정적 컨텐츠
정적 컨텐츠는 누가 언제 서버에 요청하더라도 동일하게 내용을 보여주는 것을 말한다.
"HTML,CSS,자바스크립트,이미지, 폰트 파일, PDF 파일 등 이미 만들어진 결과물을 사용자에게 보여주는 컨텐츠"
동적 컨텐츠
정적 컨텐츠와 다르게 동적 컨텐츠는 누가,언제,어떻게 서버에 요청했는지에 따라 각각 다른 내용이 보여지는 컨텐츠를 말한다. 예를들어 언제 접속했는지,어떤 디바이스로 접속했는지에 따라 달라지는 것 또한, 동적 컨텐츠에 속한다.
정적+동적 컨텐츠
대부분의 웹 어플리케이션은 정적 컨텐츠와 동적 컨텐츠를 같이 사용하고 있습니다.

예를 들어 네이버에 접속하게되면 처음 화면은 정적 컨텐츠로 모든 내용이 모두에게 같지만,
로그인 후 사용자의 생일이면 생일축하를 해주는 화면을 보여준다거나, 메일,카페 등 사용자 마다 다른 정보를 보여주게 됩니다. 이런 경우를 정적+동적 컨텐츠라고 부릅니다.
그렇다면 왜 구분한 것 일까?
-
성능 최적화 : 정적 컨텐츠는 한 번 생성된 후 변하지 않기 때문에 캐싱에 용이하고 서버 부하를 줄일 수 있다. 동적 컨텐츠에서도 캐싱을 통해 성능을 최적화할 수 있다. 예를 들어, 동적으로 생성되는 페이지의 일부분이 자주 바뀌지 않는 경우에는 해당 부분을 캐싱하여 매번 동적으로 생성하는 부하를 줄일 수 있다.
-
개발 및 유지 보수 용이성 : 정적 컨텐츠는 한 번 생성된 후 변경이 거의 없기 때문에 개발과 유지 보수에 간단하다.
-
사용 목적의 다양성 : 웹사이트나 어플리케이션의 기능 및 요구 사항에 따라 정적 컨텐츠와 동적 컨테츠를 적절히 조합하여 사용함으로써 최적의 사용자 경험을 제공할 수 있다.
또한 MVC(모델,뷰,컨트롤러) 아키텍처를 사용하는 방법론으로 동적 컨텐츠는 주로 모델과 컨트롤러에 해당하며, 사용자의 요청에 따라 데이터를 처리하고 뷰를 업데이트합니다. 반면에 정적 컨텐츠는 주로 뷰에 해당하며, 사전에 만들어진 데이터를 단순히 표시하는 역할을 합니다.
정적 컨텐츠의 원리
정적 컨텐츠의 원리는 단순합니다. 클라이언트(웹 브라우저)가 서버에 정적 컨텐츠를 요청하면, 서버는 해당 파일이나 리소스를 찾아서 클라이언트에게 전송합니다. 이때, 클라이언트와 서버 간의 통신은 HTTP 프로토콜을 사용합니다.
-
클라이언트 요청: 웹 브라우저가 URL을 입력하거나 링크를 클릭하여 웹 페이지에 접속하면, 해당 페이지에 필요한 정적 파일들을 서버에 요청합니다.
-
서버 응답: 서버는 클라이언트의 요청을 받으면 요청된 파일을 찾아서 HTTP 응답으로 전송합니다. 이때, 요청된 파일은 미리 만들어져 있고 서버에 저장되어 있어야 합니다.
-
클라이언트 캐싱: 클라이언트는 받은 정적 파일을 캐싱하여 나중에 동일한 파일을 요청할 때 다시 서버에 요청하지 않고 캐시된 데이터를 사용합니다. 이를 통해 웹 페이지의 로딩 속도를 빠르게 할 수 있습니다.
-
반복된 요청: 클라이언트가 같은 페이지에 다시 접속하거나 다른 사용자가 동일한 파일을 요청하면, 서버는 새로운 요청을 받고 같은 파일을 다시 전송합니다.
-
캐시 제어: 서버는 캐시 헤더를 통해 클라이언트가 캐시를 사용하도록 유도하거나 캐시된 데이터의 만료 시간을 설정하여 캐시를 관리합니다.
이러한 원리로 정적 컨텐츠는 사용자가 요청할 때마다 동일한 내용을 제공하며, 캐싱을 통해 웹 페이지의 성능을 향상시킵니다.

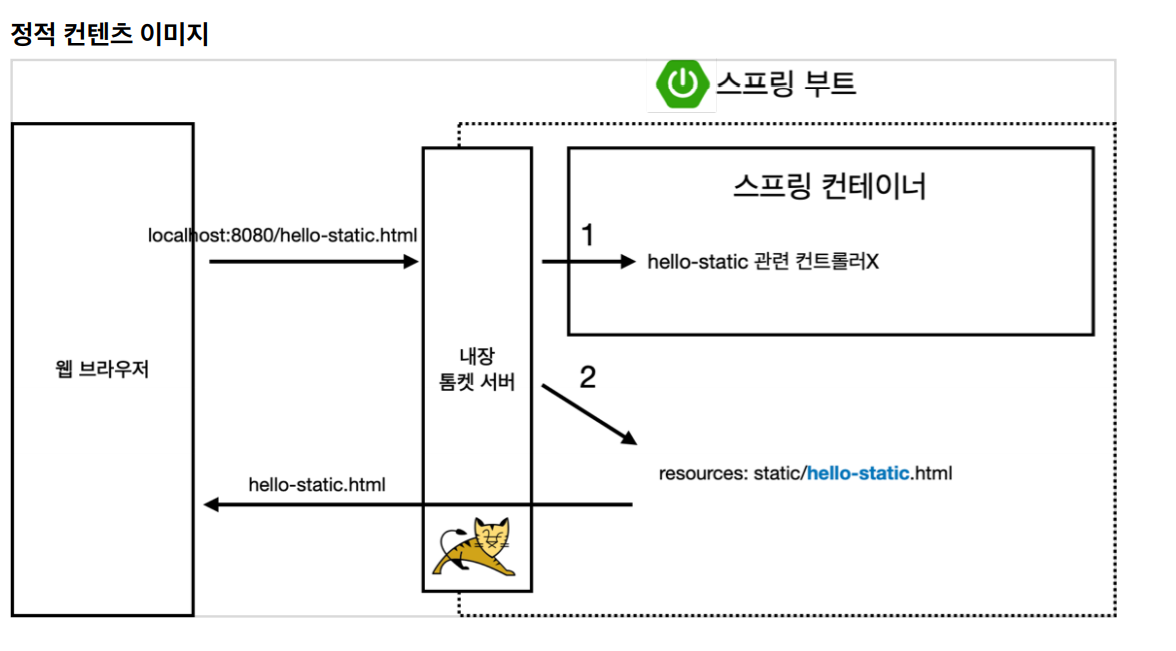
간단하게
웹브라우저에서 tomcat으로 요청을 보내면, 톰캣은 스프링으로 넘기게 되는데, 스프링에서는 먼저 컨트롤러에서
/hello-static을 찾는다. ( Controller가 우선순위를 갖는다. 있을시 리턴하는 파일을 static 디렉토리가 아닌, 현재 타임리프 템플릿 엔진을 쓰고 있으므로, templates 디렉토리에서 찾게된다.)
컨트롤러 내에서 못찾을 시, resources 내에서 static\hello-static.html 을 찾는다.
동적 컨텐츠의 원리

클라이언트 요청:클라이언트(웹 브라우저)가 서버에 특정 페이지나 기능에 대한 요청을 보냅니다. 이 요청은 주로 HTTP 프로토콜을 통해 이루어집니다.
-
서버의 동적 처리 : 서버는 클라이언트의 요청을 받으면, 해당 요청에 맞는 동적 컨텐츠를 생성하기 위해 필요한 작업을 수행합니다.
이 작업에는 데이터베이스 조회, 외부 API 호출, 계산, 로직 처리 등이 포함될 수 있습니다. 이러한 작업을 통해 동적으로 생성될 컨텐츠에 필요한 데이터를 획득하거나 가공합니다. -
컨텐츠 생성 :서버는 동적으로 생성된 데이터를 기반으로 HTML, JSON, XML 등의 형식으로 컨텐츠를 생성합니다. 이때, 일반적으로 템플릿 엔진이나 프로그래밍 언어의 동적인 기능을 사용하여 컨텐츠를 구성합니다.
-
응답 전송 :서버는 생성된 동적 컨텐츠를 클라이언트에게 응답으로 전송합니다. 이 응답은 HTTP 응답의 일부로 클라이언트에게 보내지며, 동적으로 생성된 컨텐츠를 포함합니다.
-
클라이언트 렌더링 :클라이언트는 서버로부터 받은 동적 컨텐츠를 해석하고 브라우저에 렌더링하여 사용자에게 보여줍니다. 이때, HTML 컨텐츠는 브라우저에 의해 파싱되고 렌더링되어 사용자가 볼 수 있는 형태로 표시됩니다.
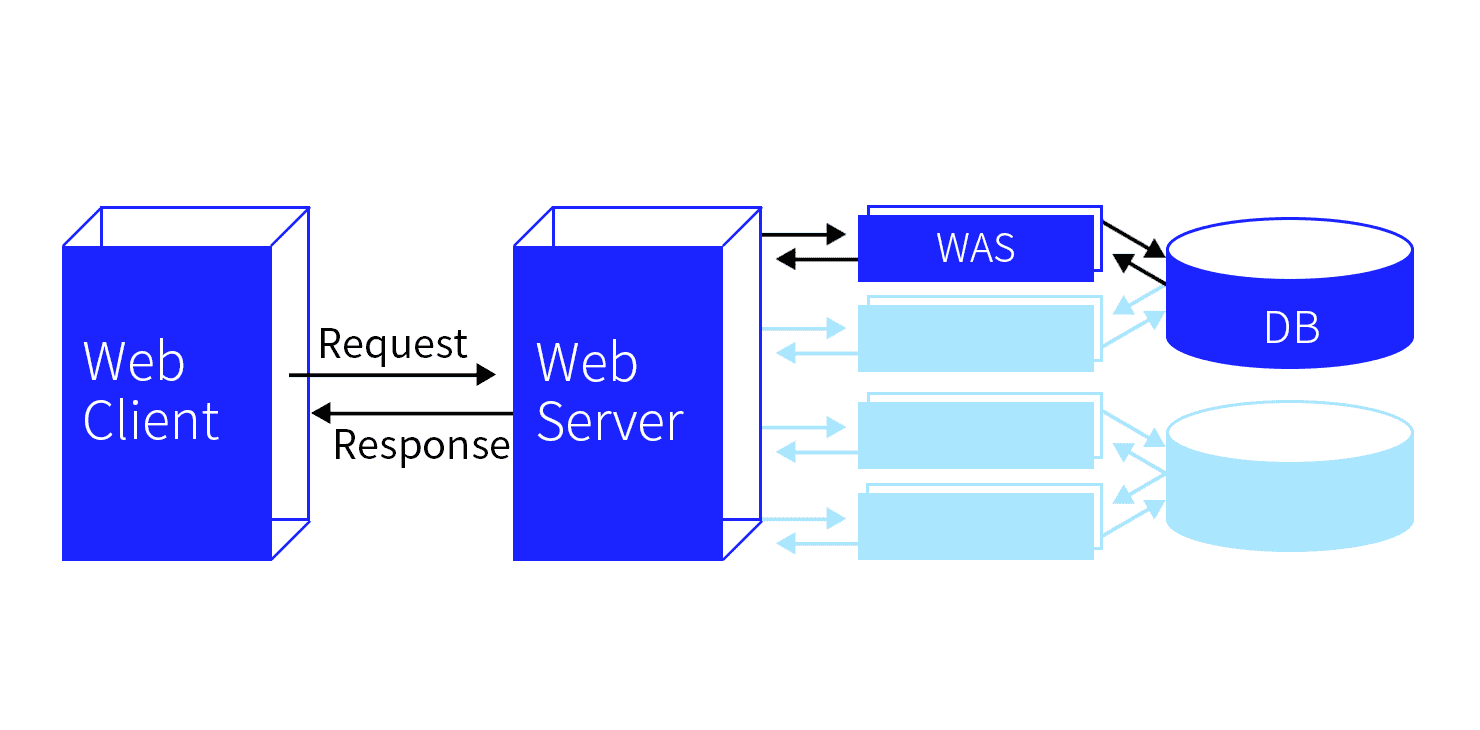
예를 들어 레스토랑에서 손님이 주문을 한다고 가정 해보자.
손님은 종업원에게 스테이크를 주문하고 종업원은 요리사에게 주문서를 통해 주문내용을 전달한다.
그러면 요리사는 레시피에 맞게 조리하여 종업원에게 완성된 스테이크를 전달하고, 종업원은 손님에게 맛있는 스테이크를 대접한다.
여기서 종업원을 웹 클라이언트, 요리사를 웹 서버라고 본다면 다음과 같이 이해해볼 수 있다.
