box model 소개
아래 기본 화면에서 h1 태그는 자동으로 줄바꿈이 되고 한 줄을 다 차지한다는 것을 알 수 있고 a 태그는 줄바꿈이 되지 않고 일부분만 차지하는 것을 알 수 있습니다.

<body>
<h1>CSS</h1>Cascading Style Sheets (<a href="https://en.wikipedia.org/wiki/CSS">CSS</a>) is (이하 생략)
</body>실제로 맞는지 border 속성을 통해 확인해 보겠습니다.
border
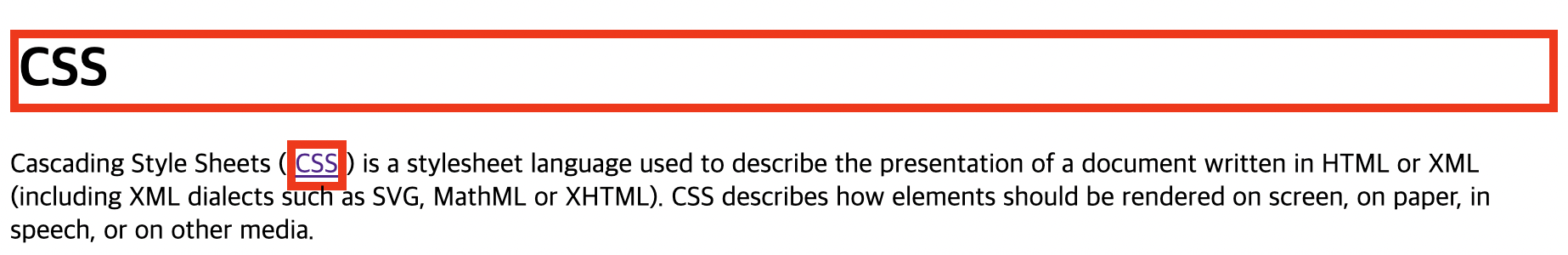
style tag 안에 border 속성을 이용하여 5px(pixel)의 빨간색 테두리를 적용할 수 있습니다.
<style>
/* block level element */
h1 {
border-width: 5px;
border-color: red;
border-style: solid;
}
/* inline element */
a {
border-width: 5px;
border-color: red;
border-style: solid;
}
</style>
display
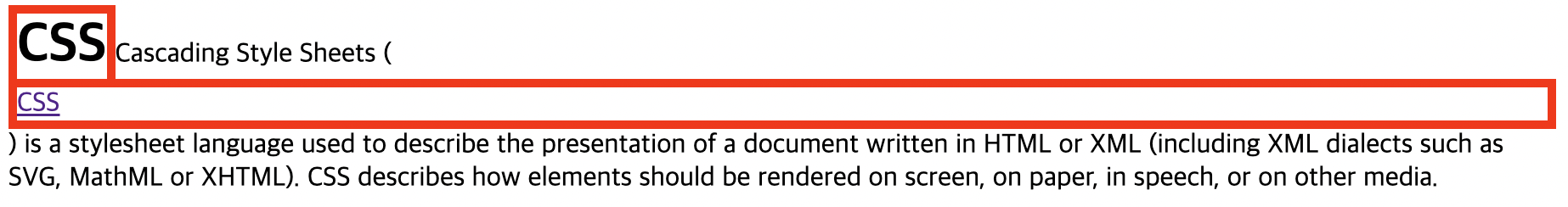
display 속성을 이용하면 감싸고 있는 빨간 테두리의 속성을 변경 할 수 있습니다.
<style>
h1 {
border-width: 5px;
border-color: red;
border-style: solid;
display: inline;
}
a {
border-width: 5px;
border-color: red;
border-style: solid;
display: block;
}
</style>
중복 줄이기
위에 작성된 코드에 중복된 부분이 많아 아래의 코드 처럼 작성을 한다면 결과는 동일하나 중복된 부분을 줄일 수 있습니다.
<style>
h1, a {
border: 5px solid red;
}
</style>box model
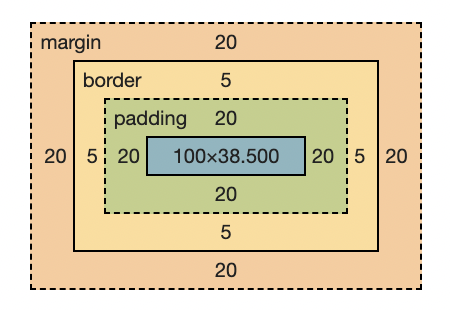
box model의 속성은 border, padding, margin, content 가 있습니다.
content는 내용이며 padding은 content 바깥의 여백, border는 테두리 margin은 테두리 바깥을 나타냅니다.

코드
<style>
h1 {
border: 5px solid red;
padding: 20px;
margin: 20px;
display: block;
width: 100px;
}
</style>
<body>
<h1>CSS</h1>
<h1>CSS</h1>
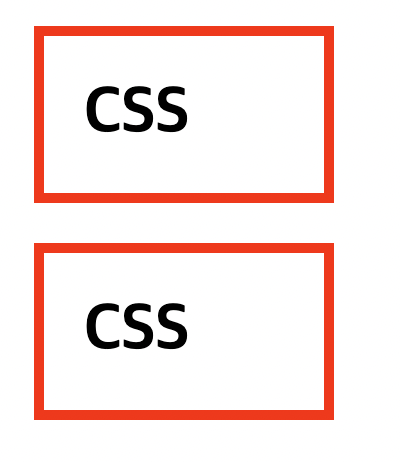
</body>결과

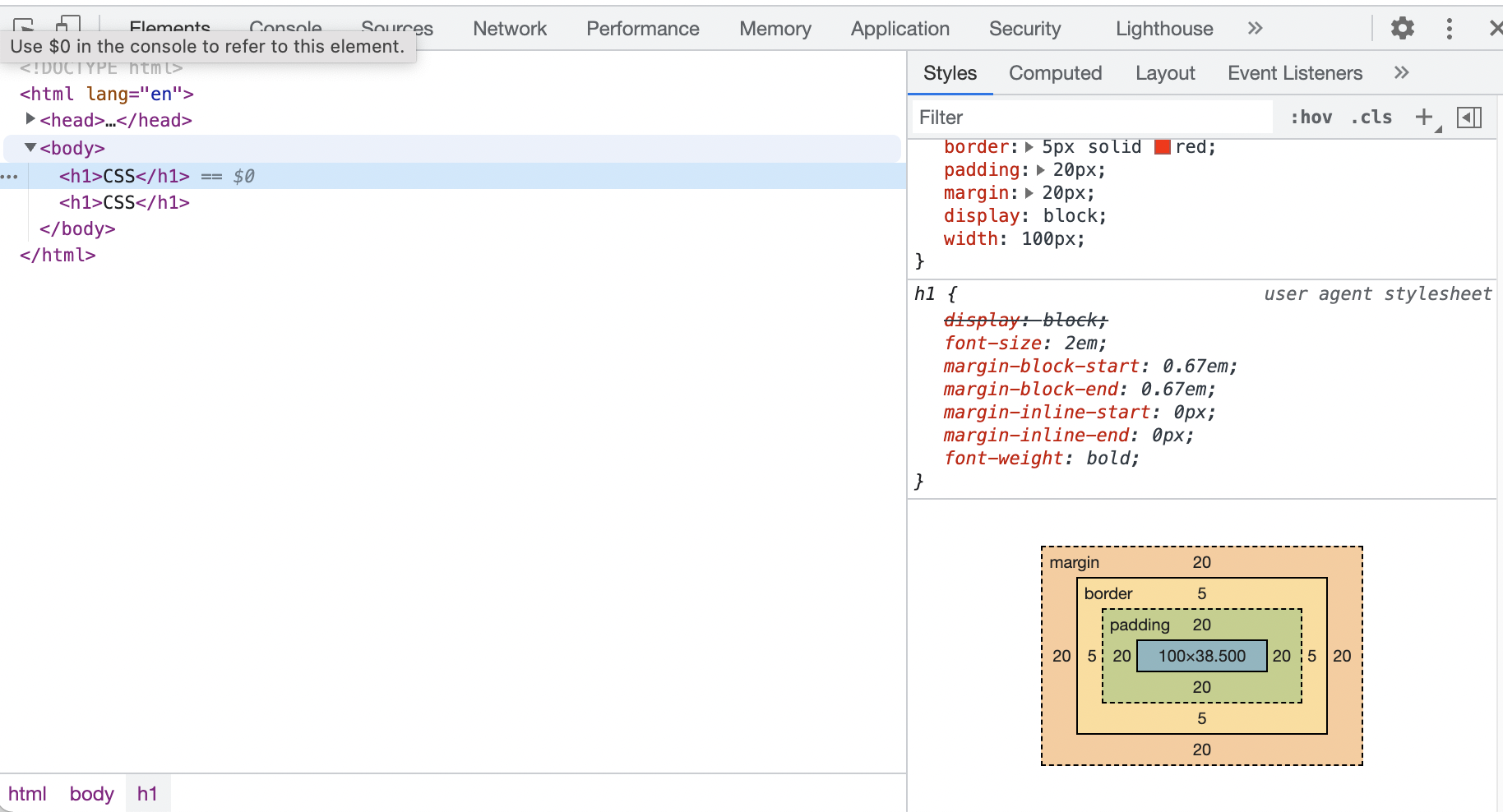
개발자 도구를 사용하면 어떻게 속성 값을 넣었는지 확인 할 수 있습니다.

box model 사용하기
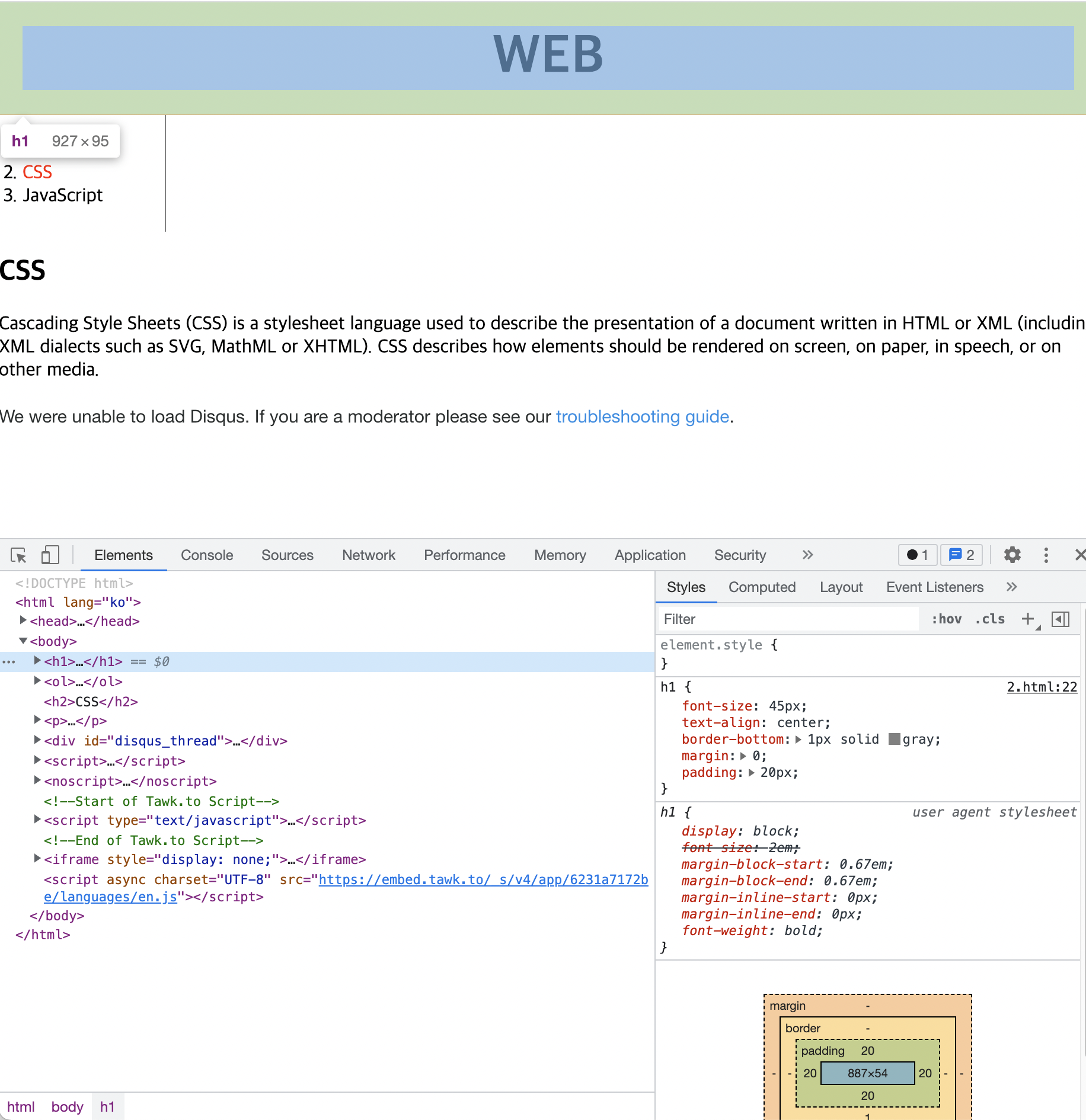
홈페이지를 꾸미기 위해 개발자 도구를 사용하여 margin과 padding 값이 현재 어느정도인지 확인하면서 본문을 보면 효율적으로 화면을 꾸밀 수 있습니다.
개발자 도구안에서 사용한 태그를 클릭하면 box model 의 값을 확인 할 수 있습니다.
이런 방법을 통해 적용해보겠습니다.

코드
body {
margin: 0
}
(생략)
h1 {
font-size: 45px;
text-align: center;
border-bottom: 1px solid gray;
margin: 0;
padding: 20px;
}
ol {
border-right: 1px solid gray;
width: 100px;
margin: 0;
padding: 20px;
} 결과