👨🎓 TDZ는 무엇일까?
TDZ ( Temporal Dead Zone )는 해석하면 "일시적 사각지대" 이다.
위 아래 코드를 보면서 어떤 부분에서 에러가 일어나는지 살펴보자!
첫 번째 코드 [ 인스턴스 생성 후 클래스 선언 ]
const myCat = new cat('mimi')
class cat {
constructor(name) {
this.name = name;
}
}두 번째 코드 [ 함수 호출 후 함수 선언]
hello('Shin')
function hello (name) {
return `Hello ${name} :)`
}위 두개의 코드를 실행해보면 두 번째 코드는 정상적으로 작동 하지만 첫 번째 코드를 작동시키면
ReferenceError: Cannot access 'cat' before initialization 오류가 뜨게 된다.
그럼 왜 하나는 오류가 나고, 하나는 오류가 나지 않았는지에 대해 알기 위해 TDZ에 대해 알아보자!
🕵️♂️TDZ에 대해
그럼 TDZ에 대해 알아보기 위해 예시를 만들겠습니다.
아래 코드는 const 변수를 선언하고, 초기화한 다음 변수 값을 출력하는 순서로 작동합니다.
const cat = "야옹"
console.log(cat)이번에는 순서를 바꿔서 변수에 먼저 사용하고, 그 다음 선언 및 초기화를 해보겠습니다.
console.log(cat)
const cat = "야옹"
//error : ReferenceError순서를 바꾸면 ReferenceError 오류가 나타나는 것을 볼 수 있습니다.

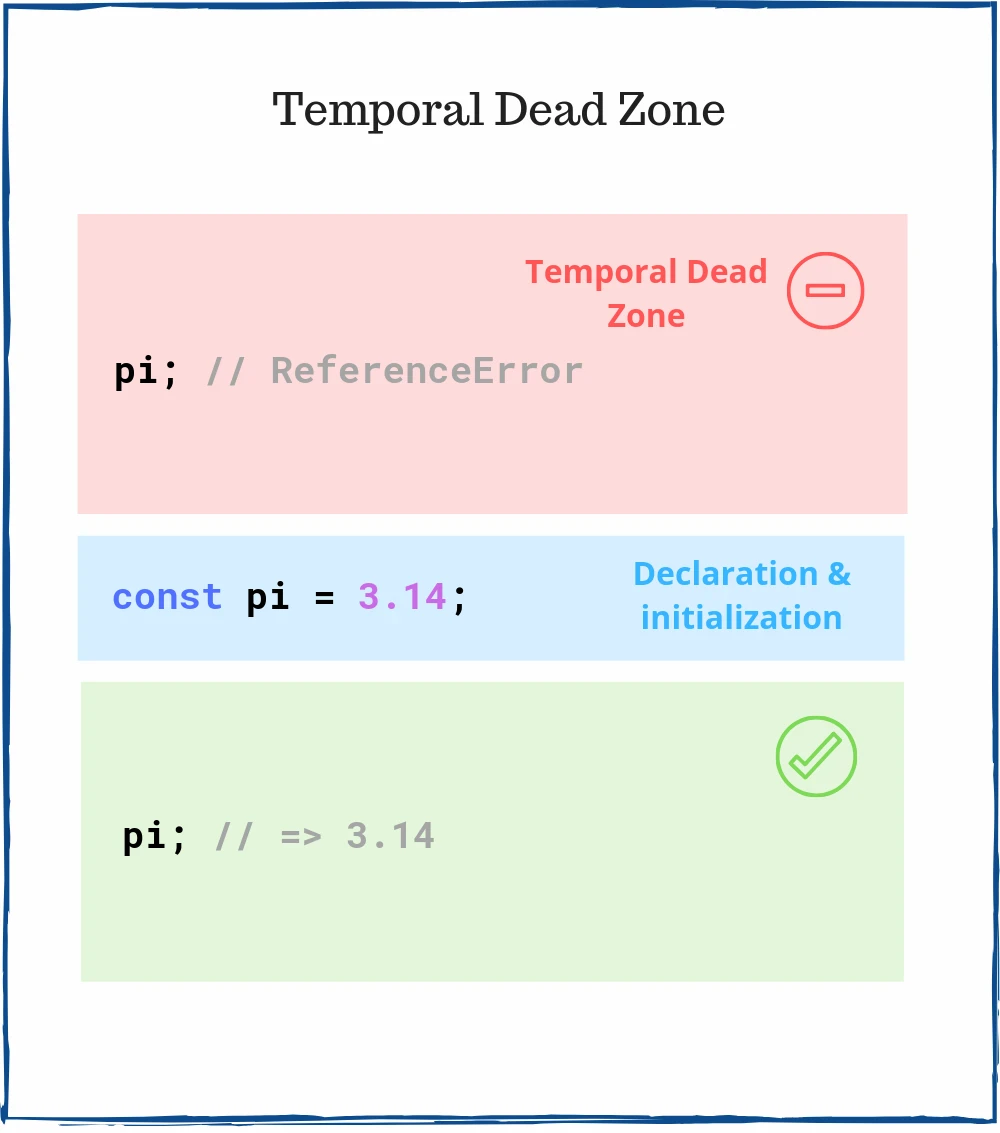
위 이미지를 참고하면 TDZ라는 것은 변수 선언 및 초기화 하기 전 사이의 사각지대 인 것을 알 수 있습니다!
즉 변수를 선언 및 초기화 하기전에 사용하게 되면 TDZ 상태에서 사용하는 것 이기 때문에 ReferenceError 에러가 나타나게 됩니다 !!
🤷♂️ TDZ의 영향을 받는 구문에 대해 알아보자.
1. const 변수
❌
console.log(cat)
const cat = "야옹"
//error : ReferenceError👍
const cat = "야옹"
console.log(cat)
// 출력 : 야옹
2. let 변수
❌
count;
let count;
count = 10;
//error : ReferenceError👍
let count;
count; // => undefined
count = 10;
count; // => 103. class 구문
❌
const myCar = new cat('mimi')
class cat {
constructor(name) {
this.name = name;
}
}
//error : ReferenceError👍
class cat {
constructor(name) {
this.name = name;
}
}
const myCat = new cat('mimi')
console.log(myCat.name) // => mimi🤷♂️ TDZ의 영향을 받지 않는 구문!
var, function, import 구문
// Works!
value; // => undefined
var value;// Works!
hello('Shin') // "Hello Shin :)"
function hello (name) {
return `Hello ${name} :)`
}
hello('Shin') // "Hello Shin :)"배운점
TDZ에 영향을 미치는 const, let, class 를 사용할 때 항상 순서를 주의해서 사용해야 겠고, TDZ는 선언하기 전에 변수를 사용하는 것을 허용하지 않는 다는 것을 배웠다.
반대로 var 변수는 선언 전에도 사용할 수 있기 때문에 코드가 엉키거나 오류를 일으키는 원인이 될 수 있기 때문에 var 사용은 피하고 let과 const 사용을 주로 해야겠다.
참고자료 : Don't Use JavaScript Variables Without Knowing Temporal Dead Zone