🌱 부트스트랩
✏️CSS 프레임워크
프레임워크이기에 협업시 용이하나 자율성에 한계가 있음.
라이브러리와 차이 존재.

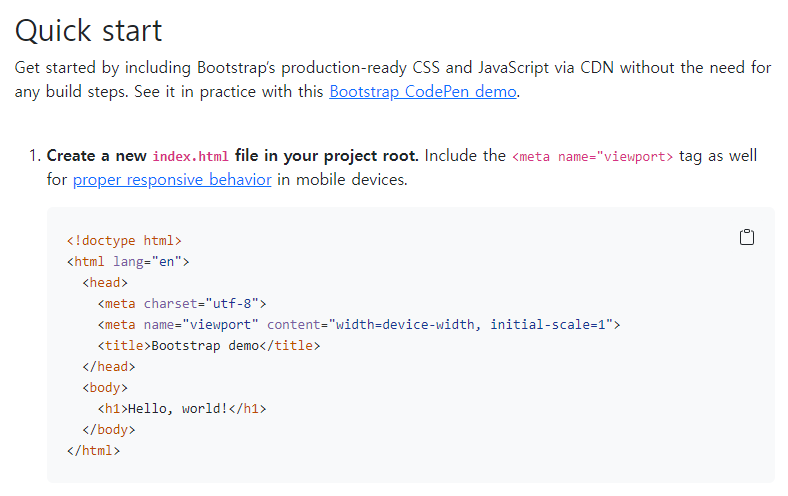
Quick Start 코드를 불러서 사용하는 방법

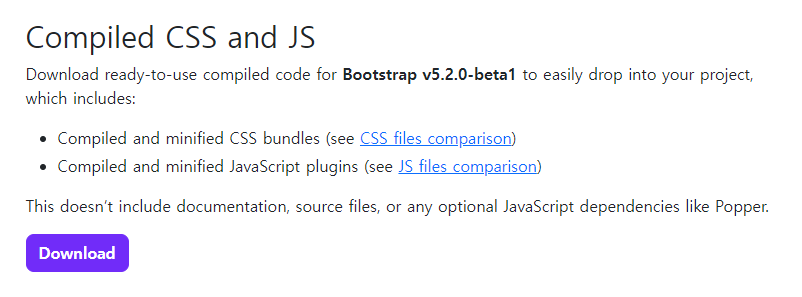
다운로드 후 오프라인으로 사용할 수 있는 방법이 있음.

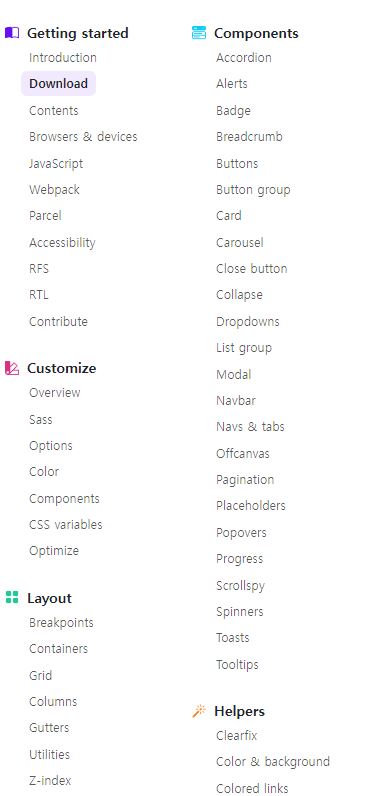
다양한 콘텐츠 제공, class에 설정된 css 속성값 대신 원하는 css 속성값을 재할당 시킬 수 있음.
<!-- 부트스트랩 JS -->
<script src="../js/bootstrap.bundle.js.map"></script>
</body>
</html>부트스트랩 JS script 경우 닫는 body 태그 바로 앞에 위치
🌱 분야
✏️프론트엔드
주사용
HTML, CSS, JS , React
✏️백엔드
주사용
php, .net, isp, db, node.js, c#, python X django php 라라벨
🍃 어려웠던 점 or 해결못한 것
부트스트랩만으로 홈페이지를 만들어보고 싶다.
🍀 해결방법 작성
✏️ 어떻게 해결을 했는가?
✏️ 이렇게 이해를 했다
✏️ 어디까지 이해했지?
부트스트랩 사용 방법에는 2가지가 있고, 다운로드 사용할 경우 서버 관련없이 데스크탑에서 실행시킬 수 있다.
✏️ 다음에 시도해볼 방법
부트스트랩을 활용해서 홈페이지를 구성 만들어보고 한계 범위를 알아봐야겠다.
🌷 학습 소감
부트스트랩으로 컨셉을 잡아서 홈페이지 제작 과제를 받았다.
부트스트랩 활용해볼 수 있는 좋은 기회인 것 같다.
만들어보면서 가능한 부분과 가능하지 않은 부분의 범위를 알아볼 수 있을 것 같다.