
searchbox 기능 구현
monster 과제 중 searchbox 의 추가 기능 구현이 있어 혼자 고민해보고 검색하여 진행하려 했으나 원하는 답이 나오지 않아 올려준 영상을 보고 진행을 하게 되었으며 정리가 필요하다는 생각이 들었다.
진행하는 방법 설명
-
SearchBox 컴포넌트에 정의한 handleChange 메소드를 넘겨주고, 호출 시 인자로 들어오는 이벤트객체(e)를 활용해 userInput 으로 setState.
-
필터링 로직 구현 (filter 메소드 활용)
여기서 비교 대상은 monster 객체의 name 값입니다. 소문자로 바꾼 monster.name 값과 userInput값을 비교. filter 메소드가 반환하는 값을 변수에 저장 후 return 문 안에 CardList에 props로 전달
함수안에서의 설명
SearchBox 에 props로 넘겨줄 handleChange 메소드 정의.
<SearchBox handleChange=정의한메소드 />
<CardList monsters=몬스터리스트 />
1. 내용 구현
저장된 setUserInput 이 searchbox에 입력되면 그 값이 불러올 수 있게 선언을 해주어야한다. 이 때, 이벤트객체(e)를 활용하여 함수안에는 e.target.value 값을 넣어주어 value의 값이 들어오면 된다.
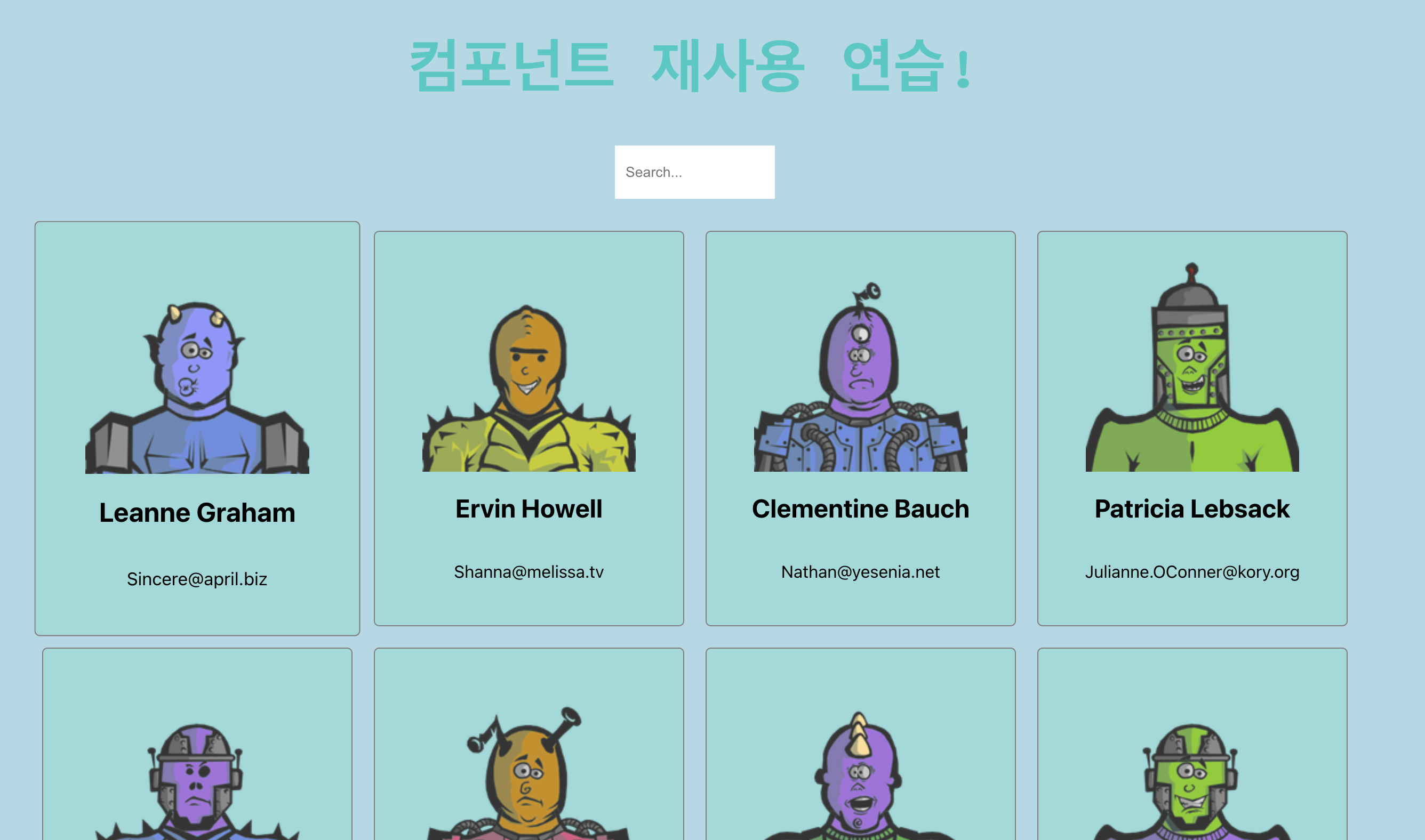
이때 searchbox 컴포넌트는 미리 만들어져 있기 때문에 return 안에서 컴포넌트만 불러오면 된다.
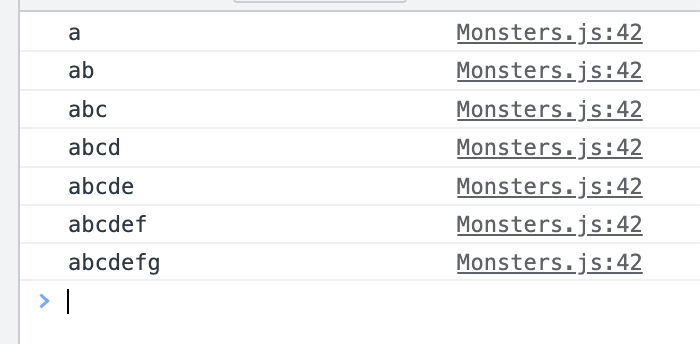
console.log 를 이용하여 값이 잘 진행되는지 확인은 userInput 값을 입력해보면 확인해 볼 수 있다.
const updateUserInput = (e) => {
setUserInput(e.target.value);
}
console.log(userInput);
...
return (
...
<SearchBox handleChange={updateUserInput} />
...console 입력 화면


2. 내용 구현
필터링 로직 구현 (filter 메소드 활용)
여기서 비교 대상은 monster 객체의 name 값입니다. 소문자로 바꾼 monster.name 값과 userInput값을 비교. filter 메소드가 반환하는 값을 변수에 저장 후 return 문 안에 CardList에 props로 전달
filter method 를 활용하여 searchbox에 입력된 값과 cardlist에 있는 name의 이름을 비교하여 true일 경우 화면에 출력될 수 있도록 설정해준다.
const sortedMonsters = monsters.filter(
(monster) => {
...
}return 안에는 monster의 name을 모두 소문자로 변경해주고
또한, user가 searchbox에 입력하는 모든 영어도 소문자로 인식할 수 있도록 설정해준다.
이 때, 이 두 값을 비교하는 method로 string.includes()를 사용한다.
... => monster.name.toLowerCase().includes(userInput.toLowerCase()); 최종 결과
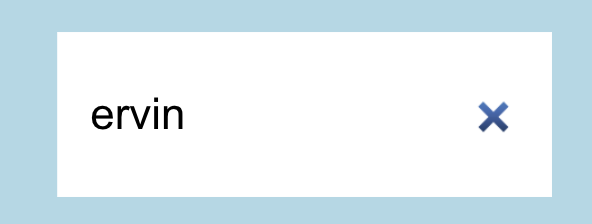
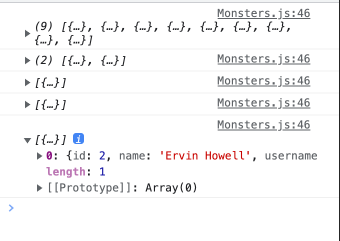
const sortedMonsters = monsters.filter((monster) => monster.name.toLowerCase().includes(userInput.toLowerCase());입력되는 값이 잘나오는지 확인은 console.log(sortedMonsters); 를 입력하여 확인해본다.
아래 화면을 봤을 때 소문자로 이름을 입력해도 console 창에는 name: 'Ervin Howell'의 이름이 나타나는 것을 알 수 있다.


includes()?
includes() 메서드는 하나의 문자열이 다른 문자열에 포함되어 있는지를 판별하고, 결과를 true 또는 false 로 반환합니다. includes() 메서드는 대소문자를 구분합니다.
ex)
const sentence = 'The quick brown fox jumps over the lazy dog.';
const word = 'fox';
console.log(`The word "${word}" ${sentence.includes(word) ? 'is' : 'is not'} in the sentence`);
// 'The word "fox" is in the sentence'
toLowerCase()?
toLowerCase() 메서드는 문자열을 소문자로 변환해 반환합니다.
const sentence = 'The quick brown fox jumps over the lazy dog.';
console.log(sentence.toLowerCase());
// "the quick brown fox jumps over the lazy dog."
최종 입력된 값이 화면으로 구현 될 수 있는 방법
지금까지 입력한 내용으로는 searchbox에 입력된 값과 monster의 name 만 구분해주게 되고 화면에 출력되지는 않는다.
따라서, 이 입력된 값이 화면에 나타날 수 있도록 CardList의 컴포넌트에서 원래 몬스터리스트가 전달 되었던 것에서 searchbox에 입력된 monster만 화면에 나타날 수 있도록 설정을 해줘야한다.
<CardList monsters={monsters} /> // 기존 CardList 컴포넌트
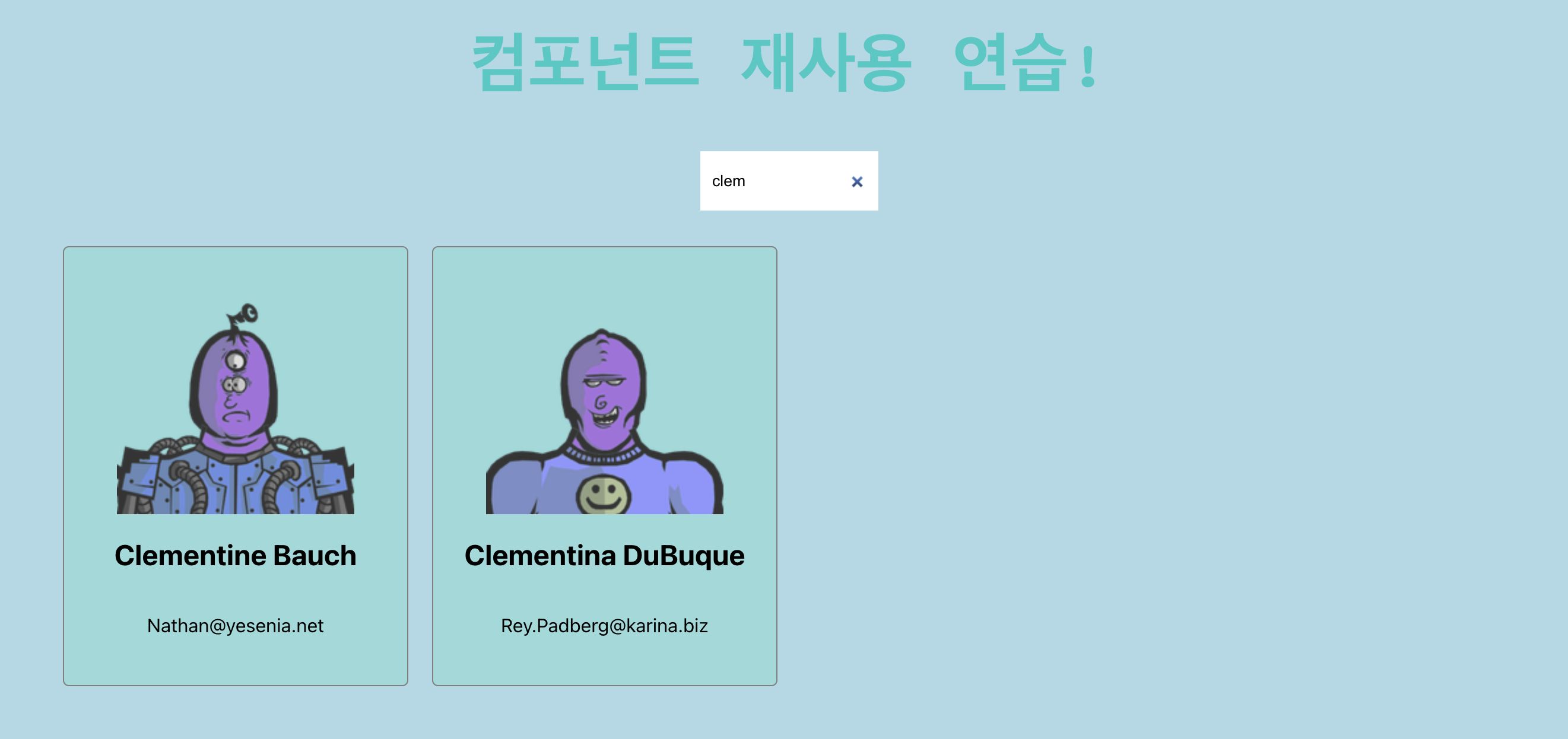
<CardList monsters={sortedMonsters} /> // 변경된 CardList 컴포넌트결과 화면


참고 및 출처
위코드 강의
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/filter
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/String/includes
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/String/toLowerCase
