
기간 : 22.01.06 ~ 22.01.28
이름 : GIFT
주제 : GIPHY 웹사이트 클론 및 개선
기술 : React, Typescript, styled-components, storybook, Redux, Webpack
링크 : GIFT 깃허브 레포
위키 : GIFT 깃허브 위키
팀원 : @congaweb, @jkpark104, @sosoYim
🚩 GIPHY 공식 사이트 giphy.com을 클론하며 성능과 접근성 및 UX를 개선하고자 하였고, 나아가 react, styled-components, typescript, storybook 등의 기술을 익히고자 하였습니다.
01. GIPHY 사이트 분석
GIPHY란?
Giphy는 SNS와 메시지 플랫폼에서 유저들이 사용할 수 있는 움직이는 GIF 이미지들을 제공하는 미국 온라인 데이터베이스 및 검색 엔진 회사입니다. 개발자는 GIPHY가 제공하는 API 및 SDK를 이용해 다양한 영상 컨텐츠들을 가져올 수 있습니다.
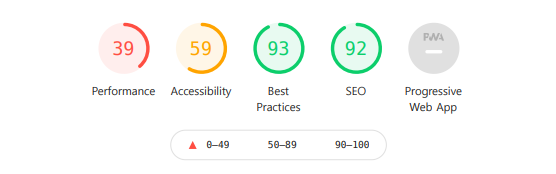
이번 프로젝트의 가장 큰 목표는 GIPHY 사이트의 웹 성능 및 접근성 개선입니다. 직접 사이트를 방문하고 라이트하우스 평가를 진행한 후 파악한 문제점들을 소개합니다.

GIPHY의 성능은?
-
👎긴 load 시간 : DOMContentLoaded 3.77s, Loaded 8.45s가 소요됩니다. 이 때 각각의 GIF 파일들을 로드해오는 TTFB(Time to First Byte)시간이 매우 깁니다. 서버와의 통신은 프론트 단에서 어찌할 수 없는 영역이기에 최대한 가벼운 파일들을 사용해 랜더링 속도를 줄이고자 하였습니다. GIPHY API에서 GIF 뿐만 아니라 다른 형식의 파일도 제공해주는 것을 확인하고, GIF 파일 대신 WebM 혹은 MP4로 받아와 video 태그를 사용하는 방법으로 개선하기로 하였습니다. 웹팩의 다양한 최적화 플러그인도 조사 후 적용시키기로 하였습니다.
-
👎사용되지 않는 js : 총 4.8 MiB 의 js 파일 중 반 이상인 2.6MiB가 사용되지 않았습니다. 특히 외부 라이브러리가 아닌 내부 작업 파일로 보이는 desktopCommon, desktopEntry 등의 파일에서 사용되지 않는 부분이 많은 것을 확인했습니다. 이는 사용되지 않는 레거시 코드들이 많거나 코드 스플릿이 제대로 되어있지 않기 때문이지 않을까 추측해보았습니다. @loadable을 이용해 코드 스플릿을 하고 사용하지 않는 js 파일을 최소화하며 개발하기로 하였습니다.
-
👎불필요한 리랜더링: 헤더, 카드 내부의 제목 등 리랜더링이 필요 없는 부분까지 랜더링이 발생합니다. 적절한 useMemo 및 useCallback을 통해 불필요한 리랜더링을 방지하고자 합니다.

-
👍 스켈레톤 이미지 : 긴 로드 시간 동안 사용자가 느낄 답답함을 최소화하는 스켈레톤 이미지가 다양한 색으로 제공됩니다.
GIPHY의 접근성 분석
-
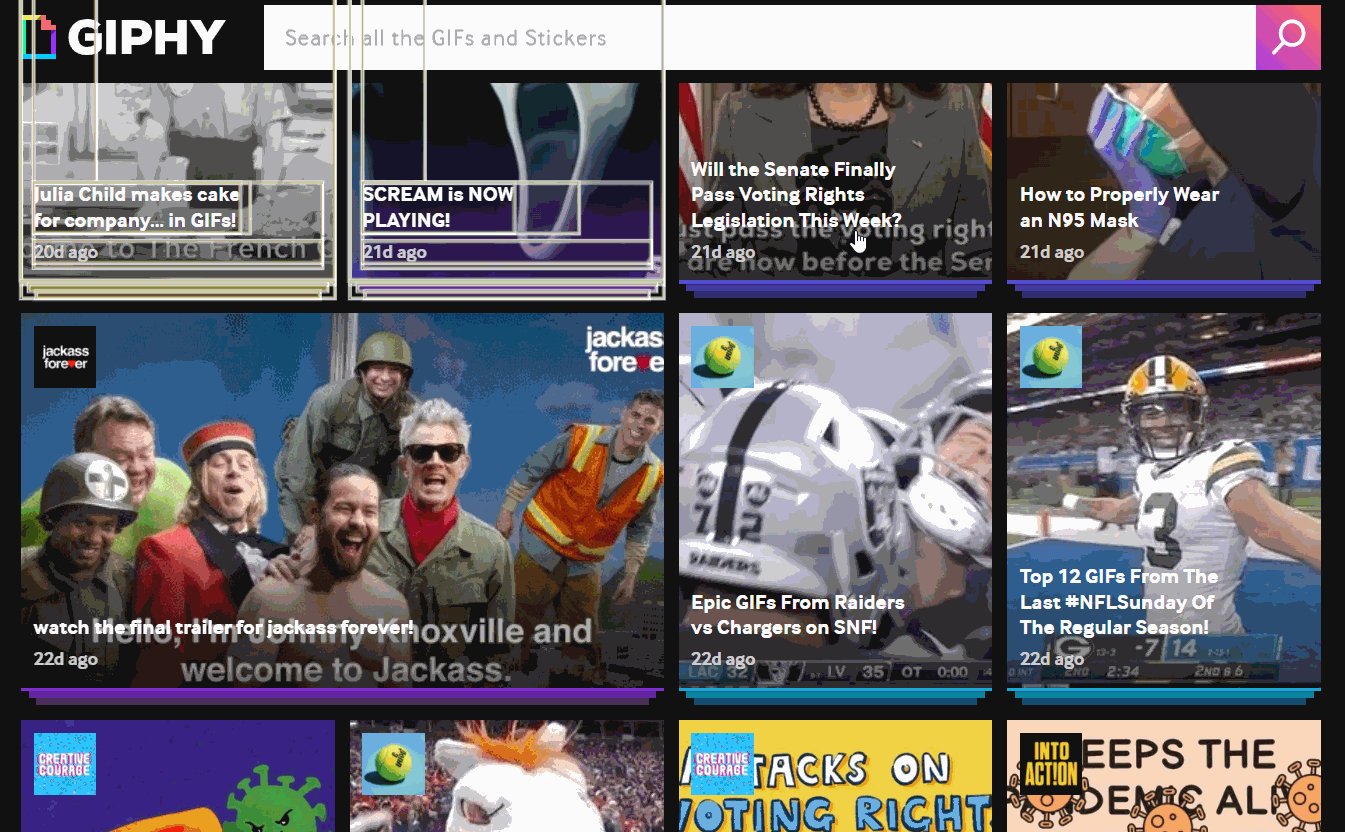
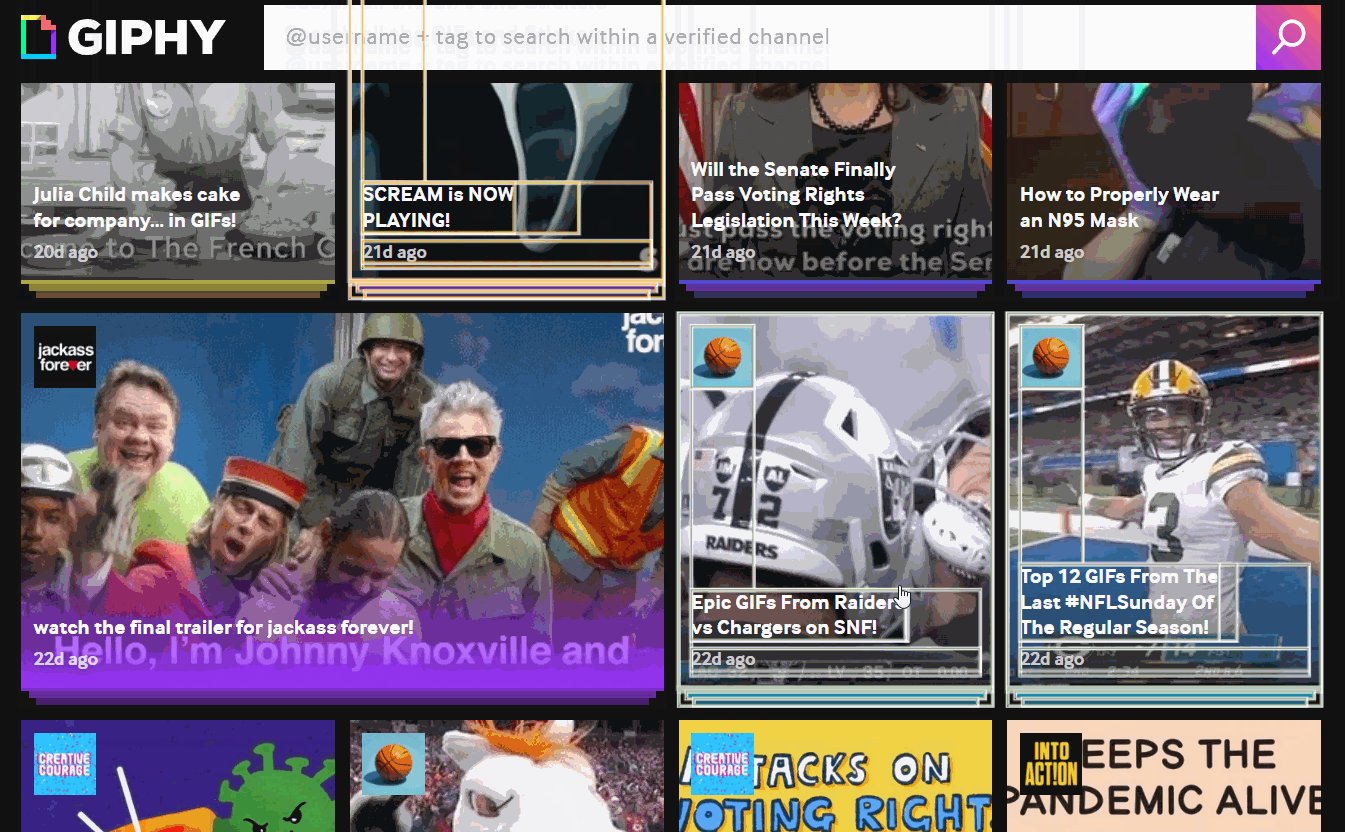
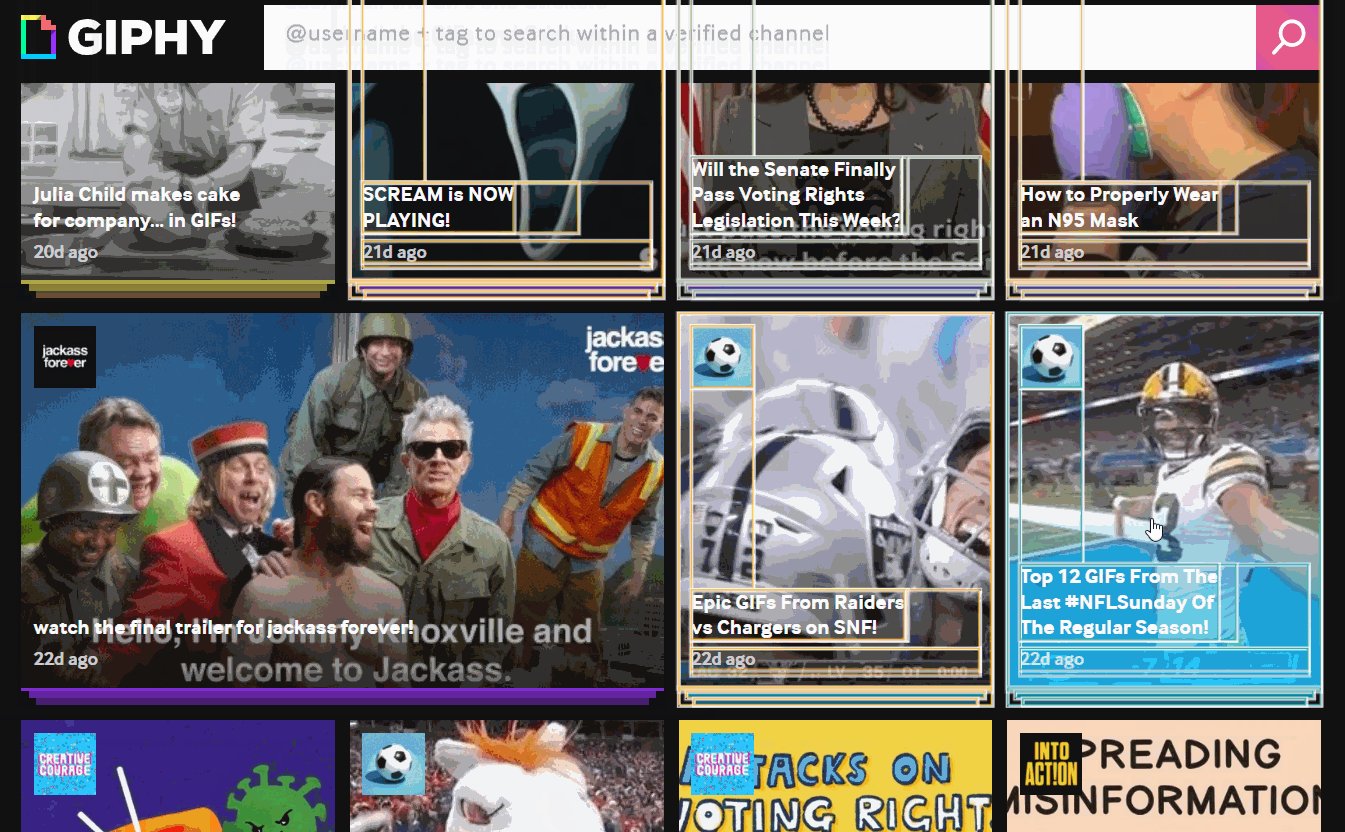
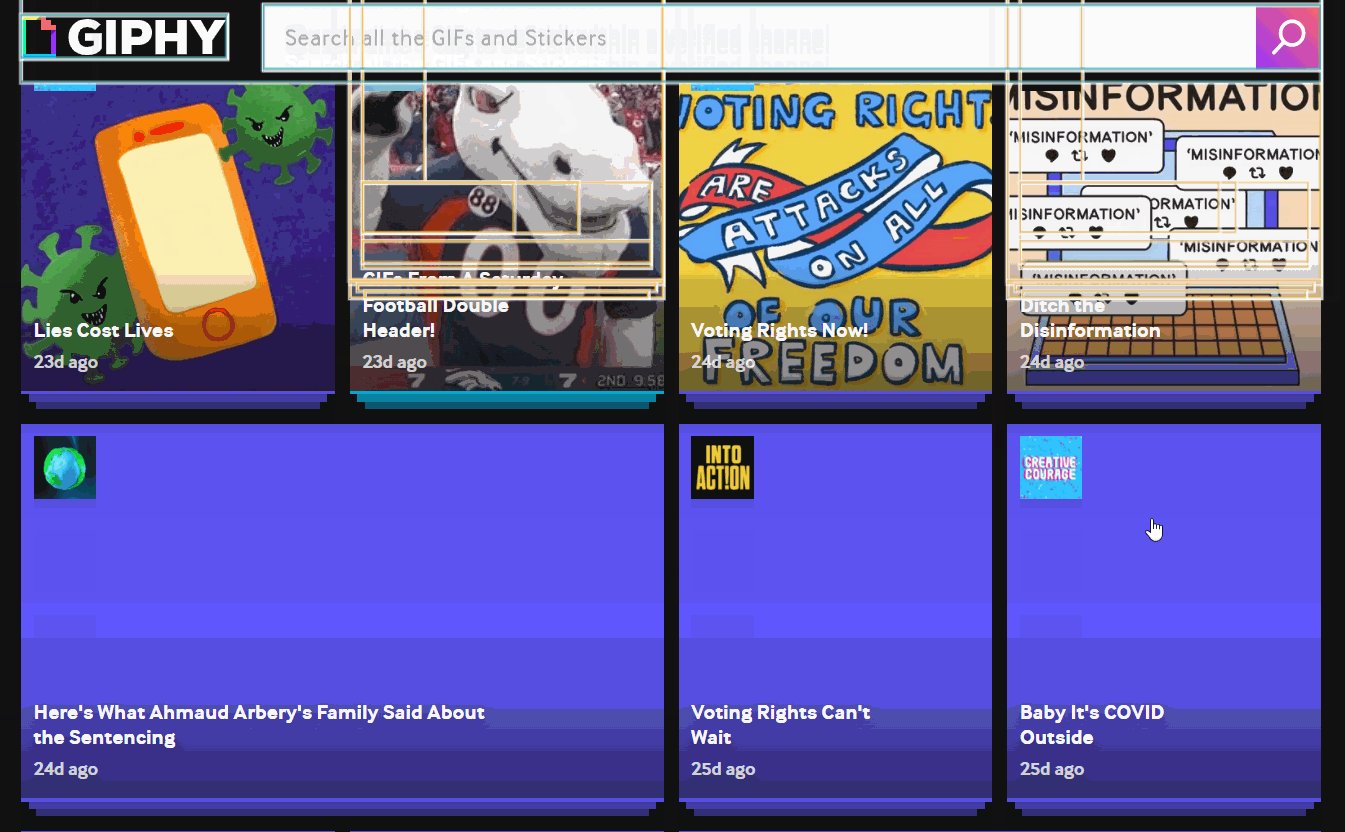
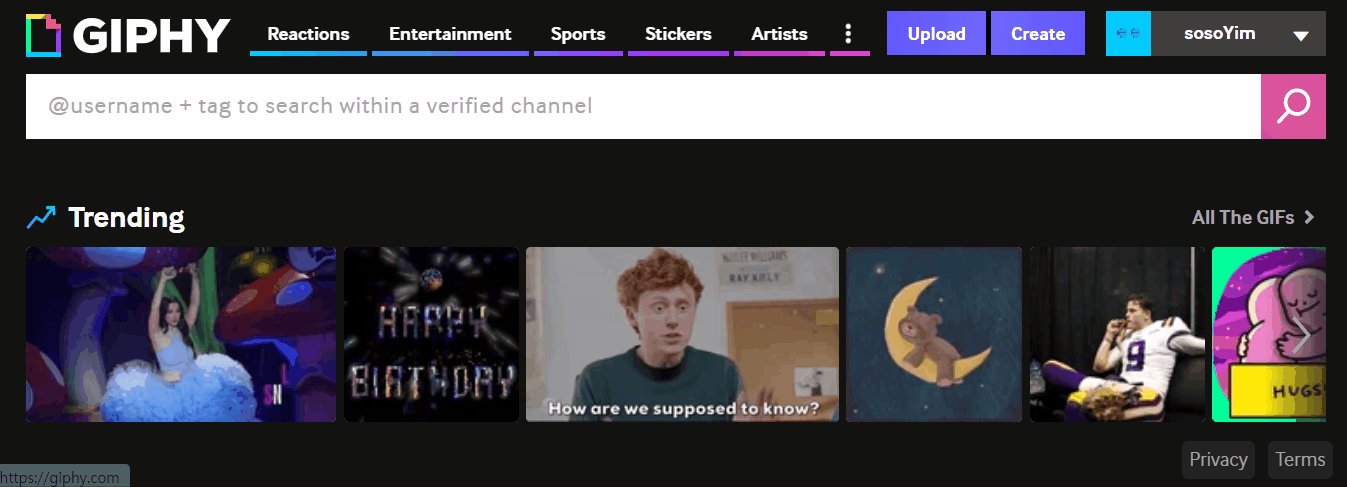
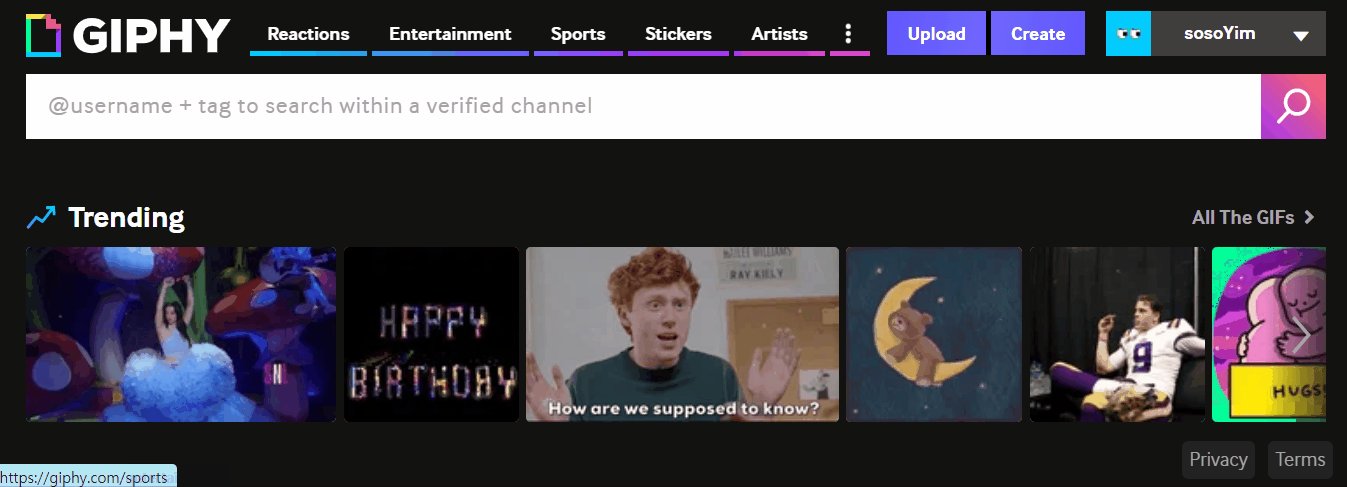
👎키보드 접근 불가 : 현재 탭이 어디에 위치해있는지 시각적으로 알 수 없습니다. 아래에서 보이듯, 좌측 하단의 연관 링크가 바뀌는 것으로 탭 이동이 되고 있다는 것을 알 뿐, 실제로 화면에서 어느 요소에 포커스가 되어 있는지 알 수 없습니다. 또한 이미지 카드 호버시 나오는 즐겨찾기 등의 기능도 키보드로는 사용할 수 없습니다.

-
👎시맨틱하지 않은 html 문서 구조 : 헤딩 태그가 순차적으로 사용되지 않았습니다. h1 요소로 사용될 수 있는 로고도 단순히 시각적인 요소로만 사용된 것을 볼 수 있습니다.
기타
- 👎 모바일과 데스트탑에서 검색 결과가 없는 경우 보여주는 안내 페이지에 차이가 있습니다.
- 👎 무한 스크롤시 최상단 메뉴로 돌아가기 어렵습니다.
- 👎 데스트탑은 반응형을 지원하지 않습니다.
개선해야 할 점들을 염두에 두며 사이트를 분석하다 보니 너무 안 좋은 점만 소개하는 것 같아 GIPHY에게 미안한 마음이 드네요. 미안 GIPHY
02. GIFT 팀의 다짐
목표
- light house 검사 결과 평균 80점 이상으로 향상
- 원활한 키보드 접근성 제공
- 시맨틱한 HTML 태그 사용
- 반응형 웹 구현을 통한 device 최적화
- PC와 Mobile에서 일관적인 UX Flow 제공
- 불필요한 리랜더링 개선
협업 방식
- 위키에 커밋 컨벤션 및 컴퍼넌트 컨벤션을 정리하고 지킵니다.
- 매일 오전 데일리 스크럼을 통해 진행 상황을 공유합니다.
- 모든 커밋은 머지 전 코드리뷰를 통해 피드백을 거칩니다.
작업 방식
- Bottom-up 방식으로 작은 컴퍼넌트 단위부터 쌓아 올라가며 작업합니다.
Comp.types.ts,Comp.tsx,Comp.styled.tsx,Comp.stories.ts로 하나의 디렉토리에 타입, 컴퍼넌트 요소, 스타일, 스토리북 파일을 분리하여 구성합니다.- 함수 컴퍼넌트로 제작하며 named export합니다.
- 컴퍼넌트 제작 전 기존에 만들어진 컴퍼넌트들을 최대한 재사용합니다.
스프린트 일정
- sprint1 : Giphy 사이트 분석 및 기획(figma, 요구사항 정의서, UML)
- sprint2 : 사용 기술 공부 및 Good first component 제작
- sprint3 : 글로벌 테마 스타일 적용 및 컴퍼넌트 제작 완료
- sprint4 : 페이지 제작, 라우팅, 기능 구현
마무리
GIFT 팀원들과 함께 프로젝트를 기획한 내용을 정리해보았습니다. 다음 포스팅으로는 페이지 소개 및 주로 담당한 컴퍼넌트들에 대한 소개를 해보겠습니다.
