개발을 하던 중 package.json에 기재된 버전 정보를 화면에 보여줘야 하는 업무를 받았다.
1. direct import
package.json을 직접 import 할 수 있으나 보안과 번들 사이즈로 인해 추천하지 않았다. (링크)
2. define option
vite.config.ts 파일의 공용 옵션인 define 설정을 하면 package.json 에 작성된 version 을 불러 올 수 있다.
define?
define은 전역 상수로 대체되는 값을 정의
Vite는 esbuild defines를 사용해 치환을 수행하므로, 값 표현식은 JSON 직렬화할 수 있는 값(null, boolean, number, string, array, 또는 object) 또는 단일 식별자인 문자열이어야 합니다. 만약 문자열이 아니라면, Vite는 JSON.stringify를 통해 자동으로 문자열로 변환
코드
// package.json
{
"version" : "0.0.1",
...
}// vite.config.ts
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
define: {
APP_VERSION: JSON.stringify(process.env.npm_package_version),
},
});
// App.tsx
const App = () => {
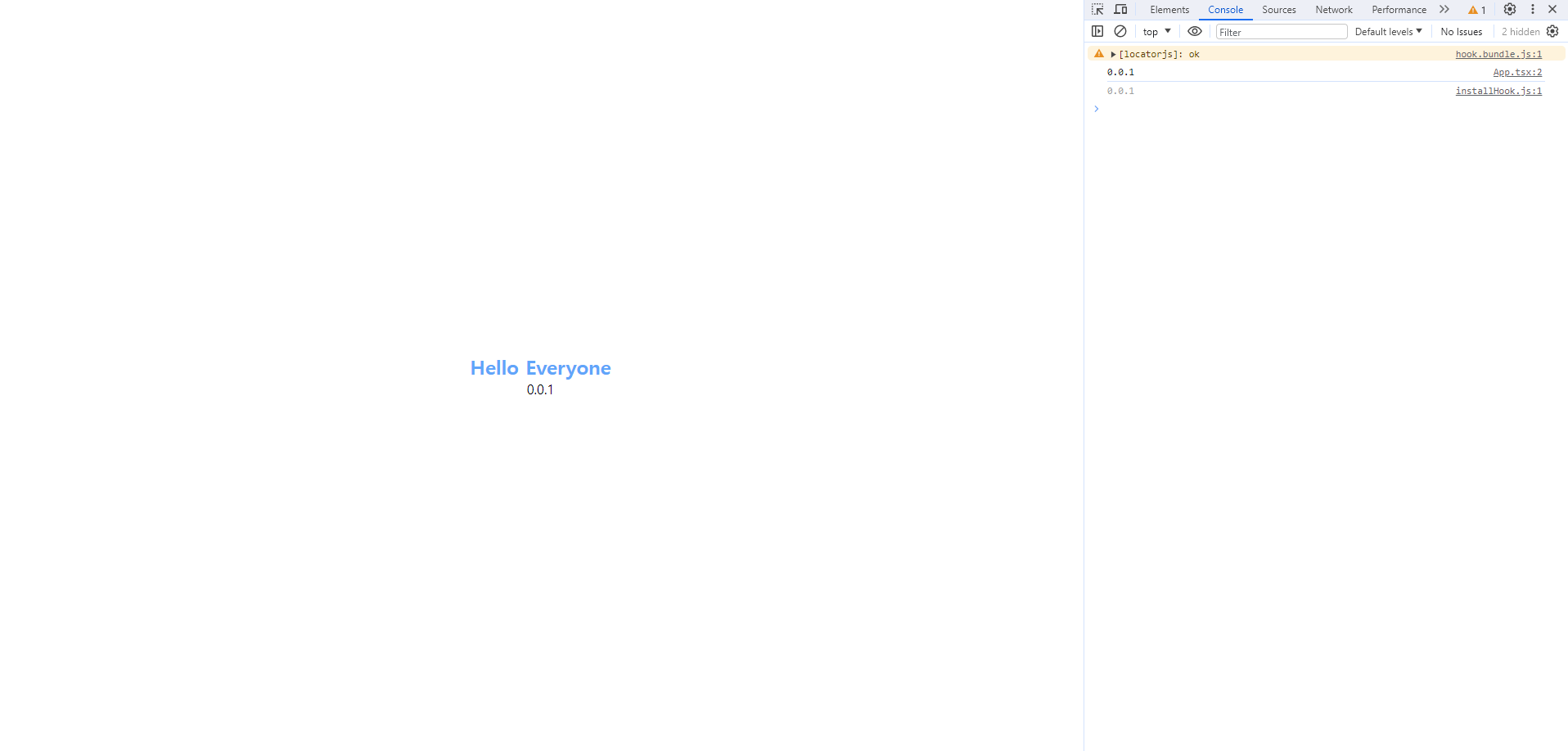
console.log(APP_VERSION);
...
}
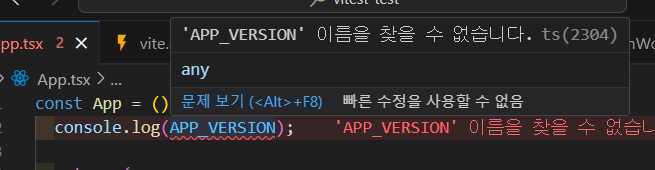
결과 출력 잘되나 타입스크립트를 사용한다면 아래와 같은 에러가 발생하게 된다.

vite-env.d.ts 에 APP_VERSION 에 대한 타입을 지정해주면 에러가 없어진다.
// vite-env.d.ts
/// <reference types="vite/client" />
declare const APP_VERSION: string;
reference
- https://stackoverflow.com/questions/67194082/how-can-i-display-the-current-app-version-from-package-json-to-the-user-using-vi
- https://stackoverflow.com/questions/45978230/get-version-number-from-package-json-in-react-redux-create-react-app
- https://ko.vitejs.dev/config/shared-options.html#define
- https://github.com/vitejs/vite/issues/6006