여자친구와 데이트를 하던 중, 서울의 지하철 역을 모두 한번씩 놀러가자는 얘기가 나왔다.
가봤던 역들을 일일히 설정하기도 어렵고, 새로운 역을 정하는 것도 어렵다고 생각해 개발자의 장점을 살려 직접 만들어보기로 했다!
Excel
가장 먼저 생각했던건 엑셀이었는데, 군대에 있을 때 VBA를 사용해 게임을 만들었던 경험을 살려 간단하게 만들어 볼까 싶었다.
하지만, 엑셀 파일은 밖에서 사용하기는 어렵다고 느껴져 바로 포기했다.
Google Sheets
밖에서 사용하기 어렵다면 온라인으로 엑셀을 사용할 수 있는 구글 시트는 어떨까?! 라는 생각을 하고 여기저기 찾아본 결과, 구글 시트에는 VBA 대신 Apps Script라는 것이 있다는 것을 깨달았다.
운이 좋게도 Apps Script는 JS와 문법이 아주아주 비슷해서 원하는 기능을 금방 만들 수 있었고 GCP를 통해 API로 제공도 할 수 있다는 장점도 존재했다.

하지만.... 열심히 구글링을 해도 외부에서 구글 시트에 문서 작업을 하는 방법만 나와있고 내가 원하는 Apps Script 배포 방법은 자세하게 나와 있지 않았다. 공식 문서를 보며 헤쳐나갈까 싶었지만, 프로그램의 기능에 비해 오버헤드가 더 클 것 같아 포기했다.
Firebase
마침내 생각해낸 것이, 문서도 많으며 어렵지도 않은 Firebase + React를 사용해 개발하고 github pages나 netlify를 이용해 배포하는 것이었다!
먼저, Firebase는 구글에서 제공하는 클라우드 서비스로 어플리케이션 개발을 쉽게 해주는 여러 기능이 존재한다.
그 중에서도 Nosql DB인 Firestore과 Storage를 이용하면 지하철 역 목록과 여러 사진을 쉽게 관리할 수 있다.
프로젝트 생성
파이어베이스 홈페이지구글 계정으로 로그인을 한 뒤,
시작하기 -> 프로젝트 추가 -> 프로젝트 이름 입력 -> Google 애널리틱스 사용 -> 계정 선택 -> 프로젝트 만들기
순으로 진행하면 프로젝트가 생성된다.
앱에 Firebase 추가
-
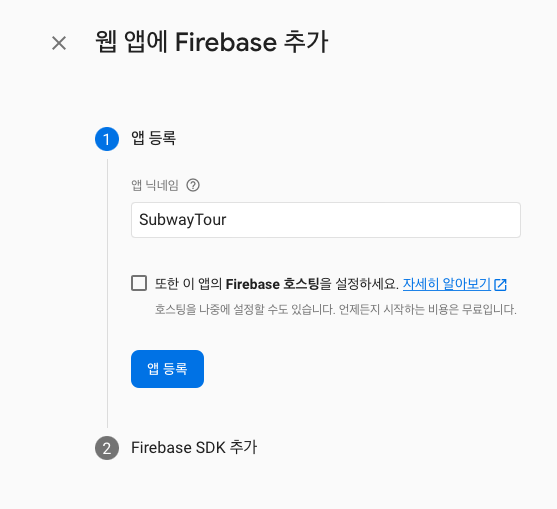
React를 사용하여 앱을 만들것이기 때문에 웹 앱을 추가하기 위해
</>버튼을 클릭한다.

-
앱의 닉네임을 간단히 지정한다.

-
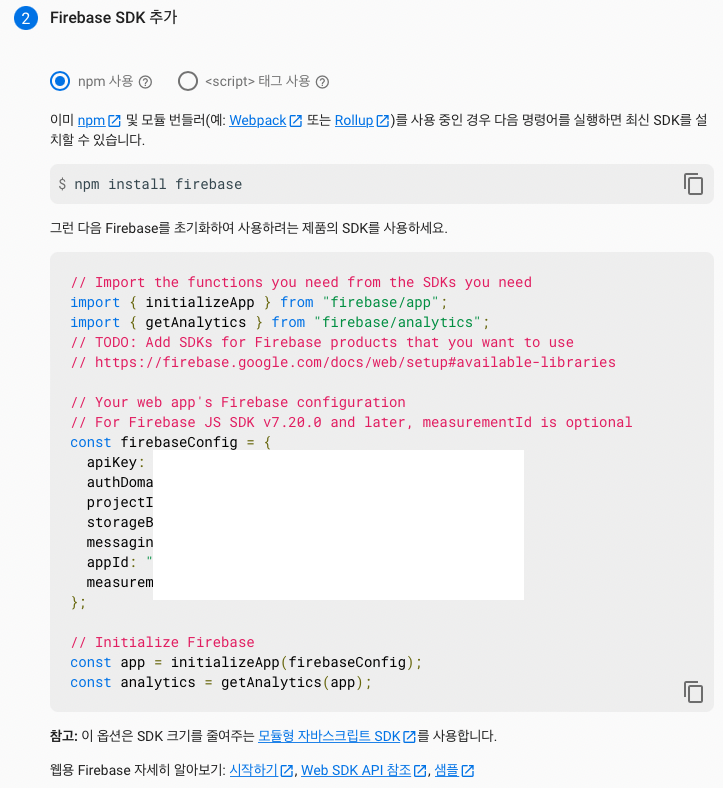
잠시 기다리면 SDK 추가를 위한 방법이 아래에 나타난다.

-
리액트 프로젝트 디렉토리로 가서 firebase 라이브러리를 설치한다.
$ npm i firebase
-
라이브러리가 설치되는 동안
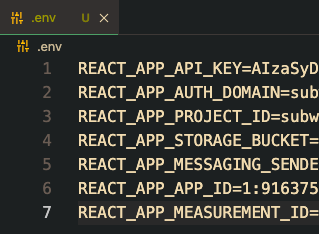
.env파일을 생성하여 3번에서 나온 firebaseConfig의 apiKey 등을 안전하게 저장한다.-
프로젝트의 최상위 디렉토리에
.env파일을 생성한다.

-
.env에 저장할 환경 변수는 반드시REACT_APP_으로 시작하도록 이름을 지정한다.

-
.env파일을 그대로 git에 올리게 되면 사용하는 의미가 없어지므로.gitignore파일에.env를 반드시 추가해준다.
-
-
src 디렉토리 하위에 Firebase.js 파일을 생성한 뒤, 아래와 같이 작성한다.
process.env는 프로젝트 실행시 적용되기 때문에 혹시나 프로젝트를 실행중이라면 재시작을 해주자.import { initializeApp } from "firebase/app"; import { getFirestore } from "firebase/firestore"; const firebaseConfig = { apiKey: process.env.REACT_APP_API_KEY, authDomain: process.env.REACT_APP_AUTH_DOMAIN, projectId: process.env.REACT_APP_PROJECT_ID, storageBucket: process.env.REACT_APP_STORAGE_BUCKET, messagingSenderId: process.env.REACT_APP_MESSAGING_SENDER_ID, appId: process.env.REACT_APP_APP_ID, measurementId: process.env.REACT_APP_MEASUREMENT_ID, }; const firebase = initializeApp(firebaseConfig); const fireStore = getFirestore(firebase); export { fireStore }; -
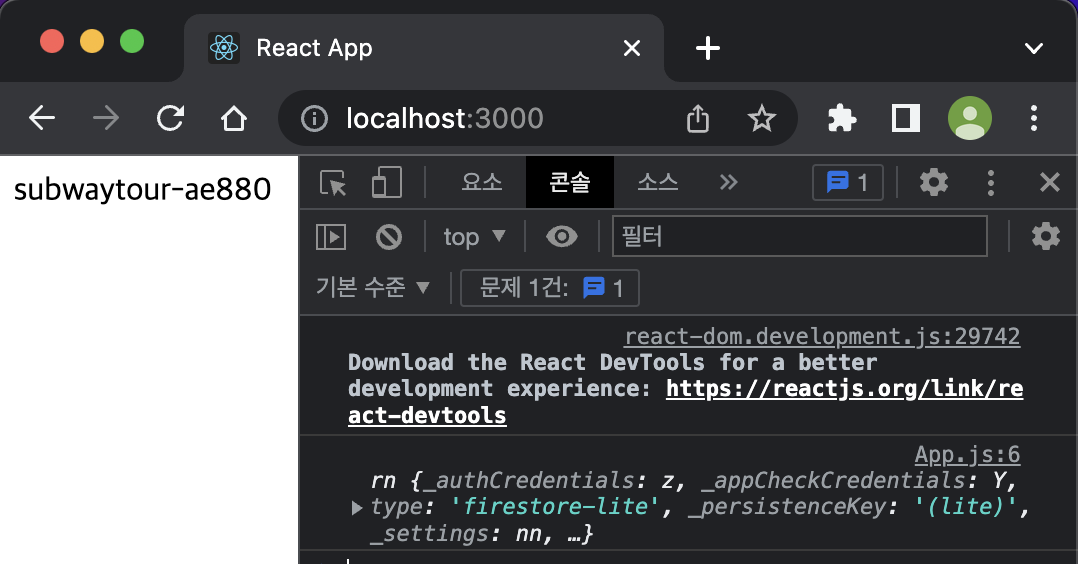
적용이 잘 되었는지 App.js를 통해 확인해보자!
import { useEffect } from "react"; import { fireStore } from "./Firebase"; function App() { useEffect(() => { console.log(fireStore); }); return <div className="App">{fireStore._databaseId.projectId}</div>; } export default App;
성공적으로 적용이 되었다면, 아래와 같이 프로젝트의 이름이 화면에 나타나고, fireStore Object가 콘솔창에 출력될 것이다.