
기간 : 22.01.06 ~ 22.01.28
이름 : GIFT
주제 : GIPHY 웹사이트 클론 및 개선
기술 : React, Typescript, styled-components, storybook, Redux, Webpack
링크 : GIFT 배포 링크
위키 : GIFT 깃허브 위키
팀원 : @congaweb, @jkpark104, @sosoYim
🚩 GIPHY 공식 사이트 giphy.com을 클론하며 성능과 접근성 및 UX를 개선하고자 하였고, 나아가 react, styled-components, typescript, storybook 등의 기술을 익히고자 하였습니다.
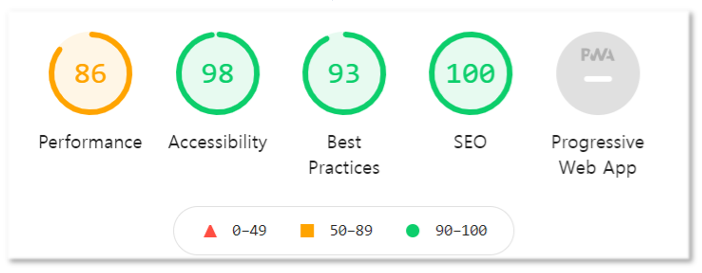
GIFT 라이트하우스 평가

성능 최적화
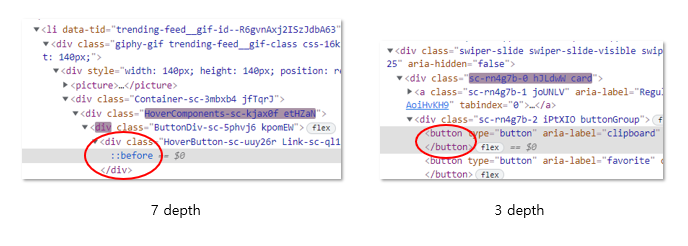
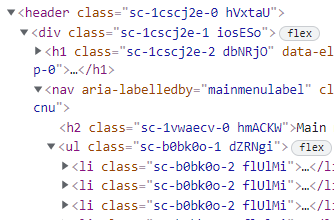
⚡ html dept 최소화
 캐러셀 내부의 버튼요소입니다. giphy 사이트(좌)에 비해 GIFT 사이트(우)는 불필요한 div 태그를 최소화하여 돔트리의 구조를 간소화하였습니다.
캐러셀 내부의 버튼요소입니다. giphy 사이트(좌)에 비해 GIFT 사이트(우)는 불필요한 div 태그를 최소화하여 돔트리의 구조를 간소화하였습니다.
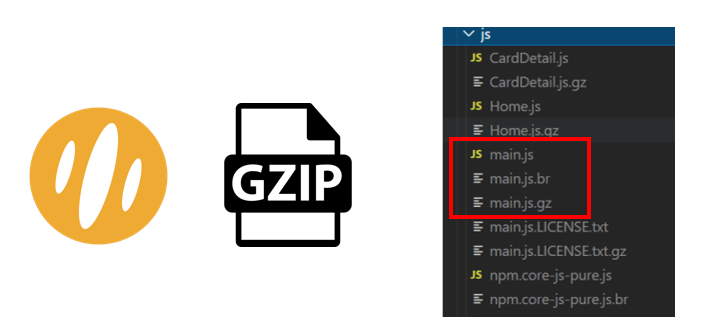
⚡ brotli, gzip
 js 파일보다 반 이상의 압축률을 보이는 brotli파일, 그보다 다소 못한 압축률이지만 더 넓게 호환되는 gzip을 함께 배포하였습니다. 브라우저는
js 파일보다 반 이상의 압축률을 보이는 brotli파일, 그보다 다소 못한 압축률이지만 더 넓게 호환되는 gzip을 함께 배포하였습니다. 브라우저는 br > gz > js 순으로 호환이 가능한 더 가벼운 자바스크립트 파일을 로드할 것이고, 많은 사용자들의 로드 시간을 줄일 수 있습니다.
⚡ loadable
loaddable로 진행한 코드 스플릿은 성능에 그렇다할 영향을 미치진 못했습니다. 페이지 별로 로드되는 js 파일 크기의 차이가 미미했기 때문입니다.
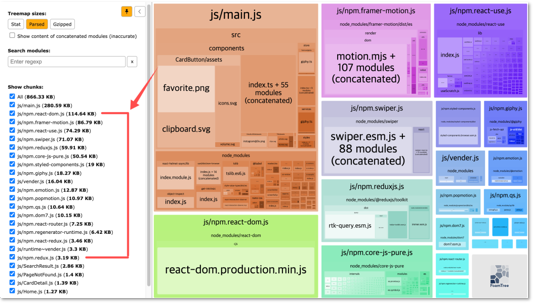
⚡ SplitChunksPlugin
 서비스에 전반적으로 필요한 파일들인 main.js, react-dom 등이 무거웠습니다. 이를 병렬적으로 로드할 수 있는 플러그인을 사용하였습니다.
서비스에 전반적으로 필요한 파일들인 main.js, react-dom 등이 무거웠습니다. 이를 병렬적으로 로드할 수 있는 플러그인을 사용하였습니다.
⚡ svg-sprite
svg-sprite로 모든 svg 아이콘들을 통합할 수 없어 결과적으로 완전한 svg 최적화를 이뤘다고는 볼 수 없습니다. 클론코딩 중 얻을 수 있는 리소스 중 통합하기 어려운 애니메이션 있었고, 그라데이션이 들어간 svg 경우 use 태그를 호환할 수 없는 모던 브라우저들이 많았기 때문입니다.
접근성
👍 접근성에 대한 고려가 전혀 없었다고 판단되는 기존 giphy 사이트에 비해 최소한의 키보드 접근성 제공, 시맨틱 구조 사용 및 대체 텍스트를 제공한 점에서 성공하였다고 생각합니다.
👎 운영체제의 키보드 UX를 도입하고 최상단 바로가기 버튼을 제공하는 등 좀 더 틀에서 벗어난 개선 결과를 제공하고 싶었으나 구현하지 못하여 아쉬움이 많이 남습니다. 제한된 리소스 안에서 우선순위가 밀리는 것이 접근성이라는 말을 실감하게 된 경험이었습니다...
🔎 outline 스타일을 통해 포커스 위치 표시
레이아웃에 영향을 주지 않는 outline 스타일 속성을 이용해 포커스의 위치를 표시했습니다. 하지만 색, z-index 등의 문제로 포커스가 잘 보이지 않는 요소들이 있어 개선이 필요합니다.
🔎 시맨틱한 구조로 탭 접근성 준수

🔎 캐러셀의 접근성
캐러셀과 gif 카드를 제작하신 @jkpark104님께서 기존 사이트가 가지던 다음 문제를 해결해 주셨습니다.
- 캐러셀에 한번 들어가면 다음 버튼을 클릭하지 않아도 새로운 카드로 계속 이동하던 문제
- 아직 로드되지 않은 카드도 포커스
v.1.0을 배포한 이후
👍 칭찬 스티커
- 낯선 기술들을 사용하여 목표 달성
- CBD, atomic design, bottom-up 방식 등 이론으로 접하던 디자인 패턴을 직접 경험하고 고민
- git, daily scrum을 통한 협업
생전 처음 접하는 타입스크립트와 스토리북을 공부하며, 마찬가지로 전혀 익숙하지 않은 리액트와 스타일드 컴퍼넌트를 주 기술로 사용하며 프로젝트를 마무리했다는데 매우 성취감을 느낍니다.
또한, 깃과 코드리뷰를 통한 협업을 제대로 경험해 본 프로젝트였습니다. 커밋 컨벤션을 정하고(매번 이슈 번호 다는 것을 까먹었지만), 코드리뷰를 하고, daily scrum을 하며 꾸준히 작업 상황 공유를 하니 이런 것이 협업이구나! 하는 깨달음이 있었습니다.
CBD 개발, atomic desing pattern, bottom-up 방식 등 이론적으로 배운 내용들에 대해 많은 고민을 할 수 있었습니다. 팀원들과 꾸준히 소통하며 작은 단위의 컴포넌트들을 조립해가며 CBD개발을 진행하였습니다. 각자가 만든 컴퍼넌트들이 뚝딱뚝딱 조립 될 때의 희열이 매우 컸습니다.
🤷 남은 숙제
- 컴퍼넌트 구분 및 확장성 고려에 대한 구체적인 답..이 없음
- 자잘한 버그
- 운영체제 키보드 UX 도입
- svg sprite
반면 해결되지 않은 고민들도 많습니다. 어디까지가 분자고 모듈일까? 일단은 나만 사용할 건데, 그럼 페이지 단위에서 처리하면 되는 건가? 컴포넌트의 확장성을 고려할 때 어디까지 고려해야 할까? 오버 엔지니어링이 아닌가? 리팩토링을 진행하면서 이 고민들을 이어가야 할 것 같습니다...
리팩토링 기간의 최우선 미션은 버그 해결입니다. 이후 추가 기능에 대한 우선순위는 단연코 '운영체제 키보드 사용자 경험 도입'입니다. 지난 스프린트에서 필수 구현 우선순위에 밀렸지만.. 추가 기능에서만큼은 최우선으로 두고 작업하려고 합니다.
이 외에도 리덕스를 통한 상태 관리, 글로벌 테마 등 건드리고 싶은 것은 끝도 없지만 일단 만들던 것을 제대로 되게 하는 것을 리팩토링의 우선 목표로 설정하고 있습니다.
마무리
못다 한 말이 너무 많고, 코드 리뷰 덕에 함께 배운 내용들을 모두 공유하고 싶지만 일단 이 정도로 프로젝트 회고를 마치도록 하겠습니다. 리팩토링이 더 진행된다면 다시 정리해 보겠습니다!
