
테오의 스프린트 12기 회고록


프로젝트 기간: 2022.10.12~2022.10.17
팀명: 순두부
프로젝트명: 날꾸(nalggu)
개발인원: 프론트엔드 8명
팀원 소개: 루이(PL), 브이(MC), 힝(UX 최고 결정권자), 제이든, 알파카, 가너, 자만, 헤이든(나)
사용 스택: HTML/CSS, JavaScript, React.js, React-Router, TypeScript, Styled-components, Recoil
참여 이유
이력서를 여러개 돌리면서 면접 준비만 하다보니 개발을 주도적으로 하는 것이 쉽지 않았다. 지원한 회사중에 기업 사전과제를 내준 곳도 있었지만 자주 과제를 주는 것이 아니었고 다같이 팀으로 하는 일이 최근에 없었다. (물론 사전과제를 하면서 배우는 것도 있었다.) 나에게 동기 부여를 하기 위해 참여하게 되었다. 그리고 짧은 기간에 여러명이서 같이 개발하는 경험도 좋다고 생각이 들었다. 또한 면접 준비만 하니 개발이 너무 하고 싶었다...

본격적으로 시작하기 전 테오의 메일을 받고 드디어 시작하구나 하는 생각이 들었다. 사전 준비로는 만들고 싶은 아이디어를 직접 작성해오는 것이었다.

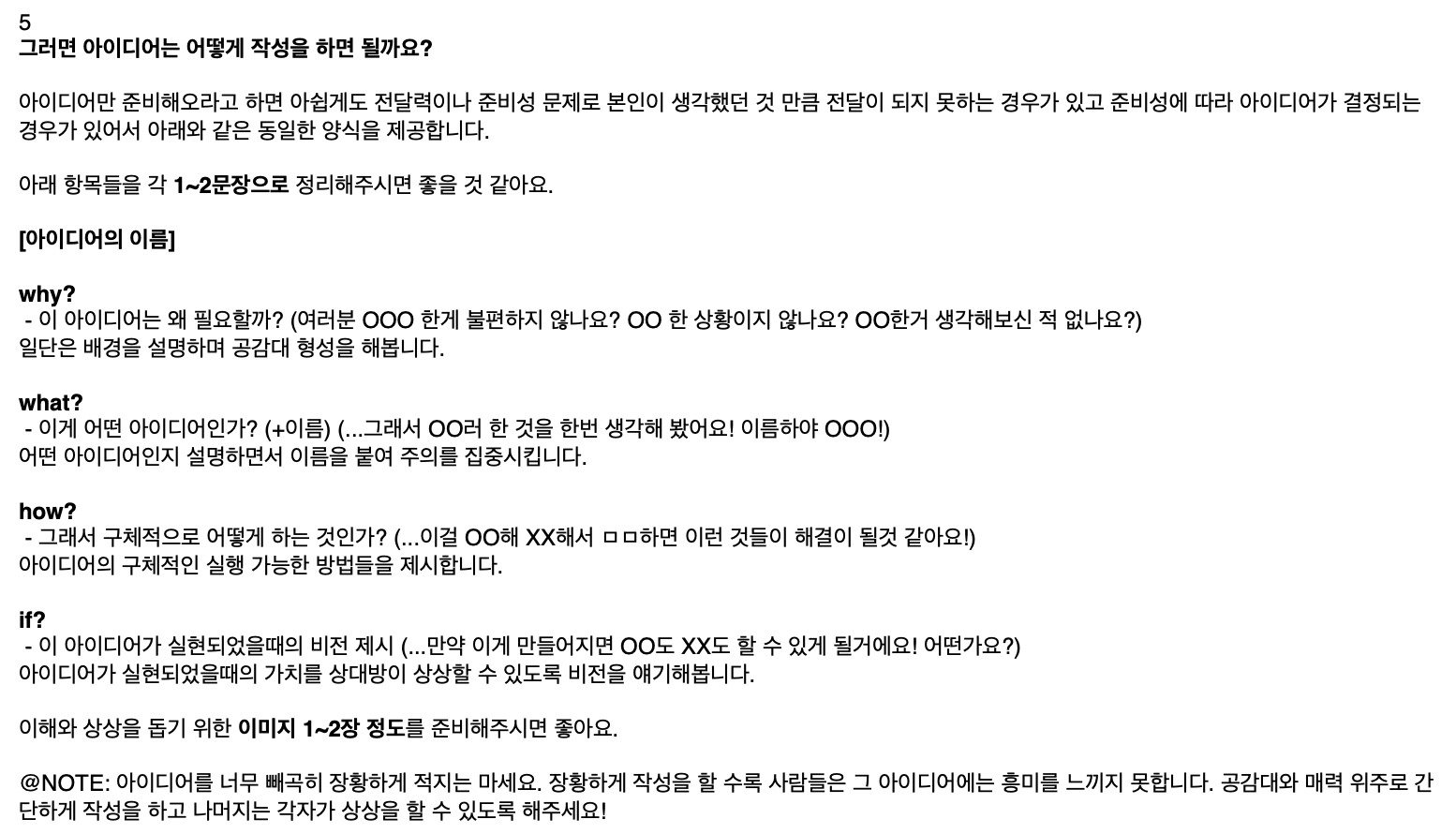
위처럼 작성을 해오라고 했다. 이 것을 통해 어떻게 프로젝트를 시작하게 되는지 다른 사람들에게 어떻게 보여줄 수 있을지를 알게 되었다.
10월 12일
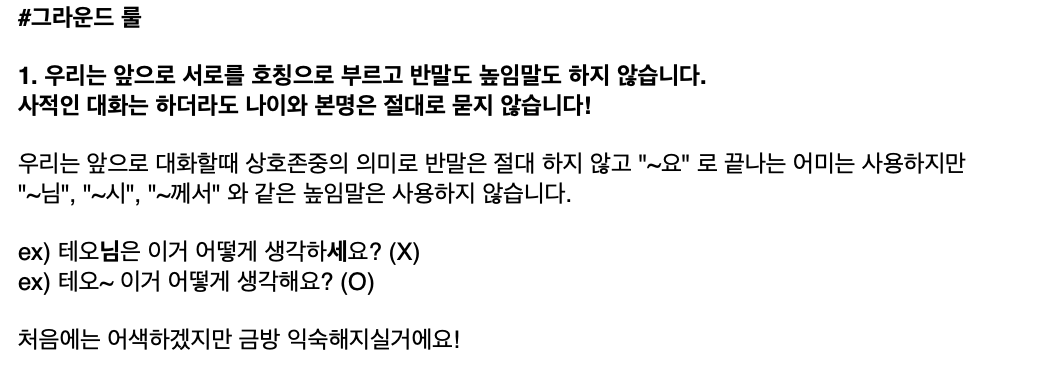
그라운드 룰

위코드에서는 서로 "~님"으로 부르고 존대했었는데 새로운 룰에 적용하려니 쉽지 않았다. 프로젝트 하면서 상대방을 부를 때 계속 어색했었던 것 같다.
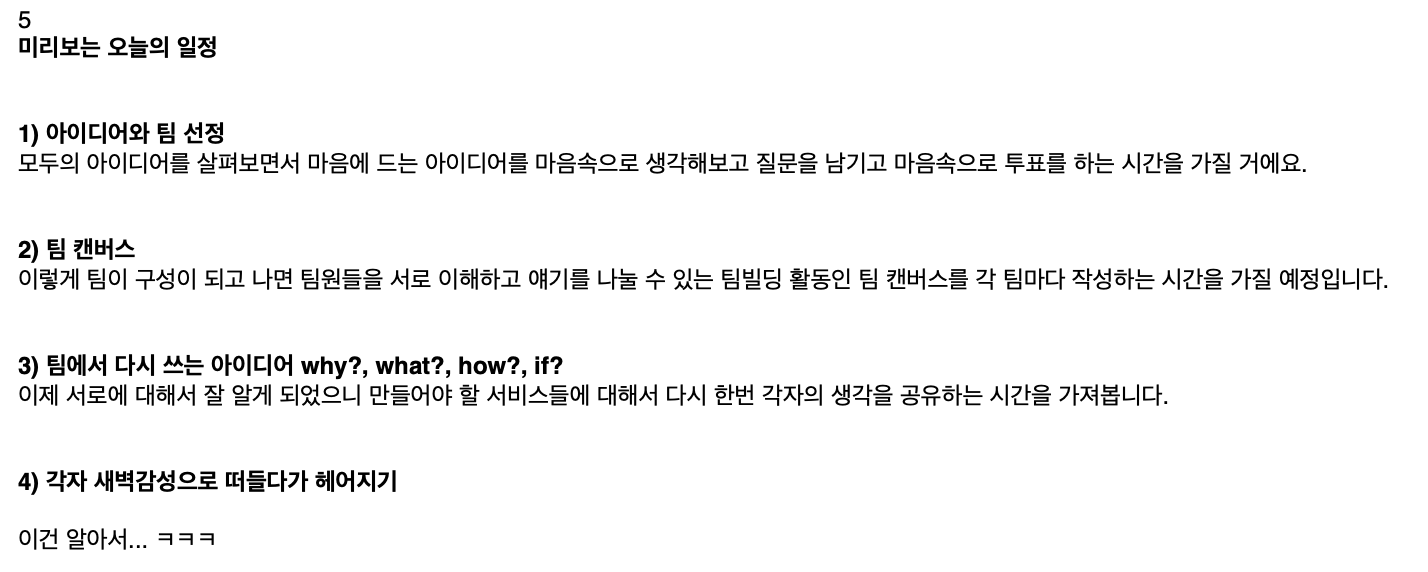
일정

첫 날은 다같이 생각해온 프로젝트를 공유하여 의견을 나누고 팀을 선정하게 되는 시간이었다.
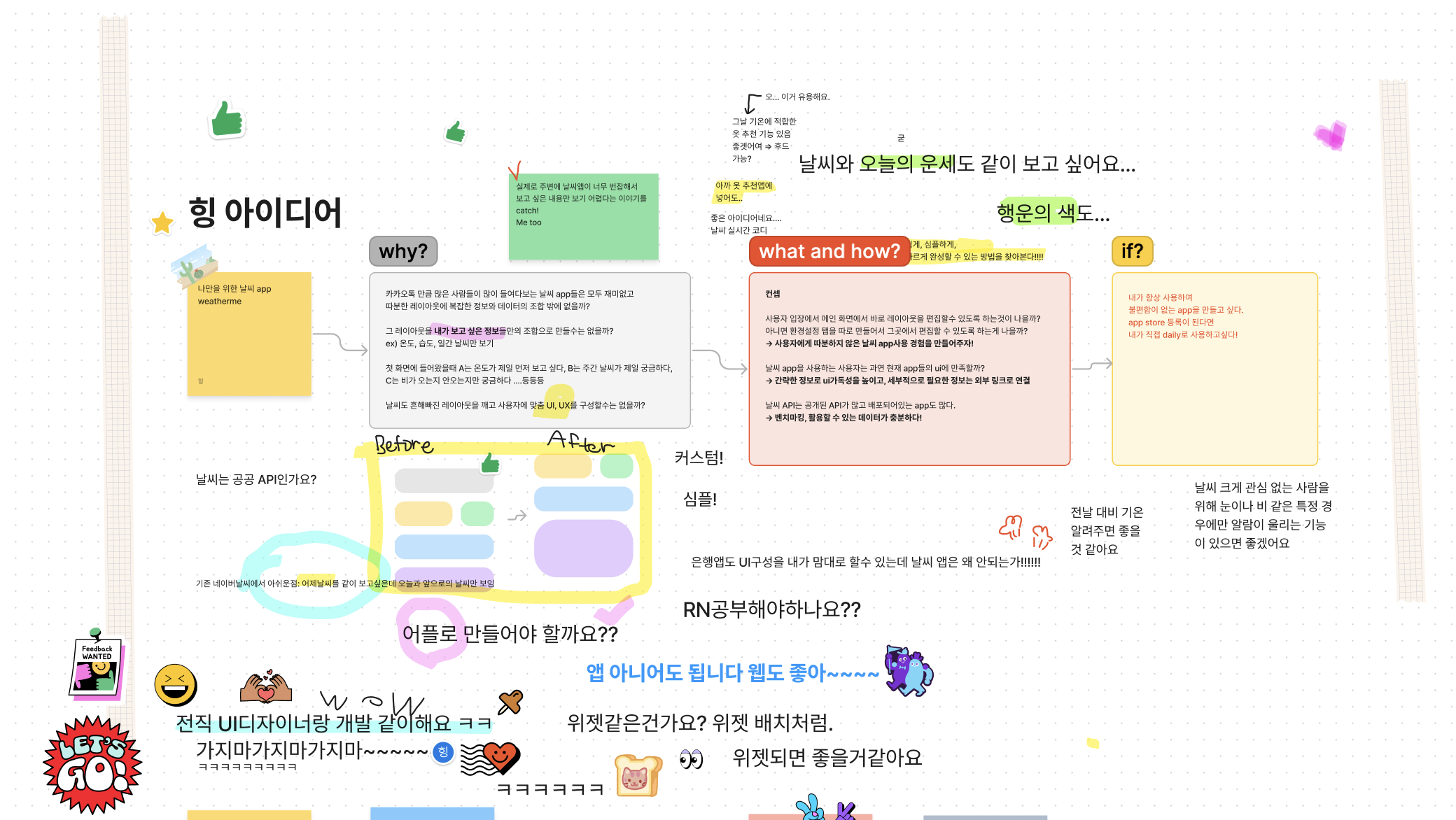
나의 의견

내가 발표한 프로젝트였는데 별로 인기가 없었다ㅋㅋㅋ
나만의 날씨 꾸미기

다양한 의견이 있었는데 내가 선택한 것은 날씨를 꾸미는 앱이었다. 매일 아침이나 자기전에 날씨를 확인하며 다음 날 어떻게 입을지 우산은 챙겨야하는지 생각하고 딱히 이쁘게 꾸며지고 유명한 앱은 없다는 생각이 들어 개발을 하면 재밌을 것 같다는 생각이 들었다.
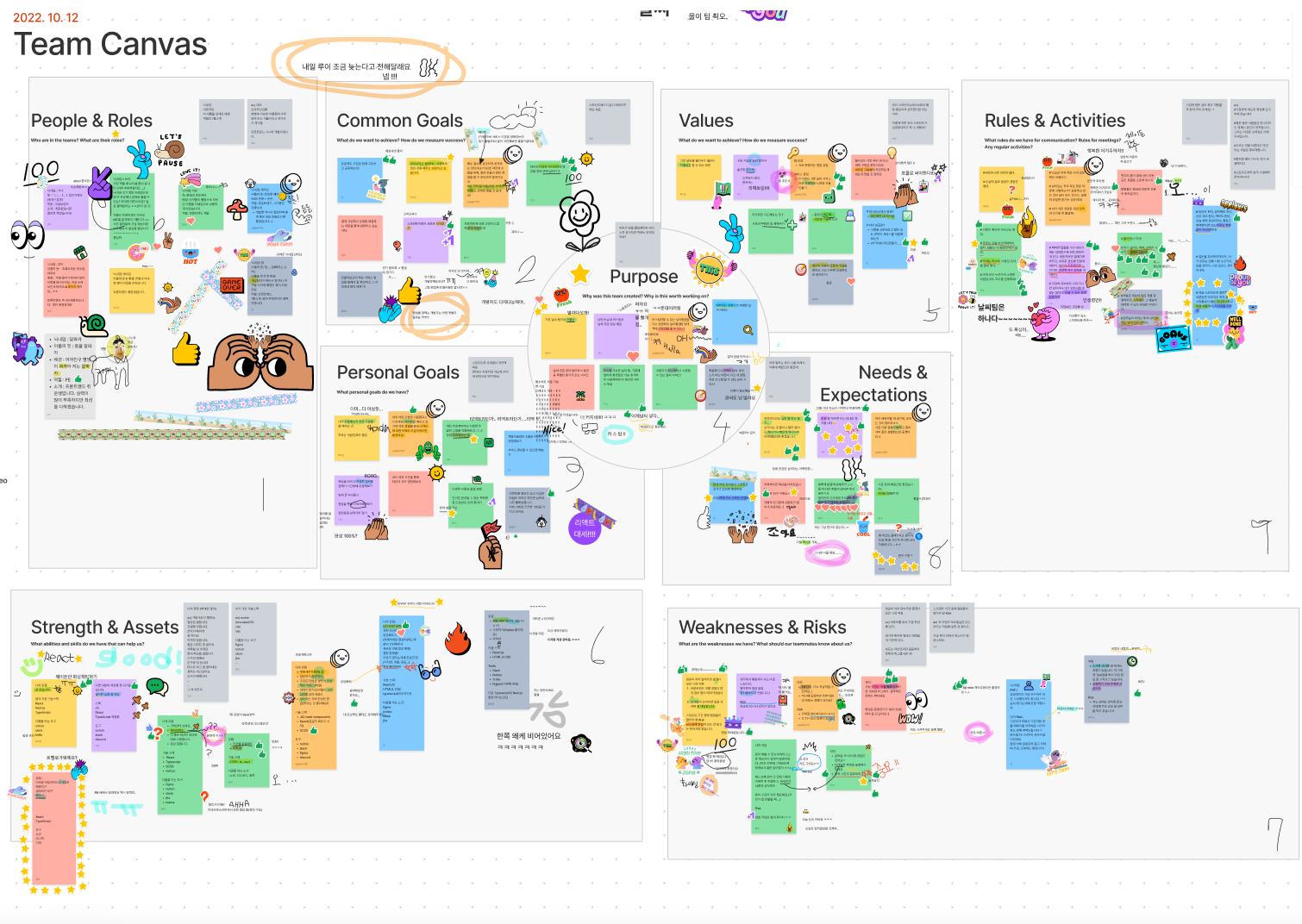
Team canvas

아이스브레이킹 이번 프로젝트에 참여하면서 어떻게 참여할지에 대한 내용을 작성하는 것이다. 회의를 하면서 공통적으로 얘기했던 것은 기존 날씨를 알려주는 웹 또는 앱과는 차별성을 두는 것이라고 생각이 들었다. 이 부분을 강조하여 회의를 하고 개발을 해야겠다는 생각이 들었다.
10월 13일
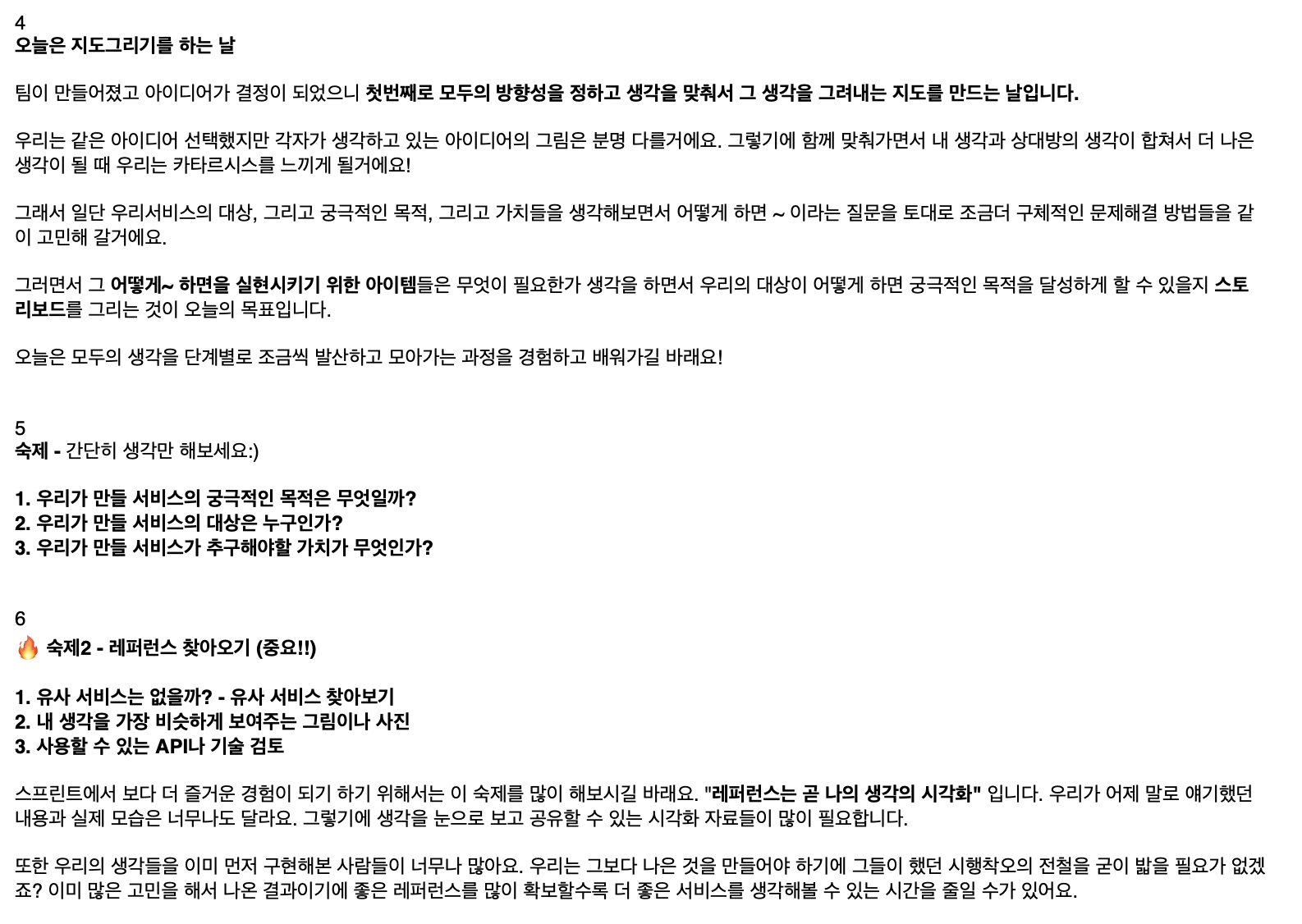
숙제

지도그리기를 위해 아이디어를 생각하는 시간을 가졌다. 유사서비스를 찾아보기 위해 여러가지 어플을 다운 받았다. 그리고 조사를 해보니 똑같지는 않지만 네이버 앱에서 알려주는 날씨에 우리가 처음에 생각했었던 내용에 대한 정보가 거의 담겨있어서 충격이었다... 조사를 직접적으로 하다보니 평소에 안보이던 것이 보인다...
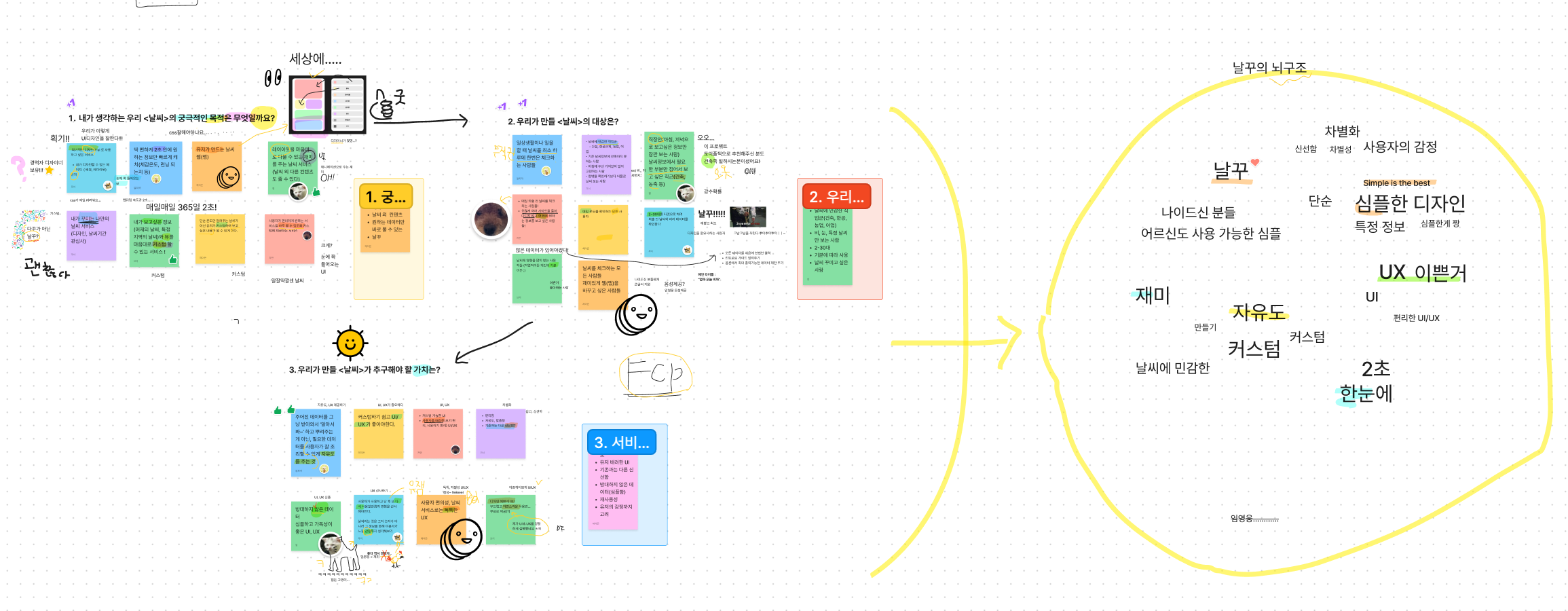
지도 만들기

서로 생각했었던 숙제에 대해 공유하는 시간을 가졌다. 공통적으로 비슷한 생각을 갖고 있었다는 생각이 들었다.
- 심플한 디자인
- 자유도
- 차별화
- 한 눈에
- UX
이정도가 공통적으로 생각한 내용이라는 생각이 들었다.
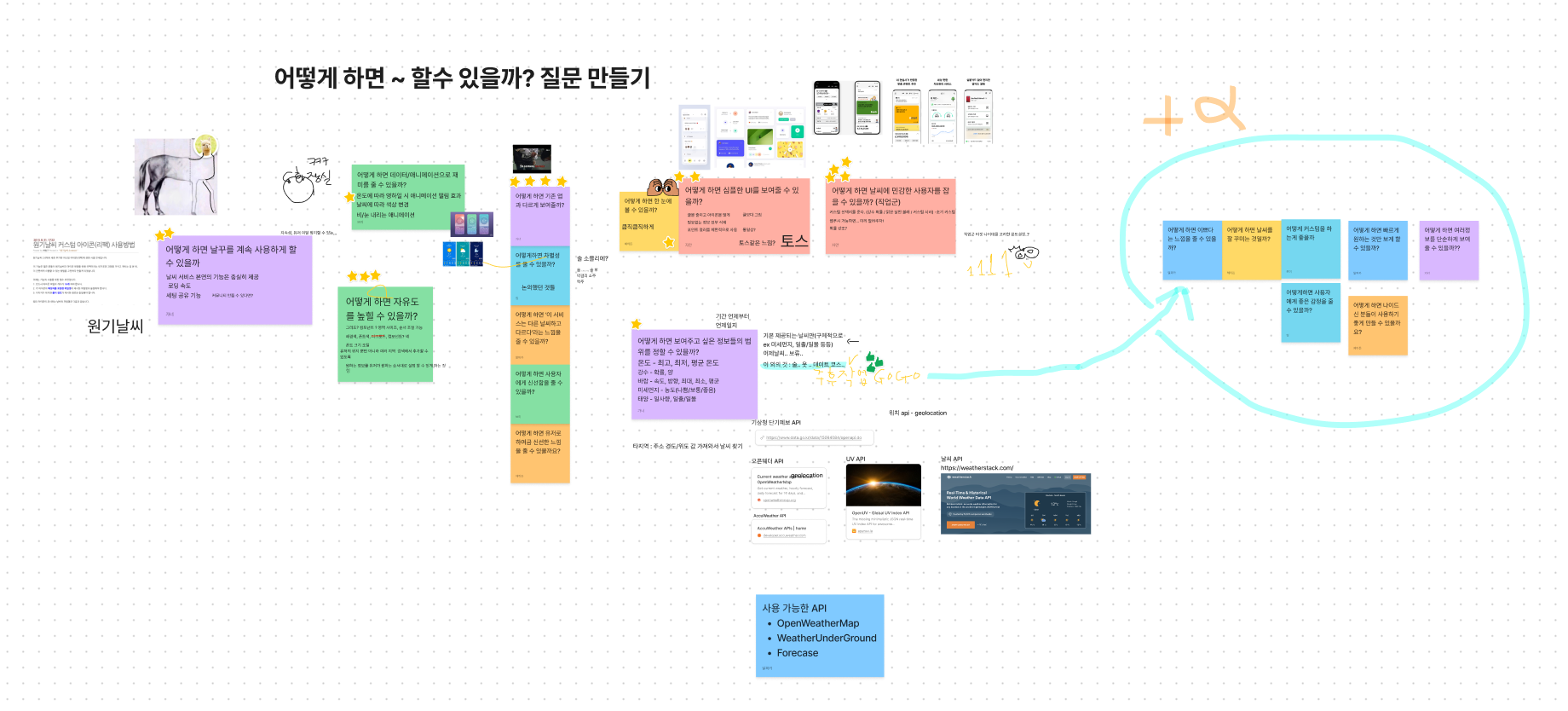
질문 만들기

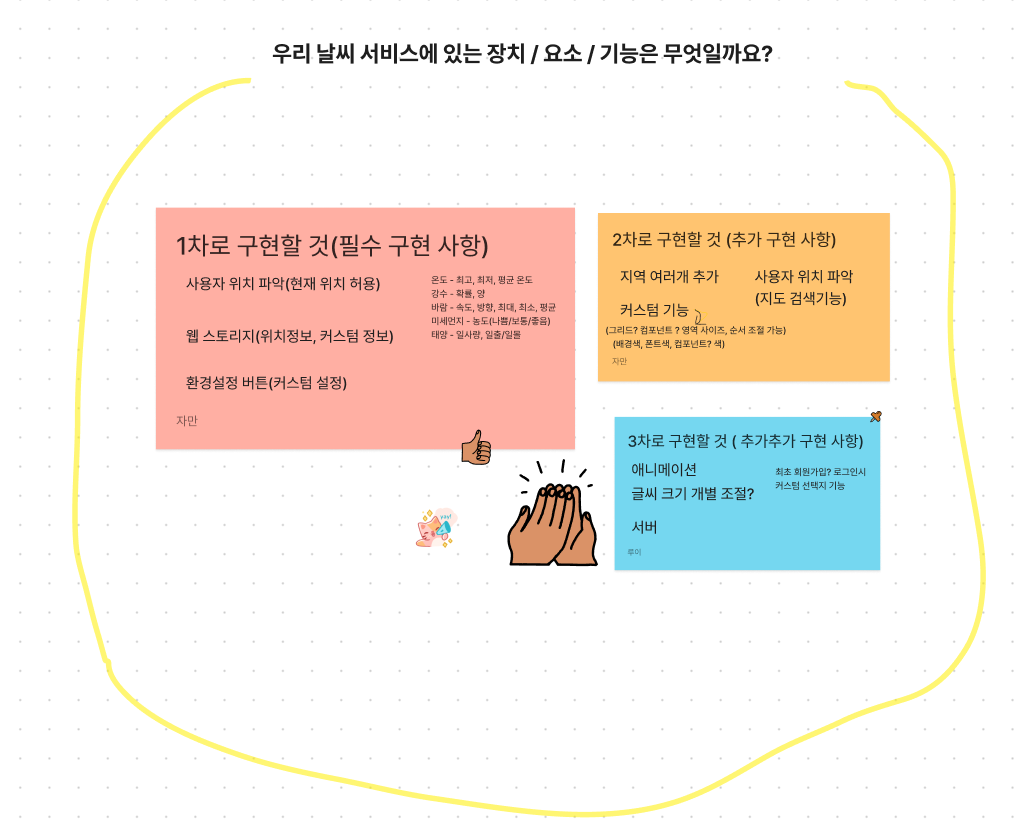
질문 만들기를 하면서 여러가지 의견을 나누게 되었고 이 과정에서 어떤 것을 먼저 개발하고 어떤 것을 추후 개발로 나눌 수 있는지 알게 되었던 것 같다.

위에서 진행했던 회의를 토대로 어떻게 개발을 할지에 대해서 명확히 나눠졌던 것 같다.
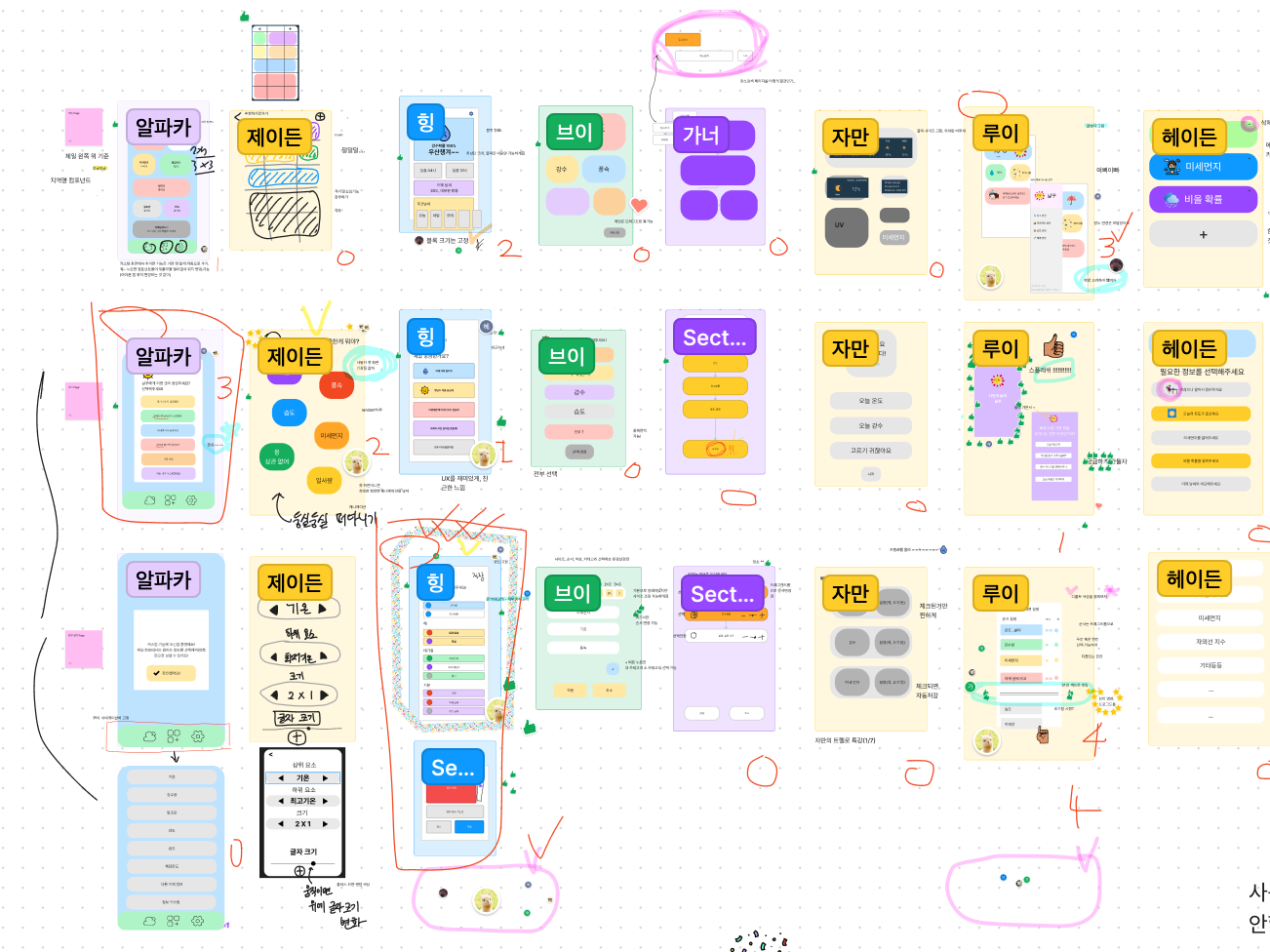
지도 완성하기

마지막으로 지도 완성하기를 했는데 여기서 우리팀은 거의 디자인이 나왔던 것 같다. 다들 능력자시네...
10월 14일
숙제

아이스브레이킹

그림을 진짜 못그리는데 아이스브레이킹을 하면서 팀원분들이 엄청 꾸며줬다. 그래서 처음 그림은 알아볼 수 없을 정도로 꾸며져있었다...ㅋㅋㅋ 개발자라는 직업을 그림으로 표현하기는 정말 어렵다는 생각이 들었다. 나 스스로 개발자의 고정관념이 있어서 그런 것 같다.
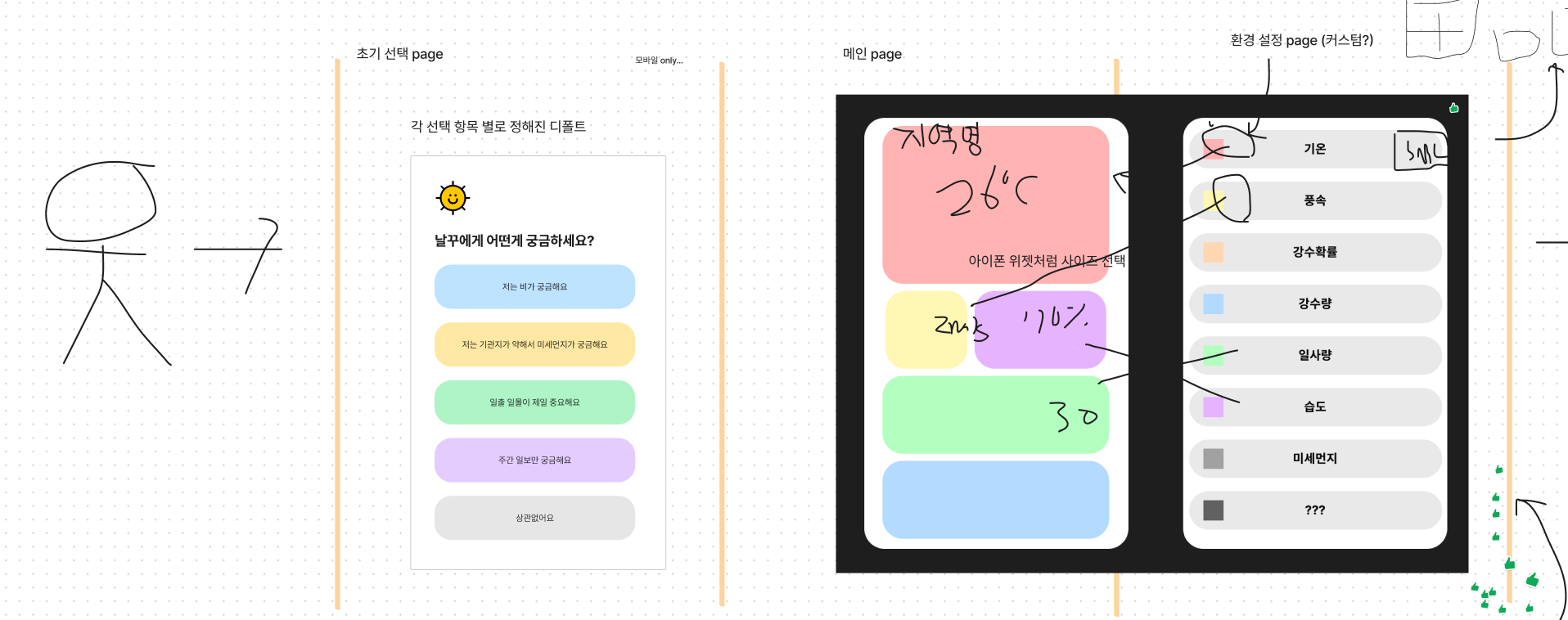
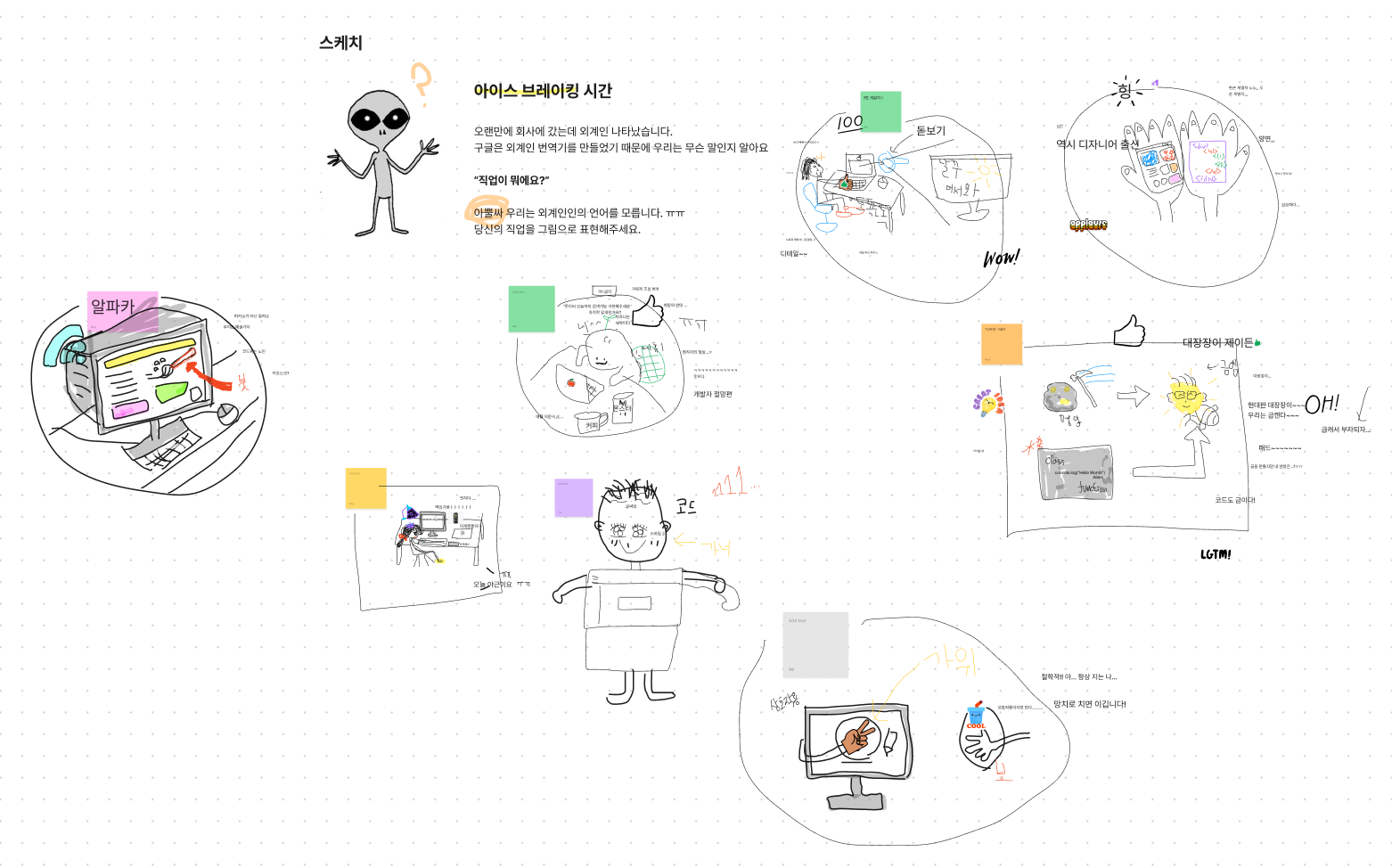
실전 스케치

실전 스케치를 진행하면서 다들 말로는 비슷하게 얘기했으나 그림으로 표현하니 생각이 달랐다는 것을 알게 되었다. 이래서 시각적으로 표현하는게 없다면 나중에 문제가 생길 수 있다는 생각이 들었다. 개발을 할 때 처음 생각을 나타낼 때는 디자이너가 중요하다는 생각이 들었다. 각자 그린 것에서 투표를 하여 페이지별로 어떤게 더 좋은지 투표를 하고 투표율이 높은 그림에 페이지를 개발하기로 정했다.
UX 최고결정권자와 PL 선정의 시간

UX 최고결정권자는 처음부터 힝으로 정해져있었다...ㅋ 그래서 PL 만 정해져있었는데 투표를 하고보니 다들 속으로 루이를 선택했던 것 같다.
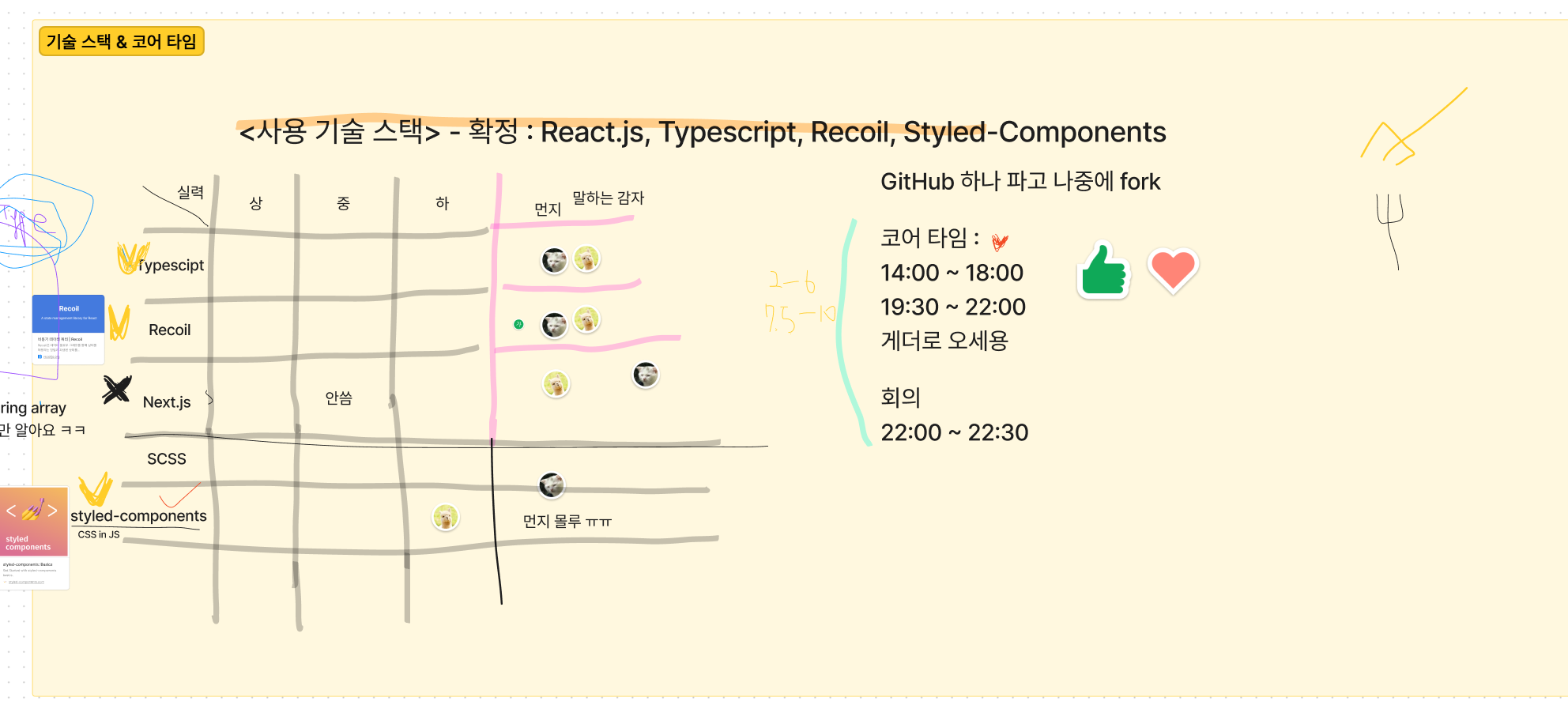
역할을 정하고 어떤 기술 스택을 사용할지에 대해 정했다. 아무래도 사용하는 스택이 다 다르다 보니 어떤 기술을 사용하고 어떤 기술을 빼야할지 그리고 우리고 배울 수 있는 스택이 뭐가 있는지 선택하는게 중요했다. 이 과정에서 PL인 루이의 결단력을 통해 사용할 스택이 금방 정해졌다. 스택을 정하면서 주말 core time을 정했다.

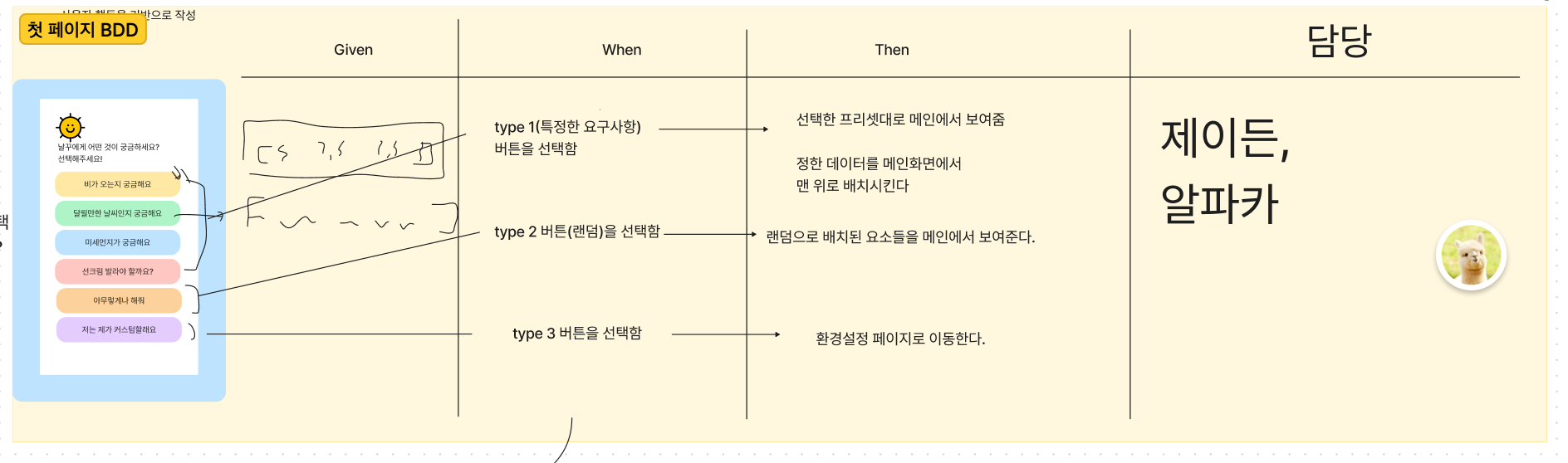
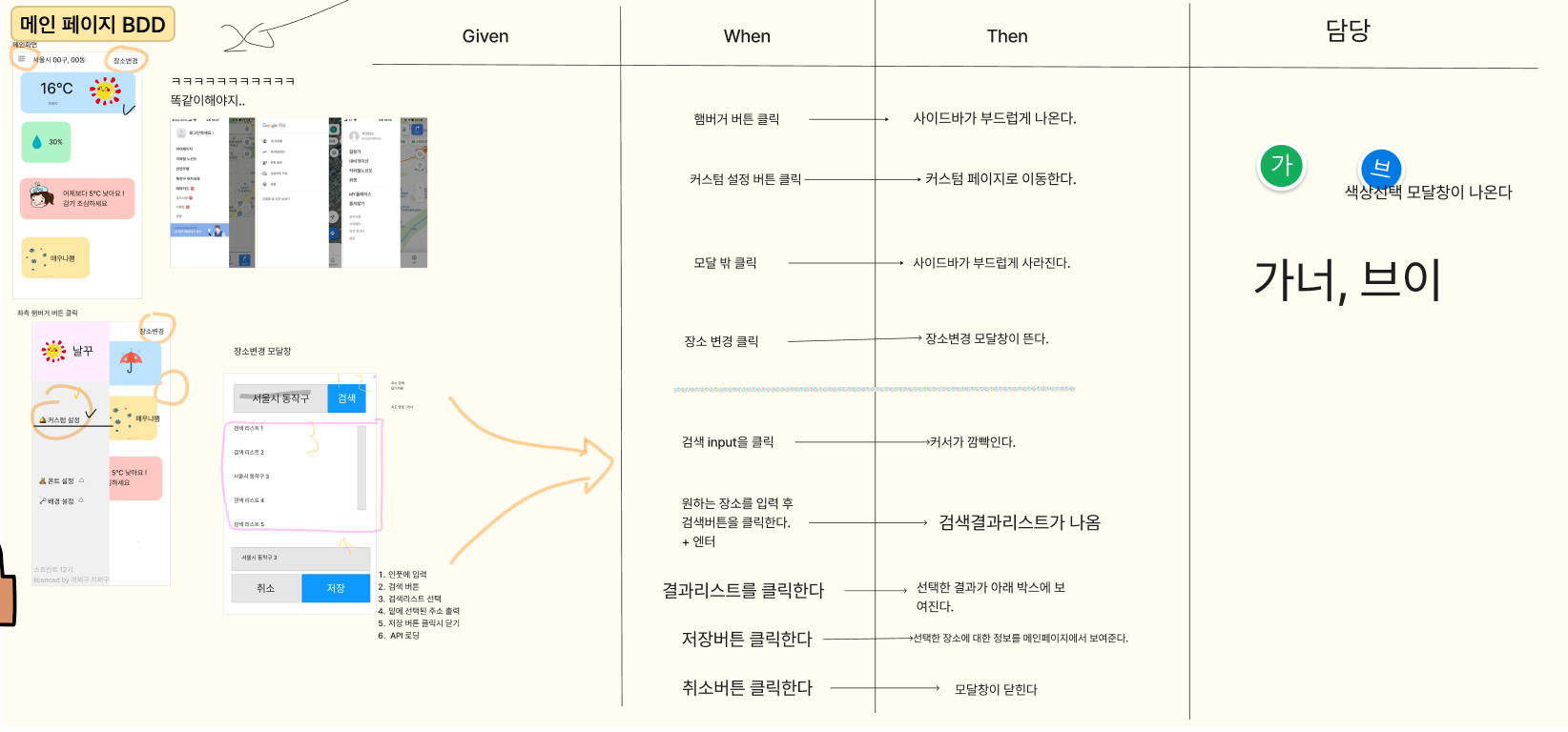
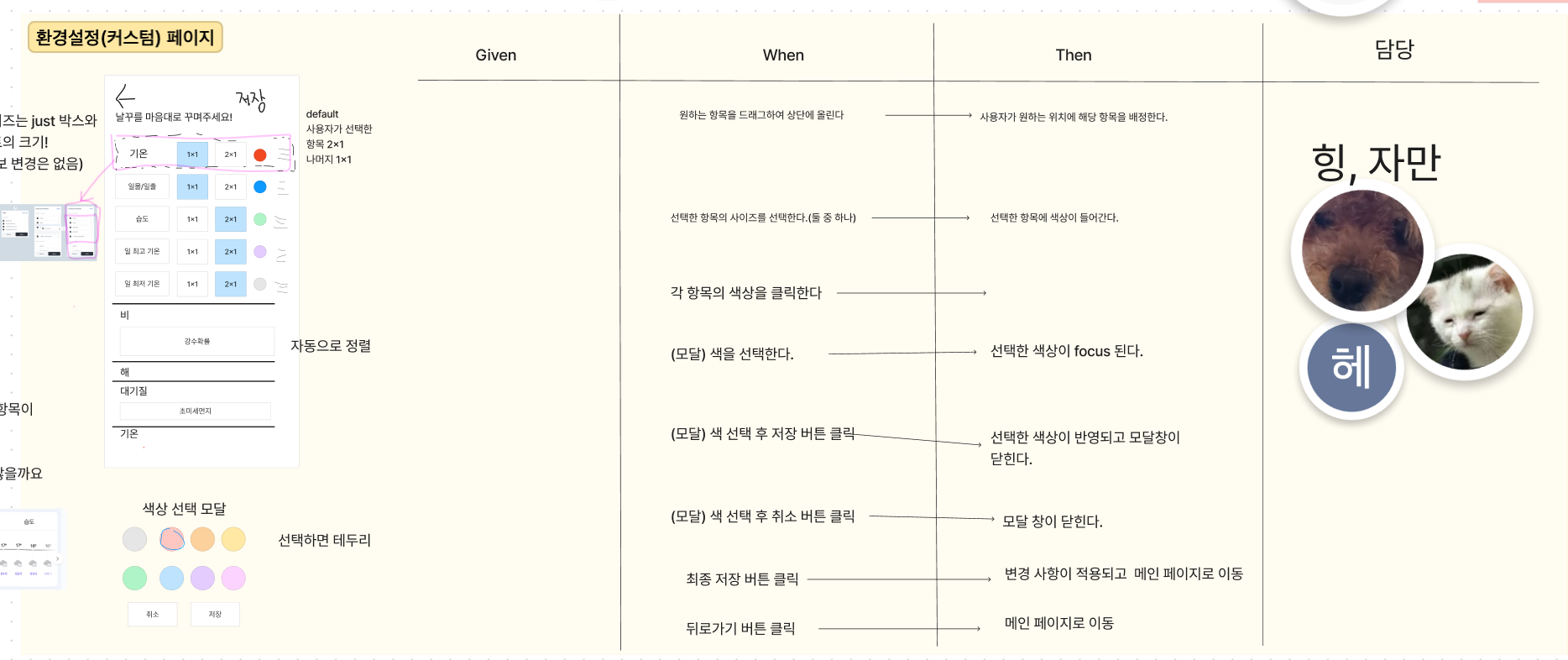
BDD&SDD
BDD와 SDD를 통한 설계와 태스크 분배를 정하기로 했다.(자세한 내용은 위의 제목을 클릭하면 테오가 작성한 블로그 글을 볼 수 있습니다.)
처음 해보는 방식의 회의라 다들 익숙치 않아 많이 헤맸던 것 같다. 나중에 개발을 하면서 이 과정이 매우 중요하다는 것을 느끼게 되었다. BDD를 통해 해당 페이지에서 어떤 기능에서 어떻게 개발을 할지 정해질 수 있고 그 결과 누가 어떤 페이지에서 어떤 부분을 담당하게 될지 쉽게 정해질 수 있었던 것 같다.
SDD를 통해서는 데이터 구조를 정하고 그에 맞춰서 개발을 해야하는 작업이라고 한다. 우리팀은 이 부분을 건너뛰게 되었던 것 같다. 우리팀에는 백엔드가 없어서 이 부분에서 회의가 있지 않았지만 만약 백엔드 개발자가 있다면 이 부분이 굉장히 중요할 것 같다는 생각이 들었다.



10월 15일 ~ 16일
실질적으로 개발을 하는 날이었다. 코어타임에 모여서 다 같이 개발을 해야했지만 개발을 시작하기전에 회의가 많았었다.
초기세팅이 정말 힘든 작업이라는 것을 다시 깨닫게 됐다. coding convention, commit type, git branch 관리 등등... 오랜 회의끝에 개발은 거의 15일 저녁부터 시작했던 것 같다.
아무래도 인원이 많다 보니 담당하는 컴포넌트의 양이 적어서 디자인이 정해지면 레이아웃을 만드는 것은 그렇게 오래 걸리지 않았 던 것 같다. 하지만 기능을 추가하는게 쉽지 않았다.
중간에 다른 페이지에서 받아올 데이터를 정하는 것과 mock data 형식은 어떻게 정할 것인지에 대해 회의도 했었던 것 같다.
그리고 날씨 API를 내가 맡은 페이지에서 받아오진 않았지만 받아오는 형식을 알아야 어떻게 공통으로 데이터를 사용할 수 있을지에 대해 생각을 할 수 있었던 것 같다.
그리고 마지막 페이지에서 중요한 기능은 드래그 앤 드롭이라 생각했는데 16일 내내 고민해봐도 어떻게 사용해야하는지 잘 모르겠어서 고민만 하다가 끝난 것 같다...

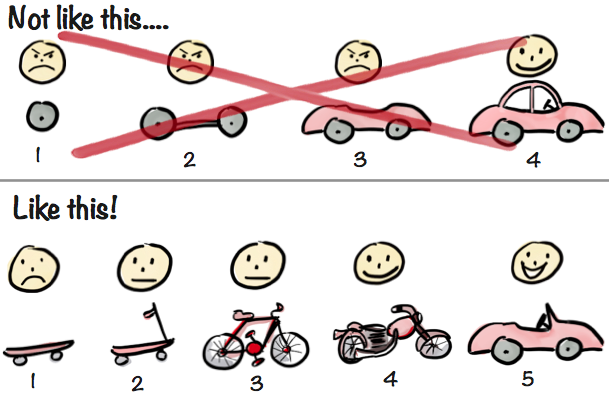
출처: https://blog.crisp.se/2016/01/25/henrikkniberg/making-sense-of-mvp
테오의 메일에서 위의 그림을 보내줬는데 예전에 봤을 때는 이해를 못했지만 개발을 하다보니 위의 그림을 이해하게 되었다. 아무래도 처음 다른 사람들에게 페이지를 보여줄 때는 어떤 사이트인지에 대한 소개가 필요하다보니 상상을 할 수 있게 만드는게 중요하다는 느낌이 들었다.
10월 17일
어제 기능 구현을 못했던 드래그 앤 드롭에 대해 하루종일 고민했던 것 같다. 선택했던 라이브러리는 react-beautiful-dnd였다. react-dnd 라이브러리와 고민했지만 react-beautiful-dnd 가 간단하게 사용이 가능하다고 하여 선택했지만 실제 적용해보니 간단하지 않았다.
내가 겪었던 느낌은 단일 카테고리의 드래그 앤 드롭은 적용할 수 있었다. 그러나 여러가지 카테고리가 있고 이동을 해야한다면 라이브러리 적용이 정말 까다롭다는 생각이 들었다. 공식문서에서는 class 형으로만 설명이 되어있고 함수형으로 작성한 예시도 있긴하나 단일 카테고리에서 드래그 앤 드롭만 할 수 있는 예시만 있어서 우리팀에서 원하는 디자인으로 구현하기엔 무리가 있다고 생각이 들었다.
그래서 어쩔 수 없이 다른 사람들이 작성한 블로그나 codesanbox를 엄청 많이 봤다. 함수형으로 잘 작성 되어있는 코드를 여러개 보긴 했으나 우리가 처음 작성했던 데이터 형식을 모두 바꿔야했다... 데이터 형식을 바꾸지 않고 적용하는 방법이 있어 적용해보려 했으나 원하는 데이터 값을 불러 올 수 없었다. 그리고 TypeScript 에러가 많이 발생해서 라이브러리 적용 + 에러 해결에 대해 시간을 엄청 쏟았던 것 같다... 아직 나의 경험치가 적다는 것을 깨닫게 되는 순간이었다.
결국 마지막 날 데이터 형식을 바꾸는 것은 더 큰 문제가 발생할 수 있겠다는 생각이 들어 결국 세번째 페이지의 내용은 추후에 개발을 하게 되면 적용하는 것으로 바꾸게 되었다.
github readme 작성
저녁에 개발은 거의 완성되어 readme 작성이 빨리 끝나야한다고 생각이 들었다. 테오의 추천으로 https://hackmd.io/ 사이트에서 다같이 readme 작성을 했는데 다같이 작성할 수 있어 편한 사이트였다. 예전 프리온보딩을 들으면서 readme template을 받았었는데 작성하고 나니 뿌듯했다.
최종 테스트 및 팀 회고
저녁 11시가 되었을 때 다같이 모여서 다른팀이 만든 사이트를 테스트 해봤다. 다들 정말 잘 만들었다는 생각이 들었다. 짧은 시간에 다들 완성도 높은 개발을 한게 신기하다! 다른 팀에서 우리팀으로 왔을 때 소개하는 시간도 있었고 다른 팀으로 가서 테스트 직접 해보고 의견을 공유할 수 있었다. 특이한 경험이었는데 다른팀에 가는 것이 뻘쭘해서 한 팀 밖에 못갔었다...
이 시간이 끝나고 팀끼리 모여서 회고하는 시간을 갖게 되었다.




1. 우리 프로젝트 결과물
Liked: 디자인이 너무 이쁘다, 주소 검색이 잘 된다.
Learned: typescript 또 배워갑니다. recoil 배웠습니다.
Lacked: 시간이 더 있다면 드래그 앤 드롭 만들고 싶습니다... (백엔드 필요할지도...?)
Longed for: Typescript 공부, recoil 공부. 다른 사람들의 코드를 보면서 드래그 앤 드롭 적용해보기
2. 협업 그리고 우리 팀
Liked: 다들 적극적이어서 의견을 많이 듣게 되었습니다. 끝까지 다들 노력해서 좋았습니다.
Learned: 기획부터 만들어내는 과정이 쉽지 않다는 것을 알게되었다. 클론 코딩과는 차원이 다른 협업이라고 느꼈습니다.실제 회사를 가면 회의를 많이 할 것 같다는 느낌이 들었습니다.
Lacked: 백엔드...?
Longed for: 좀 더 적극적인 의견을 내봐야겠습니다.
3. 스프린트 그리고 나
Liked: 짧은 기간이었지만 기획부터 구현까지의 프로세스 전반적으로 참여할 수 있는 좋은 경험을 했습니다. 단기간에 개발하는 경험은 처음인데 짧은 시간에 집중할 수 있어서 좋았습니다.
Learned: 협업과 서비스를 구현하는 방법에 대해서 생각해볼 수 있는 시간을 배웠습니다.
Lacked: 경험과 실력이 부족하여 끝까지 임무를 수행하지 못한점...
Longed for: 꾸준히 개발을 해야겠습니다.
NEXT WEEK
지금 했던 것 보다 더 나은 결과물을 만드는 것
느낀점
이번 스프린트에서 개발보다 회의의 비중이 더 많았다는 생각이 들었다. 그래서 회사를 가면 끝없이 회의를 해야하겠구나 생각이 들었다. 프론트엔드 개발자라면 특정 담당 직원이 아니라 회사의 구성원 모두와 대화를 해야지 좋은 화면을 보여줄 수 있다는 생각이 들었다.
회의를 통해 나는 의견을 주도적으로 내기 보다는 의견을 듣고 중재를 하는 역할을 했던 것 같다. 나도 이런 저런 기능을 다 넣고 싶었지만 솔직히 개발은 2-3일정도 밖에 시간이 없는데 모두 개발을 하려면 시간이 오래 걸릴 것이라 생각이 들었다. 이 과정에서 팀원분들이 아마 이상한 사람 또는 까칠한 사람 취급했을 수도 있었겠지만 현실적으로 기간내에 할 수 있는 것과 할 수 없는 것을 나눌 수 있어야 한다는 생각이 들어 중재 위주로 나의 의견을 표출했다.
그동안 많은 프로젝트를 한 것은 아니지만 TypeScript는 정말 알다가도 모르겠다. 기본적인 부분 안다고 생각했지만 이번 스프린트에 사용하면서 기본적인 건데 또 모르는 부분이 있다는게 당황스러웠다. 아마 개발을 하면 항상 겪게되는 당황스러움이 아닐까 싶다...
그리고 루이를 통해 Recoil 단기 속성 과외를 받았다. 정말 친절하게 잘 설명해줬다. 공식문서에서는 어떤 내용인지 감이 안왔는데 예시 코드를 루이가 직접 작성하여 알려주니 어떻게 사용하는지 알게 되었다. 우리 PL 최고...
단기간에 하나의 프로젝트를 기획부터 개발까지 모두 하는 것은 정말 어려운 일이라는 것을 깨닫게 되었다. 회사에서 모든 직무의 인원이 다 갖춰져 있음에도 프로젝트를 완성하는 것은 오랜 시간이 걸릴 것이고 성공적으로 만든다 하여도 실제 유저에게 공감을 받고 사용하게 만드는 것은 또 다른 문제일테니까.
개인적으로는 내가 맡은 부분을 완성하지 못한 것이 아쉬웠다. 드래그 앤 드롭 기능을 처음 적용해보는 것이라 짧은 기간에 완성하려면 라이브러리를 사용해야할 것이라는 생각이 들었는데 라이브러리 적용을 하지 못했다... 내가 맡은 업무를 완성하지 못했다는 아쉬움이 컸다.
다른 팀에서는 중간에 탈주한 사람들도 있다는데 우리팀은 중도 하차 없이 모두 열심히 하는 부분에 있어 팀을 잘 만났다는 생각이 들었다. 완성은 못했으나 중간의 과정이 너무 좋아서 이번 스프린트에 참여하길 잘했다는 생각이 들었다. 좀 더 경험치가 쌓이고 남들에게 알려줄 능력이 된다면 또 참여해보고 싶다는 생각이 들었다. 그 땐 32기쯤 되려나?ㅋㅋㅋ


좋은 글 잘 읽고 갑니다~