
❔DOMstring 안에 있는 Text 값을 바꾸려면 어떻게 해야할까?
input처럼 form 요소의 값을 가져오거나 변경하려면 value를 사용하고,
form요소가 아닌 다른 div, span, h1 등의 다른 요소의 Text를 가져오거나 변경하려면 textContent, innerHTML, innerText를 사용한다.
❔그럼 textContent, innerHTML, innerText는 뭐고 어떤걸 사용하는게 제일 좋을까?
✔textContent 는 마크업 태그 ex)div, span 등 를 제외한 모든 문자열을 읽고, 변경할 수 있다.
<!--textContent 예제 -->
<div id="divA">This is <span>some</span> text!</div>
<!-- 출력 : 'This is some text!' -->✔innerText는 style 같이 마크업 언어가 적용된 최종 형태를 읽어온다. 즉 HTML 요소는 제거된 채 render 된 텍스트를 가져올 때 사용한다.
단, 위에 말한바와 같이 최종적으로 사람이 볼 수 있는 "human-readable"한 글자만 읽어올 수 있다!
<!-- innerText 예제 -->
<div id="divA">This is <span style="display: none">some</span> text!</div>
<!-- 출력 : This is text! -->위 예제 처럼 display: none 스타일이 적용된 span태그 내부의 text 'some'은 읽어들이지 않았다.
✔innerHTML은 마크업 태그를 사용할 수 있다.
<div> innerHTML Test <div> 와 같이 태그와 함께 사용할 수 있다.
<!-- innerHTML 예시-->
<div id="divA">This is <span>some</span> text!</div>
<script>
let inner = document.querySelector("#divA")
inner.innerHTML = `<div> innerHTML test </div>`
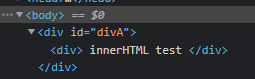
</script>위 코드를 작성하고 확인해보면

위 사진 처럼 div 태그 내부의 text가 원래 있던 것이 아닌 새로 만든 태그로 들어간 것을 확인할 수 있다.
이때 들어간 text가 div태그 내부에 들어간 것으로 마크업 태그 까지 잘 사용된 것을 알 수 있다!
❌하지만 위 처럼 마크업 태그를 직접 삽입할 수 있다는 점 때문에
innerHTML은 XSS 공격의 대상이 될 수 있으므로 주의해야한다.
innerHTML은 매번style까지 다 적용된 최종 상태를 읽어오기 때문에textContent보다 무겁다.
또한textContent를 사용하다면 XSS공격 또한 예방할 수 있기 때문에text만 읽어올 일이 있다면 3개중에textContent를 사용하는 것이 좋을 것 같다.
참고 사이트 : MDN Web Docs, Minjae Kwon 님의 velog