🏷 MVC 패턴 - 개요
🤷🏻♀️ 기존의 여러 문제들🤷🏻♀️
1️⃣ 너무 많은 역할
- 하나의 서블릿이나 JSP만으로 비즈니스 로직과 뷰 렌더링까지 모두 처리하게 되면, 너무 많은 역할을 하게되고, 결과적으로 유지보수가 어려워진다.
2️⃣ 변경의 라이프사이클
- 진짜 문제는 변경의 라이프 사이클이 다르다는 것🤔
- 변경의 라이프 사이클이 다른 부분을 하나의 코드로 관리하는 것은 유지보수하기 좋지 않다.
3️⃣ 기능 특화
- 특히 JSP 같은 뷰 템플릿은 화면을 렌더링 하는데 최적화 되어 있기 때문에 이 부분의 업무만 담당하는 것이 가장 효과적이다.
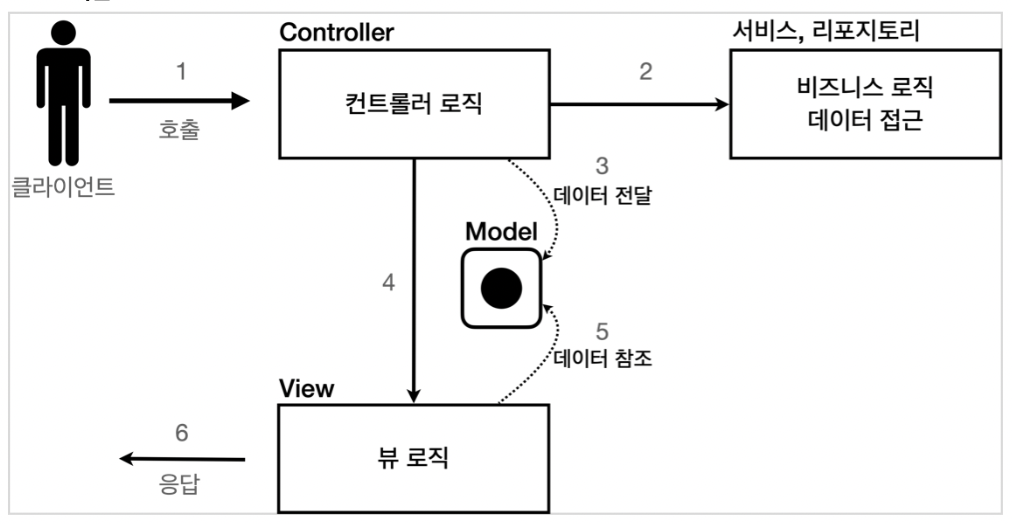
🌟Model View Controller🌟
- 모델 : 뷰에 출력할 데이터를 담아둔다.
- 뷰 : 모델에 담겨있는 데이터를 사용해서 화면을 그리는 일에 집중한다.
- 컨트롤러 : HTTP 요청을 받아서 파라미터를 검증하고, 비즈니스 로직을 실행한다. 그리고 뷰에 전달할 결과 데이터를 조회해서 모델에 담는다.
🏷 MVC 패턴 - 적용
서블릿을 컨트롤러로 사용하고, JSP를 뷰로 사용해서 MVC 패턴을 적용해보자❗️
- Model은
HttpServletRequest객체를 사용한다. - request는 내부에 데이터 저장소를 가지고 있는데,
request.setAttribute(),request.getAttribute()를 사용하면 데이터를 보관하고, 조회할 수 있다!
1️⃣ 회원 등록
✔️ hello.servlet.web.servletmvc.MvcMemberFormServlet 회원 등록 폼 - 컨트롤러 생성
package hello.servlet.web.servletmvc;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "mvcMemberFormServlet", urlPatterns = "/servlet-mvc/members/new-form")
public class MvcMemberFormServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String viewPath = "/WEB-INF/views/new-form.jsp";
// 컨트롤러에서 뷰로 이동할 때 사용
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
// forward : 실제 호출, 다른 서블릿이나 JSP로 이동할 수 있는 기능이다.
// 서버 내부에서 다시 호출이 발생한다.
dispatcher.forward(request, response);
}
}
dispatcher.forward(): 다른 서블릿이나 JSP로 이동할 수 있는 기능이다. 서버 내부에서 다시 호출이 발생한다.
/WEB-INF➡️ 이 경로안에 JSP가 있으면 외부에서 직접 JSP를 호출할 수 없다! 우리가 기대하는 것은 항상 컨트롤러를 통해서 JSP를 호출하는 것이다!
redirect vs forward ❓
- 리다이렉트는 실제 클라이언트(웹 브라우저)에 응답이 나갔다가, 클라이언트가 redirect 경로로 다시 요청한다.
따라서 클라이언트가 인지할 수 있고, URL 경로도 실제로 변경된다.- 반면에 포워드는 서버 내부에서 일어나는 호출이기 때문에 클라이언트가 전혀 인지하지 못한다!
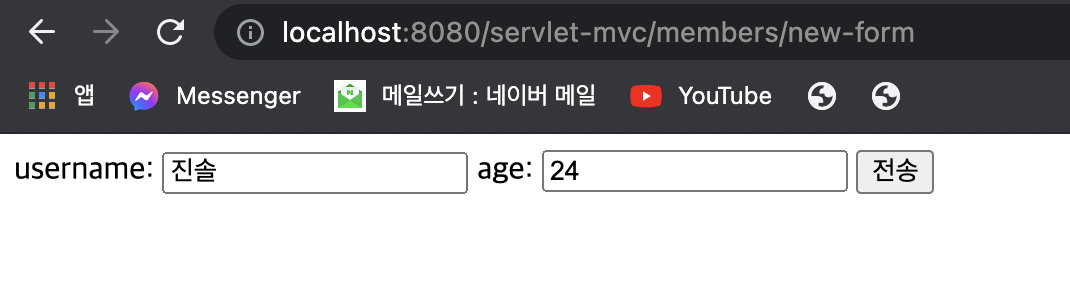
✔️ main/webapp/WEB-INF/views/new-form.jsp 회원 등록 폼 - 뷰 생성
<%--
Created by IntelliJ IDEA.
User: jinsol
Date: 2021/09/05
Time: 9:22 오후
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<!-- 상대경로 사용, [현재 URL이 속한 계층 경로 + /save] -->
<form action="save" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html>🤚🏻 주의 : 이후 코드에서 계속 해당 jsp를 사용할 예정이기 때문에 상대경로 사용 부분을 그대로 유지하자
2️⃣ 회원 저장
✔️ hello.servlet.web.servletmvc.MvcMemberSaveServlet 회원 저장 - 컨트롤러 생성
package hello.servlet.web.servletmvc;
import hello.servlet.domain.member.Member;
import hello.servlet.domain.member.MemberRepository;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "mvcMemberSaveServlet", urlPatterns = "/servlet-mvc/members/save")
public class MvcMemberSaveServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
System.out.println("member = " + member);
memberRepository.save(member);
// Model에 데이터를 보관해야 함
request.setAttribute("member", member);
// 뷰 화면 호출 (이 경로로 넘어가겠다)
String viewPath = "/WEB-INF/views/save-result.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}HttpServletRequest를 Model로 사용한다.- request가 제공하는
setAttribute()를 사용하면 request 객체에 데이터를 보관해서 뷰에 전달할 수 있다. - 뷰는
request.getAttribute()를 사용해서 데이터를 꺼내면 된다.
✔️ main/webapp/WEB-INF/views/save-result.jsp 회원 저장 - 뷰 생성
<%--
Created by IntelliJ IDEA.
User: jinsol
Date: 2021/09/05
Time: 9:27 오후
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
성공
<ul>
<li>id=${member.id}</li>
<li>username=${member.username}</li>
<li>age=${member.age}</li>
</ul>
<a href="/index.html">메인</a>
</body>
</html><%= request.getAttribute("member")%>로 모델에 저장한 member 객체를 꺼낼 수 있지만, 너무 복잡해진다😣- JSP는
${}문법을 제공하는데, 이 문법을 사용하면 request의 attribute에 담긴 데이터를 편리하게 조회할 수 있다👍🏻
3️⃣ 회원 목록 조회
✔️ hello.servlet.web.servletmvc.MvcMemberListServlet 회원 목록 조회 - 컨트롤러 생성
package hello.servlet.web.servletmvc;
import hello.servlet.domain.member.Member;
import hello.servlet.domain.member.MemberRepository;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet(name = "mvcMemberListServlet", urlPatterns = "/servlet-mvc/members")
public class MvcMemberListServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("MvcMemberListServlet.service");
List<Member> members = memberRepository.findAll();
request.setAttribute("members", members);
String viewPath = "/WEB-INF/views/members.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
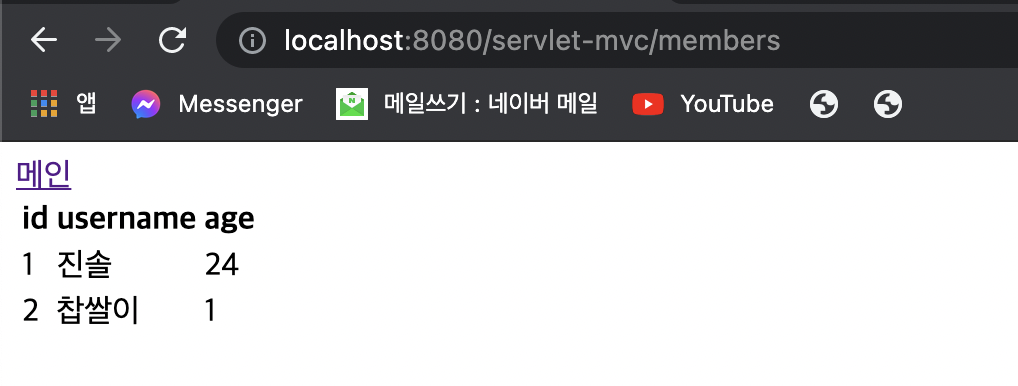
}✔️ main/webapp/WEB-INF/views/members.jsp 회원 목록 조회 - 뷰 생성
<%--
Created by IntelliJ IDEA.
User: jinsol
Date: 2021/09/05
Time: 9:36 오후
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>Title</title>
</head>
<body>
<a href="/index.html">메인</a>
<table>
<thead>
<th>id</th>
<th>username</th>
<th>age</th>
</thead>
<tbody>
<c:forEach var="item" items="${members}">
<tr>
<td>${item.id}</td>
<td>${item.username}</td>
<td>${item.age}</td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
</html>- 모델에 담아둔 members를 JSP가 제공하는
taglib기능을 사용해서 반복하면서 출력할 수 있다! - members 리스트에서 member 를 순서대로 꺼내서 item 변수에 담고, 출력하는 과정을 반복한다👍🏻
<c:forEach>기능을 사용하려면 ⬇️아래⬇️과 같이 선언
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
✔️ 실행


 ⬆️ 회원가입 후 조회까지 완-벽👍🏻
⬆️ 회원가입 후 조회까지 완-벽👍🏻
🏷 MVC 패턴 - 한계
MVC 패턴을 적용한 덕분에 컨트롤러의 역할과 뷰를 렌더링 하는 역할을 명확하게 구분할 수 있다👍🏻
그런데, 뷰와 달리 컨트롤러는 딱 봐도 중복이 많고, 필요하지 않는 코드들도 많이 보인다🤔
✔️ MVC 컨트롤러의 단점
1️⃣ 포워드 중복
- View로 이동하는 코드가 항상 중복 호출된다
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);2️⃣ ViewPath 중복
- 나중에 폴더를 바꾸거나 확장자가 바뀌면 전체 코드를 다 바꿔야 한다
String viewPath = "/WEB-INF/views/new-form.jsp";3️⃣ 사용하지 않는 코드
- 코드 자체를 사용할 때도 있고 사용하지 않을 때도 있다(특히 response는 현재 상황에서 사용되지 X)
4️⃣ 공통 처리의 어려움
- 기능이 복잡해 질수록 컨트롤러에서 공통으로 처리해야 하는 부분이 점점 더 많이 증가한다.
➡️ 정리하면 공통 처리가 어렵다는 단점이 있다! 이걸 해결하기 위해서는 서블릿을 호출하기 전에 공통 기능을 처리해야 한다.
이 역할을 하는 기능이 프론트 컨트롤러(Front Controller)패턴❗️
다음 시간 부터는 이 단점을 프론트 컨트롤러 기능을 사용해 문제들을 해결할 예정이다 😄

아무꺼또....엄써요호...