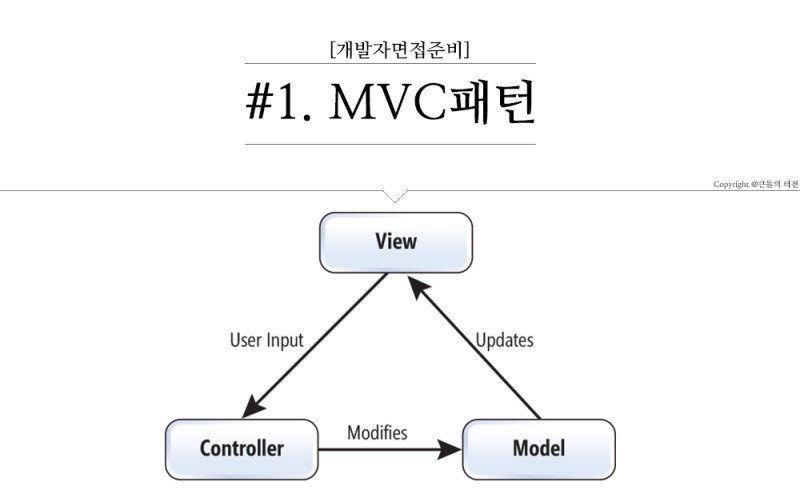
MVC패턴?
MVC는 Model,View,Controller의 줄임말이다.

View에서 User input을 받고, Controller로 넘어가 Modifies 작업 후 Model을 담아 Updates후 View로 다시 넘기게 되는 것이 MVC패턴!
왜 MVC를 사용하는가?
MVC 패턴은 소프트웨어 개발에서 여러 가지 이유로 사용된다.
-
분리된 역할: MVC는 각 구성 요소가 명확하게 분리되어 있기 때문에 각 요소가 서로 영향을 미치지 않고 독립적으로 개발하고 테스트할 수 있습니다. 이는 소프트웨어의 모듈화를 촉진하며 유지보수와 확장성을 향상시킵니다.
-
재사용성: 각 구성 요소가 독립적으로 작동하기 때문에 모델, 뷰, 컨트롤러 중 하나를 변경하더라도 다른 구성 요소에 영향을 미치지 않습니다. 이는 코드의 재사용성을 높이고 개발 시간을 단축시킵니다.
-
유연성과 확장성: 각 구성 요소가 서로 분리되어 있기 때문에 새로운 요구 사항이나 기능을 추가하거나 변경할 때 유연하고 확장 가능한 솔루션을 제공합니다. 예를 들어, 새로운 뷰를 추가하거나 모델의 비즈니스 로직을 변경해도 다른 부분에 영향을 주지 않습니다.
-
유지보수 용이성: MVC는 각 요소가 명확하게 정의되어 있고 관련된 부분이 서로 분리되어 있기 때문에 코드의 유지보수가 용이합니다. 따라서 버그를 찾고 수정하거나 기능을 업데이트하는 데 효율적입니다.
-
테스트 용이성: 각 구성 요소가 독립적으로 작동하기 때문에 단위 테스트와 통합 테스트를 수행하기가 쉽습니다. 이는 소프트웨어의 품질을 향상시키고 버그를 신속하게 발견하고 수정하는 데 도움이 됩니다.
나도 프로젝트때 MVC패턴을 사용해서 진행했지만, 쓰다보면 진짜 편하다는걸 느낄 수 있었다.
예시

Controller

View

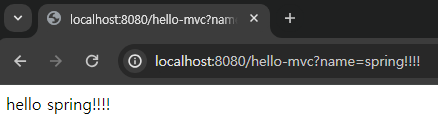
웹페이지
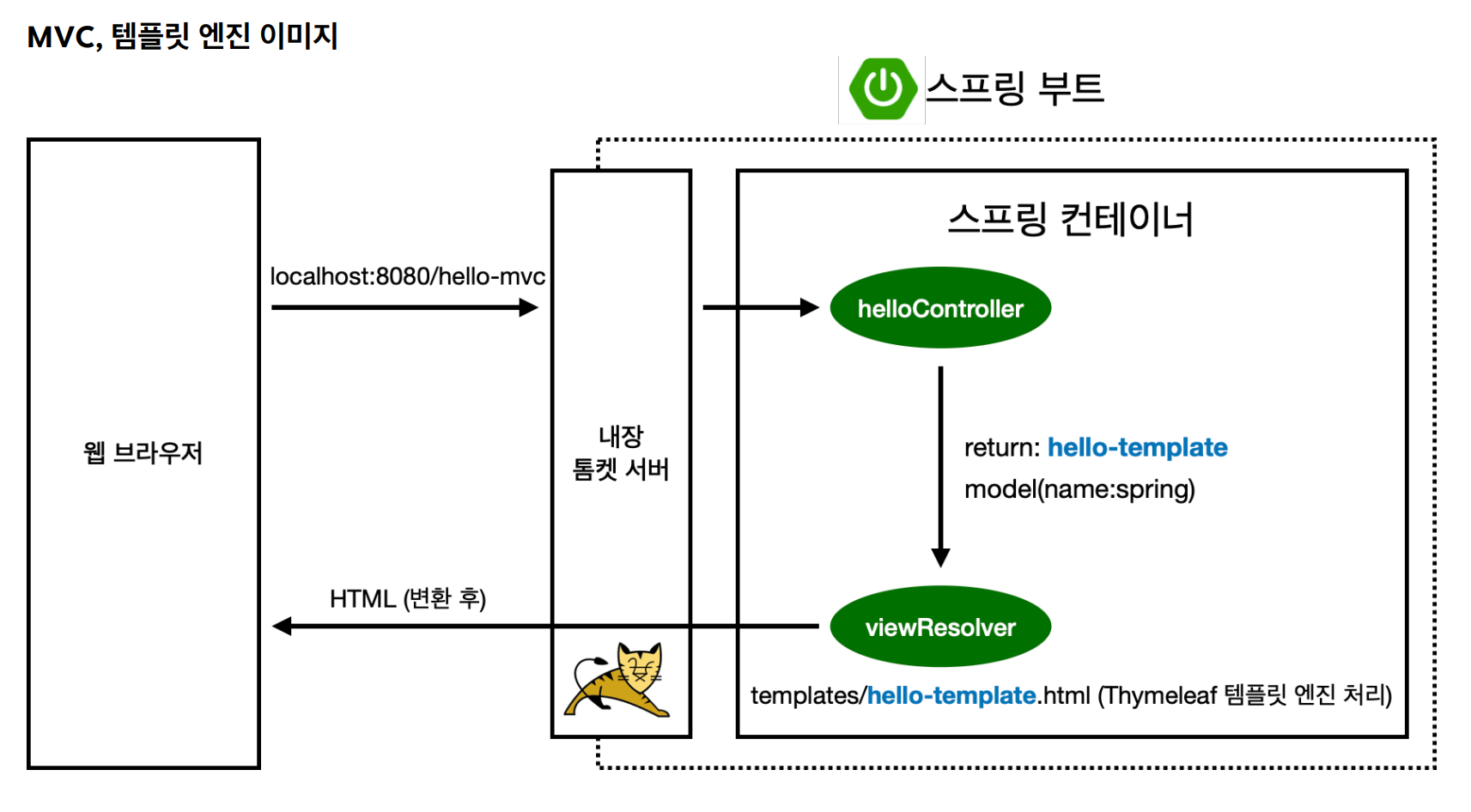
작동 순서
- 사용자가 웹 브라우저를 통해 "http://localhost:8080/hello-mvc?name=spring!!!!" 주소로 GET 요청을 보냅니다.
- 해당 요청은
helloMvc메서드가 매핑된 컨트롤러로 전달됩니다. helloMvc메서드는@RequestParam어노테이션을 사용하여 요청 파라미터 중 "name"을 받아들입니다. 여기서는 "spring!!!!"가 됩니다.Model객체를 사용하여 "name"이라는 이름으로 받은 값을 템플릿으로 전달합니다.hello-template.html템플릿 파일이 호출되고, 해당 파일에서는 Thymeleaf 문법을 사용하여 "hello "와 받은 이름을 합쳐서 "hello spring!!!!"를 생성합니다.- 서버는 생성된 HTML 문서를 클라이언트에 응답으로 전송합니다.
- 클라이언트(웹 브라우저)는 받은 HTML 문서를 렌더링하여 사용자에게 "hello spring!!!!"라는 텍스트를 표시합니다.
쉽게 요약하자면 hello-mvc(GetMapping)요청을 받으면 RequestParam으로 string name을 꼭 받아야하고, model에 받은 name을 넣어서 다시 return(html파일 이름) 하는 것.
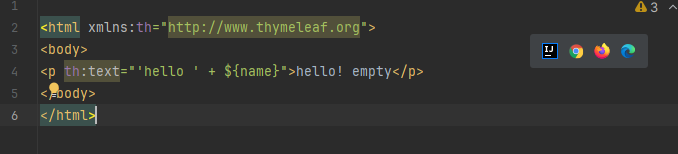
받은 name은
<p th:text="'hello ' + ${name}"></p>여기로 들어가게 된다.