CSS란?
종속형 시트 또는 캐스케이딩 스타일 시트(Cascading Style Sheets, CSS) 는 마크업 언어가 실제 표시되는 방법을 기술하는 스타일 언어(style sheet language)로, HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다. W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다.
마크업 언어(ex: HTML)가 웹사이트의 몸체를 담당한다면 CSS는 옷과 액세서리처럼 꾸미는 역할을 담당한다고 할 수 있다. 즉, HTML 구조는 그대로 두고 CSS 파일만 변경해도 전혀 다른 웹사이트처럼 꾸밀 수 있다.
현재 개발 중인 CSS3의 경우 그림자 효과, 그라데이션, 변형 등 그래픽 편집 프로그램으로 제작한 이미지를 대체할 수 있는 기능이 추가되었다. 또한 다양한 애니메이션 기능이 추가되어 어도비 플래시를 어느 정도 대체하고 있다.
HTML만으로는 문서를 꾸미기 쉽지 않기 때문에 문서를 보다 더 아름답게 꾸미기 위해 만들어진 언어라는 생각이 들었습니다.
style tag
style tag 이전 font tag를 사용했다고 합니다.
<font color="black">Web</font>
font tag는 단순 꾸미기 위한 태그로 정보가 담겨있지 않고 여러개를 한꺼번에 관리할 수 있는 style tag를 사용한다고 합니다.
사용 방법
body tag안에서 사용된 모든 a tag를 style tag 안에서 속성을 변경 할 수 있게 적용할 수 있습니다.
<head>
<style>
a {
color:black;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
</body>결과

style 속성
위의 코드내에서 2번 항목만 다른 스타일을 사용할 수 있으려면 style 속성을 사용해야 합니다.
사용 방법
<a href="2.html" style="color:red">CSS</a>
결과

a tag 에 그어진 밑줄을 없애는 방법
style tag 내에서 a tag의 속성을 none으로 지정하면 밑줄을 없앨 수 있습니다.
<style>
a {
color:black;
text-decoration: none;
}
</style>결과

특정 a tag에만 style 속성을 넣는 방법
body tag안의 특정 a tag에 style 속성을 사용하여 꾸밀 수 있습니다.
<a href="2.html" style="color:red;text-decoration:underline;">CSS</a>
결과

사용한 style tag의 해석
a {
color:red;
}a 는 Selector(선택자)
color:red; 는 Declaration(선언)
이중 color 는 Property(속성)
red 는 Value(값)
글씨 크기 변경 및 정렬 방법(property 검색)
위의 화면에서 WEB 제목의 크기를 변경하고 정렬하는 방법을 property 를 이용하여 검색을 해봅니다.
검색어: css text size property, css text center property
구글에서 검색 결과 아래의 코드를 넣으면 원하는 결과를 얻을 수 있습니다.
h1 {
font-size: 45px;
text-align: center;
}결과

tag 선택자, class 선택자, id 선택자
tag 선택자는 포괄적으로 body 태그 내에서 여러번 사용 할 수 있습니다.
h1 {
font-size: 45px;
text-align: center;
} class 선택자는 tag 보다는 덜 포괄적으로 사용하며 원하는 class 이름 앞에 . 사용해야합니다.
.saw {
color:gray;
} id 선택자는 중복되면 안되기 때문에 한 번만 사용해야하며 원하는 id 이름 앞에 # 사용합니다.
#active {
color:red;
}포괄적인 범위: tag 선택자 > class 선택자 > id 선택자

적용 방법
<style>
a {
color:black;
text-decoration: none;
}
#active {
color:red;
}
.saw {
color:gray;
}
h1 {
font-size: 45px;
text-align: center;
}
</style>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html" class="saw">HTML</a></li>
<li><a href="2.html" class="saw" id="active">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
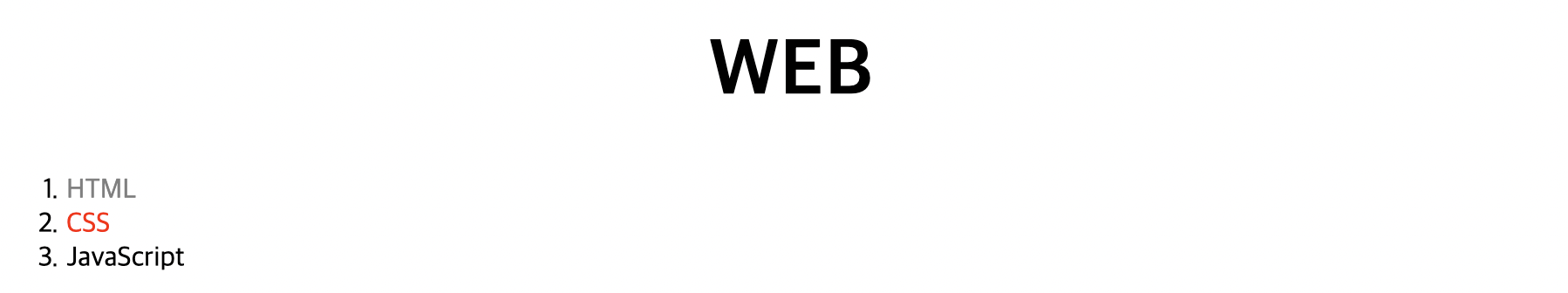
</body>결과

출처 및 참고: https://opentutorials.org/course/3086/18311
https://ko.wikipedia.org/wiki/CSS
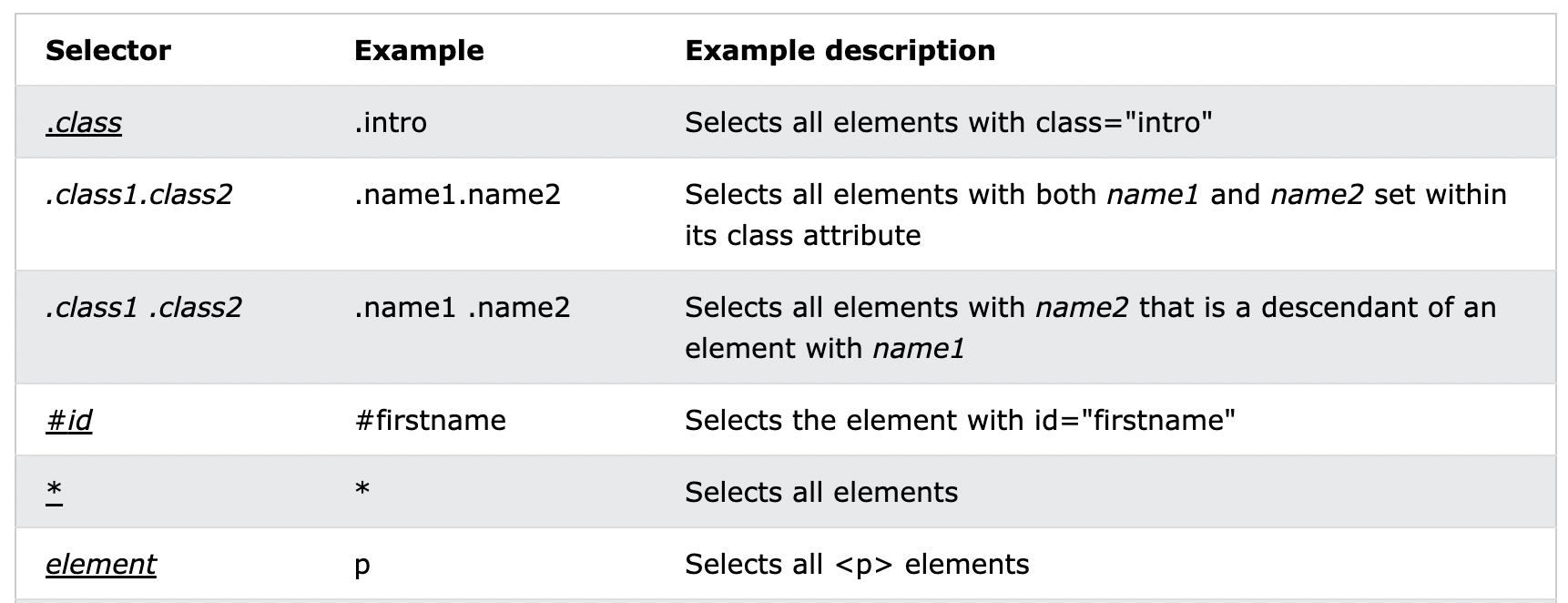
https://www.w3schools.com/cssref/css_selectors.asp

