
🏷 웹 서버, 웹 애플리케이션 서버

클라이언트에서 서버로 데이터를 전송할 때, 서버에서 클라이언트로 데이터를 응답할 때 모두 HTTP 프로토콜에 기반해서 동작하게 됨!
✔️ 웹 서버(Web Server)
- HTTP 기반으로 동작하는 서버
- 정적 리소스, 기타 부가기능을 제공
- 정적(파일) HTML, CSS, JS, 이미지, 영상
예) NGINX, APACHE
✔️ 웹 애플리케이션 서버(WAS - Web Application Server)
- HTTP 기반으로 동작하는 서버
- 웹 서버 기능 대부분을 포함(정적 리소스 제공 가능)
- 프로그램 코드를 실행해서 애플리케이션 로직 수행
- 동적 HTML, HTTP API(JSON)
- 서블릿, JSP, 스프링 MVC
✔️ 웹 서버, 웹 애플리케이션 서버(WAS) 차이
- 웹 서버는 정적 리소스(파일) 제공, WAS는 애플리케이션 로직까지 실행 가능
(사실은 둘의 용어도 경계도 모호하다🤷🏻♀️)
- 웹 서버도 프로그램을 실행하는 기능을 포함하기도 함
- 웹 애플리케이션 서버도 웹 서버의 기능을 제공함 - (자바같은 경우) 서블릿 컨테이너 기능을 제공하면 WAS 라고 함
- 그러나 이것도 살짝 애매한 게, 서블릿 없이 자바코드를 실행하는 서버 프레임워크도 있음
- WAS는 애플리케이션 코드를 실행하는데 더 특화
✔️ 웹 시스템 구성
- 보통 최소한으로 보면 WAS, DB 만으로 시스템 구성 가능!
- 그런데 WAS가 너무 많은 역할을 담당하기 때문에, 서버 과부하 우려가 있음!
- 가장 비싼 애플리케이션 로직이 정적 리소스 때문에 수행이 어려울 수 있음
- WAS 장애시 오류 화면도 노출 불가능
그래서❗️ 일반적으로는 WEB을 사용❗️
- 정적 리소스는 웹 서버가 처리
- 웹 서버는 애플리케이션 로직같은 동적인 처리가 필요하면 WAS에 요청을 위임
- WAS는 중요한 애플리케이션 로직 처리 전담
WEB, WAS, DB를 모두 사용할 때 장점
- 효율적인 리소스 관리가 가능해짐
- 정적 리소스가 많이 사용되면, Web 서버만 증설
- 애플리케이션 리소스가 많이 사용되면, WAS 서버만 증설
- 정적 리소스만 제공하는 웹 서버는 잘 죽지 않음
- 애플리케이션 로직이 동작하는 WAS 서버는 잘 죽음
- WAS, DB에 오류가 생기더라도 WEB 서버가 오류 화면 제공 가능
🏷 서블릿
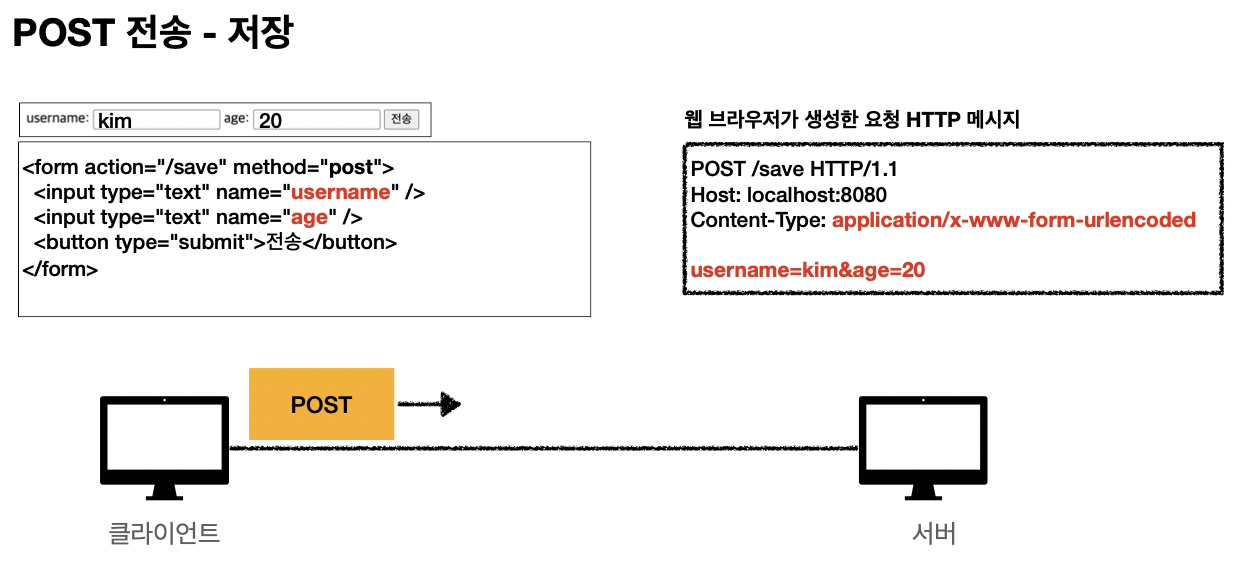
 ⬆️ 만약 이러한 폼이 존재하고, POST로 데이터를 전송하려고 한다면 웹 브라우저는 위와 같은 형태로 HTTP 요청 메시지를 생성함
⬆️ 만약 이러한 폼이 존재하고, POST로 데이터를 전송하려고 한다면 웹 브라우저는 위와 같은 형태로 HTTP 요청 메시지를 생성함
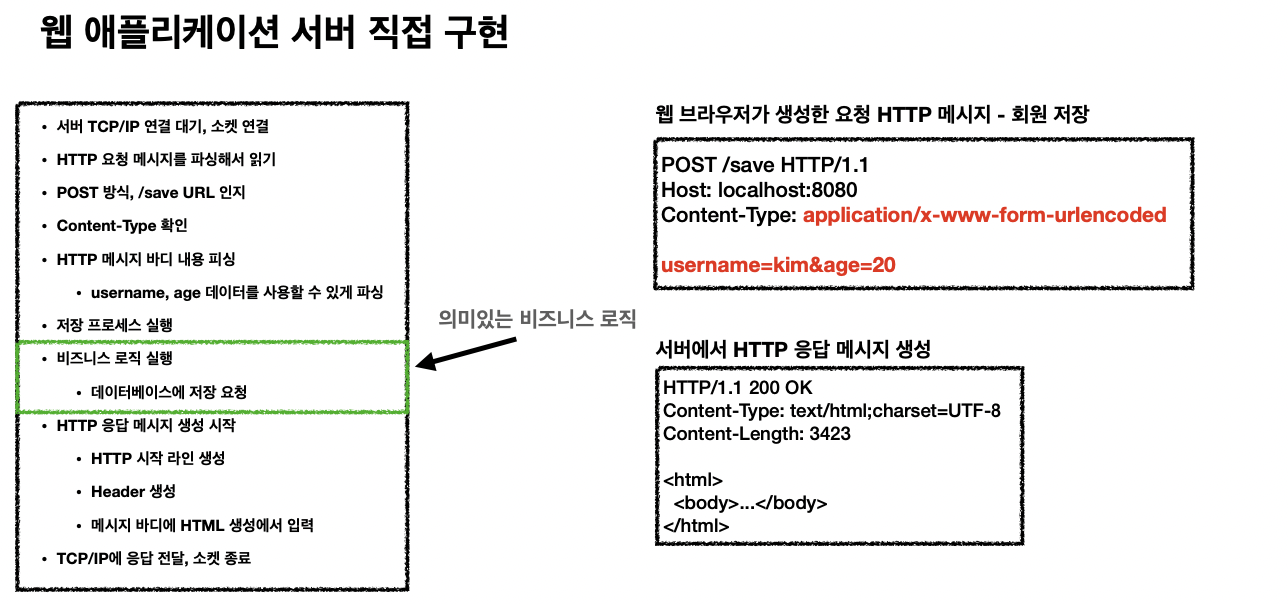
 ⬆️ 만약에 웹 애플리케이션션 서버를 처음부터 끝까지 다 만든다고 가정하면, 위와 같은 로직을 하나하나 개발해야 함😂
⬆️ 만약에 웹 애플리케이션션 서버를 처음부터 끝까지 다 만든다고 가정하면, 위와 같은 로직을 하나하나 개발해야 함😂
(초록색 박스 부분이 의미있는 비즈니스 로직임)
사실 의미있는 로직은 별 거 없는데 앞 뒤 과정이 너무 많고 복잡함..
🤷🏻♀️ : 전 세계 개발자가 이거 하나하나 하고 있기엔 너무 낭비 아닌가요?
 ⬆️ 그래서 서블릿이 나왔다❗️
⬆️ 그래서 서블릿이 나왔다❗️
서블릿은 초록 박스를 제외한 나머지 모든 기능들을 알아서 제공해줌 ! GOOOOOOOD
(서블릿을 지원하는 WAS가 이 모든 것을 해줌)
✔️ 서블릿 특징

urlPatterns(/hello)의 URL이 호출되면 서블릿 코드가 실행
(우리는 애플리케이션 로직만 작성하면 됨)- HTTP 요청 정보를 편리하게 사용할 수 있는
HttpServletRequest - HTTP 응답 정보를 편리하게 제공할 수 있는
HttpServletResponse - 개발자는 HTTP 스펙을 매우 편리하게 사용
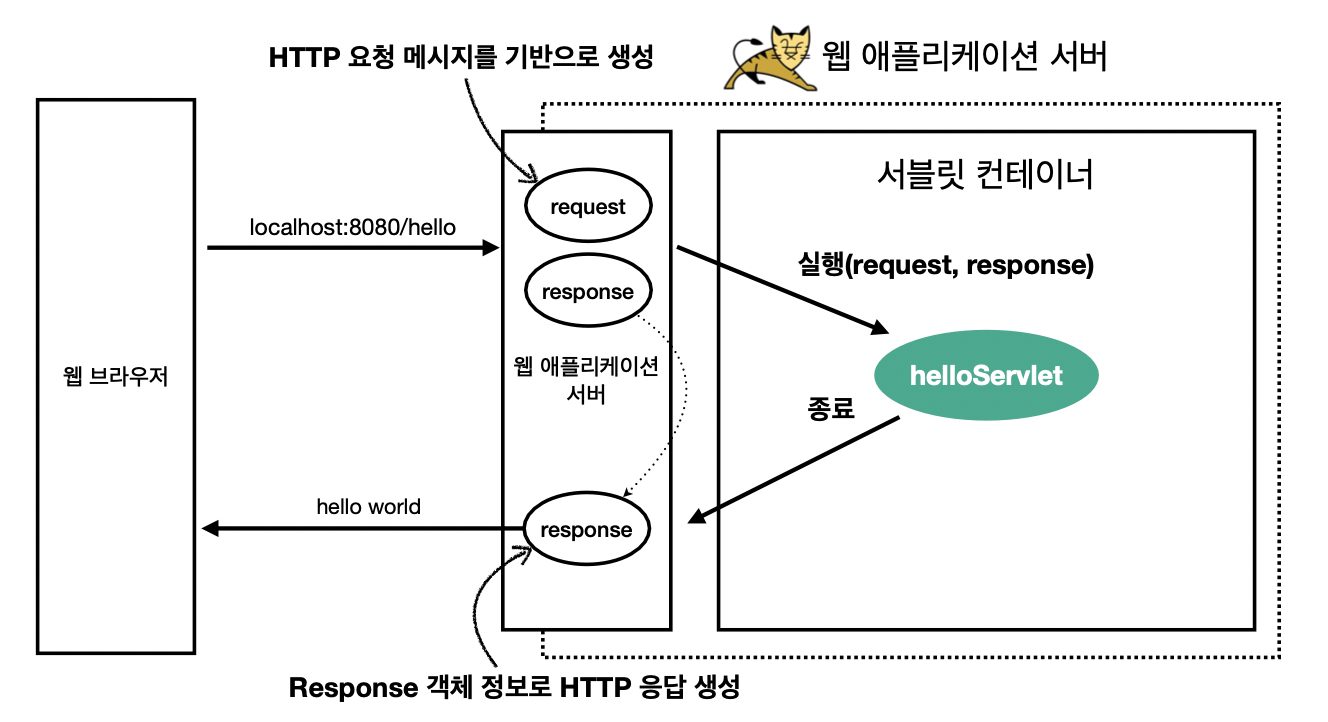
✔️ 서블릿 HTTP 요청, 응답 흐름

HTTP 요청이 오면
- WAS는 Request, Response 객체를 새로 만들어서 서블릿 객체 호출
- 개발자는 Request 객체에서 HTTP 요청 정보를 편리하게 꺼내서 사용
- 개발자는 Response 객체에 HTTP 응답 정보를 편리하게 입력
- WAS는 최종적으로 Response 객체에 담겨있는 내용으로 HTTP 응답 정보를 생성
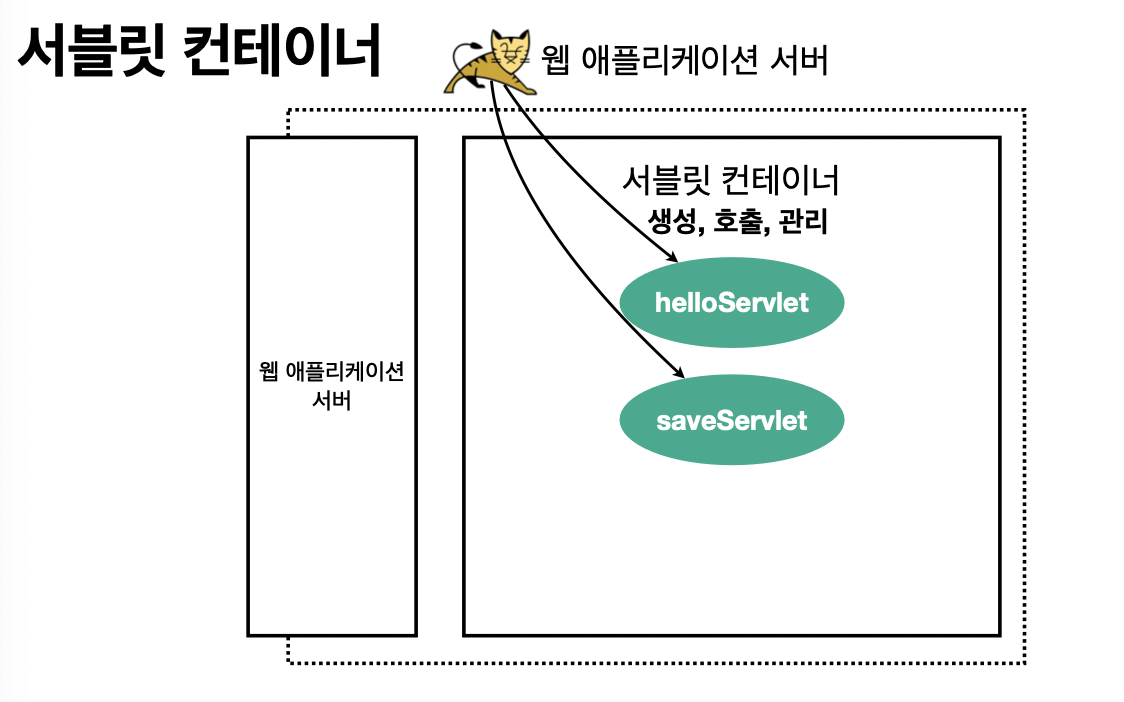
✔️ 서블릿 컨테이너

- 서블릿을 지원하는 WAS를 서블릿 컨테이너라고 함(톰캣처럼!)
- 서블릿 컨테이너는 서블릿 객체를 생성, 초기화, 호출, 종료하는 생명주기를 관리함
- 서블릿 객체는 싱글톤으로 관리❗️
- 고객의 요청이 올 때 마다 객체를 생성하는 것은 비효율적임(HTTP와 다름)- 객체를 하나만 생성해놓고 그것을 공유해서 사용
- 최초 로딩 시점에 서블릿 객체를 미리 만들어두고 재활용
- 같은 서버라면 동일한 서블릿 객체 인스턴스에 접근하게 됨
- 공유 변수 사용에 주의해야 함
- 서블릿 컨테이너가 종료시 함께 종료됨(생명주기 관리)
- JSP도 서블릿으로 변환 되어서 사용(뒤에서 자세히 설명할 예정)
- 💡 동시 요청을 위한 멀티 쓰레드 처리 지원
🏷 동시 요청 - 멀티 쓰레드
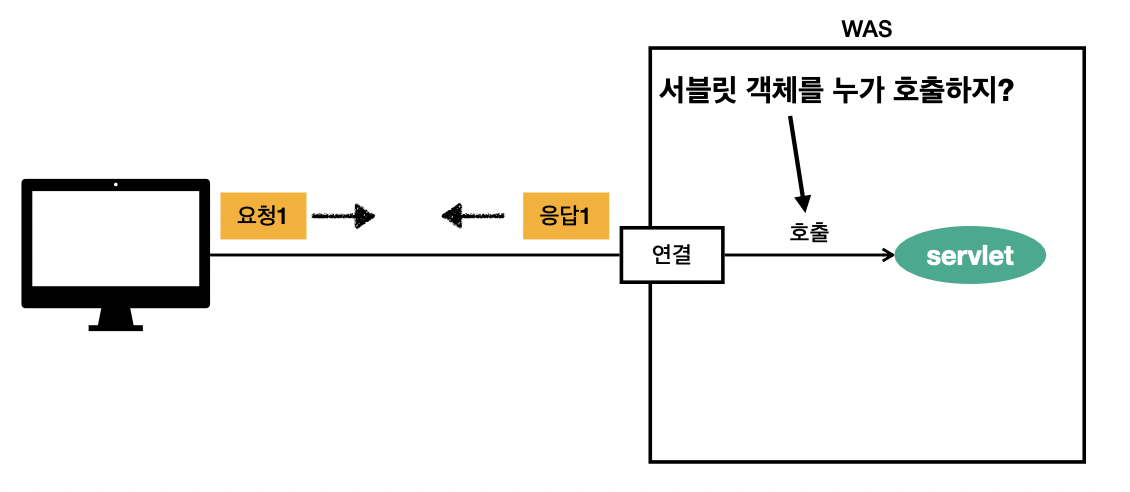
 웹 브라우저에서 서버로 요청을 하면, WAS에서 응답을 한다!
웹 브라우저에서 서버로 요청을 하면, WAS에서 응답을 한다!
(TCP/IP로 연결을 한 후 서블릿을 호출함)
그런데 서블릿을 누가 호출하는 걸까🤔❓
바로 쓰레드가 한다❗️
✔️ 쓰레드
- 애플리케이션 코드를 하나하나 순차적으로 실행하는 것은 쓰레드
- 자바 메인 메서드를 처음 실행하면 main이라는 이름의 쓰레드가 실행됨! (순차적으로 실행)
- 쓰레드가 없다면 자바 애플리케이션 자체가 실행이 불가능
- 쓰레드는 한번에 하나의 코드 라인만 수행함
- 동시 처리가 필요하면 쓰레드를 추가로 생성해야 함!
🤚🏻 만약 하나의 쓰레드로 다중 요청이 들어온다면 ?
➡️ 결론은 두 요청 다죽음(?)
🤚🏻 그럼 요청이 올 때 마다 신규 쓰레드를 만들면 되지 않을까 ?
➡️ 동시 요청을 처리할 수는 있겠지만,
➡️ 쓰레드 생성 비용이 너무 비싸다,, 응답 속도도 느려진다,,
➡️ 컨텍스트 스위칭 비용이 발생한다,,
➡️ 쓰레드를 계속해서 생성하다 보면 CPU, 메모리 임계점을 넘어서 서버가 죽을 수 있다,,
이런 경우를 대비해 대부분 쓰레드 풀을 사용한다❗️
✔️ 쓰레드 풀
1️⃣ 특징
- 필요한 쓰레드를 쓰레드 풀에 보관하고 관리함
- 쓰레드 풀에 생성 가능한 쓰레드의 최대치를 관리함
2️⃣ 사용
- 쓰레드가 필요하면, 이미 생성되어 있는 쓰레드를 쓰레드 풀에서 꺼내서 사용함
- 사용을 종료하면 쓰레드 풀에 해당 쓰레드를 반납함
- 만약 최대 쓰레드가 모두 사용중이어서 쓰레드 풀에 쓰레드가 없다면 ?
➡️ 기다리는 요청은 거절하거나, 특정 숫자만큼만 대기하도록 설정할 수 있음!
3️⃣ 장점
- 쓰레드가 미리 생성되어 있으므로, 쓰레드를 생성하고 종료하는 비용(CPU)이 절약되고, 응답 시간이 빠름
- 생성 가능한 쓰레드의 최대치가 있으므로 너무 많은 요청이 들어와도 기존 요청은 안전하게 처리할 수 있음
📌 쓰레드 풀 실무 팁
WAS의 주요 튜닝 포인트는 최대 쓰레드(max thread) 수를 잘 조절하는 것 ❗️
- 이 값을 너무 낮게 설정하면?
➡️ 동시 요청이 많으면, 서버 리소스는 여유롭지만, 클라이언트는 금방 응답 지연- 이 값을 너무 높게 설정하면?
➡️ 동시 요청이 많으면, CPU, 메모리 리소스 임계점 초과로 서버 다운- 장애 발생시?
➡️ 클라우드면 일단 서버부터 늘리고, 이후에 튜닝 클라우드가 아니면 열심히 튜닝
💡 적정 숫자는 애플리케이션 로직의 복잡도, CPU, 메모리, IO 리소스 상황 를 고려해서 찾아야 함 💡
✔️ WAS의 멀티 쓰레드 지원
- 멀티 쓰레드에 대한 부분은 WAS가 처리!! GOOD❗️
- 개발자가 멀티 쓰레드 관련 코드를 신경쓰지 않아도 됨
- 개발자는 마치 싱글 쓰레드 프로그래밍을 하듯이 편리하게 소스 코드를 개발
- 멀티 쓰레드 환경이므로 싱글톤 객체(서블릿, 스프링 빈)는 주의해서 사용
🏷 HTML, HTTP API, CSR, SSR
✔️ HTML
- 동적으로 필요한 HTML 파일을 생성해서 전달
- 주로 JSON 형식 사용
- 다양한 시스템에서 호출
✔️ HTTP API
- 다양한 시스템에서 호출하고 연동 가능
- 데이터만 주고 받음, UI 화면이 필요하면, 클라이언트가 별도 처리
- 앱, 웹 클라이언트, 서버 to 서버
✔️ CSR : 클라이언트 사이드 렌더링
- HTML 결과를 자바스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용
- 주로 동적인 화면에 사용, 웹 환경을 마치 앱 처럼 필요한 부분부분 변경할 수 있음
예) 구글 지도, Gmail, 구글 캘린더 - 관련기술 : React, Vue.js ➡️ 웹 프론트엔드 개발자
✔️ SSR : 서버 사이드 렌더링
- HTML 최종 결과를 서버에서 만들어서 웹 브라우저에
- 전달 주로 정적인 화면에 사용
- 관련기술 : JSP, 타임리프 ➡️ 백엔드 개발자

ㅎ
