Vite?
Vite(프랑스어로 "빠르다(Quick)"를 의미하며, 발음은 "veet"와 비슷한 /vit/ 입니다.)는 빠르고 간결한 모던 웹 프로젝트 개발 경험에 초점을 맞춰 탄생한 빌드 도구입니다.
Vite의 특징
- 즉각적인 서버 시작
- 번개처럼 빠른 HMR
- 풍부한 기능
- 최적화된 빌드
- 범용 플러그인
- 완전한 유형의 API
Vite를 사용해야 하는 이유
-
느린 재빌드 시간 문제: 전통적인 번들러들, 예를 들면 Webpack,는 프로젝트가 커질수록 HMR의 속도가 저하되는 문제가 있습니다. 큰 프로젝트에서는 파일 하나를 변경했을 때, 해당 변경사항이 반영되기까지의 대기 시간이 상당히 길어질 수 있습니다.
-
ES Modules (ESM)의 등장: 최신 브라우저는 ES Modules를 직접 지원하기 시작했습니다. 이를 활용하면 브라우저가 모듈을 직접 로드하고 해석할 수 있어, 개발 중에 번들링의 필요성이 크게 감소하게 되었습니다.
-
개발 경험 개선: Vite는 위의 문제점들을 해결하기 위해 나온 도구로, ES Modules를 활용하여 실시간으로 코드 변경을 브라우저에 반영합니다. 이를 통해 개발자는 거의 즉시적인 피드백을 받을 수 있게 되었습니다.
-
최적화 및 트리 쉐이킹: Vite는 프로덕션 빌드 시에 Rollup을 사용합니다. Rollup은 ESM을 기반으로 한 번들러로, 트리 쉐이킹과 코드 분할 등의 최적화 기법을 효과적으로 수행합니다. 따라서 Vite는 개발 중에는 빠른 반영을, 프로덕션 빌드에서는 최적화된 결과물을 제공합니다.
-
설정의 간소화: Vite는 사용자의 개발 경험을 향상시키기 위해 설정이 간소화되었습니다. 기본 설정만으로도 대부분의 일반적인 사용 사례를 커버하며, 필요한 경우 상세한 설정도 가능합니다.
요약하자면, Vite는 최신 브라우저의 기능을 최대한 활용하여 개발자의 생산성을 향상시키기 위해 등장한 도구입니다. 이를 통해 빠른 개발 반영과 최적화된 빌드 결과를 얻을 수 있게 되었습니다.
프로젝트 생성 예시
※ Vite는 버전 18+ 또는 20+ 의 Node.js를 요구합니다. 다만 일부 템플릿의 경우 더 높은 버전의 Node.js를 요구할 수 있습니다.
npm create vite@latest
yarn create vite
pnpm create vite
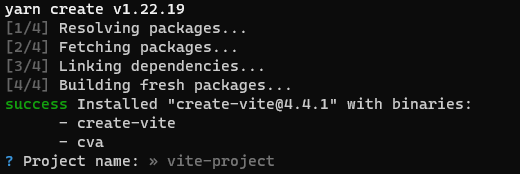
위의 명령어 중 사용할 패키지 매니저를 선택하여 cmd 창에 입력하면 됩니다.

프로젝트 이름을 설정

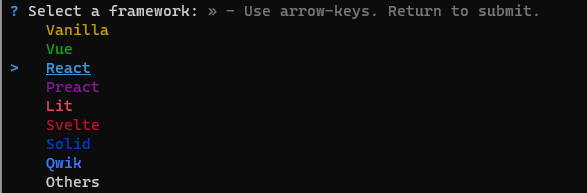
프레임워크 선택

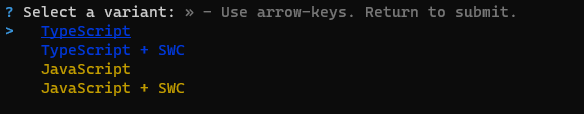
TypeScript를 사용할 것이냐 JavaScript를 사용할 것이냐인데 본인이 원하는 것으로 선택하면 될 것 같습니다.

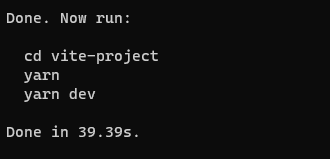
Vite 설치가 완료됐으며 위 그림과 같이 명령어를 그대로 입력하시면 됩니다.
cd vite-project
yarn && yarn dev
결론
많은 설정을 사용하진 않았으나 CRA와 비교했을 때 build 속도가 매우 빠르다고 느껴졌습니다.
필요할 때 마다 공식문서에 나와있는 설정을 참고하면 개발하는데 도움이 될 것 같다고 느꼈습니다.
reference


