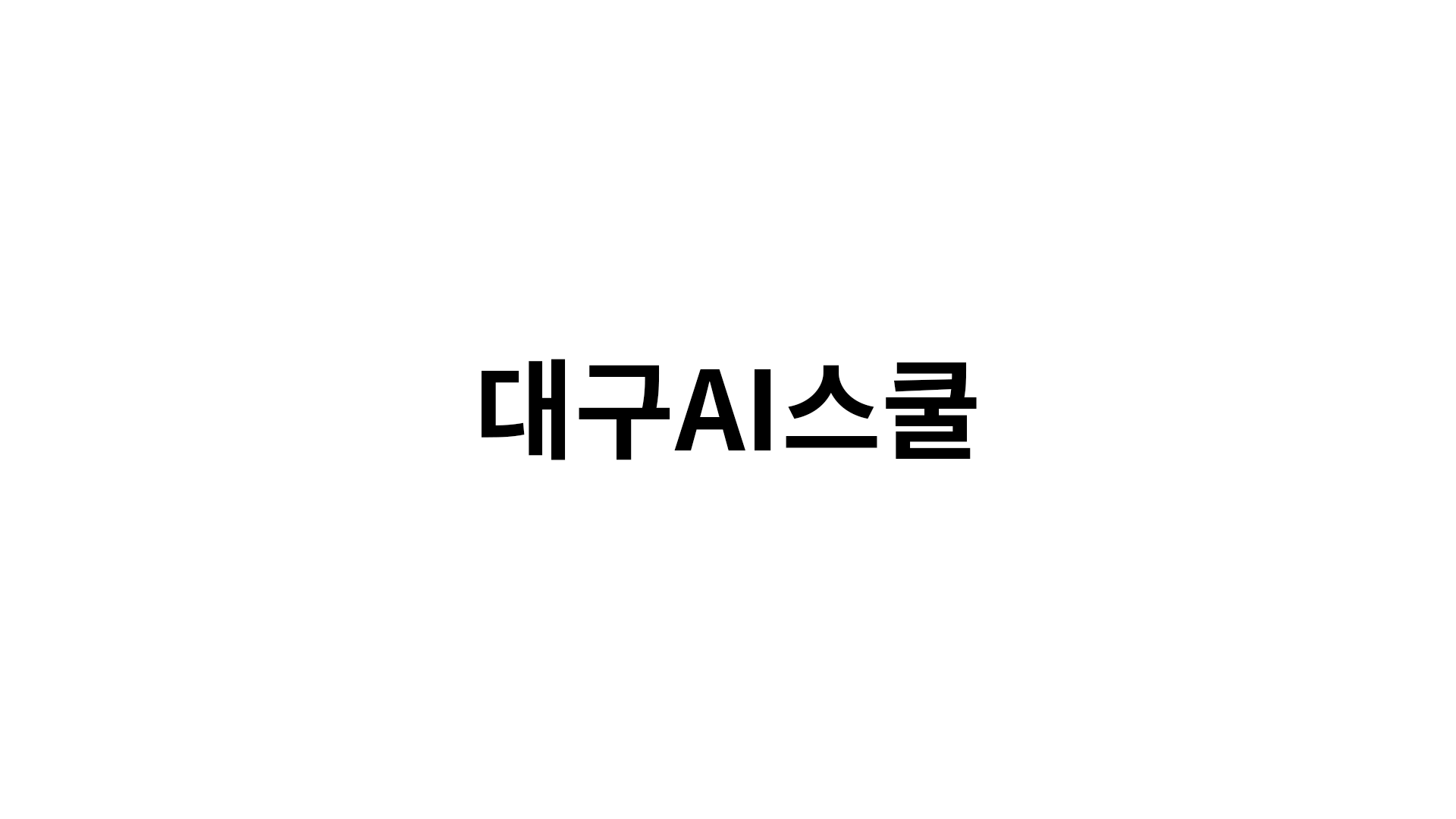
🌱 반응형 메뉴 2
✏️nth-child/position
<body>
<header class="intro">
<h1></h1>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
</header>
<section class="main">
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Voluptas quia suscipit cupiditate fugiat numquam eligendi nulla, laudantium cumque beatae quas, veritatis voluptates unde? Fuga commodi iste cum laudantium. Hic, repellat!</p>
</section>
</body><style>
body, h1, p {
margin: 0;
padding: 0;
}
/* position: static fixed */
.intro {
width: 100%;
height: 80px;
display: flex;
position: fixed;
}
.intro h1 {
width: 50%;
height: 100%;
background-color: cadetblue;
}
.intro nav {
width: 50%;
height: 100%;
background-color: yellowgreen;
}
.intro nav ul {
list-style: none;
display: flex;
margin: 0;
padding: 0;
}
.intro nav ul li {
width: 33.3333%;
height: 80px;
}
.intro nav ul li:nth-child(1){
background-color: blueviolet;
}
.intro nav ul li:nth-child(2){
background-color: aqua;
}
.intro nav ul li:nth-child(3){
background-color: orange;
}
.main {
width: 100%;
height: 500px;
background-color: tomato;
padding-top: 80px;
}
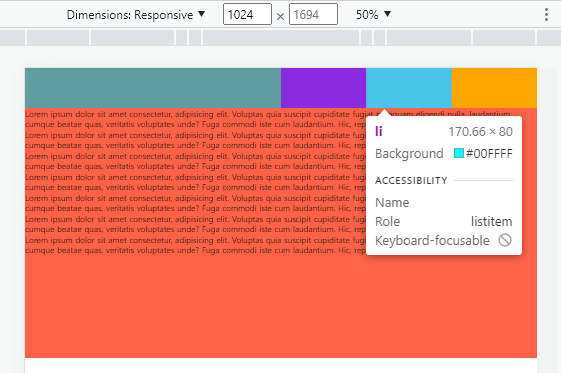
/* 768px 보다 작을 때 header가 2단으로 바뀌도록 */
@media (max-width: 768px) {
.intro {
height: 160px;
flex-direction: column;
position: static;
}
.intro h1,
.intro nav {
width: 100%;
}
.main {
padding-top: 0;
background-color: antiquewhite;
}
p {
font-size: 24px;
}
}
</style>- position: fixed ➪ 위치 고정, 무조건 그자리 그대로
- position: static ➪ 기본값, 변경된 포지션 속성을 기본값을 초기화할 때 사용
- flex-direction: column flex ➪ 나열 방향을 열 기준으로 함


윈도우에서 먼저 CSS를 적용하고 미디어 쿼리 사용으로 모바일 CSS 사용.
모바일에서 새롭게 CSS 레이아웃을 변경함.
768px 보다 작을 때이기 때문에 최대 가로 길이가 768px알 경우, 즉 max-width 값을 사용.
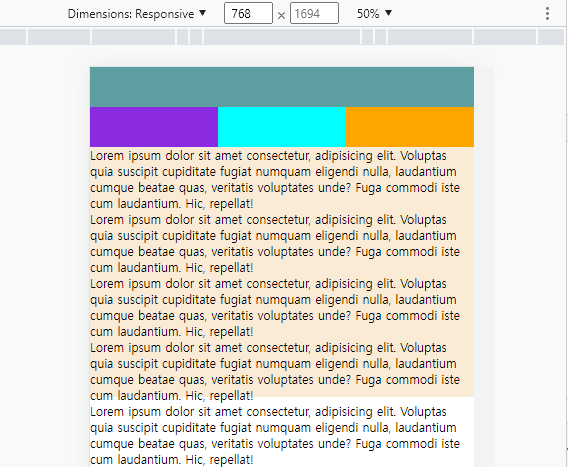
🌱 grid columns
1. 가변 그리드 레이아웃
너비 값 고정후 백분율과 같은 가변 값으로 지정
2. float
3. Flex box layout
4. CSS 그리드 레이아웃
2차원 배치(수평/수직으로 몇 개의 박스를 얼마 크기로 배치할지)
✏️grid columns
<body>
<!-- 다단 컬럼 -->
<h1>Yummy Yummy</h1>
<div id="wrapper">
<div id="columns">
<div class="cards">
<img src="./images/img1.jpg">
<p>dessert</p>
</div>
<div class="cards">
<img src="./images/img2.jpg">
<p>dessert</p>
</div>
<div class="cards">
<img src="./images/img3.jpg">
<p>dessert</p>
</div>
<div class="cards">
<img src="./images/img4.jpg">
<p>dessert</p>
</div>
<div class="cards">
<img src="./images/img1.jpg">
<p>dessert</p>
</div>
<div class="cards">
<img src="./images/img2.jpg">
<p>dessert</p>
</div>
<div class="cards">
<img src="./images/img3.jpg">
<p>dessert</p>
</div>
<div class="cards">
<img src="./images/img4.jpg">
<p>dessert</p>
</div>
<div class="cards">
<img src="./images/img5.jpg">
<p>dessert</p>
</div>
<div class="cards">
<img src="./images/img3.jpg">
<p>dessert</p>
</div>
<div class="cards">
<img src="./images/img4.jpg">
<p>dessert</p>
</div>
<div class="cards">
<img src="./images/img5.jpg">
<p>dessert</p>
</div>
</div>
</div>
</body><style>
* {
margin: 0;
padding: 0;
}
h1 {
width: 100%;
height: 150px;
/* 글자 y축 가운데 정렬: 높이값만큼 주기 */
line-height: 150px;
padding-left: 50px;
background: url("../images/img6.jpg") no-repeat left top;
background-size: cover;
color: #fff;
}
#wrapper {
width: 90%;
max-width: 1100px;
min-width: 760px;
/* 가운데 정렬 */
margin: 50px auto;
}
/* 칼럼 수 지정, 칼럼 사이 간격 지정 */
#columns {
column-count: 2;
column-gap: 10px;
}
.cards {
/* 가로 배치 */
display: inline-block;
width: 200px;
box-shadow: 0 1px 1px #ccc;
padding: 15px;
padding-bottom: 15px;
margin-bottom: 5px;
}
.cards img {
width: 100%;
height: 200px;
border-bottom: 1px solid #ccc;
padding-bottom: 15px;
margin-bottom: 5px;
}
.cards p {
padding: 10px;
}
/* 900 이상 */
@media (min-width: 900px) {
#columns {
column-count: 3;
}
}
/* 1100 이상 */
@media (min-width: 1100px) {
#columns {
column-count: 4;
}
}
</style>- column-count: 2 ➪ 열 개수를 2로 지정해 줄 수 있음
- column-gap: 10px ➪ 열 사이의 공간을 10px로 지정해 줄 수 있음

배열 columns 으로 가로열에 열 개수를 지정해줄 수 있음
미디어쿼리를 이용해 가로폭에 따라 다른 열 개수를 지정해줄 수 있음
🌱 grid CSS 표준
<body>
<!-- 다단 컬럼 -->
<h1>Yummy Yummy</h1>
<div id="wrapper">
<div class="cards">
<img src="./images/img1.jpg">
<p>dessert</p>
</div>
<div class="cards">
<img src="./images/img2.jpg">
<p>dessert</p>
</div>
<div class="cards">
<img src="./images/img3.jpg">
<p>dessert</p>
</div>
<div class="cards">
<img src="./images/img4.jpg">
<p>dessert</p>
</div>
<div class="cards">
<img src="./images/img1.jpg">
<p>dessert</p>
</div>
<div class="cards">
<img src="./images/img2.jpg">
<p>dessert</p>
</div>
<div class="cards">
<img src="./images/img3.jpg">
<p>dessert</p>
</div>
<div class="cards">
<img src="./images/img4.jpg">
<p>dessert</p>
</div>
<div class="cards">
<img src="./images/img5.jpg">
<p>dessert</p>
</div>
</div>
</body><style>
* {
margin: 0;
padding: 0;
}
h1 {
width: 100%;
height: 150px;
/* 글자 y축 가운데 정렬: 높이값만큼 주기 */
line-height: 150px;
padding-left: 50px;
background: url("../images/img6.jpg") no-repeat left top;
background-size: cover;
color: #fff;
}
#wrapper {
/* grid, grid-inline */
display: grid;
grid-template-columns: repeat(2, 200px);
grid-template-rows: minmax(220px auto);
grid-gap: 10px 10px;
/* 가운데 정렬 */
justify-content: center;
}
.cards {
/* 가로 배치 */
display: inline-block;
width: 200px;
box-shadow: 0 1px 1px #ccc;
padding: 15px;
padding-bottom: 15px;
margin-bottom: 5px;
}
.cards img {
width: 100%;
height: 200px;
border-bottom: 1px solid #ccc;
padding-bottom: 15px;
margin-bottom: 5px;
}
.cards p {
padding: 10px;
}
/* 나중에 올려주신다고 했음 */
/* 900 이상 */
@media (min-width: 900px) {
#wrapper {
justify-content: center;
grid-template-columns: repeat(3, 200px);
}
}
/* 1100 이상 */
@media (min-width: 1100px) {
#wrapper {
justify-content: center;
grid-template-columns: repeat(4, 200px);
}
}
</style>- grid-template-columns: repeat(2, 200px) ➪ 그리드 템플릿 행을 반복해라(2행으로 가로폭 200px)
- grid-template-rows: minmax(220px auto) ➪ 최소 길이 값과 최대 길이 값의 두 인수를 허용, 최소값보다 좁을 grid-template-rows 수 없지만 최대값보다 넓을 수 없음

🍃 어려웠던 점 or 해결못한 것
grid columns에서 아이템 숫자에 따라 배열이 적용되지 않는 문제가 어려웠음
🍀 해결방법 작성
✏️ 어떻게 해결을 했는가?
html에서 li 개수를 추가하니 해결되었다
✏️ 이렇게 이해를 했다
4개 배열을 위해서 개수를 충족되지 않아 적용되지 않은 것으로 이해
✏️ 어디까지 이해했지?
✏️ 다음에 시도해볼 방법
배열에 조건을 자세히 알아봐야할 것 같다
🌷 학습 소감
배열을 잘 이용하면 사진 레이아웃을 작성하는데 많은 도움이 될 것 같다. 하지만 배열이 적용되지 않는 문제, 사진 크기가 눌리는 현상은 조금 더 알아봐야할 것 같다.