
이번에는 직접 MVC 프레임워크를 서블릿을 가지고 밑바닥부터 하나씩 만들어 갈 예정이다 🙂
🏷 프론트 컨트롤러 패턴 소개
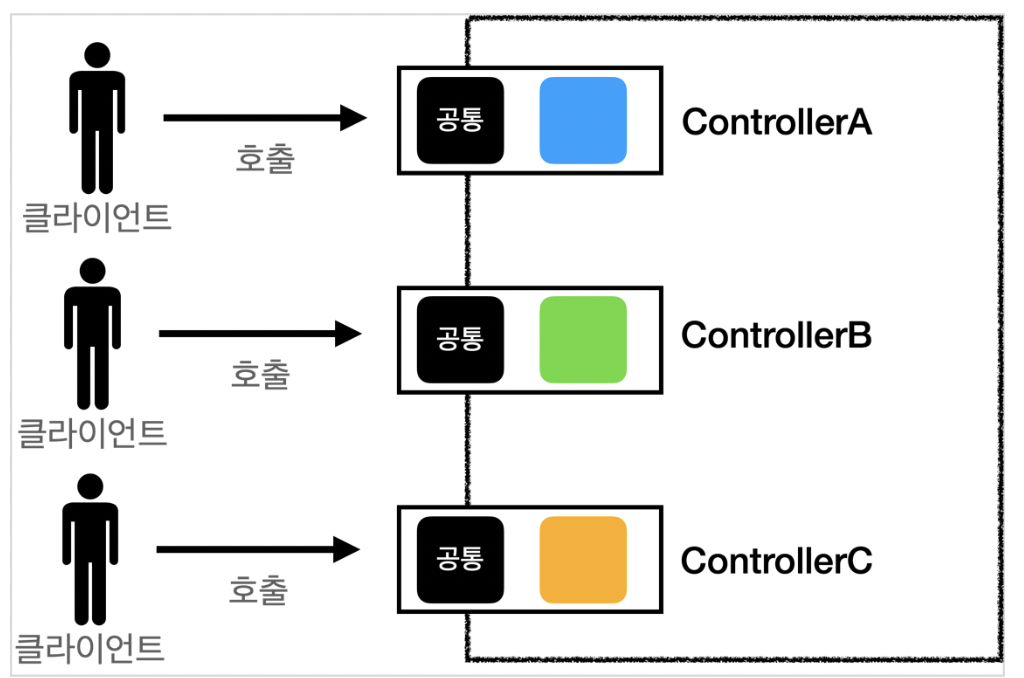
✔️ 프론트 컨트롤러 도입 전

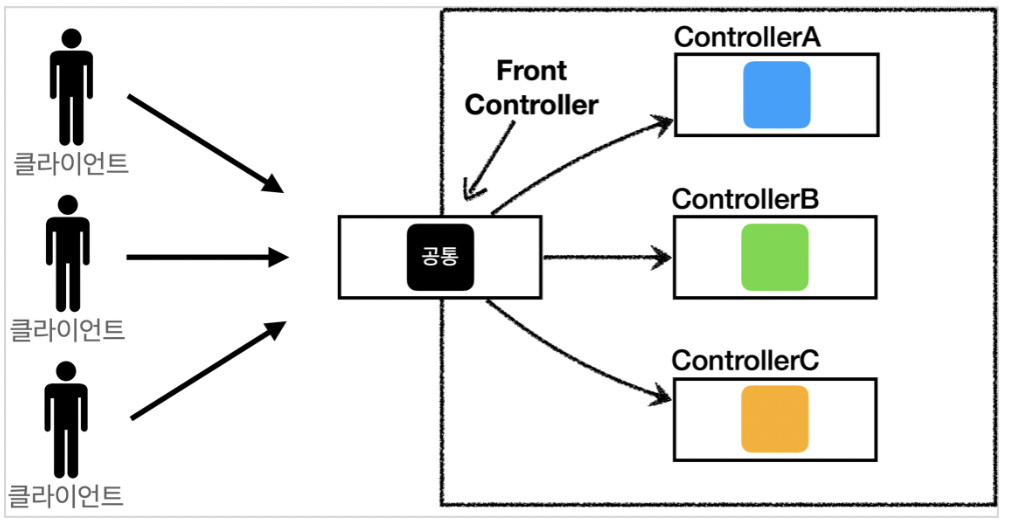
✔️ 프론트 컨트롤러 도입 후
 공통의 관심사를 하나로 모은다!
공통의 관심사를 하나로 모은다!
✔️ 프론트 컨트롤러 패턴 특징
- 프론트 컨트롤러 서블릿 하나로 클라이언트의 요청을 받음
- 프론트 컨트롤러가 요청에 맞는 컨트롤러를 찾아서 호출
- 입구를 하나로!
- 공통 처리 가능
- 프론트 컨트롤러를 제외한 나머지 컨트롤러는 서블릿을 사용하지 않아도 됨
FrontController는 웹 MVC의 핵심이다❗️
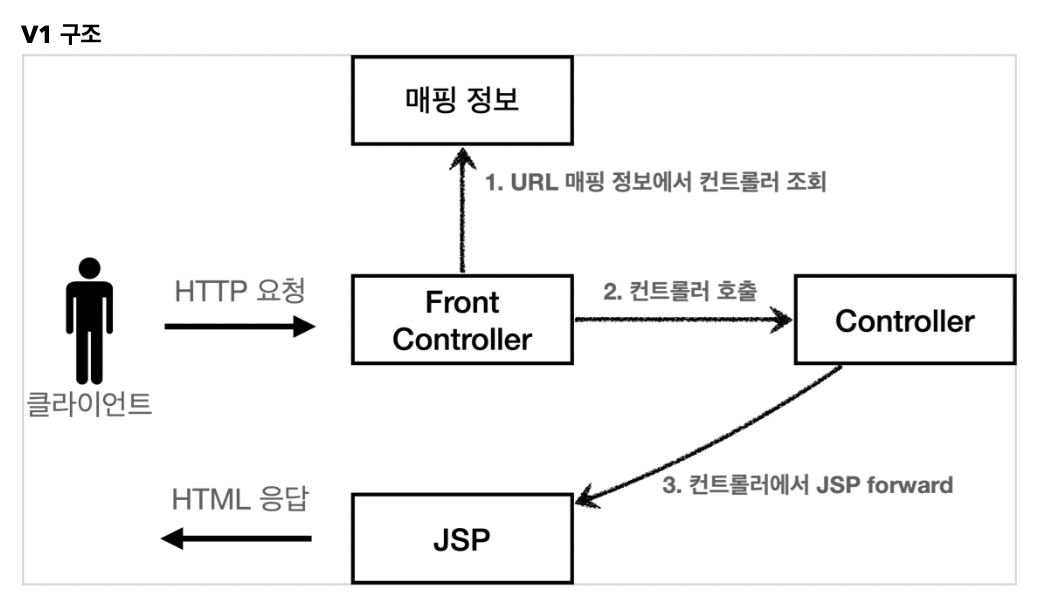
🏷 프론트 컨트롤러 도입 - v1
프론트 컨트롤러를 단계적으로 도입해보자.
이번 목표는 기존 코드를 최대한 유지하면서, 프론트 컨트롤러를 도입하는 것이다❗️

✔️ ControllerV1 인터페이스 생성
package hello.servlet.web.frontcontroller.v1;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public interface ControllerV1 {
void process(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException;
}- 서블릿과 비슷한 모양의 컨트롤러 인터페이스를 도입한다.
- 각 컨트롤러들은 이 인터페이스를 구현하면 된다.
프론트 컨트롤러는 이 인터페이스를 호출해서 구현과 관계없이 로직의 일관성을 가져갈 수 있다. - 이제 이 인터페이스를 구현한 컨트롤러를 만들어보자❗️ (지금 단계에서는 기존 로직을 최대한 유지하는게 핵심)
✔️ MemberFormControllerV1 - 회원 등록 컨트롤러 생성
✔️ MemberSaveControllerV1 - 회원 저장 컨트롤러 생성
✔️ MemberListControllerV1 - 회원 목록 컨트롤러 생성
⬆️ 내부 로직은 기존 서블릿과 같이 때문에 코드 생략
이제 프론트 컨트롤러를 만들 예정!
✔️ FrontControllerServletV1 - 프론트 컨트롤러 생성
package hello.servlet.web.frontcontroller.v1;
import hello.servlet.web.frontcontroller.v1.controller.MemberFormControllerV1;
import hello.servlet.web.frontcontroller.v1.controller.MemberListControllerV1;
import hello.servlet.web.frontcontroller.v1.controller.MemberSaveControllerV1;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
// "/*" : v1 하위에 어떤 url 이 들어오든, 일단 이 서블릿이 호출됨
@WebServlet(name = "frontControllerServletV1", urlPatterns = "/front-controller/v1/*")
public class FrontControllerServletV1 extends HttpServlet {
// key : url, value : 호출될 컨트롤러
private Map<String, ControllerV1> controllerMap = new HashMap<>();
// 서블릿이 생성이 될 때 이 패턴을 저장함
public FrontControllerServletV1() {
controllerMap.put("/front-controller/v1/members/new-form", new MemberFormControllerV1());
controllerMap.put("/front-controller/v1/members/save", new MemberSaveControllerV1());
controllerMap.put("/front-controller/v1/members", new MemberListControllerV1());
}
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("FrontControllerServletV1.service");
String requestURI = request.getRequestURI();
ControllerV1 controller = controllerMap.get(requestURI);
// 매핑되는 결과가 없을 때 예외처리
if (controller == null) {
response.setStatus(HttpServletResponse.SC_NOT_FOUND);
return;
}
controller.process(request, response);
}
}-
urlPatterns
urlPatterns = "/front-controller/v1/*":/front-controller/v1를 포함한 하위 모든 요청은 이 서블릿에서 받아들인다.- 예)
/front-controller/v1,/front-controller/v1/a,/front-controller/v1/a/b
-
controllerMap
- key : 매핑 URL
- value : 호출될 컨트롤러
- key : 매핑 URL
-
service()
- 먼저 requestURI 를 조회해서 실제 호출할 컨트롤러를
controllerMap에서 찾는다.
만약 없다면404(SC_NOT_FOUND)상태 코드를 반환한다. - 컨트롤러를 찾고
controller.process(request, response);을 호출해서 해당 컨트롤러를 실행한다.
- 먼저 requestURI 를 조회해서 실제 호출할 컨트롤러를
-
JSP
- JSP는 이전 MVC에서 사용했던 것을 그대로 사용한다.


 ⬆️ 실행 결과, 기존 서블릿과 JSP로 만든 MVC와 동일하게 실행 됨 👍🏻
⬆️ 실행 결과, 기존 서블릿과 JSP로 만든 MVC와 동일하게 실행 됨 👍🏻
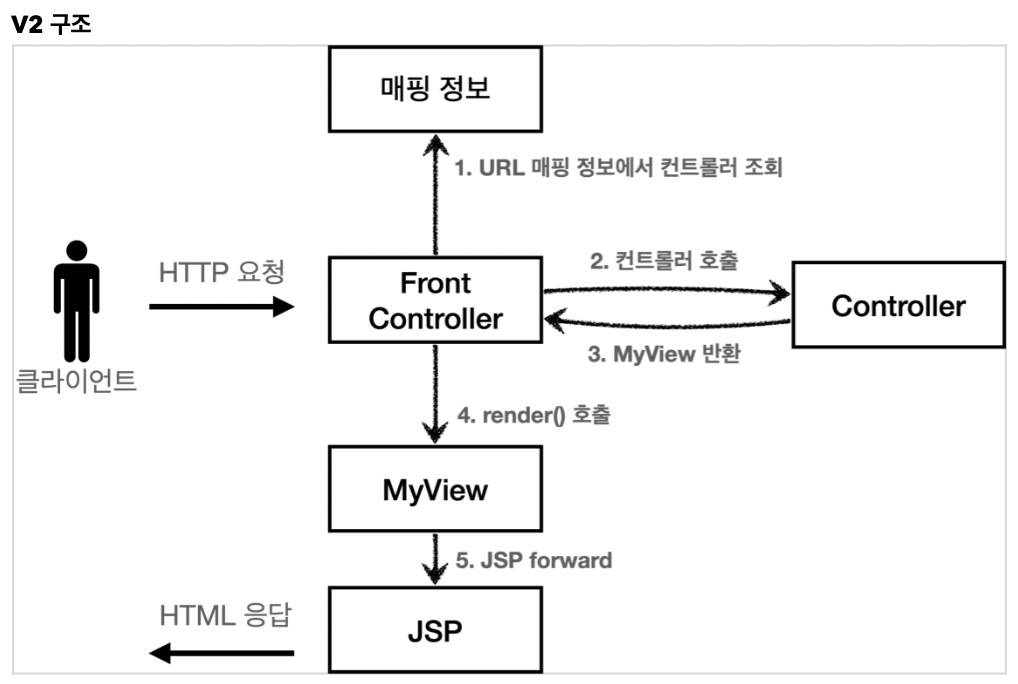
🏷 View 분리 - v2
모든 컨트롤러에서 뷰로 이동하는 부분에 중복이 있고, 깔끔하지 않았다🤔
String viewPath = "/WEB-INF/views/new-form.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);⬆️ 이 부분을 깔끔하게 분리하기 위해 별도로 뷰를 처리하는 객체를 만들어 보자!
 ⬆️ 컨트롤러는 직접 포워드 하지 않고, MyView라는 객체를 만들어서 그것을 호출한다!
⬆️ 컨트롤러는 직접 포워드 하지 않고, MyView라는 객체를 만들어서 그것을 호출한다!
✔️ MyView 생성
package hello.servlet.web.frontcontroller;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class MyView {
private String viewPath;
// 생성자
public MyView(String viewPath) {
this.viewPath = viewPath;
}
// 뷰가 렌더링 되도록 동작하는 것
public void render(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 공통 로직
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}⬆️ 뷰 객체는 이후 다른 버전에서도 함께 사용하므로 패키지 위치를 frontcontroller 에 두었다.
✔️ ControllerV2 인터페이스 생성
public interface ControllerV2 {
// ControllerV1 과 다른 점 : MyView로 반환한다
MyView process(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException;
}⬆️ V1과 다른 부분 주목❗️
✔️ MemberFormControllerV2 - 회원 등록 컨트롤러 생성
public class MemberFormControllerV2 implements ControllerV2 {
@Override
public MyView process(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// MyView 생성자에 경로를 그대로 넣어주고 리턴
return new MyView("/WEB-INF/views/new-form.jsp");
}
}⬆️ V1과 다른 부분 주목❗️
회원 저장과 목록 조회 컨트롤러도 같은 로직으로 수정하고,
프론트 컨트롤러는 V1과 달라진 점 없음


⬆️ 실행 결과 👍🏻
🏷 Model 추가 - v3
1️⃣ 서블릿 종속성 제거
컨트롤러 입장에서HttpServletRequest,HttpServletResponse이 꼭 필요할까 ❓
요청 파라미터 정보는 자바의 Map으로 대신 넘기도록 하면 지금 구조에서는 컨트롤러가 서블릿 기술을 몰라도 동작할 수 있다!
그리고 request 객체를 Model로 사용하는 대신에 별도의 Model 객체를 만들어서 반환하면 된다.
우리가 구현하는 컨트롤러가 서블릿 기술을 전혀 사용하지 않도록 변경해보자❗️
2️⃣ 뷰 이름 중복 제거
컨트롤러에서 지정하는 뷰 이름에 중복이 있는 것을 확인할 수 있다.
컨트롤러는 뷰의 논리 이름을 반환하고, 실제 물리 위치의 이름은 프론트 컨트롤러에서 처리하도록 단순화하자❗️
(이렇게 해두면 향후 뷰의 폴더 위치가 함께 이동해도 프론트 컨트롤러만 고치면 된다👍🏻)
/WEB-INF/views/new-form.jsp➡️ new-form/WEB-INF/views/save-result.jsp➡️ save-result/WEB-INF/views/members.jsp➡️ members

지금까지 컨트롤러에서 서블릿에 종속적인 HttpServletRequest를 사용했다.
그리고 Model도 request.setAttribute() 를 통해 데이터를 저장하고 뷰에 전달했다.
💡 서블릿의 종속성을 제거하기 위해 Model을 직접 만들고, 추가로 View 이름까지 전달하는 객체를 만들어보자!
(이번 버전에서는 컨트롤러에서 HttpServletRequest를 사용할 수 없고 직접 request.setAttribute() 를 호출할 수 도 없다. 따라서 Model을 별도로 생성해야 한다.)
✔️ ModelView 객체 생성 (다른 버전에서도 사용하므로 위치는 frontcontroller 아래)
package hello.servlet.web.frontcontroller;
import java.util.HashMap;
import java.util.Map;
public class ModelView {
// 뷰의 논리적 이름
private String viewName;
private Map<String, Object> model = new HashMap<>();
// 뷰의 이름만 가진 생성자
public ModelView(String viewName) {
this.viewName = viewName;
}
public String getViewName() {
return viewName;
}
public void setViewName(String viewName) {
this.viewName = viewName;
}
public Map<String, Object> getModel() {
return model;
}
public void setModel(Map<String, Object> model) {
this.model = model;
}
}✔️ ControllerV3 생성
public interface ControllerV3 {
ModelView process(Map<String, String> paramMap);
}⬆️ V2와 비교했을 때 보다 더! 간결해진 것을 볼 수 있다(서블릿 기술을 전혀 사용하지 않으므로)
✔️ MemberFormControllerV3 - 회원 등록
@Override
public ModelView process(Map<String, String> paramMap) {
return new ModelView("new-form");
}✔️ MemberSaveControllerV3 - 회원 저장
@Override
public ModelView process(Map<String, String> paramMap) {
String username = paramMap.get("username");
int age = Integer.parseInt(paramMap.get("age"));
Member member = new Member(username, age);
memberRepository.save(member);
ModelView mv = new ModelView("save-result");
mv.getModel().put("member", member);
return mv;
} ✔️ MemberListControllerV3 - 회원 목록 조회
@Override
public ModelView process(Map<String, String> paramMap) {
List<Member> members = memberRepository.findAll();
ModelView mv = new ModelView("members");
mv.getModel().put("members", members);
return mv;
} ✔️ FrontControllerV3
package hello.servlet.web.frontcontroller.v3;
import hello.servlet.web.frontcontroller.ModelView;
import hello.servlet.web.frontcontroller.MyView;
import hello.servlet.web.frontcontroller.v3.controller.MemberFormControllerV3;
import hello.servlet.web.frontcontroller.v3.controller.MemberListControllerV3;
import hello.servlet.web.frontcontroller.v3.controller.MemberSaveControllerV3;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
@WebServlet(name = "frontControllerServletV3", urlPatterns = "/front-controller/v3/*")
public class FrontControllerServletV3 extends HttpServlet {
private Map<String, ControllerV3> controllerMap = new HashMap<>();
public FrontControllerServletV3() {
controllerMap.put("/front-controller/v3/members/new-form", new MemberFormControllerV3());
controllerMap.put("/front-controller/v3/members/save", new MemberSaveControllerV3());
controllerMap.put("/front-controller/v3/members", new MemberListControllerV3());
}
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String requestURI = request.getRequestURI();
ControllerV3 controller = controllerMap.get(requestURI);
if (controller == null) {
response.setStatus(HttpServletResponse.SC_NOT_FOUND);
return;
}
Map<String, String> paramMap = createParamMap(request);
ModelView mv = controller.process(paramMap);
// 논리이름
String viewName = mv.getViewName();
MyView view = viewResolver(viewName);
view.render(mv.getModel(), request, response);
}
private Map<String, String> createParamMap(HttpServletRequest request) {
Map<String, String> paramMap = new HashMap<>();
// 모든 파라미터 이름들을 다 가지고 옴
request.getParameterNames().asIterator()
.forEachRemaining(paramName -> paramMap.put(paramName, request.getParameter(paramName)));
return paramMap;
}
// 논리 이름을 가지고 물리 이름을 반
private MyView viewResolver(String viewName) {
return new MyView("/WEB-INF/views/" + viewName + ".jsp");
}
}
createParamMap()HttpServletRequest에서 파라미터 정보를 꺼내서 Map으로 변환하고, 해당 Map(paramMap)을 컨트롤러에 전달하면서 호출한다.
MyView view = viewResolver(viewName)- 컨트롤러가 반환한 논리 뷰 이름을 실제 물리 뷰 경로로 변경하고, 실제 물리 경로가 있는 MyView 객체를 반환한다.
- 논리 뷰 이름 :
members - 물리 뷰 경로 :
/WEB-INF/views/members.jsp
view.render(mv.getModel(), request, response)- 뷰 객체를 통해서 HTML 화면을 렌더링 한다.
- 뷰 객체의
render()는 모델 정보도 함께 받는다.
✔️ MyView 코드 추가
public void render(Map<String, Object> model, HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
modelToRequestAttribute(model, request);
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
private void modelToRequestAttribute(Map<String, Object> model, HttpServletRequest request) {
// 모델에 있는 데이터를 forEach로 다 꺼냄
// key , value 로 맵의 루프를 다 돌리는 것
model.forEach((key, value) -> request.setAttribute(key, value));
}
 ⬆️ 실행 결과 👍🏻
⬆️ 실행 결과 👍🏻

