
🏷 HTTP 헤더 개요
HTTP 전송에 필요한 모든 부가정보를 헤더에 다 넣는다!
내용이 별 거 없군🤔
그런데!
HTTP 표준이 바뀌면서 RFC723x 변화가 일어남❗️
- 엔티티(Entity) ➡️ 표현(Representation)
- Representation = representation Metadata + Representation Data
- 표현 = 표현 메타데이터 + 표현 데이터
✔️ 최신 HTTP BODY
- 메시지 본문(message body)을 통해 표현 데이터 전달
- 메시지 본문 = 페이로드(payload)
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
🏷 표현
Content-Type : 표현 데이터의 형식
Content-Encoding : 표현 데이터의 압축 방식
Content-Language : 표현 데이터의 자연 언어
Content-Length : 표현 데이터의 길이
➡️ 표현 헤더는 전송, 응답 둘다 사용
✔️ Content-Type
- 표현 데이터의 형식 설명
- 미디어 타입, 문자 인코딩
예) text/html; charset=utf-8, application/jso, image/png
✔️ Content-Encoding
- 표현 데이터 인코딩
- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
예) gzip, deflate, identity
✔️ Content-Language
- 표현 데이터의 자연 언어를 표현
예) ko, en, en-US
✔️ Content-Length
- 표현 데이터의 길이(바이트 단위)
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨
🏷 콘텐츠 협상
클라이언트가 서버에게 원하는 표현으로 달라고 요청하는 것!
서버 : 아 그래..? 너가 원하는 우선순위가 이거니까 맞춰서 줄게🙂!
클라이언트가 선호하는 표현 요청
Accept : 클라이언트가 선호하는 미디어 타입 전달
Accept-Charset : 클라이언트가 선호하는 문자 인코딩
Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
Accept-Language : 클라이언트가 선호하는 자연 언어
➡️ 협상 헤더는 요청시에만 사용

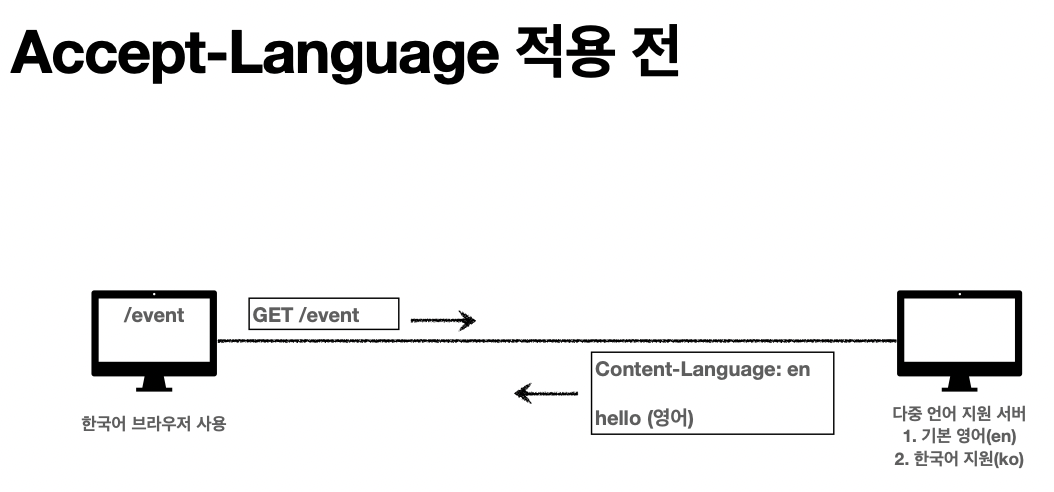
⬆️ 한국어 브라우저를 사용하는데, 서버는 클라이언트의 정보를 아무것도 모르기 때문에 어떤 언어로 응답을 해줘야 할지 모름!
일단 기본 언어인 영어로 응답함!

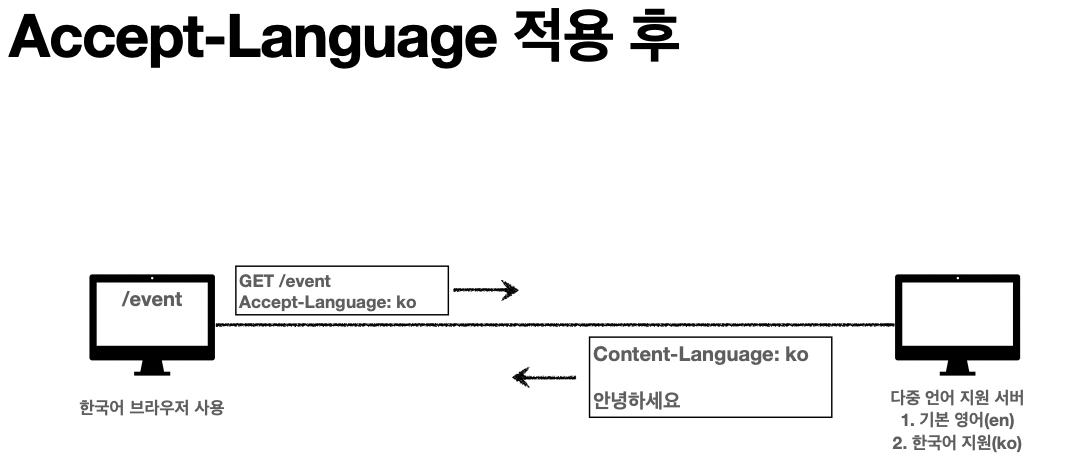
⬆️ 이처럼 Accept-Language를 사용해서 한국어를 지정해서 서버로 보내면, 서버의 기본 언어는 영어지만 한국어로 보내줌!
여기서도 우선순위가 필요함!!!!!!!!
📌 Quality Values 1
- 0~1 클수록 높은 우선순위
- 생략하면 1
- Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
➡️ 1. ko-KR;q=1 (q생략)
➡️ 2. ko;q=0.9
➡️ 3. en-US;q=0.8
➡️ 4. en:q=0.7
📌 Quality Values 2
- 구체적인 것이 우선순위
- 생략하면 1
- Accept: text/, text/plain, text/plain;format=flowed, /
➡️ 1. text/plain;format=flowed
➡️ 2. text/plain
➡️ 3. text/
➡️ 4. /
📌 Quality Values 3
- 구체적인 것을 기준으로 미디어 타입을 맞춘다
- 잘 쓰이진 않음!
🏷 전송 방식
📌 전송 방식 설명
1️⃣ 단순 전송
2️⃣ 압축 전송
3️⃣ 분할 전송
4️⃣ 범위 전송
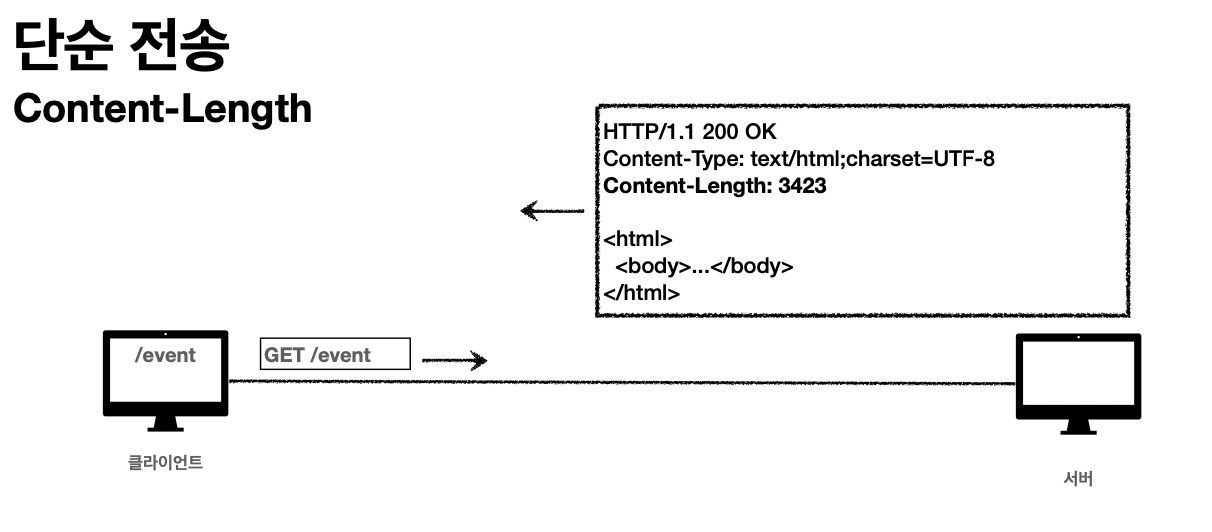
1️⃣ 단순 전송
 ⬆️ content 길이를 알 수 있을 때 사용, 한번에 전송하고 한번에 쭉 받음
⬆️ content 길이를 알 수 있을 때 사용, 한번에 전송하고 한번에 쭉 받음
2️⃣ 압축 전송
 ⬆️ Content-Encoding 꼭 필요
⬆️ Content-Encoding 꼭 필요
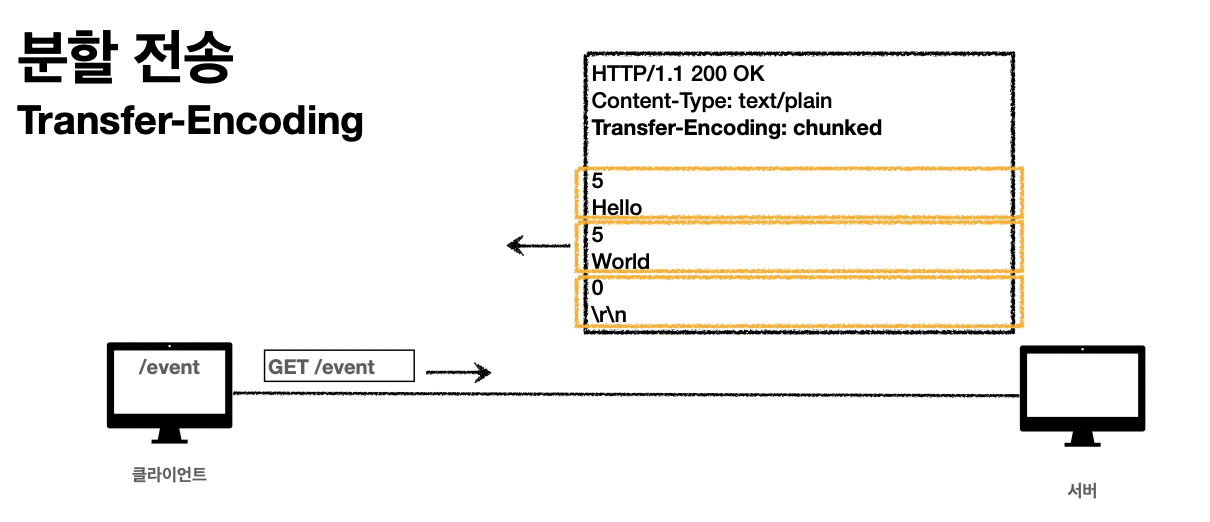
3️⃣ 분할 전송
 ⬆️ 바이트를 쪼개서 보냄 (5바이트 보내고, 또 다른 5바이트가 만들어지면 그 다음에 보냄)
⬆️ 바이트를 쪼개서 보냄 (5바이트 보내고, 또 다른 5바이트가 만들어지면 그 다음에 보냄)
분할 전송을 할 때는 Context-Length 를 보내면 안된다!!
4️⃣ 범위 전송

🏷 일반 정보
✔️ From : 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용되지 않음
- 검색엔진과 같은 곳에서 주로 사용됨
- 요청에서 사용
✔️ Refer : 이전 웹 페이지 주소
- 현제 요청된 페이지의 이전 웹 페이지 주소
- A ➡️ B로 이동하는 경우 B를 요청할 때 Referer: A 를 포함해서 요청
- Referer를 사용해서 유입 경로 분석 가능
- 요청에서 사용
✔️ User-Agent : 유저 에이전트 애플리케이션 정보
- 클라이언트의 애플리케이션 정보(웹 브라우저 정보 등)
- 통계정보
- 요청에서 사용
✔️ Server : 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- Server: Apache/2.2.22 (Debian)
- 응답에서 사용
✔️ Date : 메시지가 발생한 날짜와 시간
- Date: Tue, 15 Nov 1994 08:12:31 GMT
- 응답에서 사용
🏷 특별한 정보
✔️ Host : 요청한 호스트 정보(도메인)
- 요청에서 사용하고 필수임
- 하나의 서버가 여러 도메인을 처리해야 할 때,
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때 사용
✔️ Location : 페이지 리다이렉션
- 웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동 (리다이렉트)
- 응답코드 3xx에서 설명
201(Created): Location 값은 요청에 의해 생성된 리소스 URI3xx(Redirection): Location 값은 요청을 자동으로 리디렉션하기 위한 대상 리소스를 가리킴
✔️ Allow : 허용 가능한 HTTP 메서드
405(Method Not Allowed)에서 응답에 포함해야함- Allow: GET, HEAD, PUT
✔️ Retry-After : 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
🏷 인증
✔️ Authorization : 클라이언트 인증 정보를 서버에 전달
- Authorization : Basic xxxxxxxxxxxxxxxx
✔️ WWW-Authenticate : 리소스 접근 시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용
- WWW-Authenticate: Newauth realm="apps", type=1, title="Login to \"apps\"", Basic realm="simple"
🏷 쿠키
- Set-Cookie : 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달


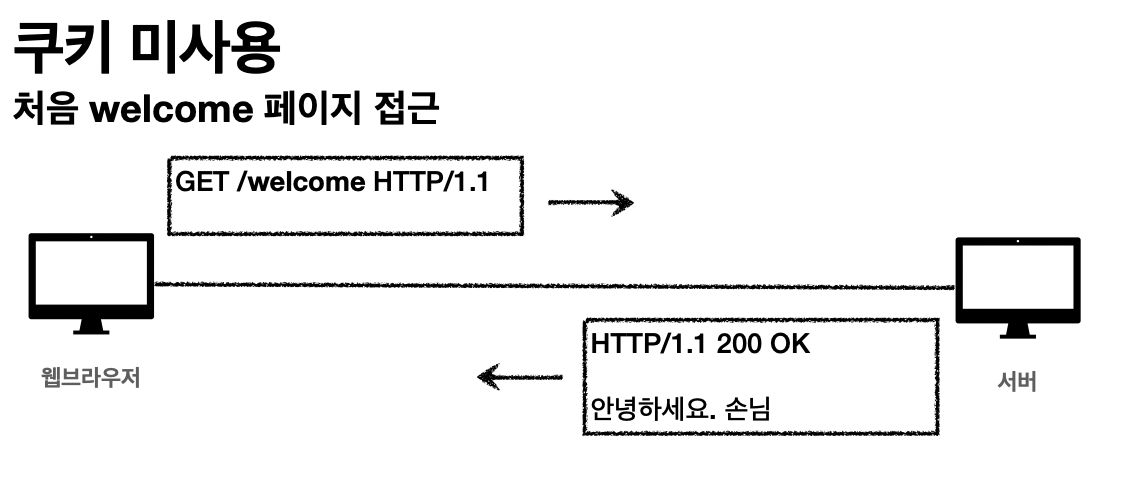
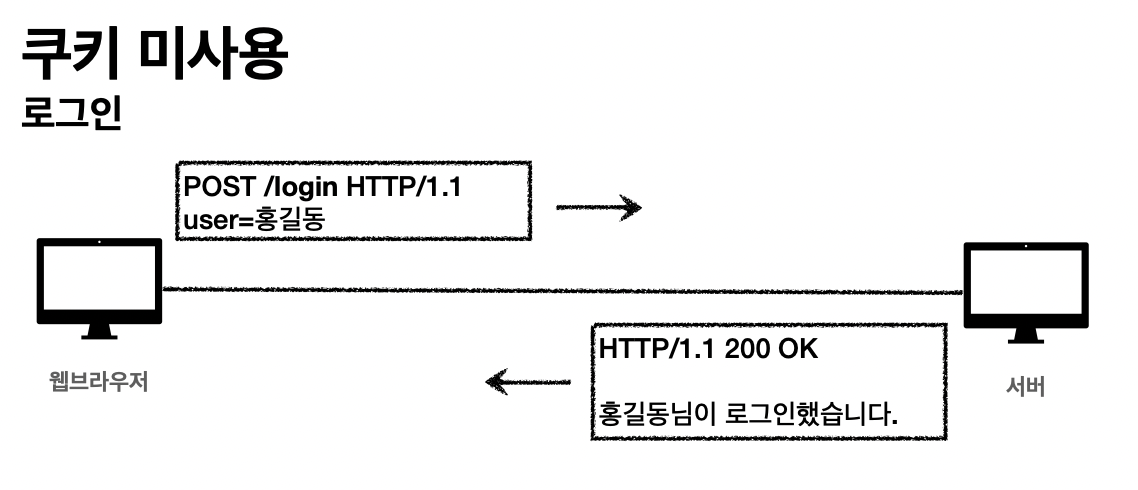
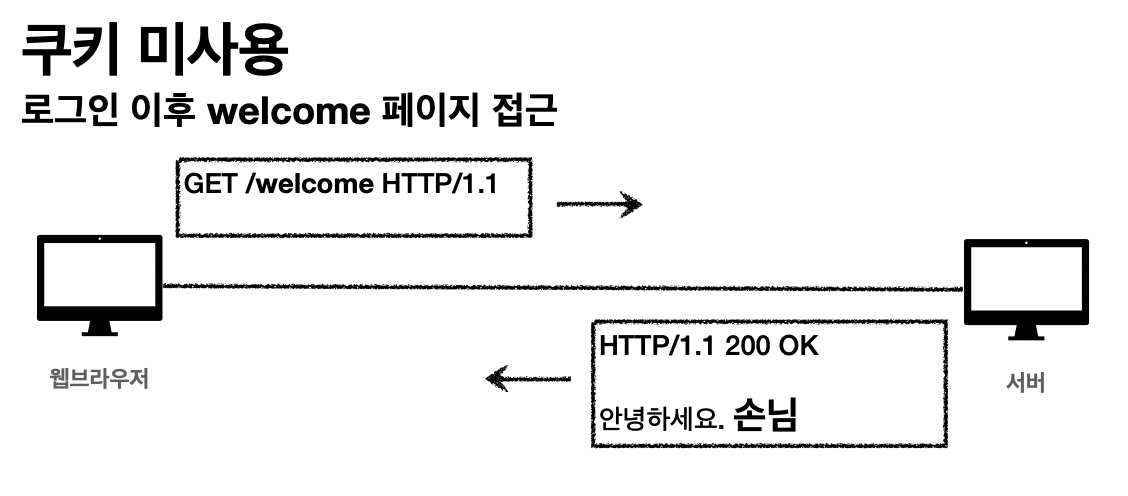
 ⬆️ 로그인을 한 후, 다시 웰컴 페이지로 들어왔을 때 어떻게 될까?
⬆️ 로그인을 한 후, 다시 웰컴 페이지로 들어왔을 때 어떻게 될까?
나는 안녕하세요 홍길동님을 예상했지만, 손님이라고 뜸🤔
왜냐면 서버 입장에서는 로그인 한 사용자인지 아닌지 구별할 방법이 없기 때문!
HTTP는 기본적으로 무상태 프로토콜이다!
- 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어진다.
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다.
- 클라이언트와 서버는 서로 상태를 유지하지 않는다.
🙁 : 그럼 개발자가 모든 요청과 링크에 사용자 정보를 포함하면 되잖아ㅡㅁ ㅡ?
🤬 : 밥통아 그렇게 하면 모든 요청에 사용자 정보가 포함되도록 개발을 해야 되잖아ㅡㅁ ㅡ 귀찮다구 ㅡㅁ ㅡ 그리고 브라우저를 완전히 종료하고 다시 여는 상황엔 어쩔건데? 어쩔 거냐고!
이걸 해결하기 위해 쿠키를 사용한다❗️

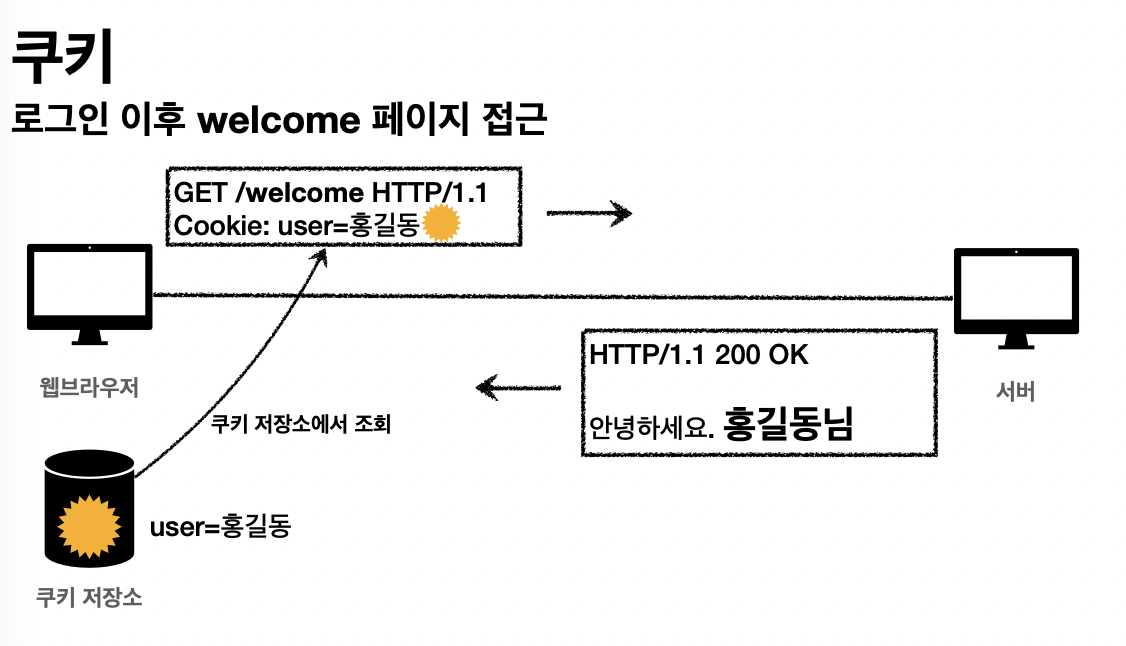
⬆️ Set-Cookie 에 유저정보를 넣어서 보낸다
웹 브라우저는 쿠키 저장소에 정보를 저장한다!!

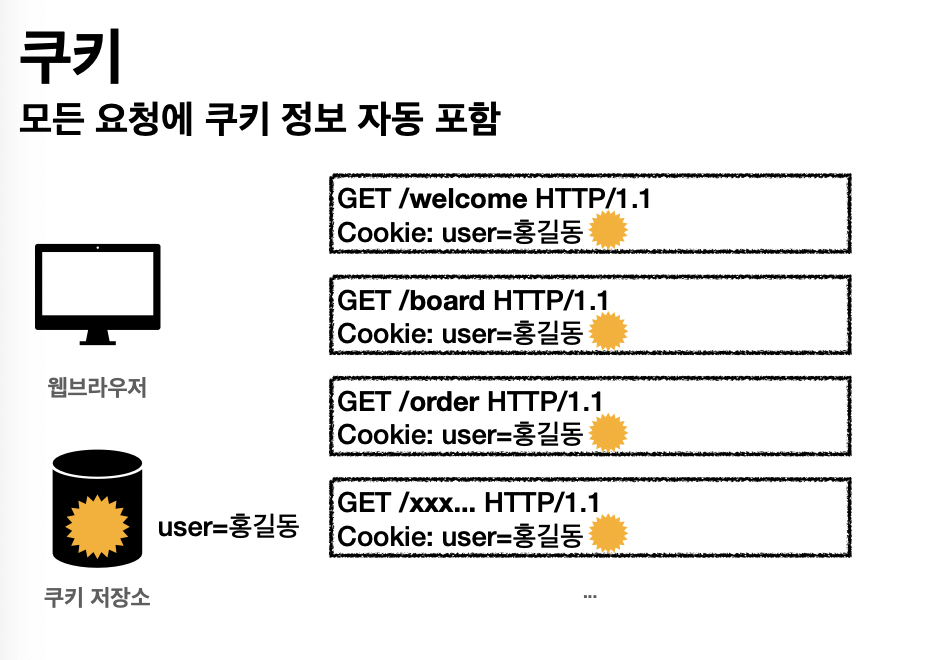
⬆️ 로그인 이후 웰컴 페이지에 들어가면, 쿠키 저장소에서 정보를 뒤져서 서버에 보낸다!

⬆️ 모든 요청에 쿠키 정보를 자동으로 포함하기 때문에 웹 브라저가 웰컴으로 보내든 보드로 보내든 OK^^*
 저는 ... 저는 .... 7개....? 아니... 6개....?
저는 ... 저는 .... 7개....? 아니... 6개....?
