
🏷 캐시 기본 동작
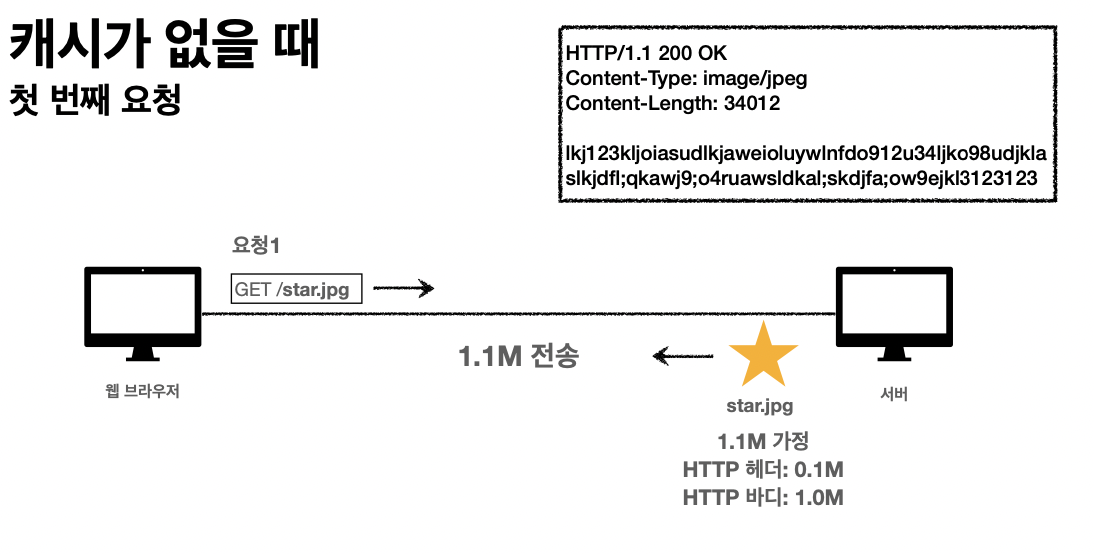
✔️ 캐시가 없을 때
 ⬆️ 헤더와 바디가 웹 브라우저로 내려옴
⬆️ 헤더와 바디가 웹 브라우저로 내려옴
 ⬆️ 이미지가 웹 브라우저로 들어옴
⬆️ 이미지가 웹 브라우저로 들어옴

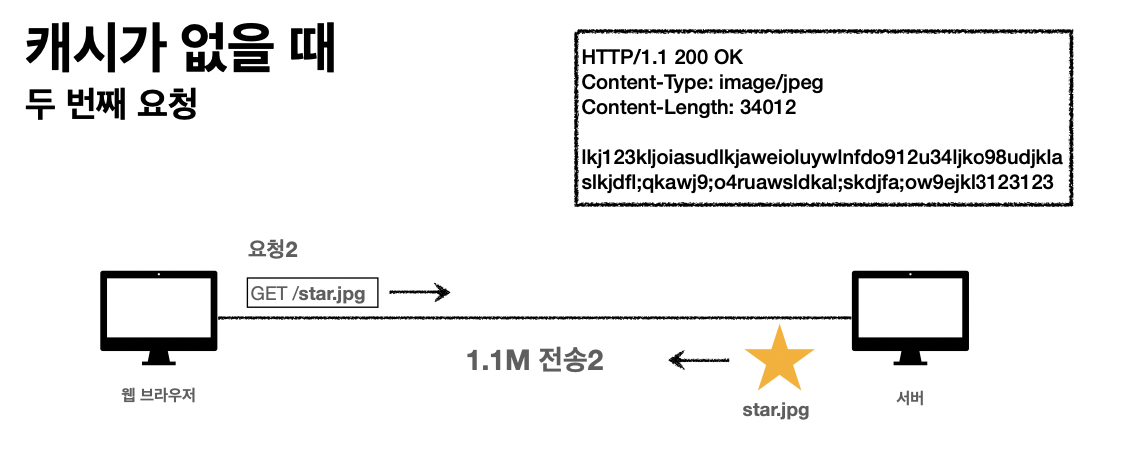
 ⬆️ 캐시가 없을 때 요청이 또 들어오면 서버에서는 똑같이 요청을 받고 응답을 보내주는데,
⬆️ 캐시가 없을 때 요청이 또 들어오면 서버에서는 똑같이 요청을 받고 응답을 보내주는데,
헤더와 바디를 다시 만들어서 내려줌!!
- 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 받아야 한다🤬
- 인터넷 네트워크는 매우 느리고 비싸다🤬
- 브라우저 로딩 속도가 느리다🤬
- 느린 사용자 경험🤬
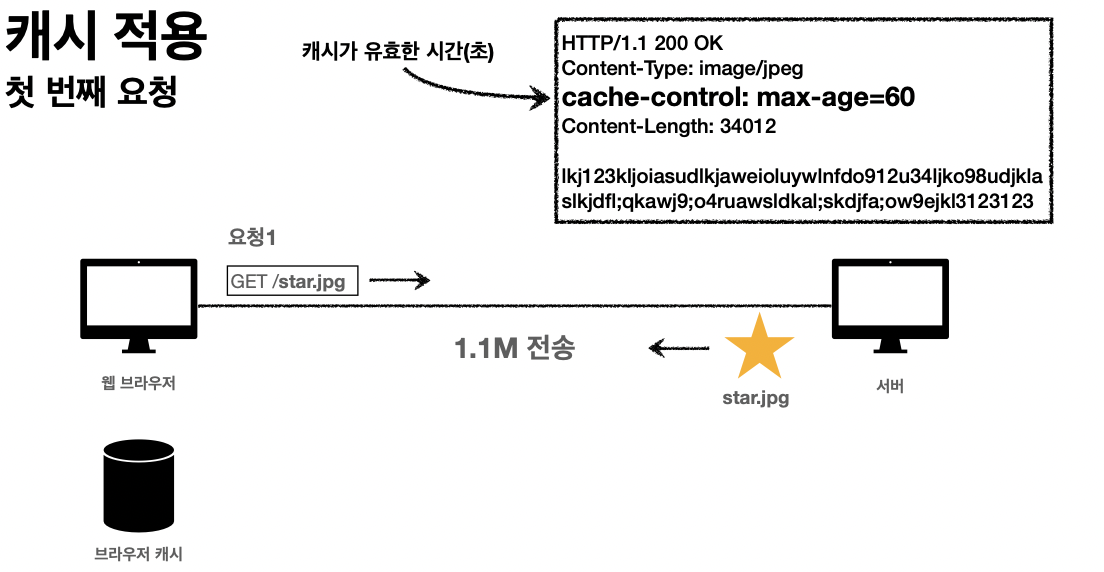
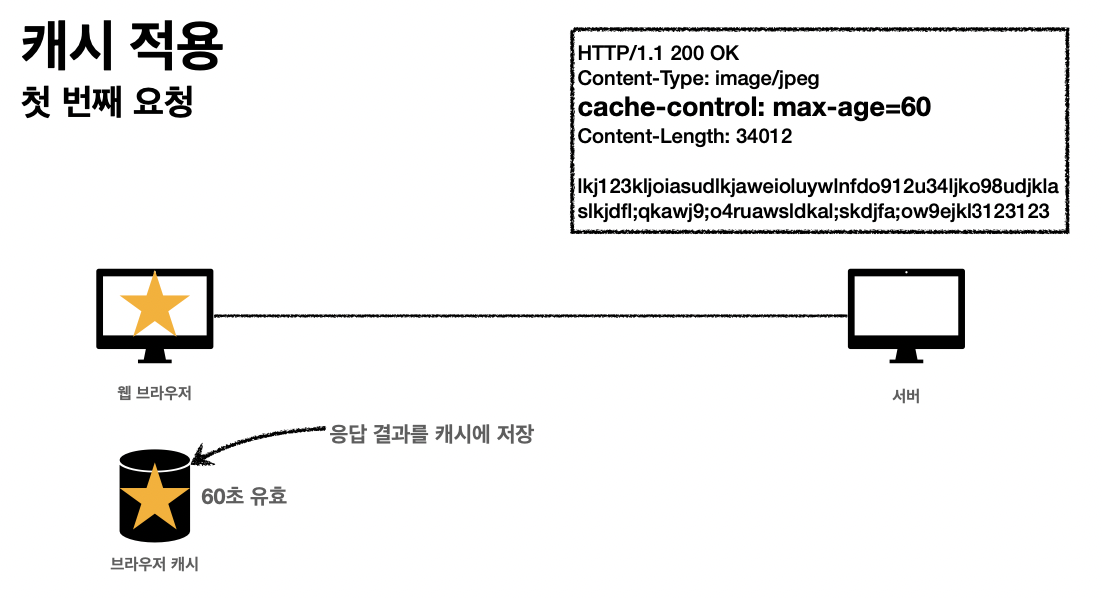
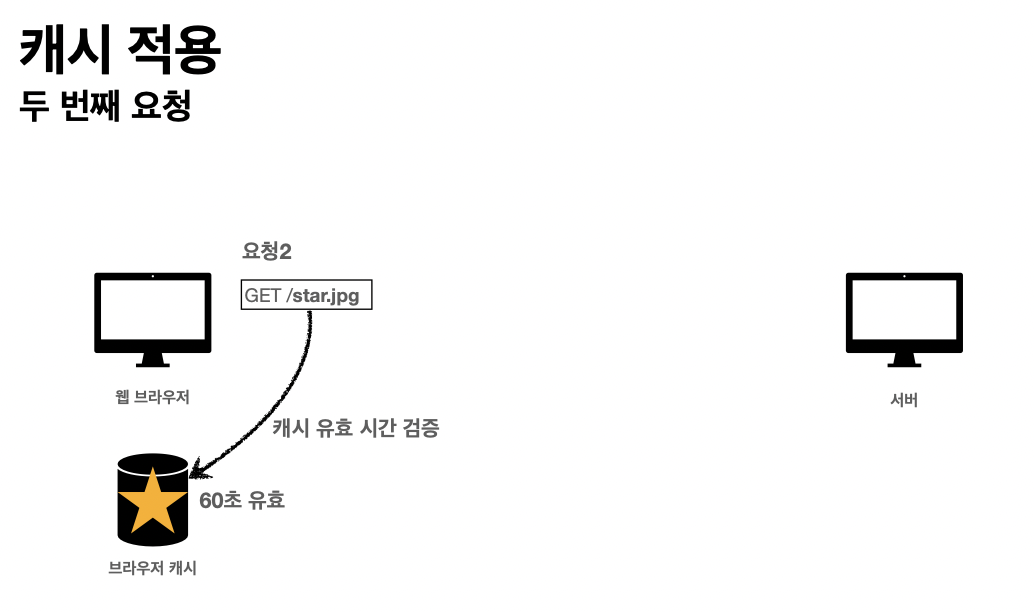
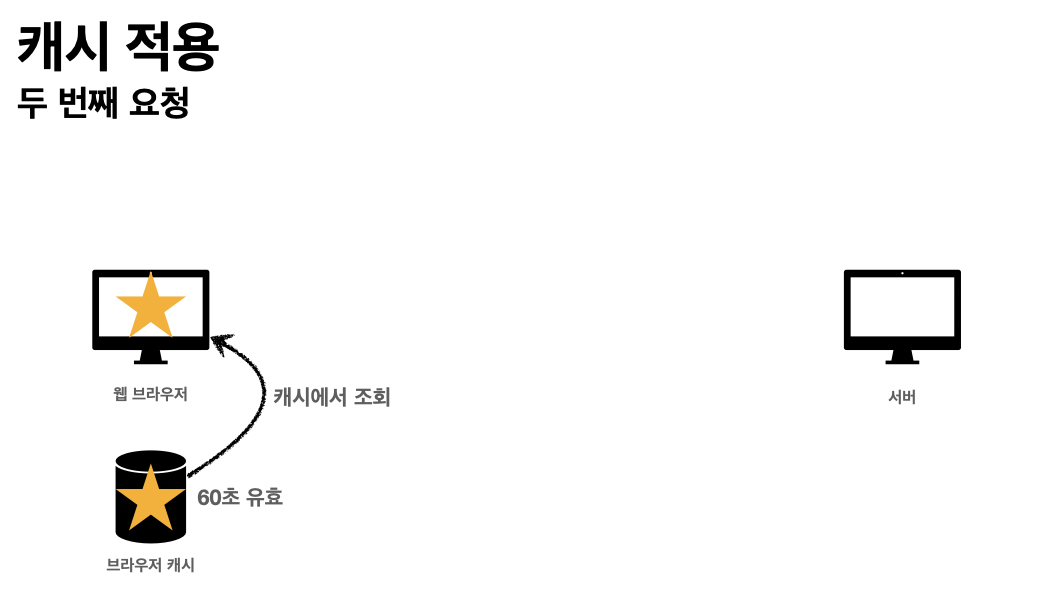
✔️ 캐시를 적용하고 난 후




⬆️ cache-control을 사용해 캐시의 유효기간을 설정해줌(예제에서는, 60초동안 유효하다는 뜻!)
- 캐시 덕분에 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다🥳
- 비싼 네트워크 사용량을 줄일 수 있다🥳
- 브라우저 로딩 속도가 매우 빠르다🥳
- 빠른 사용자 경험🥳
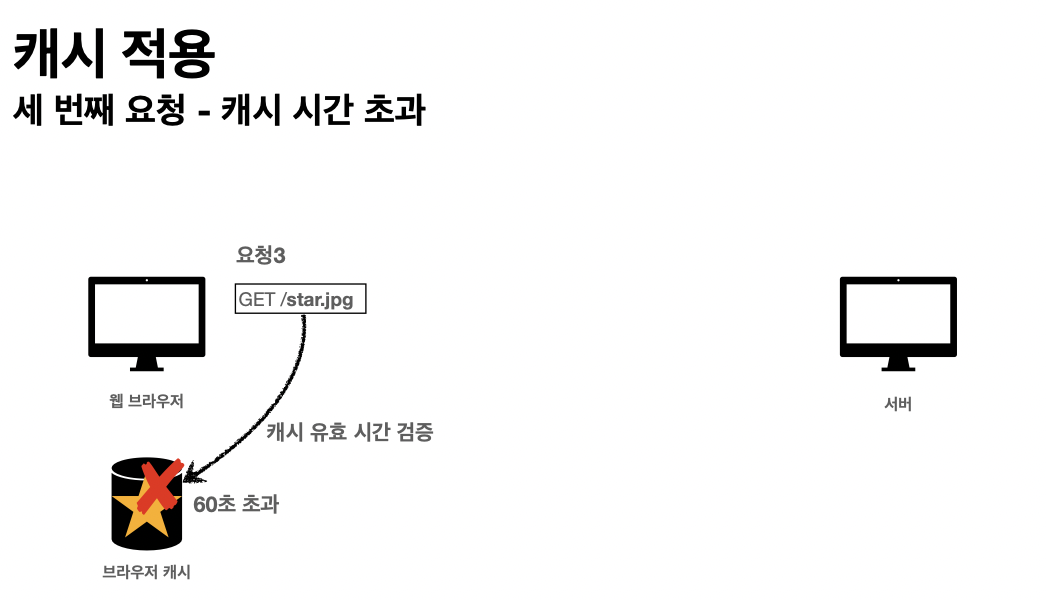
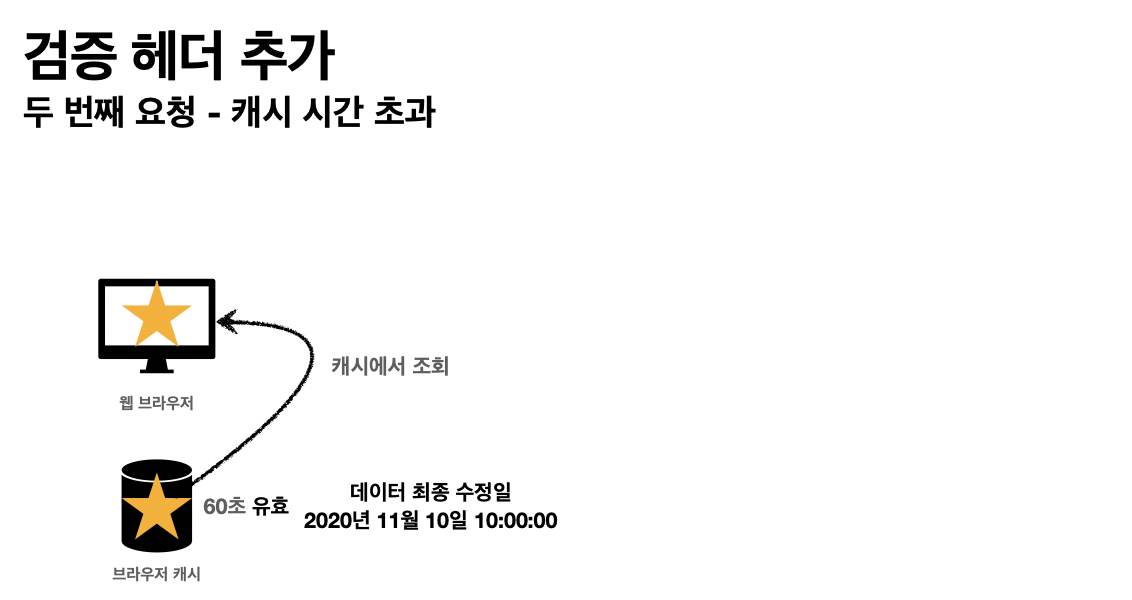
✔️ 캐시를 적용하고 난 후(캐시 시간 초과)


- 캐시 유효 시간이 초과하면, 서버를 통해 데이터를 다시 조회하고, 캐시를 갱신한다🤭
- 이때 다시 네트워크 다운로드가 발생한다🙂
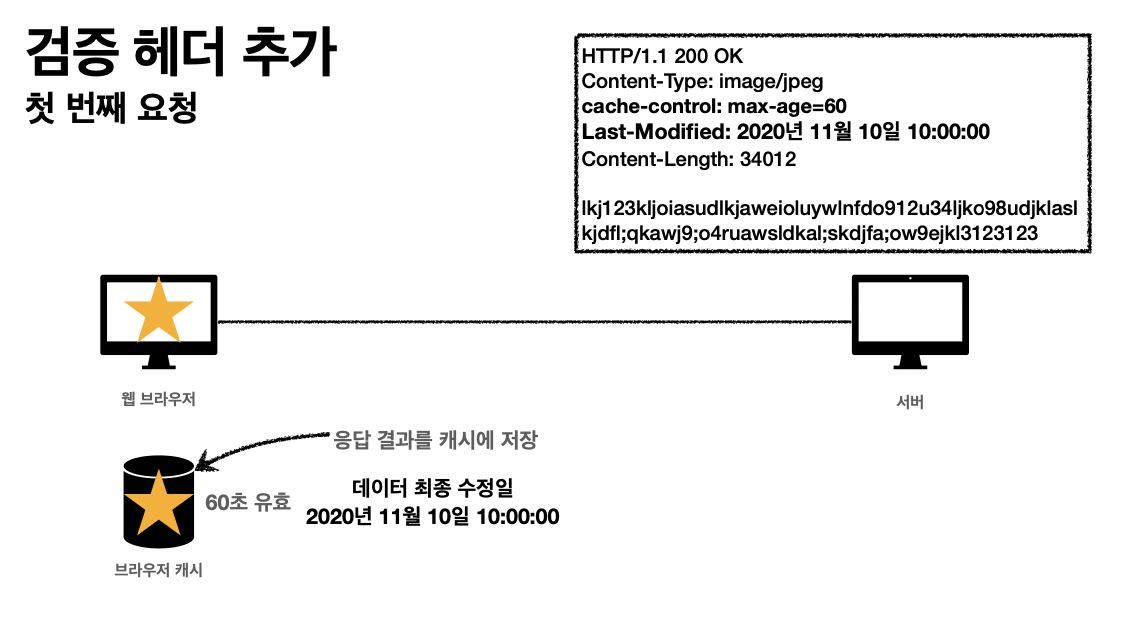
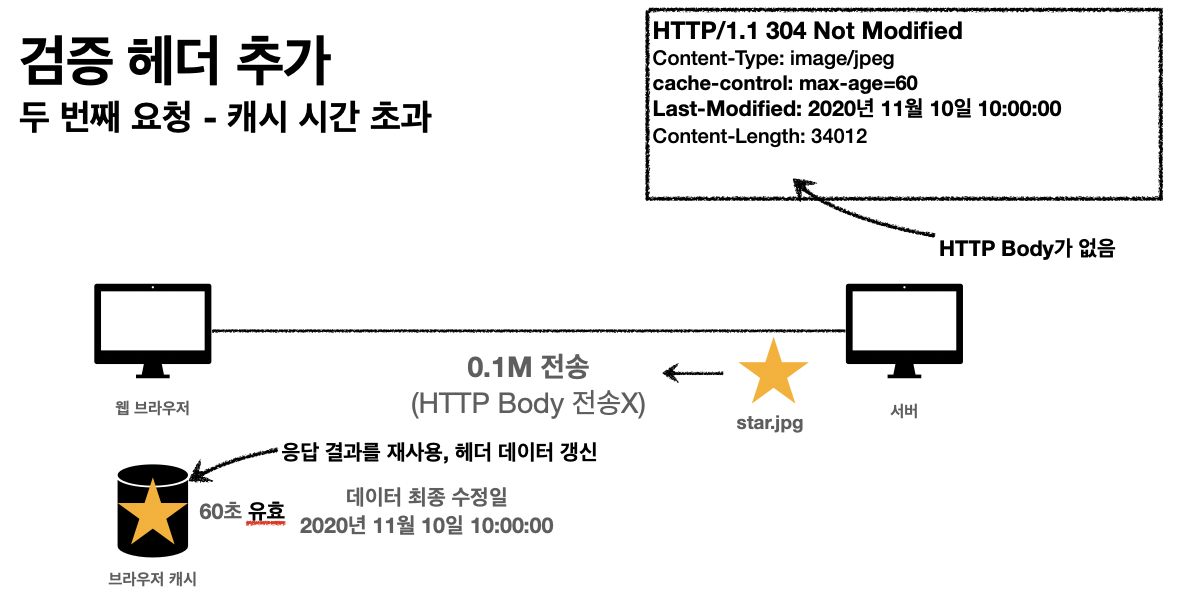
🏷 검증 헤더와 조건부 요청1
위와 같은 캐시 만료 후에 서버로 다시 데이터를 요청했는데, 만약 서버가 데이터를 변경하지 않았다고 가정하자!
1M 크기의 데이터를 다시 전송하는 대신에 저장해 두었던 캐시를 재사용 하는 것은 어떨까🤔❓
단, 클라이언트의 데이터와 서버의 데이터가 같다는 사실을 확인 할 수 있는 방법이 필요하다!
➡️ 검증 헤더 사용 !









⬆️ ⬆️
- 캐시 유효 시간이 초과해도, 서버의 데이터가 갱신되지 않으면
- 304 Not Modified + 헤더 메타 정보만 응답(바디X)
- 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타 정보를 갱신
- 클라이언트는 캐시에 저장되어 있는 데이터 재활용!
- 결과적으로 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운로드 매우 실용적인 해결책!
🏷 검증 헤더와 조건부 요청2
검증헤더란 캐시 데이터와 서버 데이터가 같은지 검증하는 데이터!
1️⃣ Last-Modified
2️⃣ ETag
위의 두 가지를 검증헤더를 활용해서 서버로 조건부 요청 헤더를 만들어 요청을 보내면 된다!
- 검증 헤더로 조건에 따른 분기
If-Modified-Since:Last-Modified와 함께 사용If-None-Match:ETag와 함께 사용- 조건이 만족하면
200 OK - 조건이 만족하지 않으면
304 Not Modified
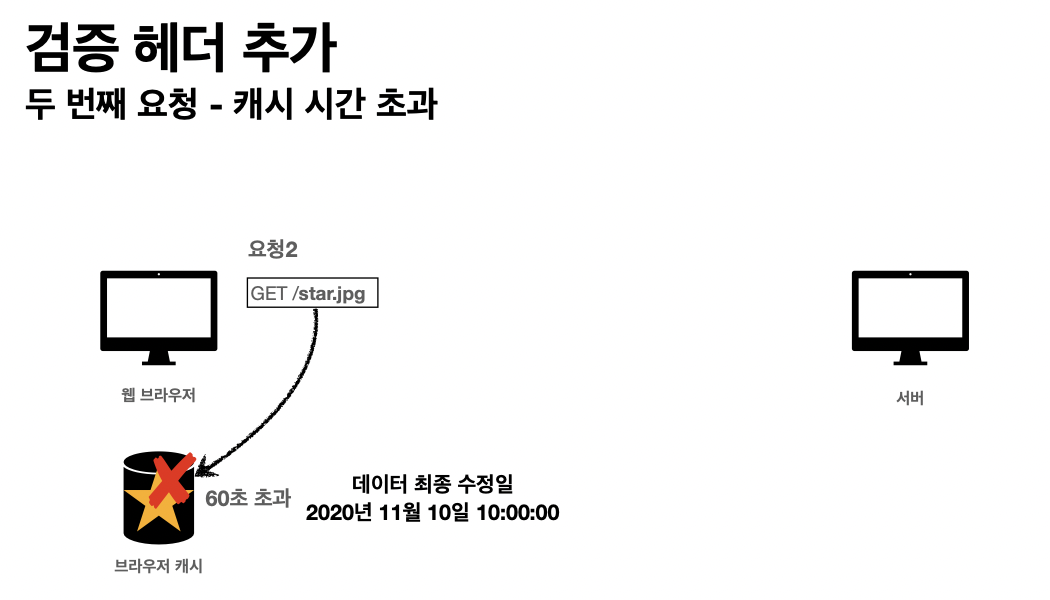
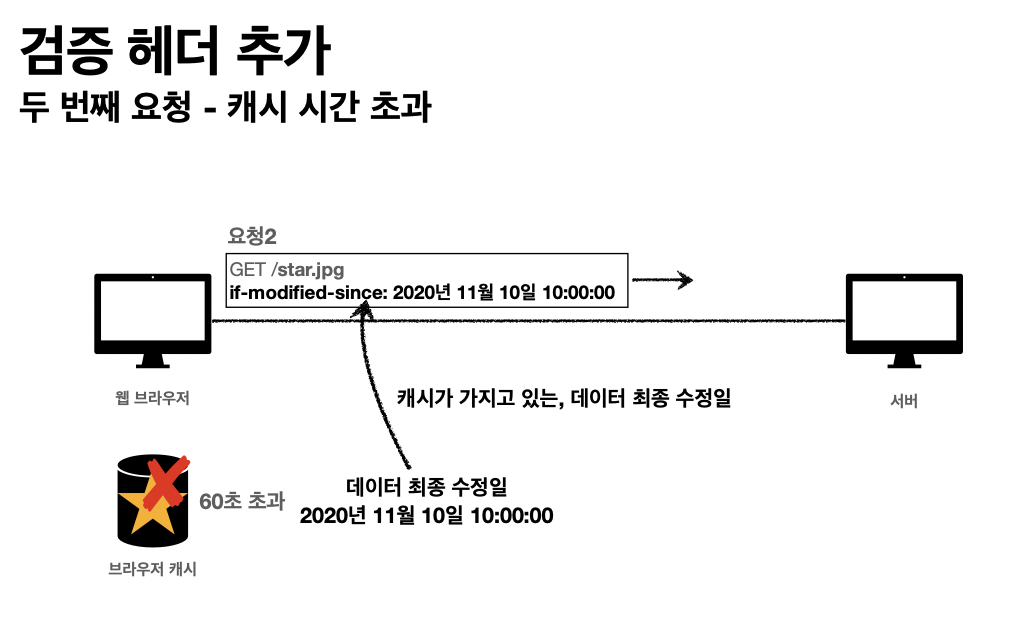
✔️ If-Modified-Since
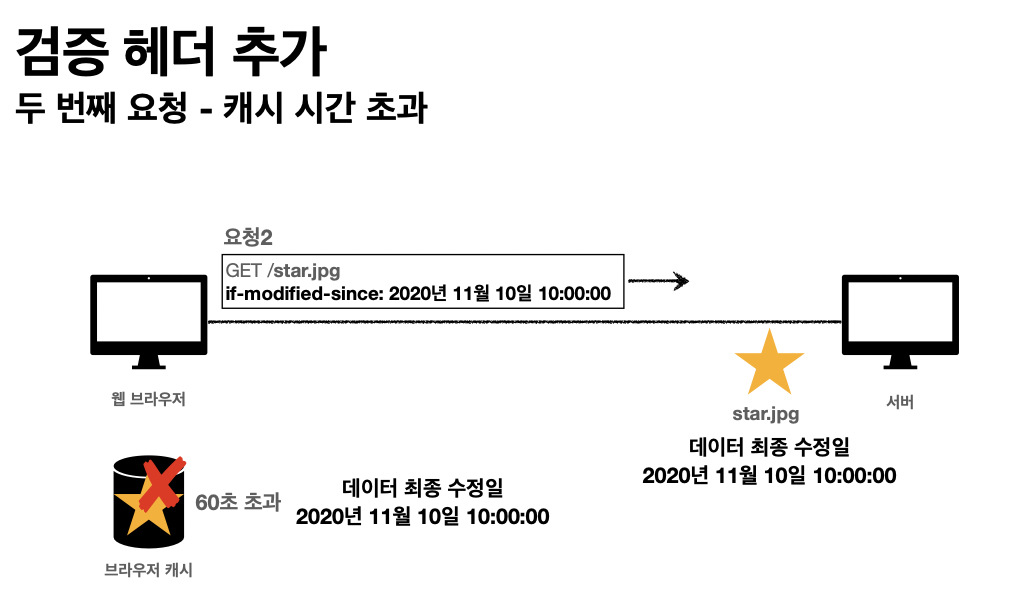
➡️ 이 이후에 데이터가 수정되었나요? 라는 뜻!
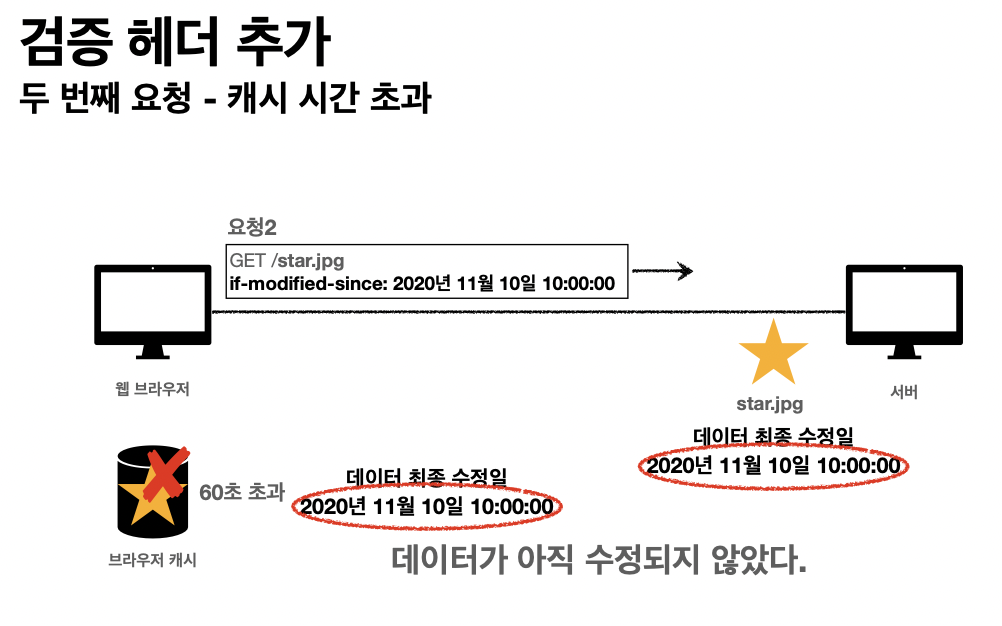
1️⃣ 만약 수정되지 않았다면(변경이 일어나지 않았다면) 실패라는 의미로,
304 Not Modified, 헤더 데이터만 전송(BODY 미포함)
캐시 : 2020년 11월 10일 10:00:00 vs 서버: 2020년 11월 10일 10:00:00
2️⃣ 만약 수정되었다면(변경이 일어났다면) 성공이라는 의미로,
200 OK, 모든 데이터 전송(BODY 포함)
캐시 : 2020년 11월 10일 10:00:00 vs 서버: 2020년 11월 10일 11:00:00
✔️ Last-Modified, If-Modified-Since 단점
- 1초 미만(0.x초) 단위로 캐시 조정이 불가능(사실 이렇게 조정할 일은 거의 없다😅)
- 날짜 기반의 로직 사용
- 만약 데이터를 수정해서 날짜가 다르지만, 같은 데이터를 수정해서 데이터 결과가 똑같은 경우
- 만약 서버에서 별도의 캐시 로직을 관리하고 싶은 경우
- 예) 스페이스나 주석처럼 크게 영향이 없는 변경에서 캐시를 유지하고 싶은 경우
✔️ ETag, If-None-Match
- ETag(Entity Tag) : 캐시용 데이터에 임의의 고유한 버전 이름을 달아둘 수 있다
- 예) ETag: "v1.0", ETag: "a2jiodwjekjl3"
- 만약 데이터가 변경되면 이 이름을 바꾸어서 변경함(Hash 다시 생성)
- 단순하게 ETag만 보내서 같다면 유지, 다르면 다시 받기!
✔️ ETag, If-None-Match 정리
- 저엉~말 단순하게 클라이언트가 ETag만 서버에 보내서 같으면 그냥 유지하고 다르면 다시 받는 것
- 캐시 제어 로직을 서버에서 완전히 관리(클라이언트 입장에서는 완전히 블랙박스!)
- 클라이언트는 단순히 이 값을 서버에 제공(클라이언트는 캐시 메커니즘을 모름)
🏷 캐시와 조건부 요청 헤더
📌 캐시 제어 헤더
1️⃣ Cache-Control : 캐시 제어
2️⃣ Pragma : 캐시 제어(하위 호환)
3️⃣ Expires : 캐시 유효 기간(하위 호환)
1️⃣ Cache-Control : 캐시 제어 (제일 중요^^)
- Cache-Control :
max-age- 캐시 유효 시간, 초 단위
- Cache-Control :
no-cache- 데이터는 캐시해도 되지만, 항상 캐스를 쓰기 전에 원(origin) 서버에 검증하고 사용 (바꼈는지 안 바꼈는지)
- Cache-Control :
no-store- 데이터에 민감한 정보가 있으므로 저장하면 안 됨 (메모리에서 사용하고 최대한 빨리 삭제하라는 뜻!)
2️⃣ Pragma : 캐시 제어(하위 호환)
- Pragma : no-cache (no-cache 처럼 동작)
- HTTP 1.0 하위 호환
3️⃣ 캐시 유효 기간(하위 호환)
- expires: Mon, 01 Jan 1990 00:00:00 GMT
- 캐시 만료일을 정확한 날짜로 지정(위에는 초 단위로 저장했음)
- HTTP 1.0 부터 사용
- 지금은 더 유연한 Cache-Control : max-age 권장
- Cache-Control : max-age와 함께 사용하면 Expires는 무시
✔️ 검증 헤더와 조건부 요청 헤더
- 검증 헤더(Validator)
- ETag : "v1.0", ETag : "asid93jkrh2l"
- Last-Modified : Thu, 04 Jun 2020 07:19:24 GMT
- 조건부 요청 헤더
- If-Match, If-None-Match : ETag 값 사용- If-Modified-Since, If-Unmodified-Since : Last-Modified 값 사용
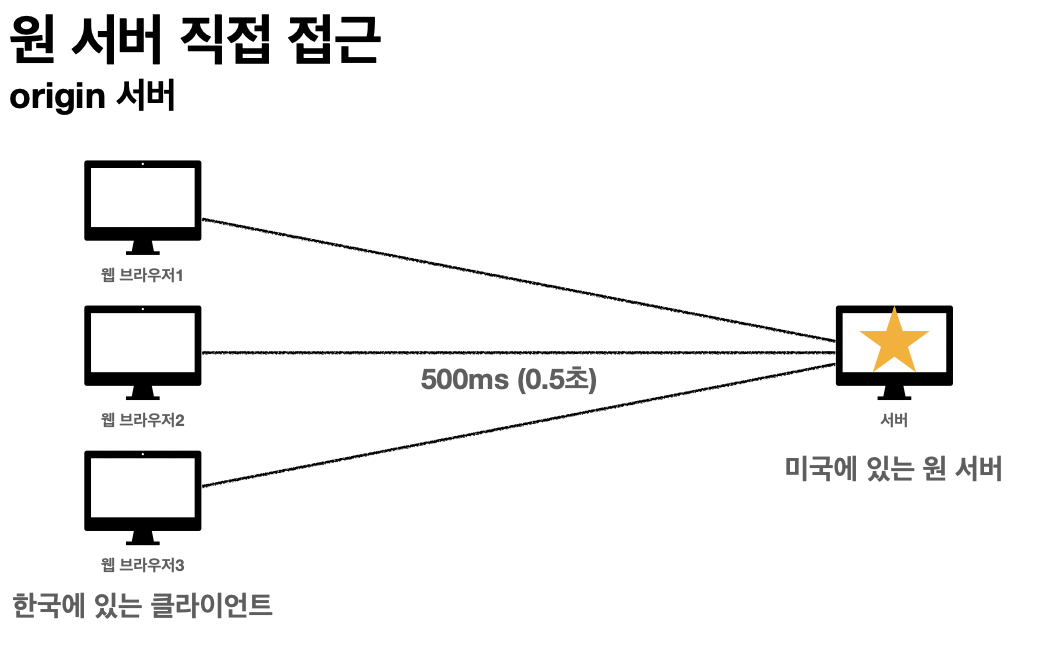
🏷 프록시 캐시
 ➡️ 만약 한국에 있는 웹 브라우저가 미국까지 가려면 ? 엄청 오래 걸릴 것이다😂
➡️ 만약 한국에 있는 웹 브라우저가 미국까지 가려면 ? 엄청 오래 걸릴 것이다😂
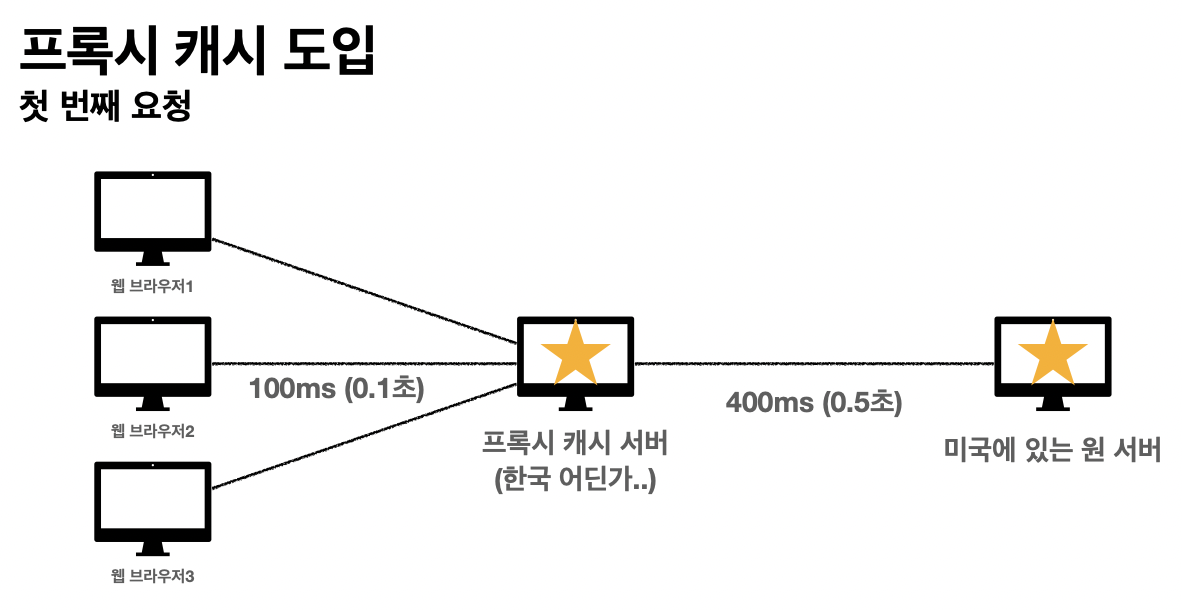
 ➡️ 원 서버 입장에서는 너무 느리기 때문에, 한국 어딘가에 프록시 캐시 서버를 넣어둠!
➡️ 원 서버 입장에서는 너무 느리기 때문에, 한국 어딘가에 프록시 캐시 서버를 넣어둠!
그래서 요청이 오면 미국 서버로 직접 접근하는 것이 아니라 프록시 캐시 서버를 거쳐서 접근하도록 함
 ➡️ 최초 요청시에는 프록시 캐시 서버가 없어서 보통 조금 느림
➡️ 최초 요청시에는 프록시 캐시 서버가 없어서 보통 조금 느림
그러나 한 번 다운로드 받아놓으면 두 번째 부터는 매우 빠르게 가능!
✔️ Cache-Control : 캐시 지시어(directives)-기타
- Cache-Control : public
- 응답이 public 캐시에 저장되어도 됨
- Cache-Control : private
- 응답이 해당 사용자만을 위한 것임, private 캐시에 저장해야 함(기본값)
- Cache-Control : s-maxage
- 프록시 캐시에만 적용되는 max-age
- Age : 60 (HTTP 헤더)
- 오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간(초)
🏷 캐시 무효화
✔️ 확실한 캐시 무효화 응답
캐시를 적용 안 해도 웹 브라우저에서 GET요청을 받으면 임의로 만들어 버리는 경우도 있음🤭
그래서 이 페이지는 정말 캐시가 있으면 안 돼! 하는 곳에 사용하면 된다
- Cache-Control : no-cache, no-store, must-revalidate
- Pragma : no-cache
- HTTP 1.0 하위 호환
✔️ 캐시 지시어(directives) - 확실한 캐시 무효화
- Cache-Control : no-cache
- 데이터는 캐시해도 되지만, 항상 원 서버에 검증하고 사용(이름에 주의!)
- Cache-Control : no-store
- 데이터에 민감한 정보가 있으므로 저장하면 안됨(메모리에서 사용하고 최대한 빨리 삭제)
- Cache-Control : must-revalidate
- 캐시 만료후 최초 조회시 원 서버에 검증해야함
- 원 서버 접근 실패시 반드시 오류가 발생해야함 - 504(Gateway Timeout)
- must-revalidate는 캐시 유효 시간이라면 캐시를 사용함
- Pragma : no-cache
- HTTP 1.0 하위 호환
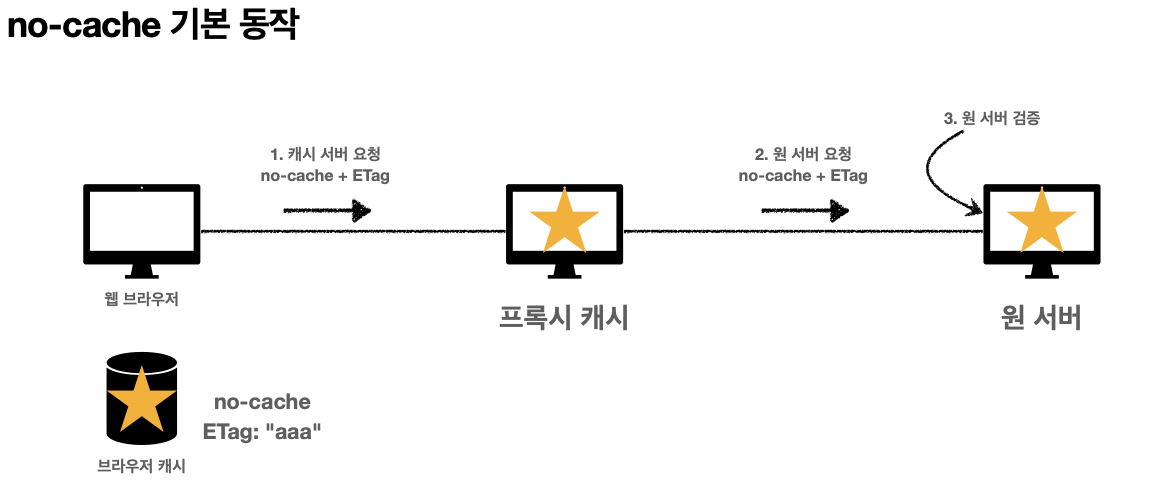
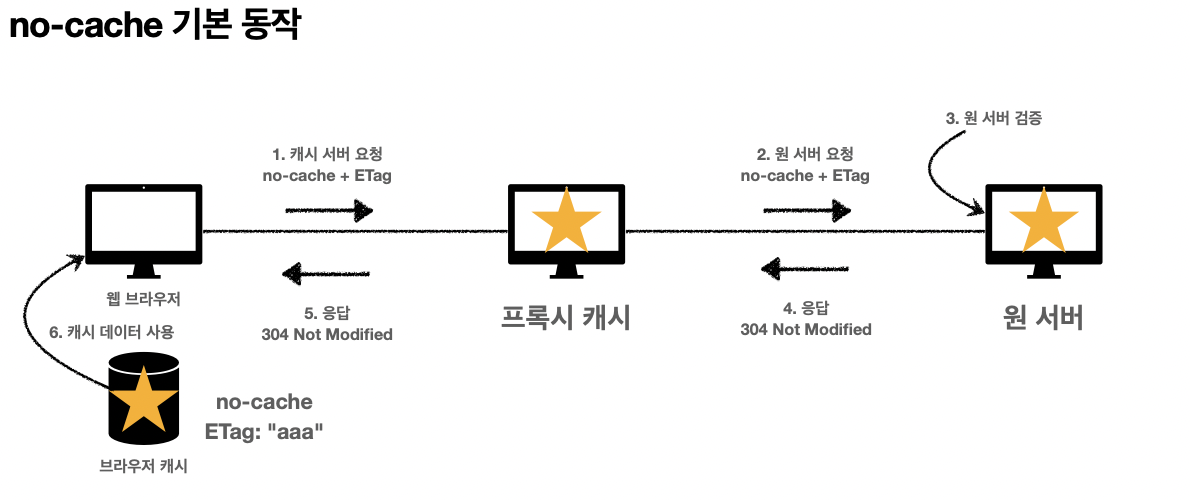
✔️ no-cache vs must-revalidate





HTTP 완-강🥳
