🌱 부트스트랩 layout1
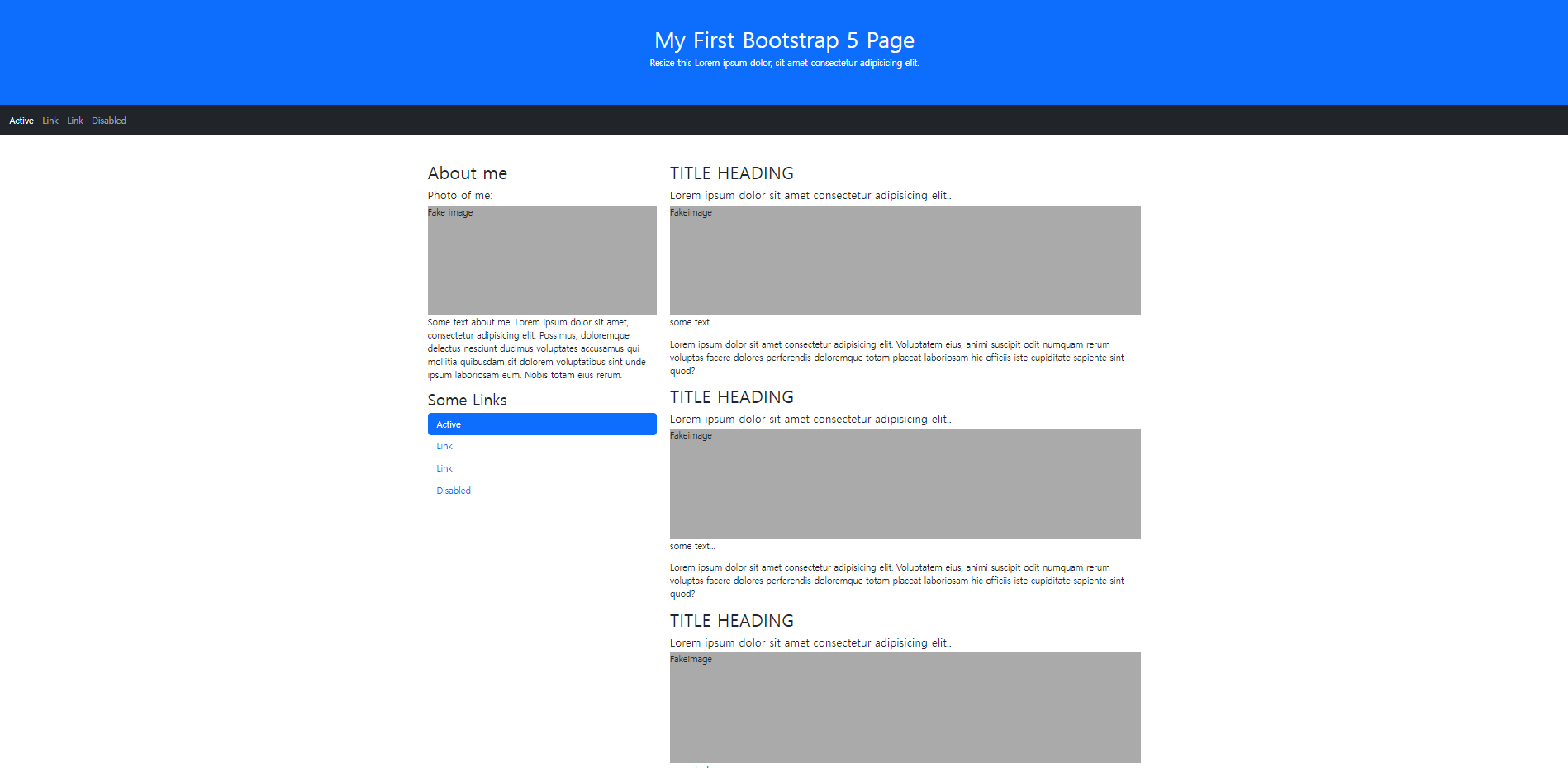
✏️layout1
<style>
.fakeimg {
height: 200px;
background-color: #aaa;
}
</style><body>
<header class="bg-primary text-white text-center p-5">
<h1>My First Bootstrap 5 Page</h1>
<p>Resize this Lorem ipsum dolor, sit amet consectetur adipisicing elit.</p>
</header>
<!-- navbar-expand-smL sm에서 수직 정렬 -->
<nav class="navbar bg-dark navbar-dark navbar-expand-sm">
<!-- width: 100% -->
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link active" href="#">Active</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" disabled href="#">Disabled</a></li>
</ul>
</div>
</nav>
<section class="container mt-5">
<div class="row">
<aside class="col-sm-4">
<h2>About me</h2>
<p class="h5">Photo of me:</p>
<div class="fakeimg">Fake image</div>
<p>Some text about me. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Possimus, doloremque
delectus nesciunt ducimus voluptates accusamus qui mollitia quibusdam sit dolorem voluptatibus sint
unde ipsum laboriosam eum. Nobis totam eius rerum.</p>
<h3>Some Links</h3>
<ul class="nav nav-pills flex-column">
<li class="nav-item"><a class="nav-link active" href="#">Active</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Disabled</a></li>
</ul>
<hr class="d-sm-none">
</aside>
<article class="col-sm-8">
<h2>TITLE HEADING</h2>
<p class="h5">Lorem ipsum dolor sit amet consectetur adipisicing elit..</p>
<div class="fakeimg">Fakeimage</div>
<p>some text...</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatem eius, animi suscipit odit numquam
rerum voluptas facere dolores perferendis doloremque totam placeat laboriosam hic officiis iste
cupiditate sapiente sint quod?</p>
<h2>TITLE HEADING</h2>
<p class="h5">Lorem ipsum dolor sit amet consectetur adipisicing elit..</p>
<div class="fakeimg">Fakeimage</div>
<p>some text...</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatem eius, animi suscipit odit numquam
rerum voluptas facere dolores perferendis doloremque totam placeat laboriosam hic officiis iste
cupiditate sapiente sint quod?</p>
<h2>TITLE HEADING</h2>
<p class="h5">Lorem ipsum dolor sit amet consectetur adipisicing elit..</p>
<div class="fakeimg">Fakeimage</div>
<p>some text...</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptatem eius, animi suscipit odit numquam
rerum voluptas facere dolores perferendis doloremque totam placeat laboriosam hic officiis iste
cupiditate sapiente sint quod?</p>
</article>
</div>
</section>
<footer class="bg-dark text-white d-flex justify-content-between align-items-center p-4 mt-5">
<p>footer</p>
<div>
<i class="ms-3 bi bi-twitch"></i>
<i class="ms-3 bi bi-facebook"></i>
<i class="ms-3 bi bi-instagram"></i>
<i class="ms-3 bi bi-twitch"></i>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2"
crossorigin="anonymous"></script>
</body>- bg-primary ➪ 배경색과 글자색을 동시에 적용하려면
- text-white ➪ 흰색 텍스트
- text-center ➪ 텍스트 정렬 센터
- p-5 ➪ 패딩 5px
- navbar ➪ 메뉴바
- bg-dark ➪ 배경 어두운 색
- navbar-dark ➪ 메뉴바 어두운 색
- navbar-expand-sm ➪ ~575px 이하까지 메뉴가 세로정렬, 576px 이상 부터는 메뉴 메뉴(내비게이션) 가로정렬
- container ➪ 영역을 container로 묶음
- mt-5 ➪ margin-top 5px
- row ➪ 행
- col-sm-4 ➪ 왼쪽부터 4칸 차지
- h5 ➪ 텍스트 h5 사이즈
- nav ➪ 메뉴바
- nav-pills ➪ active 상태일 때 배경 채우기
- flex-column ➪ flex 열 정렬
- nav-item ➪ nav 안에 item
- nav-link ➪ nav 안에 link
- active ➪ active 상태일 경우
- d-sm-none ➪ Hidden only on sm (sm 크기에서만 숨기기)
- col-sm-8 ➪ 왼쪽부터 8칸 차지
- d-flex ➪ div에 d-flex 클래스를 준다. d-flex가 부여된 자신은 block 특성으로 배치, 자식들은 in-line 형태 배치
- justify-content-between ➪ 가로축 content 정렬 양쪽으로 빈틈없이 배열
- align-items-center ➪ 세로축 items 중간 정렬
- p-4 ➪ 패딩 4px
- mt-5 ➪ margin-top 5px


🌱 부트스트랩 layout2
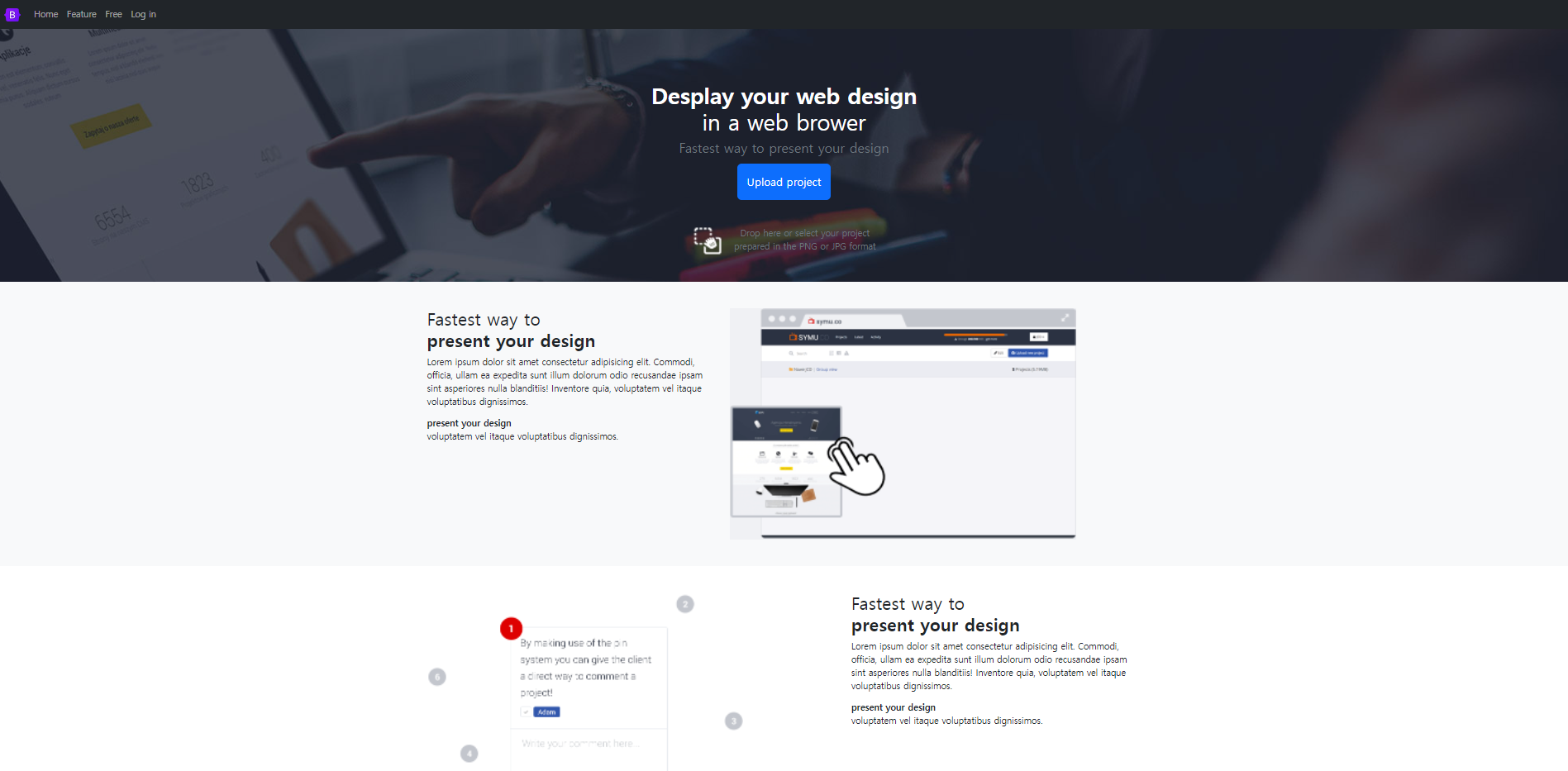
✏️layout2
<style>
header {
background-image: url("./images/bg-top.jpg");
background-size: cover;
background-repeat: no-repeat;
background-position: center top;
}
</style><body>
<header>
<!-- nav-toggle 만들기 -->
<nav class="navbar navbar-expand-sm navbar-dark bg-dark fixed-up">
<div class="container-fluid">
<!-- <a class="navbar-brand" href="">My Company</a> -->
<a class="navbar-brand" href="#">
<img src="https://getbootstrap.kr/docs/5.1/assets/brand/bootstrap-logo.svg" width="30" height="24">
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav me-auto">
<li class="nav-item"><a class="nav-link" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#">Feature</a></li>
<li class="nav-item"><a class="nav-link" href="#">Free</a></li>
<li class="nav-item"><a class="nav-link" href="#">Log in</a></li>
</ul>
</div>
</div>
</nav>
<!-- 배경 이미지 불러오기 -->
<div class="container text-center py-5">
<h1 class="text-white pt-5"><strong>Desplay your web design</strong>
<br>in a web brower
</h1>
<p class="h4 text-secondary mb-3">Fastest way to present your design</p>
<div class="btn btn-primary btn-lg py-3">Upload project</div>
<div class="text-secondary mt-5 d-none d-sm-block d-inline-flex flex-row">
<img class="align-top pt-0" src="./images/drop-icon.png">
<span class="d-inline-block ms-3">Drop here or select your project<br>prepared in the PNG or JPG
format</span>
</div>
</div>
</header>
<!-- 첫 번째 section -->
<section class="bg-light">
<div class="container">
<div class="row py-5">
<div class="col-md-5">
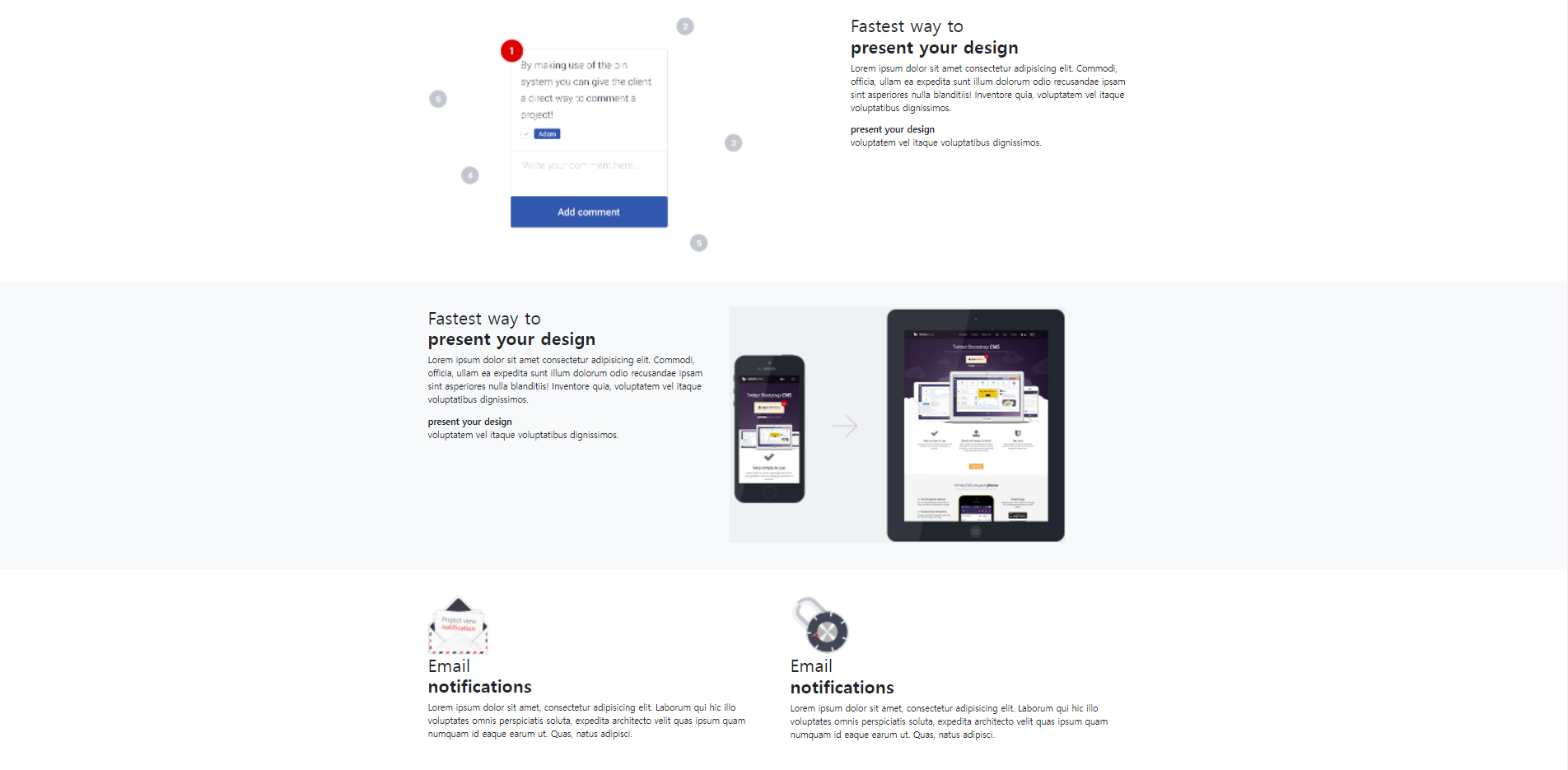
<h2>Fastest way to<br><strong>present your design</strong></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Commodi, officia, ullam ea expedita sunt
illum dolorum odio recusandae ipsam sint asperiores nulla blanditiis! Inventore quia, voluptatem
vel itaque voluptatibus dignissimos.</p>
<p><strong>present your design</strong><br>voluptatem vel itaque voluptatibus dignissimos.</p>
</div>
<div class="col-md-7">
<img class="img-fluid" src="./images/symu-panel-1.png">
</div>
</div>
</div>
</section>
<!-- 두 번째 section -->
<section>
<div class="container">
<div class="row py-5">
<div class="col-md-7">
<img class="img-fluid" src="./images/symu-panel-2.png">
</div>
<div class="col-md-5">
<h2>Fastest way to<br><strong>present your design</strong></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Commodi, officia, ullam ea expedita sunt
illum dolorum odio recusandae ipsam sint asperiores nulla blanditiis! Inventore quia, voluptatem
vel itaque voluptatibus dignissimos.</p>
<p><strong>present your design</strong><br>voluptatem vel itaque voluptatibus dignissimos.</p>
</div>
</div>
</div>
</section>
<!-- 세 번째 section -->
<section class="bg-light">
<div class="container">
<div class="row py-5">
<div class="col-md-5">
<h2>Fastest way to<br><strong>present your design</strong></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Commodi, officia, ullam ea expedita sunt
illum dolorum odio recusandae ipsam sint asperiores nulla blanditiis! Inventore quia, voluptatem
vel itaque voluptatibus dignissimos.</p>
<p><strong>present your design</strong><br>voluptatem vel itaque voluptatibus dignissimos.</p>
</div>
<div class="col-md-7">
<img class="img-fluid" src="./images/home-panel-3.jpg">
</div>
</div>
</div>
</section>
<!-- 네 번째 section
d-none d-md-block : 브레이크포인트에서 display 설정 -->
<section>
<div class="container py-5 d-none d-md-block">
<div class="row">
<div class="col-md-6">
<img src="./images/envelope-icon.jpg">
<h2>Email<br><strong>notifications</strong></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laborum qui hic illo voluptates omnis
perspiciatis soluta, expedita architecto velit quas ipsum quam numquam id eaque earum ut. Quas,
natus adipisci.</p>
</div>
<div class="col-md-6">
<img src="./images/lock-icon.jpg">
<h2>Email<br><strong>notifications</strong></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laborum qui hic illo voluptates omnis
perspiciatis soluta, expedita architecto velit quas ipsum quam numquam id eaque earum ut. Quas,
natus adipisci.</p>
</div>
</div>
</div>
</section>
<!-- 다섯번째 section -->
<section class="bg-dark py-5 d-none d-md-block">
<div class="container">
<div class="row text-center align-items-center">
<div class="col-md-2">
<h3 class="text-white">253</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
<div class="col-md-2">
<h3 class="text-white">171092</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
<div class="col-md-4">
<a class="btn btn-danger btn-lg py-3" href="#" role="button">Sign Up <strong>now</strong></a>
</div>
<div class="col-md-2">
<h3 class="text-white">253</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
<div class="col-md-2">
<h3 class="text-white">171092</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
</div>
</div>
</section>
<!-- footer -->
<footer class="bg-black py-5">
<div class="container text-white-50 text-center">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quibusdam, quidem soluta.
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2"
crossorigin="anonymous"></script>
</body>- fixed-up ➪ 고정
- navbar-brand ➪ 링크 이동 필요시
- navbar-toggler ➪ 콜랩스 플러그인과 다른 navigation toggling행동에 사용
- navbar-collapse ➪ 메뉴바 자동 접기, 화면 넓이에 따라
- me-auto ➪ 항목을 오른쪽으로 자동 여백



🍃 어려웠던 점 or 해결못한 것
부트스트랩 class 에 대해 잘 알지 못해서 이해를 못한 것 같다. class가 어떤 역할과 기능을 하는지 정리해야겠다.
🍀 해결방법 작성
✏️ 어떻게 해결을 했는가?
벨로그 정리시 class에 대해 정리했다.
✏️ 이렇게 이해를 했다
✏️ 어디까지 이해했지?
✏️ 다음에 시도해볼 방법
🌷 학습 소감
부트스트랩을 사용하면 빠르게 홈페이지를 제작할 수 있을 것 같다.