💡 Spring & Spring Boot ?
Spring : JAVA의 웹 프레임워크로 JAVA언어를 기반으로 사용함. JAVA로 다양한 어플리케이션을 만들이 위한 프로그램 틀
Spring boot : 스프링 프레임워크 기반 프로젝트를 복잡한 설정 없이 쉽고 빠르게 만들어주는 라이브러리
늦은 시작이지만, 8월부터 차근차근 스프링 부트에 대해 공부해보기로 했다!
독학으로 하려니 너무 막막해서 인프런 강의를 들으면서 진행할 예정이다😉
📌 내가 현재 수강하고 있는 강의
✔️ 사전 준비물
- JDK설치
- IDE : IntelliJ 또는 Eclipse (나는 전자를 택했다)
✔️ M1에서 JDK 설치하기
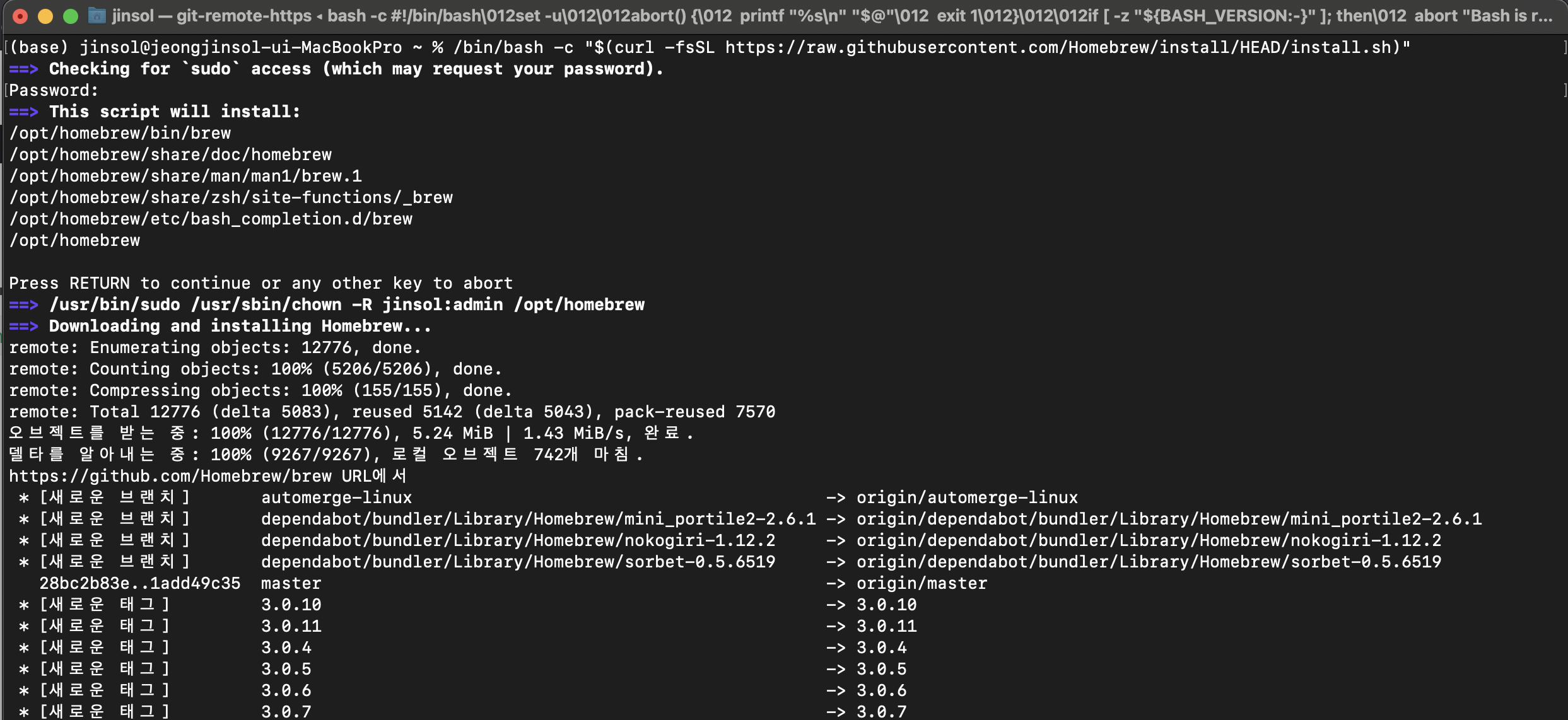
Homebrew 설치
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
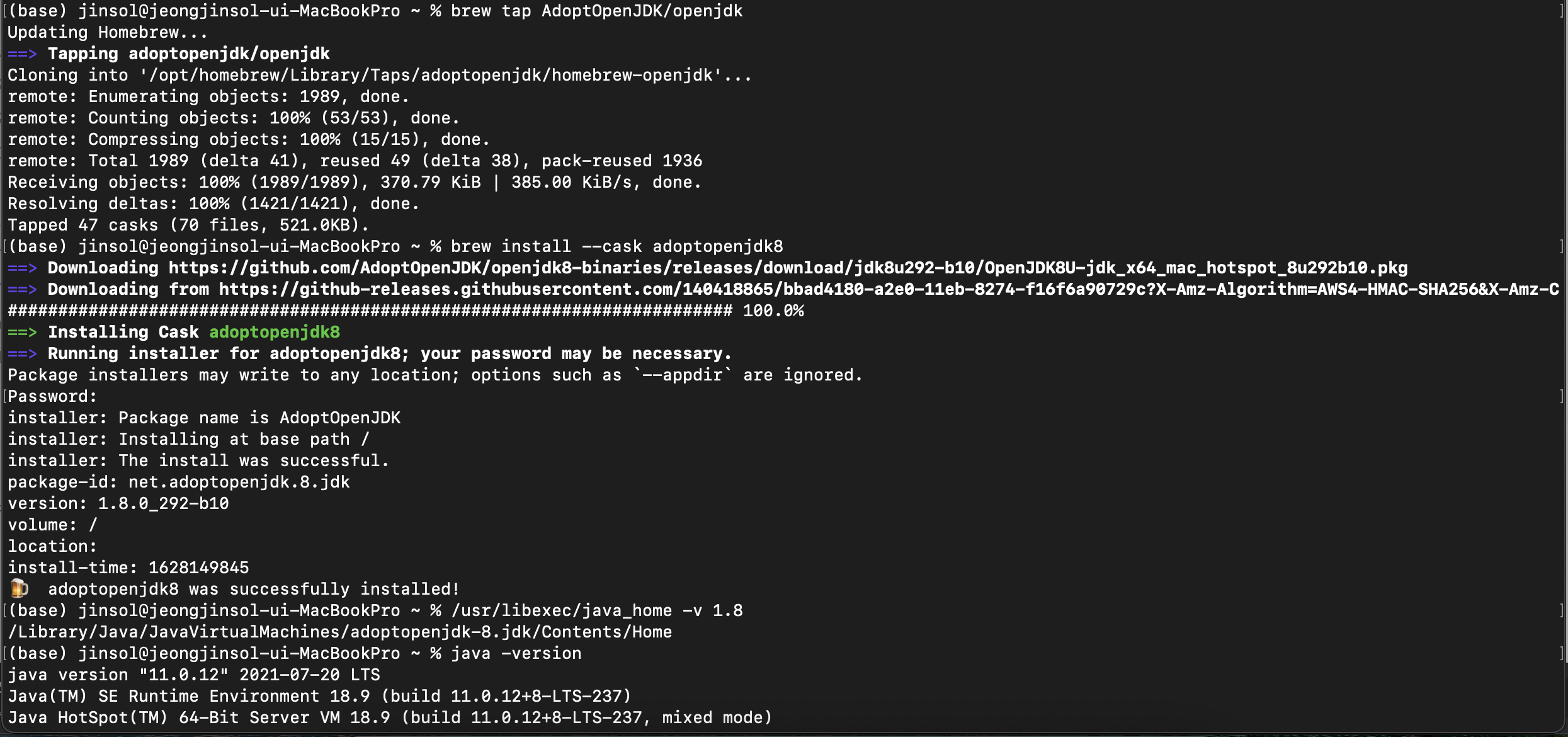
JDK 설치 (jdk 1.8.0_292)
brew tap AdoptOpenJDK/openjdkbrew install --cask adoptopenjdk8/usr/libexec/java_home -v 1.8java -version
✔️ IntelliJ 설치
- 학생인증 후 Ultimate 버전 설치
참고 링크
🏷 프로젝트 생성
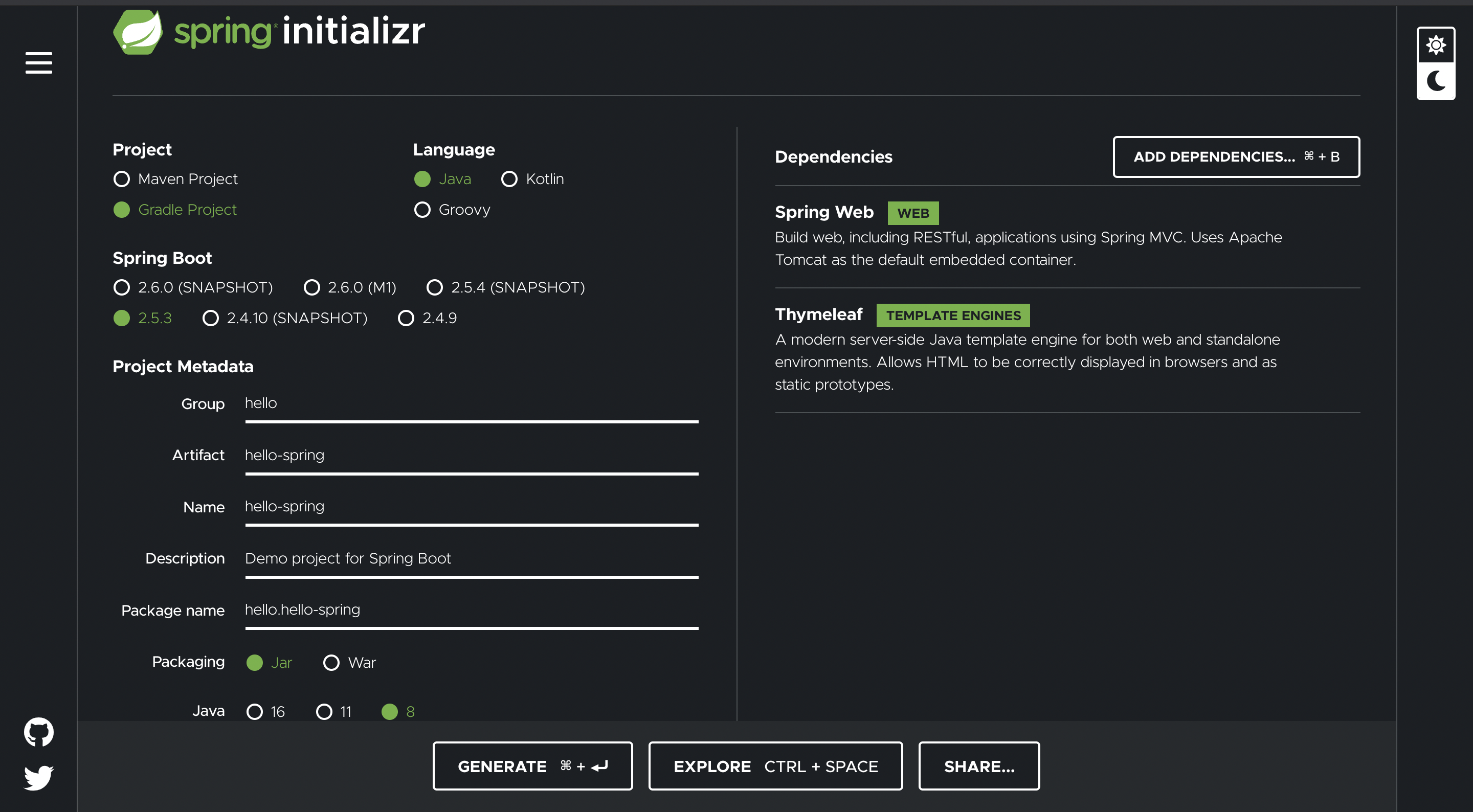
스프링 부트 스타터 사이트
👆🏻 여기서 간편해서 스프링 프로젝트를 생성할 수 있음. 스프링 관련 프로젝트를 만들어주는 사이트.
- 과거에는 maven을 많이 썼지만 요즘 추세는 gradle로 많이 넘어오는 추세다!
- Project Meta
Group : 보통 기업 도메인 명, 우리는 크게 상관없으니 아무거나
Artifact : 빌드돼어 나올 때 어떤 결과물(프로젝트 명)- Dependencies : 스프링 부트 기반으로 프로젝트를 시작할건데 어떤 라이브러리를 가져다 쓸 것 인지

하단의 GENERATE 버튼을 누르게 되면 압축파일이 다운로드 되는데
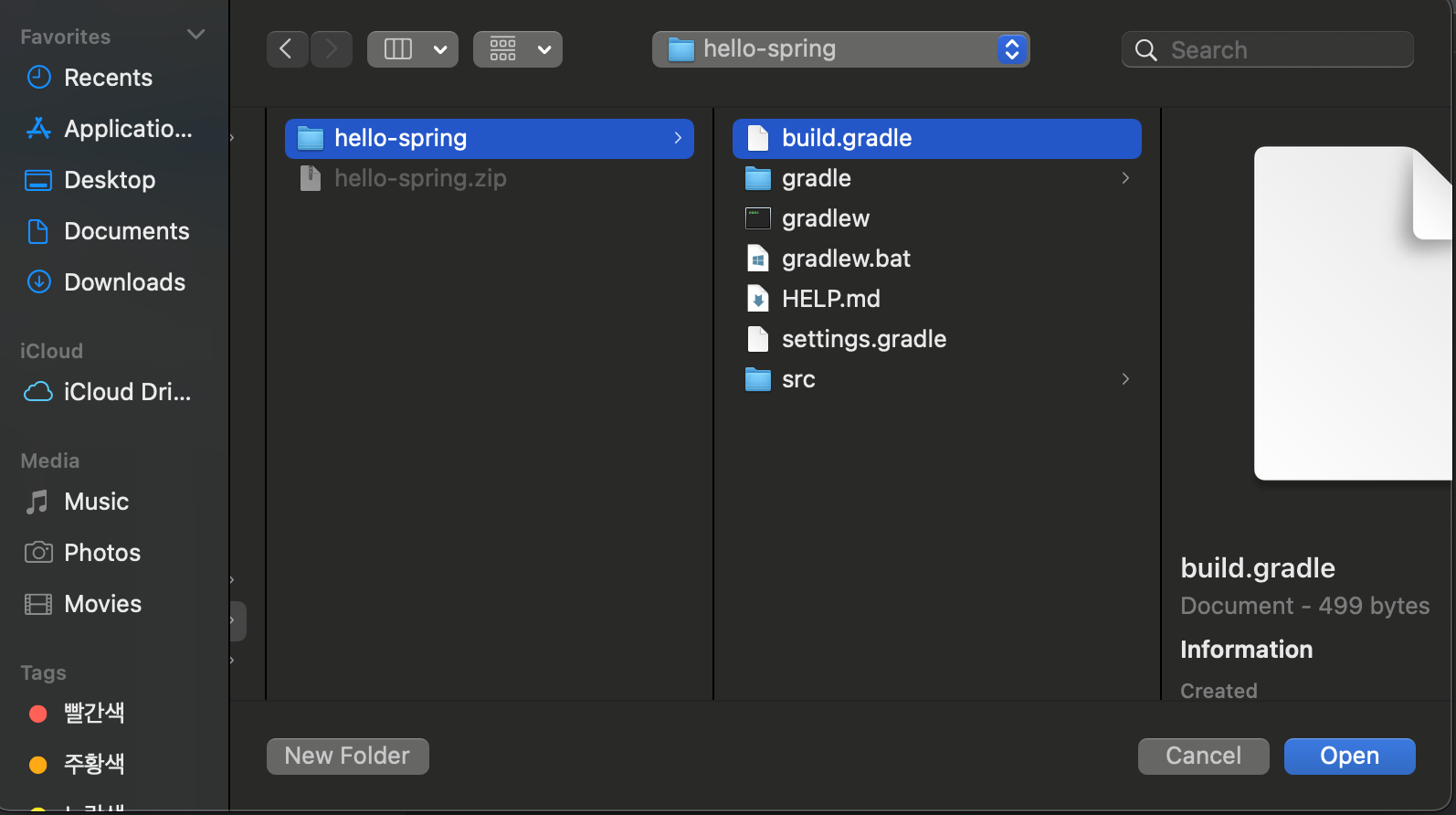
나는 홈 화면에 SpringBoot라는 폴더를 만들어 그 안에 프로젝트들을 저장했다!

Intellj를 열고 방금 저장한 프로젝트 위치로 가서 build.gradle을 선택해서 오픈한다!
여-기-서-잠-깐 🤚🏻 프로젝트 구조를 살펴보자 👀
- .idea : IntellJ가 사용하는 설정파일들
- gradle/wrapper : gradle과 관련해서 gradle이 쓰는 폴더
- src/main/java/ : 이 폴더 밑에 실제 패키지와 소스파일들이 있음
- src/test/ : 테스트 코드들과 관련된 소스들이 들어있음
- build.gradle
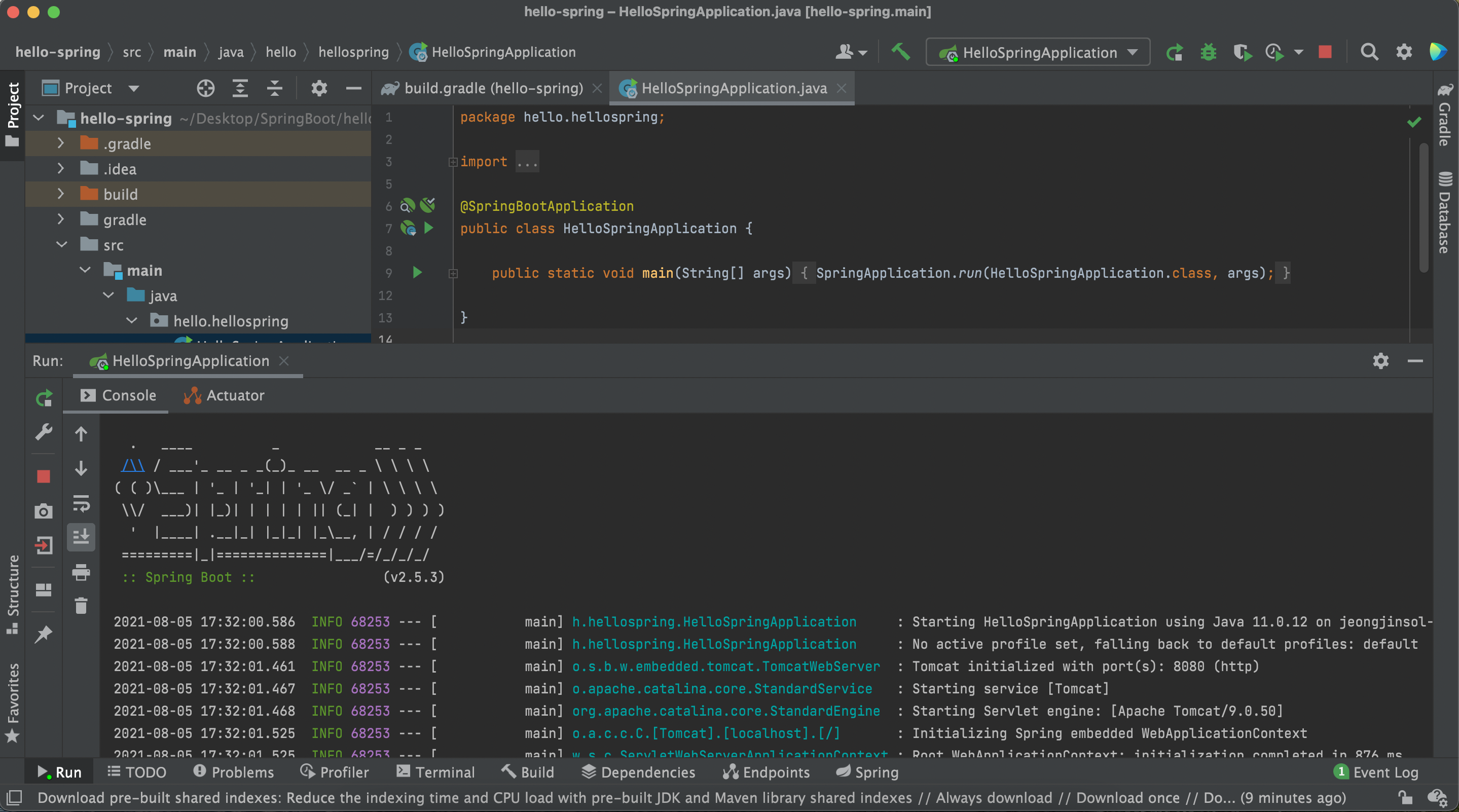
🏷 프로젝트 실행

메인 안으로 들어가 프로젝트를 실행하면 위와 같은 화면이 뜬다
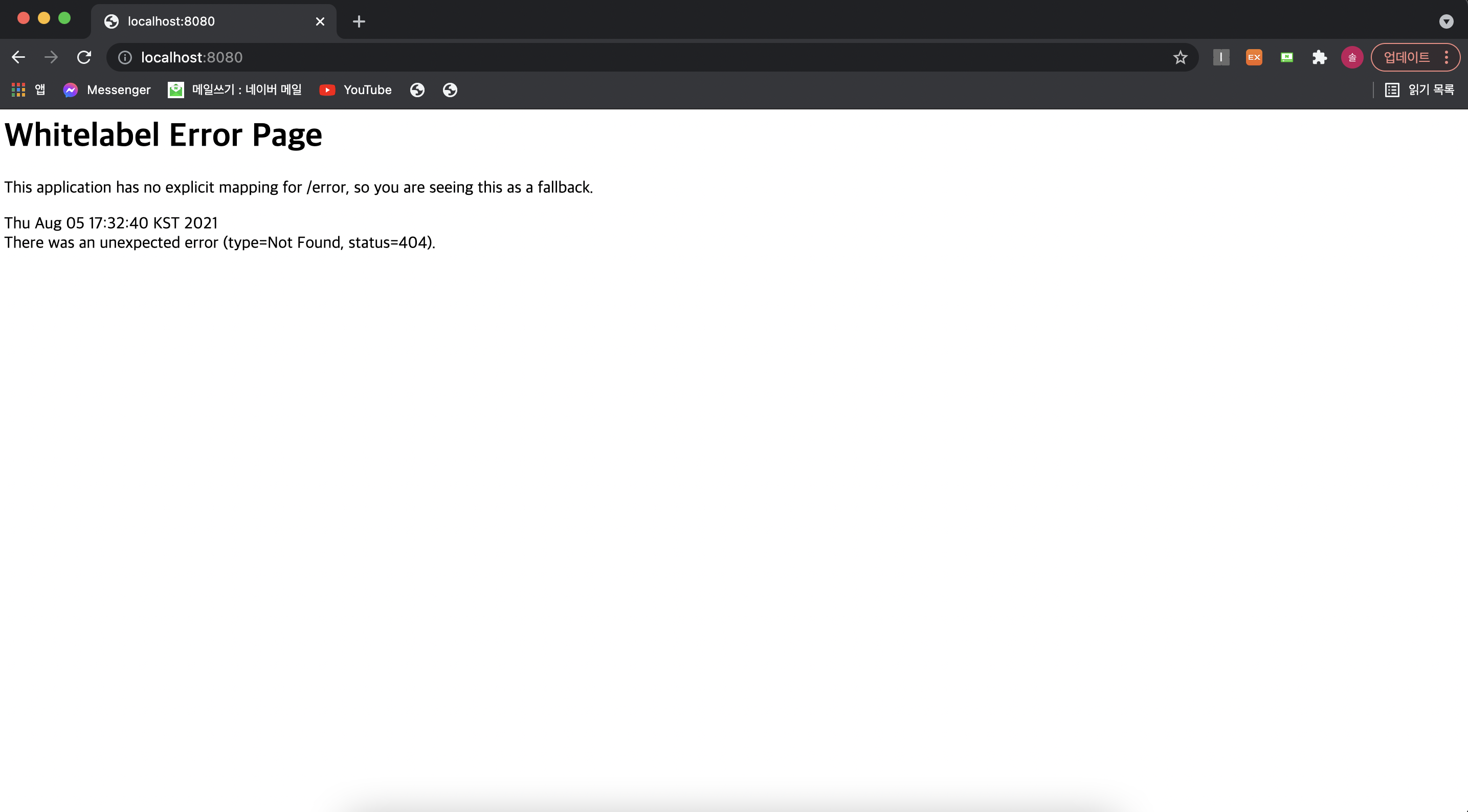
화면에서 콘솔창을 자세히 보면 Tomcat initialized with port(s):8080(http) 라는 문장이 보이는데 이대로 브라우저로 가서 localhost:8080 에 접속을 하면?!

에러 페이지가 뜬다
헤헤 😃
그렇지만 이게 당연한 거라고,,! 여기까지 잘 실행이 됐다면 개발환경 설정이 잘 된 거라고 한다!
모두 박수 👏🏻👏🏻👏🏻
🏷 라이브러리 살펴보기
라이브러리에 관한 내용은 실습을 계속 하다 보면 자연스럽게 익혀질 것이므로 간단히만 정리하겠다!
우리가 처음에 설정한 라이브러리는 3개로, 몇 개 안 되는데 External libraries를 보면 엄청나게 많은 라이브러리들이 보인다🤭

💡 이게 바로 Gradle을 썼을 때 좋은 점!
Gradle은 의존 관계에 있는 라이브러리들을 끌어와 함께 다운로드 한다
스프링 부트 라이브러리 살펴보기
- spring-boot-starter-web
- spring-boot-starter-tomcat : 톰캣(웹서버)
- spring-webmvc : 스프링 웹 MVC
- spring-boot-starter-thymeleaf : 타임리프 템플릿 엔진(View)
- spring-boot-starter(공통) : 스프링 부트+스프링 코어+로깅
- spring-boot : spring-core
- spring-boot-starter-logging : logback, slf4j
테스트 라이브러리 살펴보기
- spring-boot-starter-test
- junit : 테스트 프레임워크
- mockito : 목 라이브러리
- assertj : 테스트 코드를 좀 더 편하게 작성하게 도와주는 라이브러리
- spring-test : 스프링 통합 테스트 지원
🏷 View 환경설정
아까 위에서 서버를 실행했을 때 에러가 났으니 이걸 처리할 웰컴 페이지를 만들어 보자!
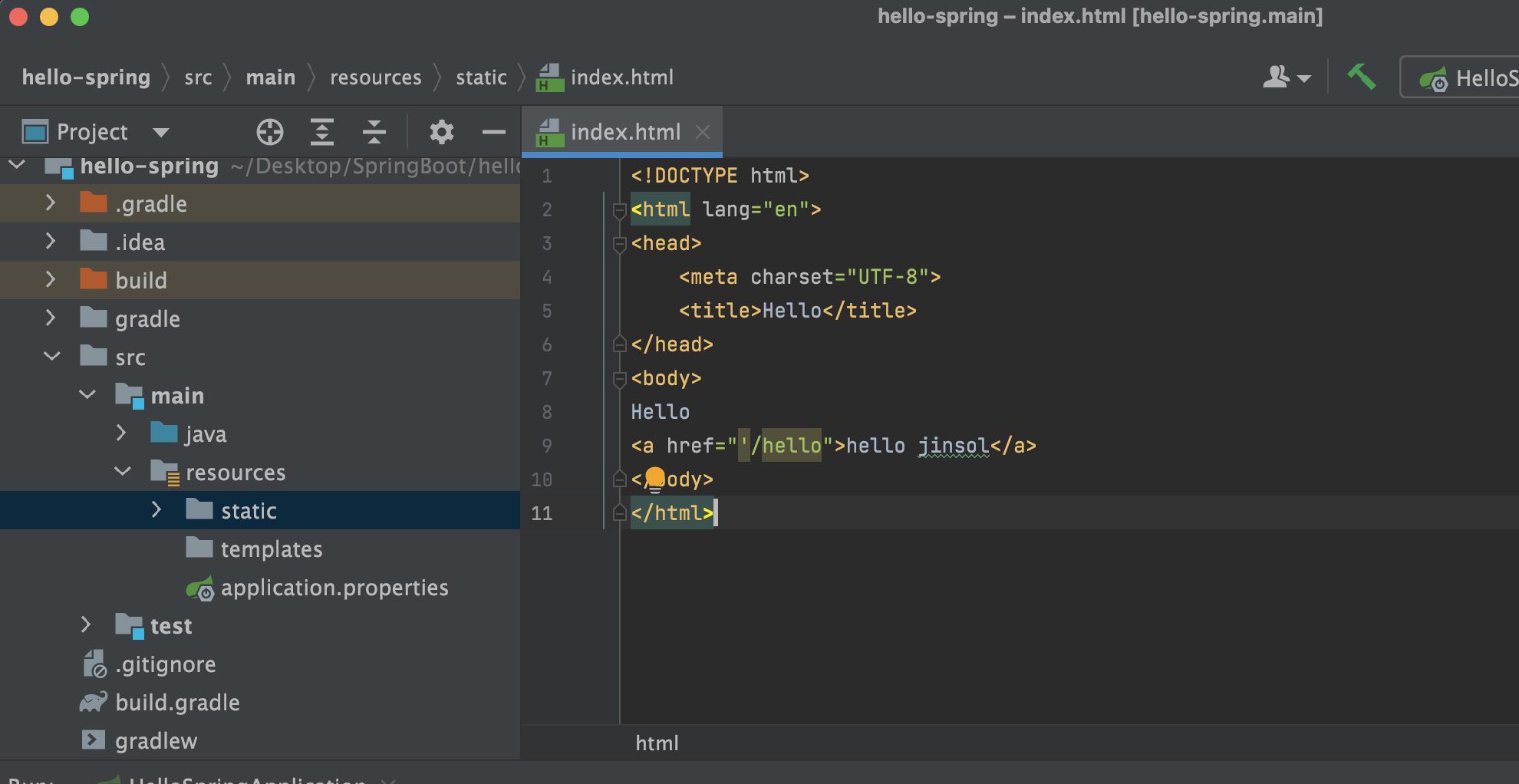
src/main/resources/static/ 위치에 index.html 파일을 생성해 웰컴 페이지 기능을 제공하자

위와 같이 작성하고, 다시 localhost:8080 으로 접속하면,

이처럼 웰컴 페이지가 잘 뜨는 것을 확인 할 수 있다 😃
💡 스프링 부트는 기능이 어마어마하게 많기 때문에 필요한 정보를 때에 맞게 찾는 것도 굉장히 중요하다
spring.io 페이지 접속 -> Projects -> Spring Boot -> Learn -> 알맞은 버전의 Reference Doc 클릭
위의 경우는 정적 페이지이므로 사실상 프로그래밍이 아니다!
템플릿 엔진 을 사용하면, 모양과 형식을 마음대로 바꿀 수 있다!
thymeleaf 템플릿 엔진 사용해보기
스프링 부트 메뉴얼

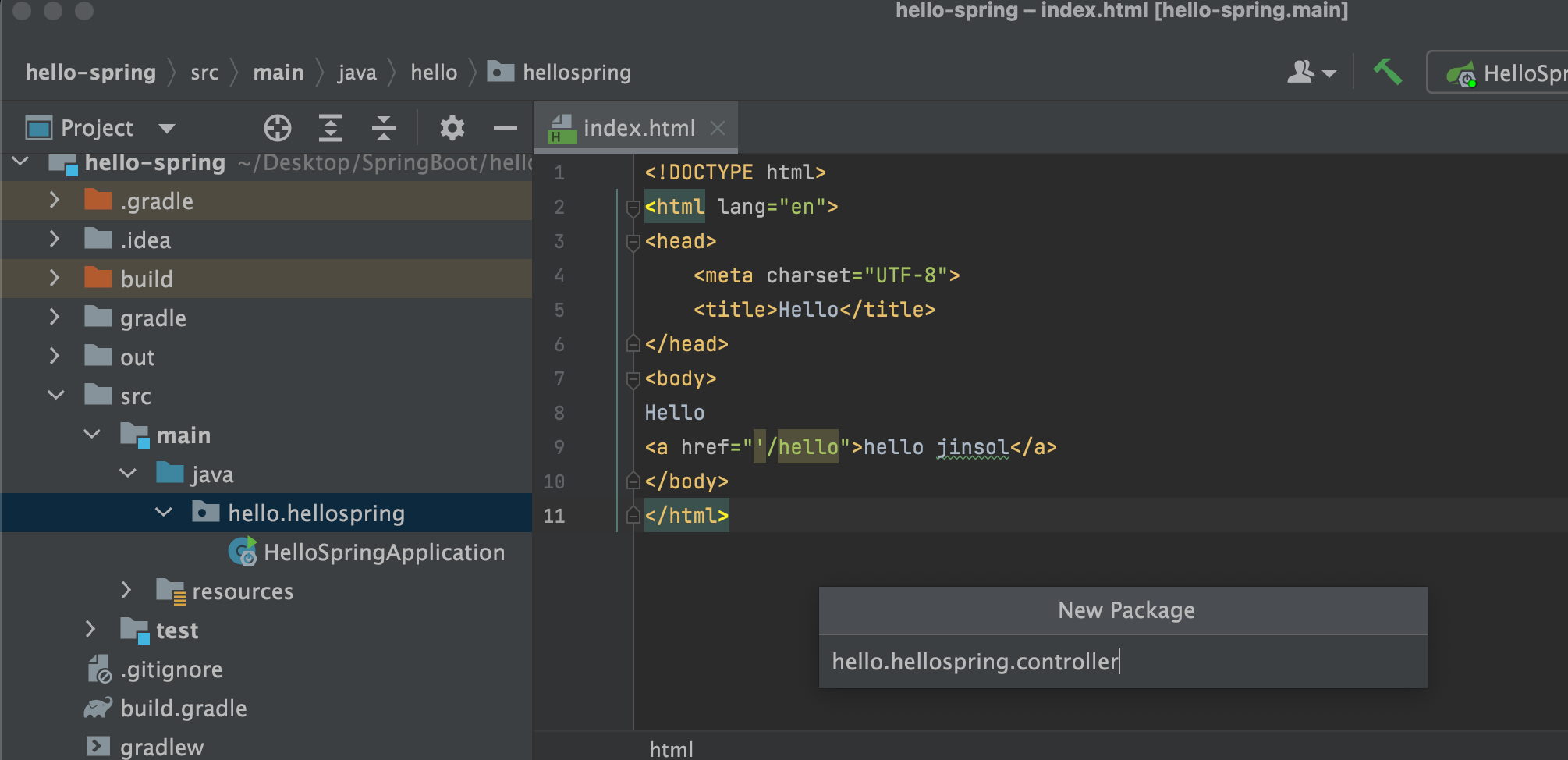
/hello.helloSpring 위치에 위와 같이 새로운 패키지를 만든다

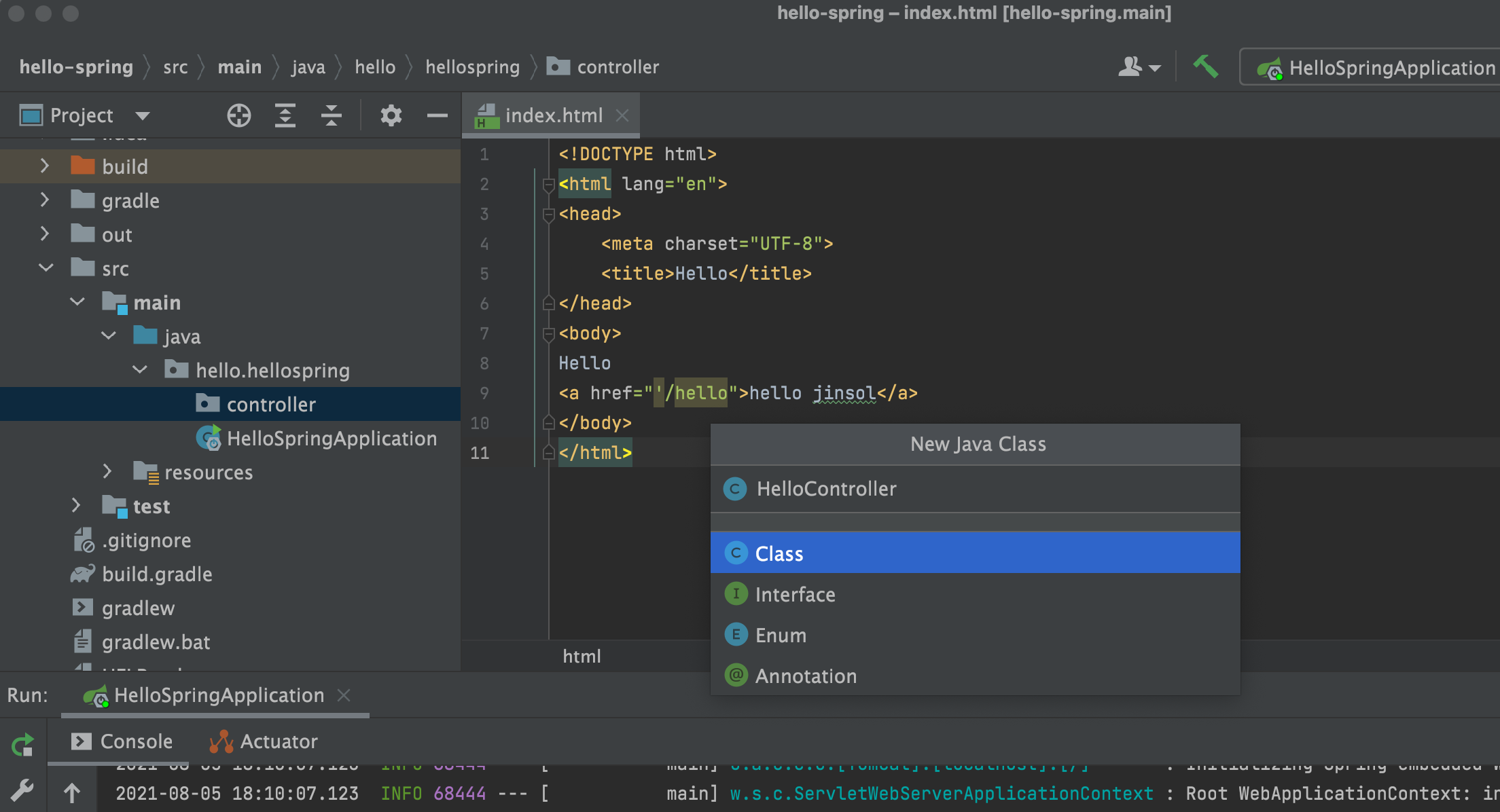
만든 controller 라는 패키지 안에 HelloController 라는 자바 클래스를 새로 생성한다
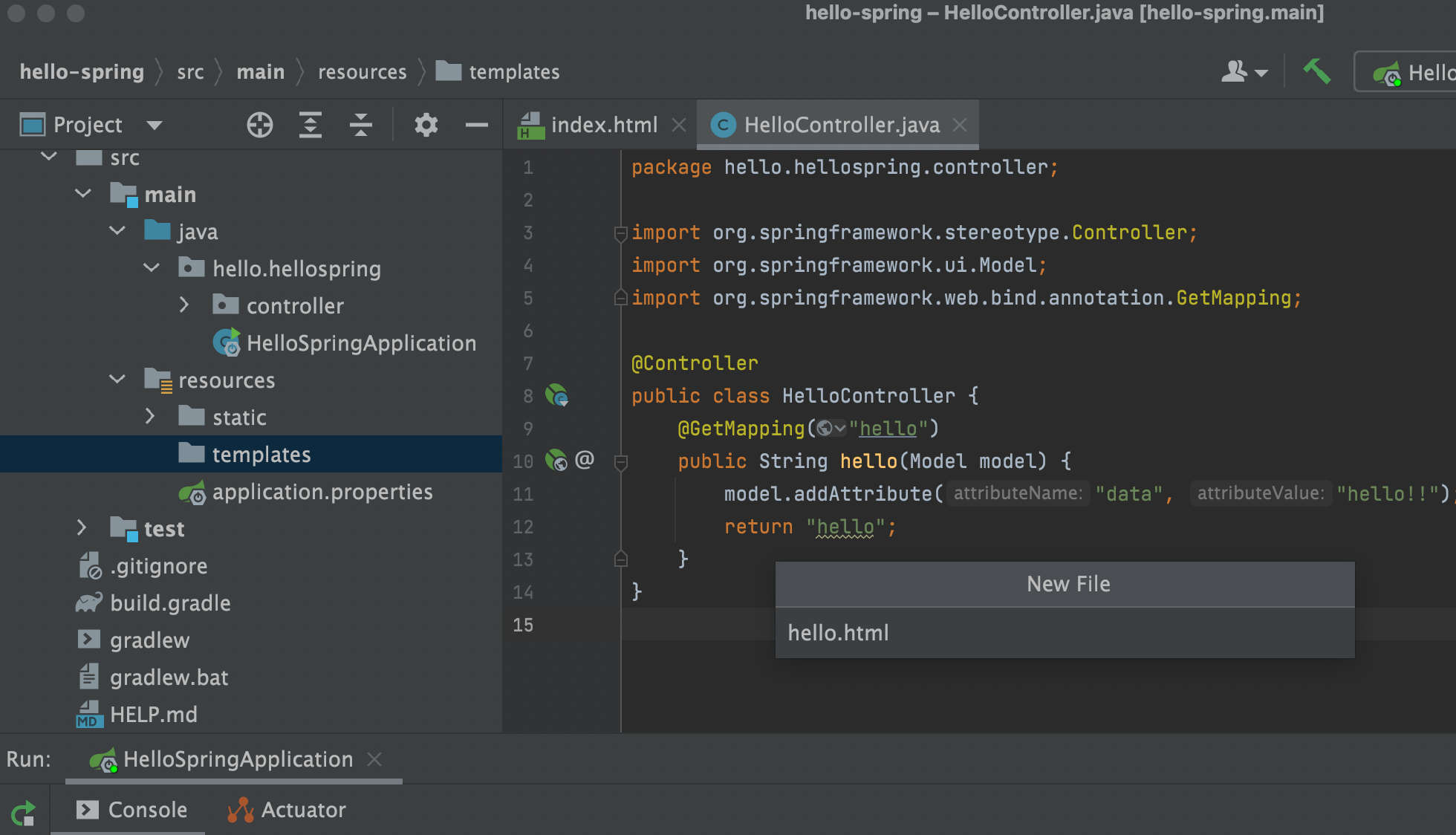
✔️ HelloController.java
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
}웹 어플리케이션에서 /hello 라고 들어오면 이 메소드를 호출해준다.
+) 여기서 return "hello"; 는 resources/template 내에서 hello.html 을 찾아서 랜더링 하라는 의미!

resources/templates 위치에 hello.html 파일을 생성한다
✔️ hello.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html><html xmlns:th="http://www.thymeleaf.org"> 이 문장을 쓰면 thymeleaf 문법을 템플릿 엔진으로써 쓸 수 있다!
th 태그를 사용해 자유롭게 사용
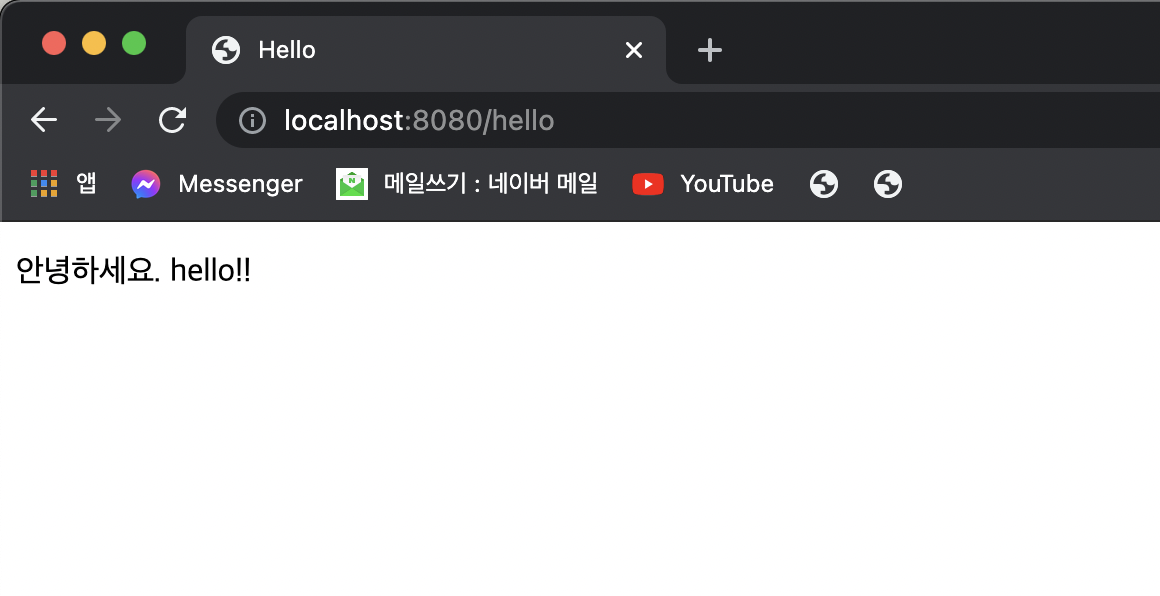
다시 localhost:8080/hello에 접속해보면,

컨트롤러에서 설정해 준 대로 메시지가 뜨는 것을 확인할 수 있다!
thymeleaf 템플릿 엔진 동작 환경

🏷 빌드하고 실행하기
지금까지는 IntelliJ 안에서 실행을 한 것이므로, 터미널 내에서 실행하는 방법을 알아보자!
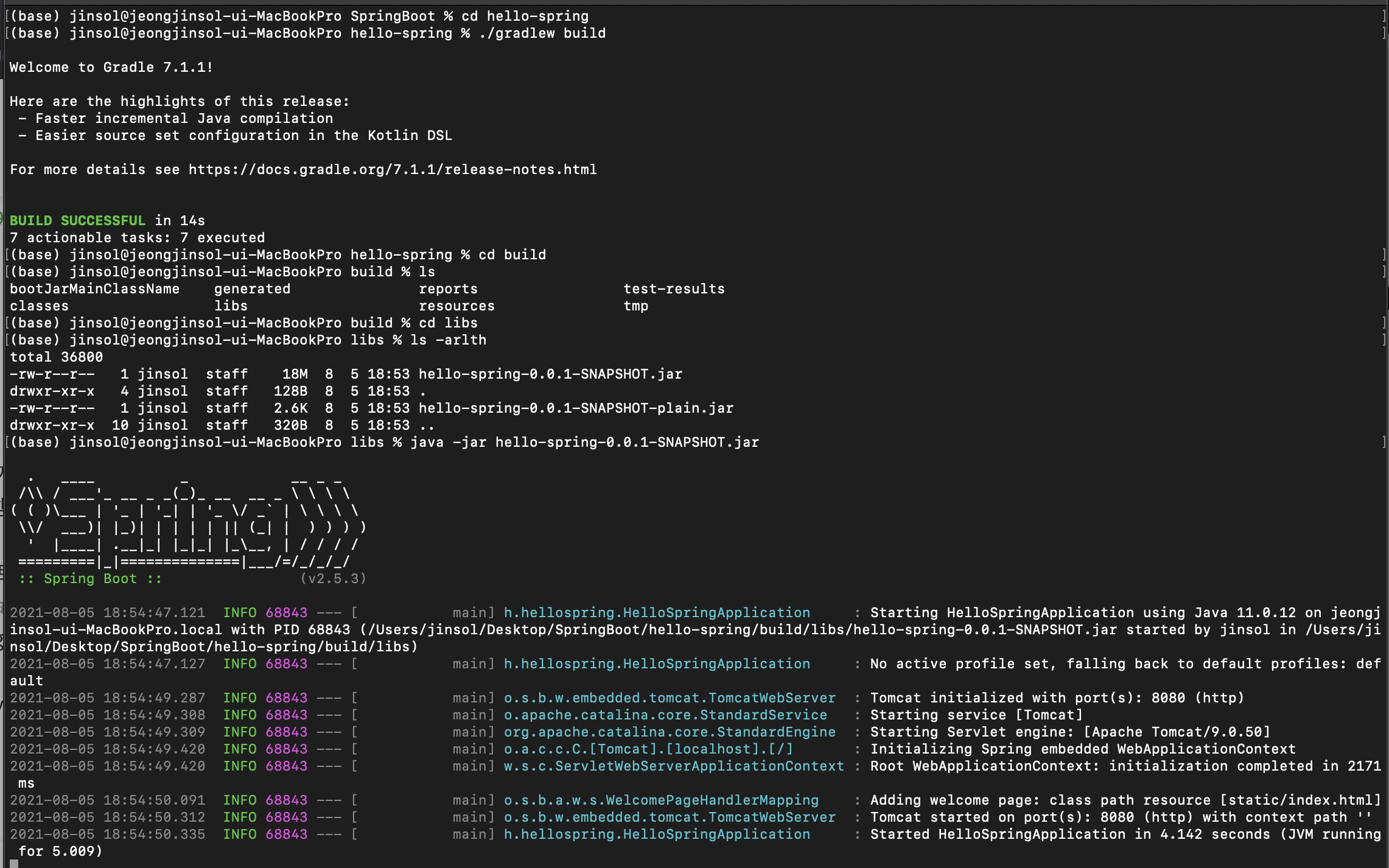
프로젝트 폴더가 있는 위치로 이동한 뒤 다음 명령어를 실행
(Mac)
- ./gradlew build
- cd build/libs
- java -jar hello-spring-0.0.1-SNAPSHOT.jar

+) 혹시 잘 안 된다면, gradlew build 대신에 gradlew clean 입력. 이렇게 하면, build 폴더 자체가 삭제됨. 이후에 다시 build 실행!
+) 💡 빌드 관련해서,
IntelliJ를 쓰면 요즘에 빌드가 자바를 직접 실행하는 게 아니라 gradle을 통해서 실행될 때가 있는데 이것은 따로 바꿔주어야 한다!
preference->검색창에 gradle 검색->Build and Run 부분을 Intellj IDEA로 수정 !

처음 접해보는 스프링,, 정신없이 따라치기만 했나 하는 생각이 든다😂 차근차근 이해하면서 꾸준히 배워야지 ! ! !