
지금까지 작성한 코드에는 아주 큰 문제점이 존재한다!
로그인 상태 유지
로그인 세션이 유지되지 않기 때문에 로그인을 하고 나서 새로고침을 하고 나면 로그아웃 상태로 바뀌어버린다.
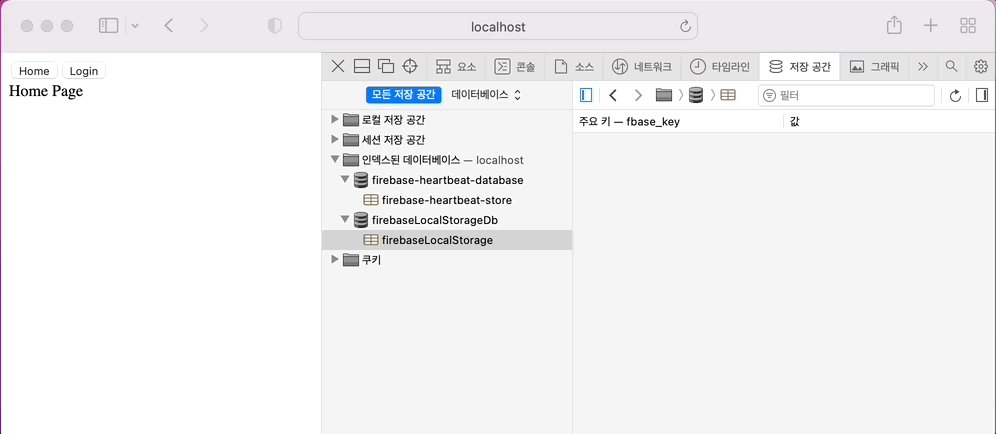
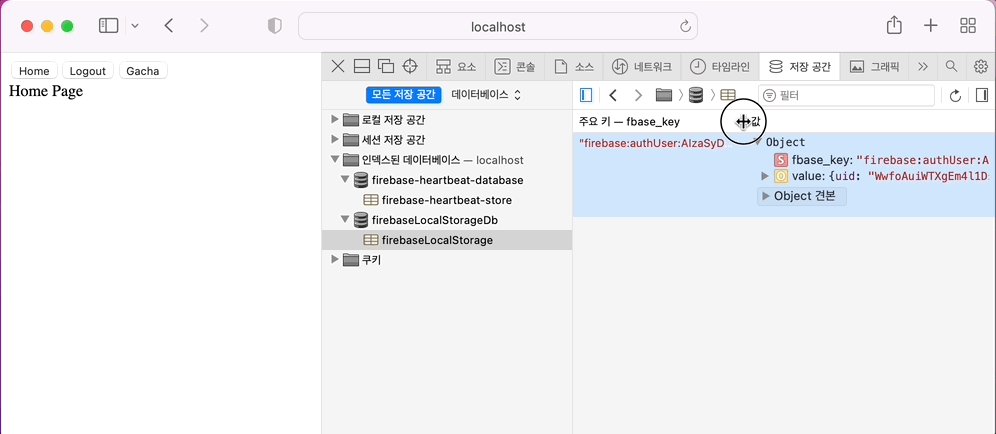
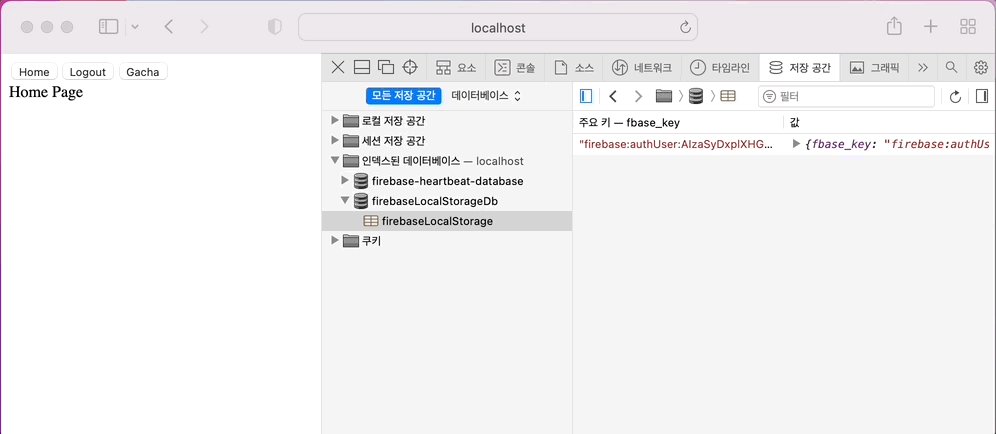
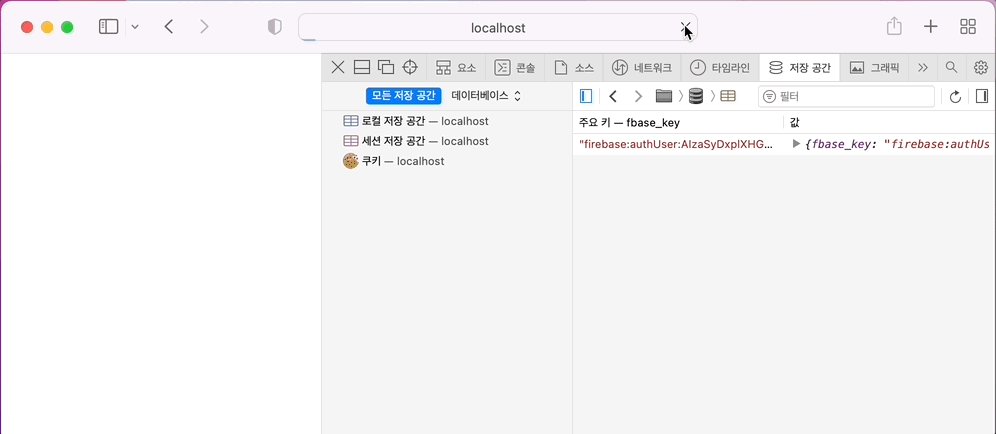
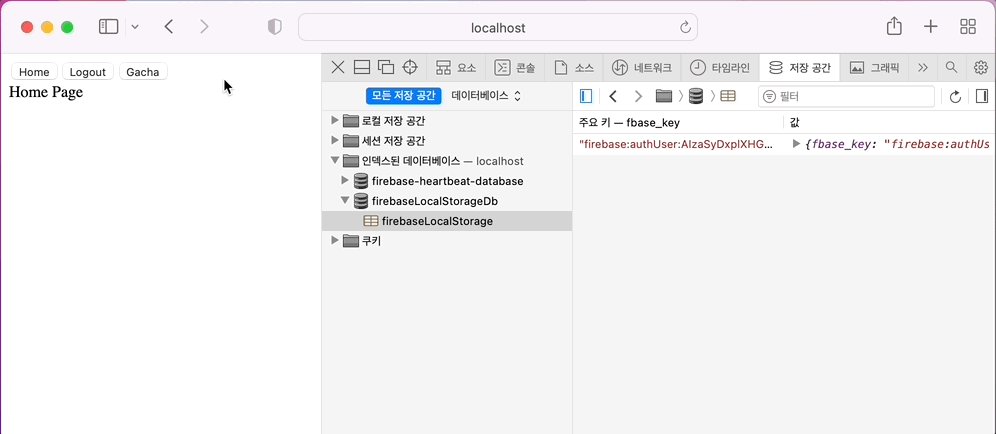
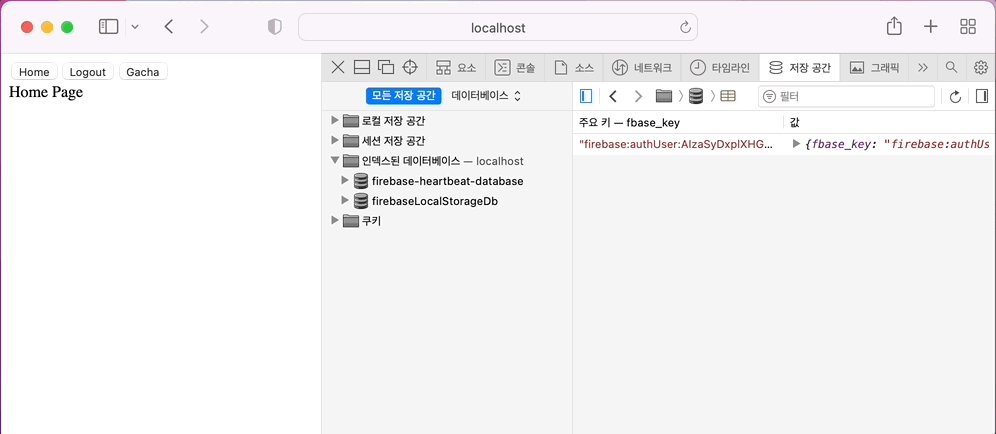
사실 로그인을 하면 브라우저의 저장소에 해당 로그인 정보가 저장된다.

하지만 우리의 코드는 이 정보를 사용하지 않기 때문에 새로고침을 하면 로그인 정보가 사라지는 것이다.
이럴 때 사용하는 메소드가 onAuthStateChanged 메소드이다.
공식문서에 따르면 이 메소드는 Auth 객체에 관찰자를 설정하여 로그인 상태를 추적할 수 있다고 한다.
Auth.js 파일에 관찰자를 설정하는 코드를 작성해보자.
// Auth.js
import { ..., onAuthStateChanged } from "firebase/auth";
...
export const Auth = ({ setUser }) => {
useEffect(() => {
onAuthStateChanged(getAuth(), (user) => {
if (user) {
setUser(user);
}
});
}, [setUser]);
};
// App.js
...
import { Auth } from "./Auth";
function App() {
const [user, setUser] = useState(null);
return (
<div className="App">
<Route user={user} setUser={setUser} />
<Auth setUser={setUser} />
</div>
);
}
export default App;
useEffect 훅을 통해 로그인 상태가 변할 때, user 객체가 존재한다면 setUser 메소드를 호출한다.

로그인 버튼에서 로그아웃 버튼으로 바뀌기까지 약간의 딜레이가 존재하기는 하지만, 나중에 Loading 창 등으로 바꾸면 되기 때문에 문제는 없다.
