위코드 1차 프로젝트 회고록
1차 프로젝트 기간: 2022.05.23-2022.06.03
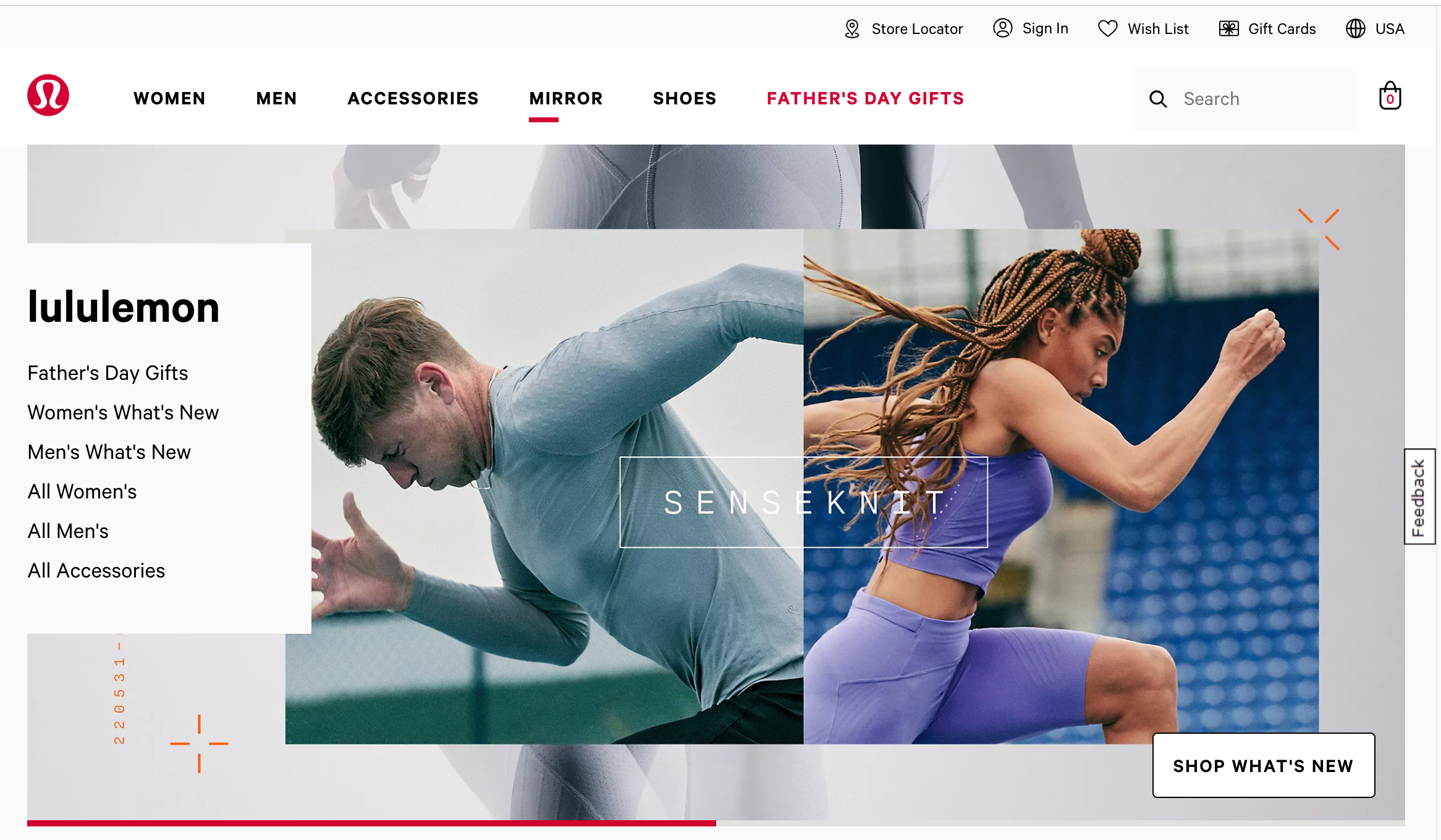
클론코딩 사이트: 룰루레몬(https://shop.lululemon.com)
팀명: 신난아이셔(luluisher)
개발인원: 프론트엔드 4명, 백엔드 2명
Git Hub 로 이동
운이 좋았던건지 나빴던건지 내가 선택한 사이트가 선정이 되었다. 그에 대한 업보로 내가 PM이 되어 팀을 이끌어 나가게 되었었다. 처음에는 한국 룰루레몬 사이트를 클론코딩 하려했으나 깔끔하지 않은 UI라고 느껴져서 미국 룰루레몬 사이트를 확인해보니 한국 룰루레몬에 비해서 굉장히 UI가 깔끔하다고 느껴져서 미국 룰루레몬 사이트로 진행하게 되었다.

우리 팀이 필수 구현해야하는 페이지는 메인페이지, 상품리스트 페이지, 상품 상세 페이지, 회원가입/로그인 페이지, 장바구니 페이지였다. 이 중 내가 맡은 업무는 메인페이지를 담당했었다.
프로젝트 기간 중 내가 배운 기술
- 데이터를 사용할 때 모든 내용을 불러오기 위해 map method에 대해 많은 고민을 했었으며 멘토님의 도움으로 어떻게 데이터를 불러와야하는지 또 데이터를 어떻게 만들어야하는지에 대한 생각을 많이 갖게 되었다.
- token을 받아왔을 때는 어떤 화면이 나타나고 또 토큰을 사라지게 할 때는 어떤 화면이 나타나게 하는지에 대해 알게 되었다.
- 라이브러리를 사용하면 편하다고 하나 1차 프로젝트에서는 라이브러리 사용이 금지되어 어떻게 해야할지 막막했다. 하지만 많은 동기분들의 도움과 해외 유튜버의 도움으로 겨우 구현할 수 있었다.
- component
- 이번 프로젝트를 진행하면서 component는 정말 리액트를 사용하는 이유중 가장 큰 이유가 아닐까 싶었다. 한 페이지에 코드를 작성하다 보면 너무 길어 정리가 안되고 어디서 수정해야할지 찾느라 시간이 길어질텐데 component를 사용하면 모든게 쉽게 해결된다. 각 파트 별로 component를 나눌 수 있어 너무 편했다.
내가 구현하지 못한 것
- 두번째 navbar만 스크롤 다운 시 내려오게 하는 것
- css적인 요소로 접근하다보니 진행을 하지 않았고 나중에 생각해보니 함수로 접근해야할 거라는 생각이 들었다. 하지만 다른 필수 구현이 더 중요하다고 생각하여 뒤로 미뤘으나 나중에 시간이 된다면 다시 진행해보고 싶다,
- 검색창
- 검색창을 사용하려면 화요일에 배웠던 uselocation을 사용해야하는 것 같지만 아직 uselocation에 대한 이해가 부족하다고 느껴졌고 시간이 모자라서 해보지 못했다.
- carousel 화면 통신하여 데이터 가져오기
- 이 부분은 백엔드 분들과 협의하고 데이터를 만들거나 아니면 mock data를 만들 때 백엔드 분들께서 만드신 api를 참고했어야하는데 이를 확인하지 못했다.
팀 프로젝트를 진행하면서 내가 배운 것
- 팀원들과의 소통
- 매일 아침 stand up meeting을 진행하고 중간에 서로 공유하고 싶은 내용이 있다면 실시간으로 대화를 하거나 슬랙방에서 대화를 했던 것 같다. 하지만 내가 백엔드 분들의 작업이 어떻게 진행되는지 모르다 보니 이 부분에서 소통의 문제가 있었던 거 같다. 처음으로 맡는 PM이라 내가 부족하다는 느낌이 들었다.
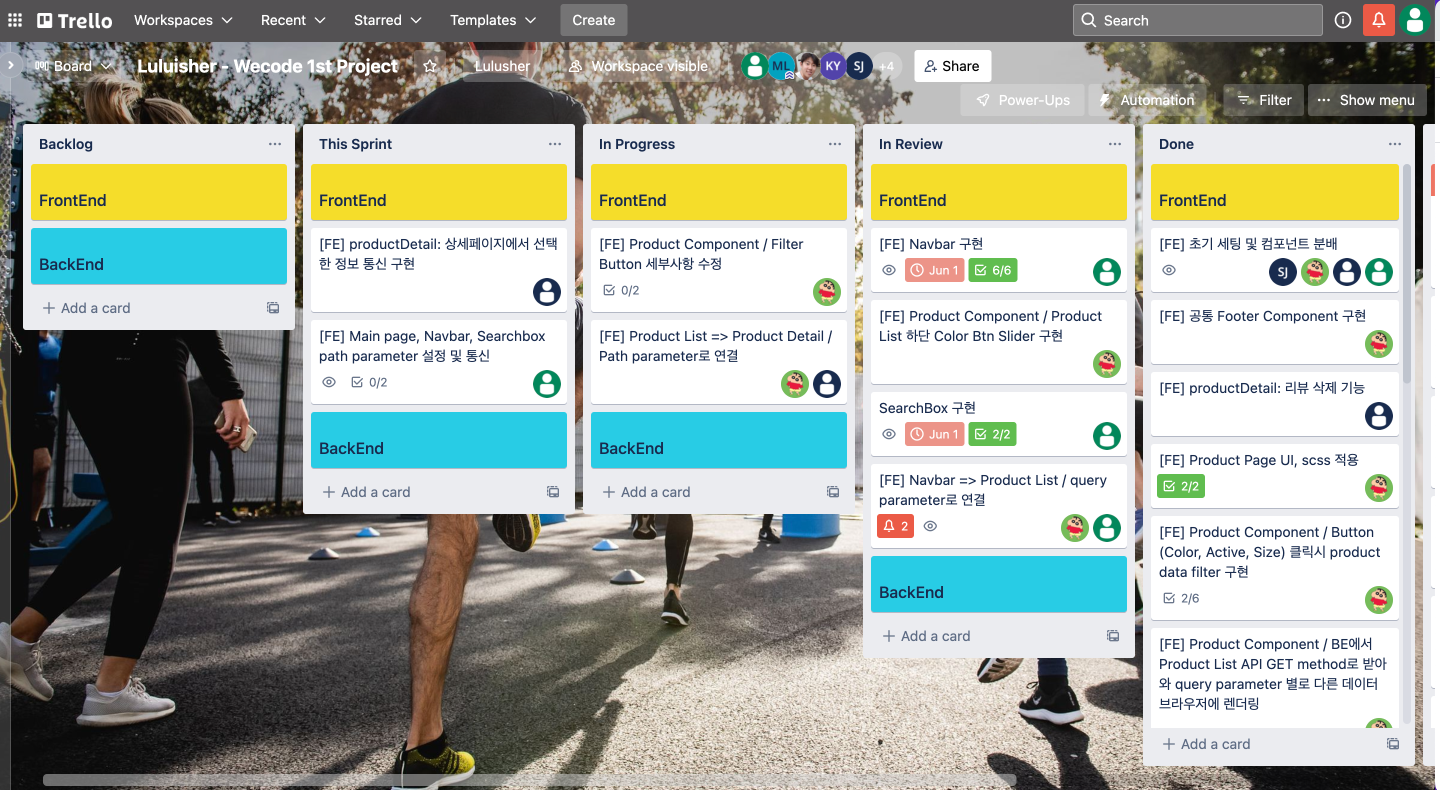
- trello 사용법
- 과제 초반에는 얼른 페이지를 만들어야 겠다는 생각밖에 없었다보니 trello 사용을 중요하다고 생각하지 않아 제대로 활용하지 못했다. 하지만 목요일에 멘토님과 같이 진행하는 미팅을 진행하고 제대로 하지 못했다는 것을 알게 되어 그 뒤로는 팀원들과 원활한 공유를 위해 trello를 잘 사용하게 되었다. 추후 2차프로젝트에는 더 잘 사용할 수 있겠다는 생각이 들었다.

- git hub와 slack 연동
사용 방법의 출처: https://miaow-miaow.tistory.com/156
결과 화면
느낀점
구현 부분
메인페이지가 상대적으로 다른 페이지에 비해 쉬울꺼라 생각해서 선택하게 되었다. 2주동안 프로젝트 진행하면서 메인페이지가 쉬운 부분인건 맞다고 생각하나 나의 실력에 비해 난이도가 높은 수준의 페이지라는 것을 진행하면서 알게 되었다. 나는 메인페이지에서도 navbar와 main page, footer 모두 진행하려 했으나 navbar에서 너무 막히다 보니 footer 부분을 다른 팀원분에게 대신 해달라고 부탁하게 되었고 나는 많이 부족하다고 느껴졌다.
프로젝트를 진행하면서 내가 모르는 부분에 대해서 멘토님께도 많이 배웠지만 동기분들에게 더 많이 배우게 되었다. 그리고 서로 모르는 부분이 있으면 공유를 하다보니 그 부분에서 정말 고마운 마음이 많이 들었다.
필수 구현 사항에 대부분은 구현했으나 디테일적인 부분이나 검색창은 구현을 하지 못했다. 모두 다 구현을 하지 못한점이 너무 아쉬웠다.
그리고 내가 사용했던 코드에 대해 이해한 부분도 있었지만 이해하지 못한 코드도 있어서 공부가 많이 필요하다고 생각했다. 프로젝트 진행하면서 있었던 강의 중 Advanced Router는 강의를 듣고 실습을 진행해봐도 이해가 되지 않아 정리가 많이 필요하다고 생각이 들었다.
프로젝트는 마무리 되었지만 아쉬운 부분이 많았다.
PM
나의 업보로 인해 PM이 되었지만 나 스스로 팀을 잘 이끌었는지 생각한다면 나는 50점미만 이라고 생각한다. 나는 팀원들을 믿고 잘 진행되는 줄 알았으나 중간에 소통으로 인해 문제가 있었다는 것을 2주차 월요일에 알게 되었다. 나도 개발자로써 PM은 처음 맡아보다보니 어리숙한 면이 많았다고 생각했다. 예전부터 느꼈지만 사람과의 관계가 코드치는 것보다 더 어렵다고 생각한다. 앞으로 2차 프로젝트에서 소통의 부재가 발생하지 않도록 지금보다는 더 잘할 수 있겠다라는 생각은 했으나 다른 분들에게도 기회를 주고 싶다는 생각이 들었다.
커뮤니케이션
이번 프로젝트로 인해 개발자는 코드를 잘 작성하는 것도 중요하지만 여러 사람들과 소통도 잘해야된다는 생각이 들었다. 나의 이전 직업은 CS라서 고객들과의 소통은 큰 문제가 없었던 것이 큰 장점이 될 수도 있겠다라는 생각이 들었다.(물론 진상은 대처 불가...)
다시 한 번 나라는 사람에 대해서 생각해보게 되는 귀중한 시간이 었다.
2차 프로젝트에서도 새로운 팀원분들과 새로운 작업을 하게 될 것이고 내가 선택한 CGV사이트(메가박스로 변경 예정)를 클론 코딩하겠지만 내가 코딩을 작성하는 것만큼 사람을 더 중요하게 생각하면서 진행해야겠다고 느꼈던 이번 프로젝트였다.



영원히 제 마음속에는 1등 PM이십니다 해용님..