map method
위코드 1차 프로젝트중 내가 맡은 업무는 navbar와 main 페이지를 담당하게 되었는데 navigation bar를 만드는 업무 중 map을 사용해야 데이터 관리가 쉽다는 것을 깨닫게 되었다.
map method는 예전부터 많이 보긴했으니 실제로 적용하는 것에 이해가 되지 않았었다. 하지만, 실사용을 해보니 map을 사용하는 것도 중요하지만 map을 적용해야할 데이터를 만드는 것이 더 중요하다는 것을 느꼈다.
데이터를 만드는 작업
데이터를 만들기 위해 먼저 사이트의 구조를 파악해야한다.
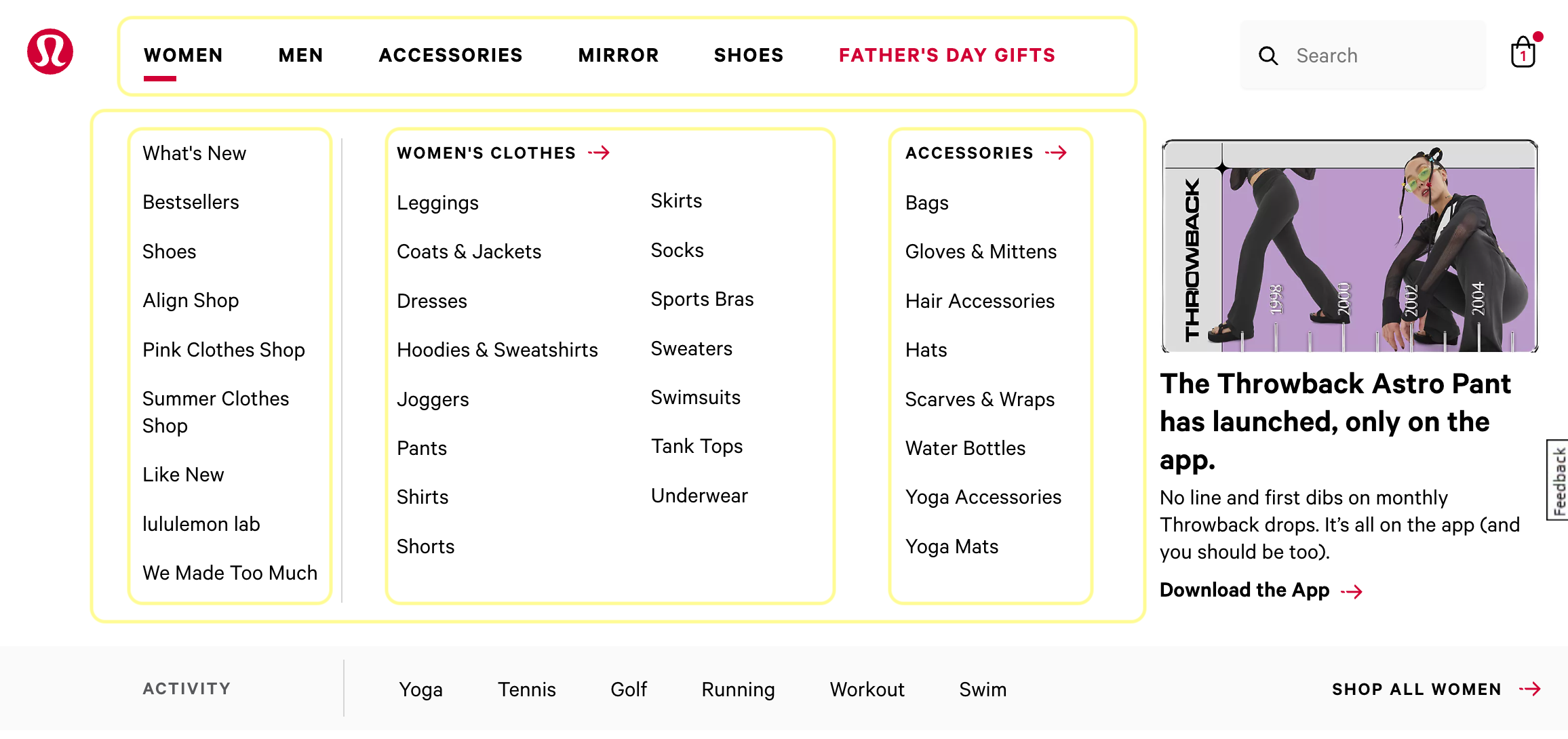
우리팀이 맡은 사이트는 룰루레몬인데 네비게이션바가 생각보다 너무 어렵다는 생각이 들었다. 또한, 이 사이트는 외국사이트가 깔끔해서 보고 있지만 react를 사용하지 않아 참고하는데 어려움이 있었다.
아래 화면에서 map을 사용해야하는 부분은 총 3개로 맨 위에 있는 항목, 아래 부분에 해당하는 항목, 마지막으로 아래 부분에서 세로 한줄에 해당하는 항목이 있었다.

처음 navbar를 만들 때 어떻게 만들어야하는지 멘토님의 도움이 있었고 동기분들의 도움으로 인해 데이터를 어떻게 만들어야하는지를 파악하는데 시간이 꽤 오래 소요됐다.
상수데이터
navbar에서 변경사항이 많이 없다면 상수데이터로 만들어도 된다는 멘토님의 조언이 있어 상수데이터로 데이터를 만드는 작업부터 시작했다.
2주간에 짧은시간동안 똑같이 사이트를 구현하는 것은 어렵기 때문에 줄일 수 있는 부분은 최대한으로 줄여서 데이터를 만들었다.
export const NAVBAR_LIST = [
{
id: 1,
title: 'WOMEN',
classname: 'navbarAlign1',
category: [
{
id: 1,
list: [
"What's New",
'Bestsellers',
'Summer Clothes Shop',
'Align Shop',
],
},
{
id: 2,
list: ["Women's Clothes", 'Pants', 'Shirts', 'SwimSuits'],
},
{
id: 3,
list: ['activity', 'Swim', 'Golf', 'Running', 'Yoga'],
},
],
},
{
id: 2,
title: 'MEN',
classname: 'navbarAlign2',
category: [
{
id: 1,
list: [
"What's New",
'Bestsellers',
'Summer Clothes Shop',
'ABC Pants Shop',
],
},
{
id: 2,
list: ["Men's Clothes", 'Pants', 'Shirts', 'SwimTrunks'],
},
{
id: 3,
list: ['Activity', 'Swim', 'Golf', 'Running', 'Yoga'],
},
],
},
{
id: 3,
title: 'ACCESSORIES',
classname: 'navbarAlign3',
category: [
{
id: 1,
list: ["What's New", 'Bestsellers', 'Accessory Shop'],
},
{
id: 2,
list: ['Accessories', 'Accessories1', 'Accessories2', 'Accessories3'],
},
{
id: 3,
list: ['Activity', 'Swim', 'Golf', 'Running', 'Yoga'],
},
],
},
];맨 처음 객체에서의 id에 해당하는 데이터가 접근 될 수 있도록 category 부분에 또다른 객체를 만들어서 진행해야겠다고 생각이 들었다.
그렇게 되면 category안에서도 각각 맞는 id 값이 생성되어 navbar 하단에서 가로로 데이터 값이 나타날 수 있기 때문이다.
map method 사용
map method를 이해하는데 내가 사용한 방법은 제일 바깥의 데이터부터 하나씩 접근해야 겠다는 생각을 했다.
...
return (
<div className="SecondNavDropdown">
{NAVBAR_LIST.map(({ id, title, classname, category }) => { // 첫번째 map method 사용
return (
<div
className="navbarDropdownWrapper"
key={id}
>
<div className="navbarMainTitle">{title}</div> // navbar 최상단의 값을 변경하기 위한 작업.
<div className={classname}>//className을 변경하여 CSS를 변경하기 위해 사용.
{category.map(({ id, list }) => ( //category 의 map method 사용
<div className="NavbarDropdown" key={id}>
{list.map(text => { // list 의 map 사용(배열의 map 사용 방법)
return (
<div className="categoryValue" key={text}>
{text}
</div>
);
})}
</div>
))}
</div>
</div>
);
})}
</div>
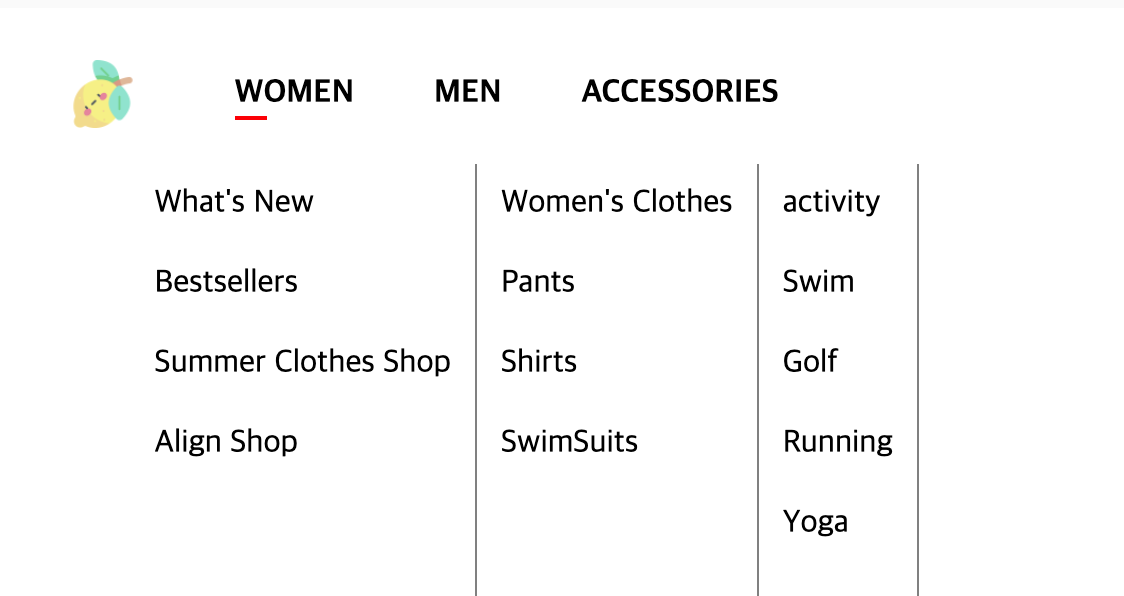
);결과 화면

하지만 여기서 문제는 각각의 id 값에 맞는 항목이 아래로 나타나는 것이 아니라 모든 category 항목이 동시에 나타나게 된다.
이 부분을 해결하기 위해 멘토님께 도움을 요청하니 각각 id에 맞는 값이 나타날 수 있도록 입력을 해주어야한다고 하셨다.
...
const [currentMenuId, setCurrentMenuId] = useState(); // 각각 menu의 id 값이 입력됐을 때 사용하는 useState 선언. 초기 값은 빈 값
...
return (
<div
className="navbarDropdownWrapper"
key={id}
onMouseEnter={() => setCurrentMenuId(id)} // 마우스 커서가 해당 id 값을 가리켰을 때 category 객체가 나타나는 method
onMouseLeave={() => setCurrentMenuId()} // 마우스 커서가 id 값에서 사라질 때 category 객체가 사라지는 method
> // css의 hover 와 비슷한 구현
...
{id === currentMenuId && // id 값이 currentMenuId 의 값과 일치해야 해당 id에 맞는 map만 실행 할 수 있도록 요청하는 내용
category.map(({ id, list }) => (
...나머지는 CSS로 꾸미면 되는거라 꾸미기 나름이지만 navbar 가 화면은 얼마안되지만 만드는 것이 쉽지 않다고 느껴졌다.
다른 문제가 발생되면 블로그에 기록을 남겨야겠다는 생각이 들었다.
참고 및 출처
위코드 강의