Thymeleaf란?
Thymeleaf는 자바 라이브러리로, 웹 및 환경 양쪽에서 텍스트, HTML, XML, JavaScript, CSS를 생성할 수 있는 템플릿 엔진입니다. 특히 스프링 MVC와의 통합 모듈을 제공하여 애플리케이션에서 JSP로 개발된 기능들을 완전히 대체할 수 있습니다. Thymeleaf는 서버에서 클라이언트에게 응답할 브라우저 화면을 생성하는 데 사용되는 View Template Engine입니다.

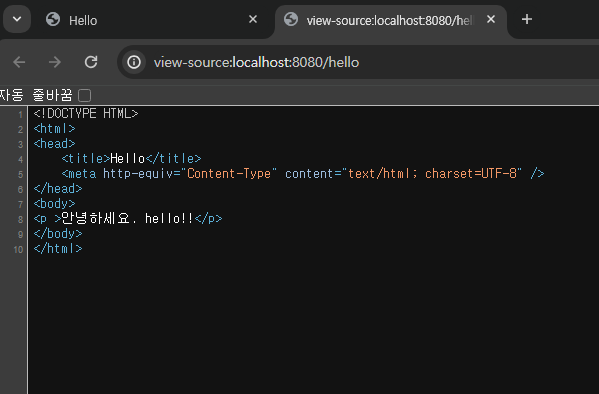
Thymeleaf의 주요 특징 중 하나는 순수한 HTML을 최대한 유지하려는 것입니다. 이는 페이지 소스를 확인할 때 화면과 유사한 구조를 가지고 있어 개발자들이 직접 확인하기에 용이합니다.
Thymeleaf의 장점
- 협업 용이성: 코드를 변경하지 않아도 되기 때문에 디자이너와 개발자 간의 협업이 훨씬 편리해집니다.
- 비즈니스 로직 분리: JSP와 달리 Servlet 코드로 변환되지 않기 때문에 비즈니스 로직과 완전히 분리되어 오로지 View에만 집중할 수 있습니다.
- 서버 동작 없이 화면 확인: 서버상에서 동작하지 않아도 되기 때문에 서버 동작 없이도 화면을 확인할 수 있습니다.
Thymeleaf 사용법

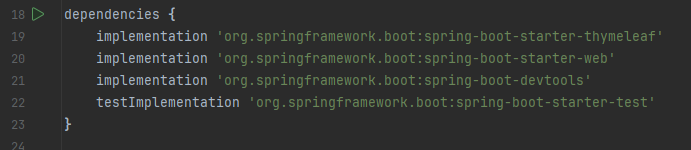
먼저 build.gradle 파일에 다음 내용을 추가합니다.
'org.springframework.boot:spring-boot-starter-thymeleaf'
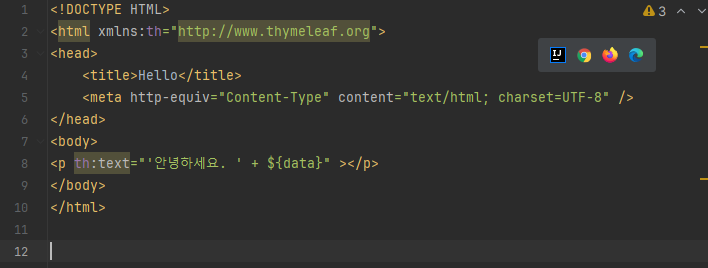
그리고 HTML 파일의 시작 태그에 다음과 같이 Thymeleaf 네임스페이스를 추가합니다.
<html xmlns:th="http://www.thymeleaf.org"> Thymeleaf의 주요 문법
- th:text: element의 텍스트를 Thymeleaf 표현식의 결과로 대체합니다.
<a th:text="${data}">- th:if: 조건에 따라 element를 보여주거나 숨깁니다.
<div th:if="${condition}">조건이 참일 경우 이 내용이 보입니다!</div>
- th:each: 리스트나 배열과 같은 반복 가능한 객체를 반복하여 element를 생성합니다.
<ul>
<li th:each="item : ${items}" th:text="${item}">Item</li>
</ul>- th:href: element의 href 속성을 Thymeleaf 표현식의 결과로 대체하여 링크를 생성합니다.
<a th:href="@{url/path}">Link</a>- th:src: 이미지 태그의 src 속성을 Thymeleaf 표현식의 결과로 대체합니다.
<img th:src="@{/path/to/image.jpg}" alt="Image">- th:attr: element의 속성을 Thymeleaf 표현식의 결과로 설정합니다.
<input type="text" th:attr="placeholder=#{placeholderText}">- th:class: element의 클래스를 동적으로 추가하거나 제거합니다.
<div th:class="${condition} ? 'active' : 'inactive'">Content</div>
이러한 Thymeleaf 문법을 사용하여 동적이고 유연한 웹 페이지를 구성할 수 있습니다.
