회원가입창을 구현하고, 입력받은 이메일, 이름, 비밀번호를 Firebase서버에 기록하는 방법에 대해 알아보자.
사전 준비

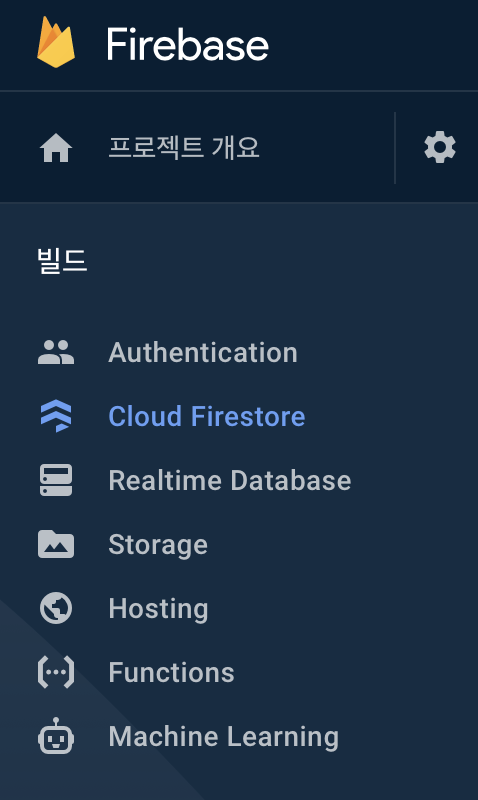
먼저, Firebase 프로젝트에 들어가면 왼쪽에 이런 창이 있는데,
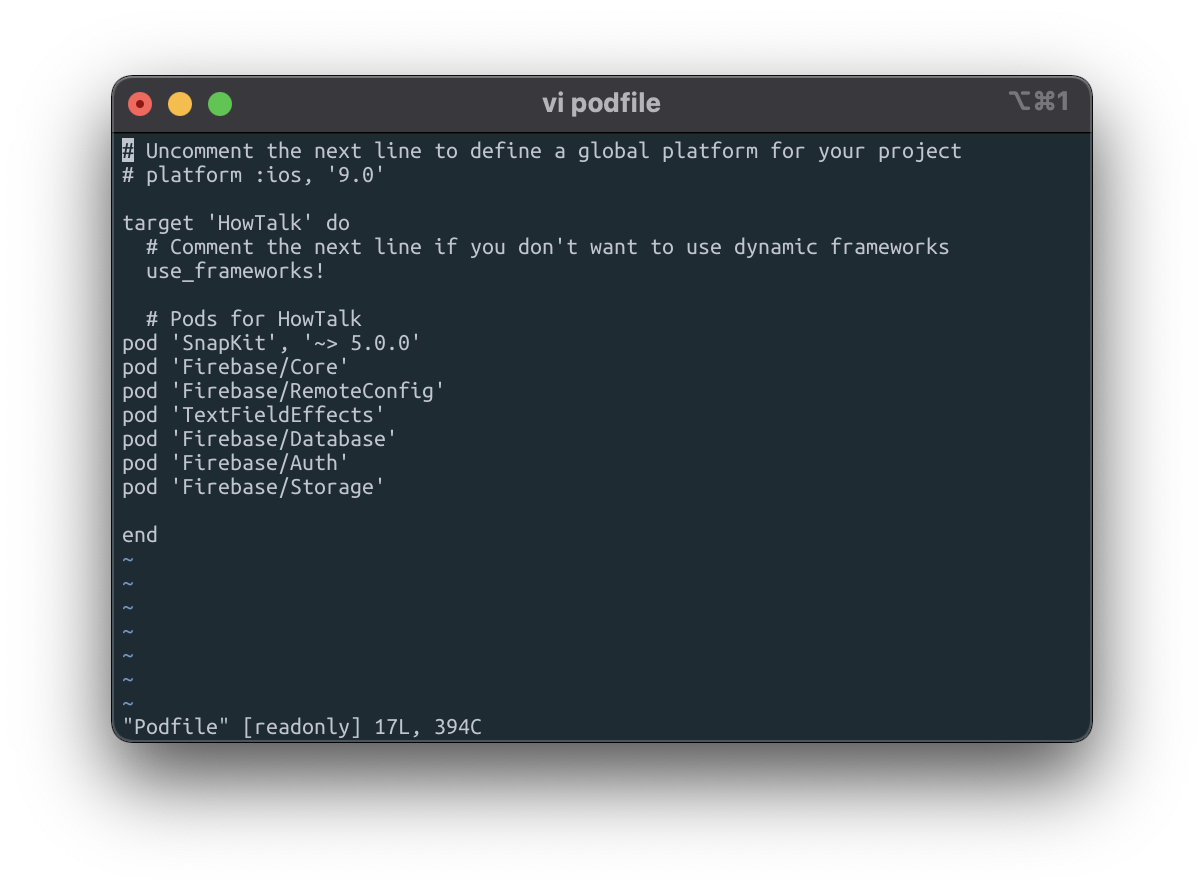
Authentication, Realtime Database, Storage 3개를 활성화 해준다. 그리고 이것들을 사용하기 위해서 podfile 에
pod 'Firebase/Auth'
pod 'Firebase/Database'
pod 'Firebase/Storage'를 추가해준다.

그리고 Firebase 공식 문서 를 들어가면 xcode에서 Authentication, Realtime Database, Storage 를 사용하는 방법이 적혀있다. 별 어려운게 아니고 그냥 pod install 해준다음 Appdelegate.swift에 코드 한 줄 쓰고 내가 사용할 코드 창에서 import Firebase 뭐시기 해주면 되는 아주 간단한.. 공식 문서에도 아주 자세히 써져있다.
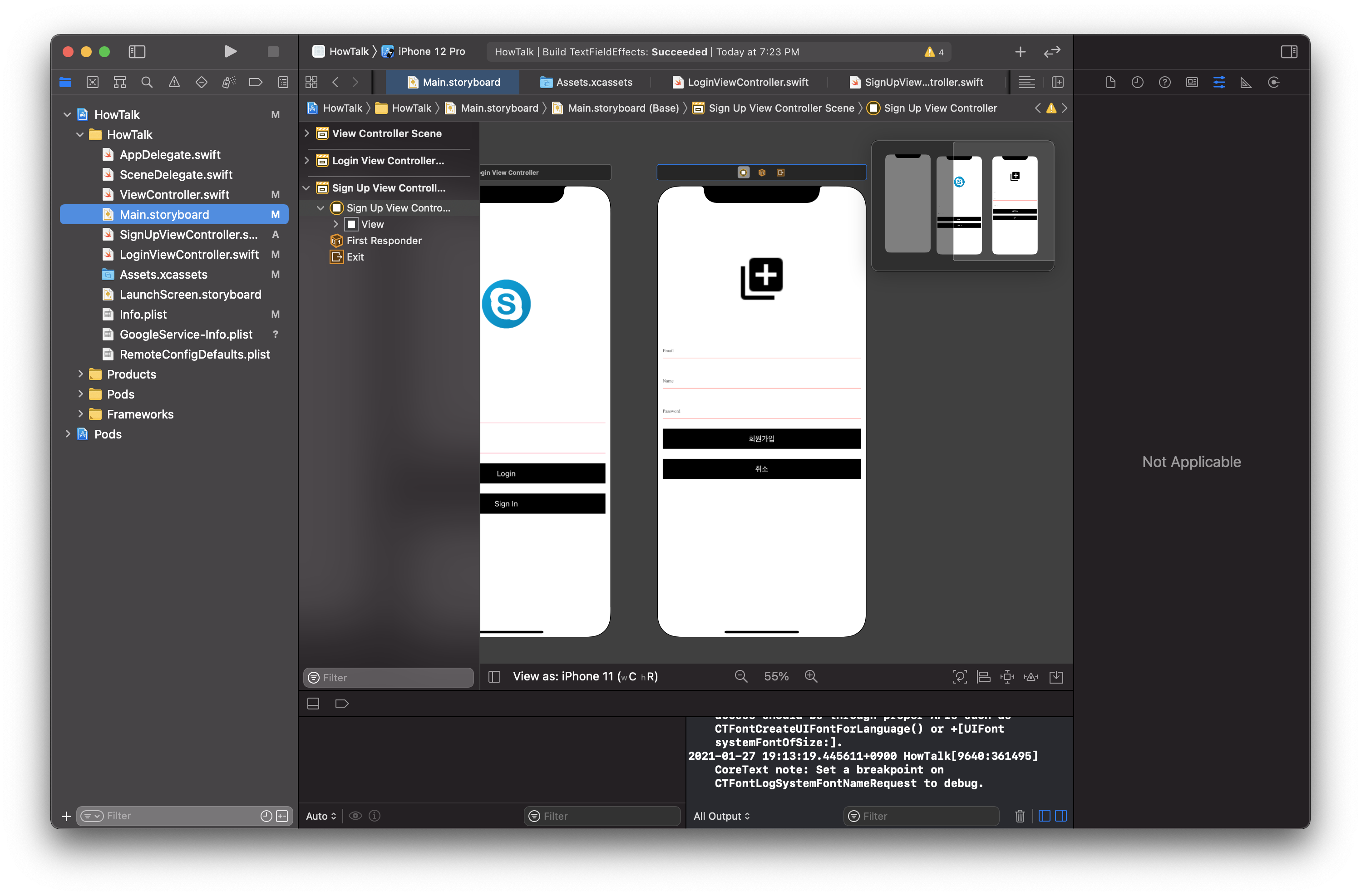
레이아웃

회원가입창은 text Field랑 Button 으로 꾸미면 된다. 저 위에 플러스 버튼은 프로필 사진을 추가할 곳인데 Image View이고, material.io에서 사진을 다운받아서 추가해주었다.
코드
텍스트 필드?
사실 정말 어려운 건 없는게, 구글 공식문서에 어떤 코드를 써야하는지 다 나와있어서 정말 그대로 베끼면 된다.
그래서 한 가지(사진) 이외에는 코드 설명을 따로 하지 않을거다!
버튼액션은 addTarget으로 작업해주었고(IBAction을 써도 무방할 듯), 그나마 가장 어려웠던 건 사진 이용하는 거였다.
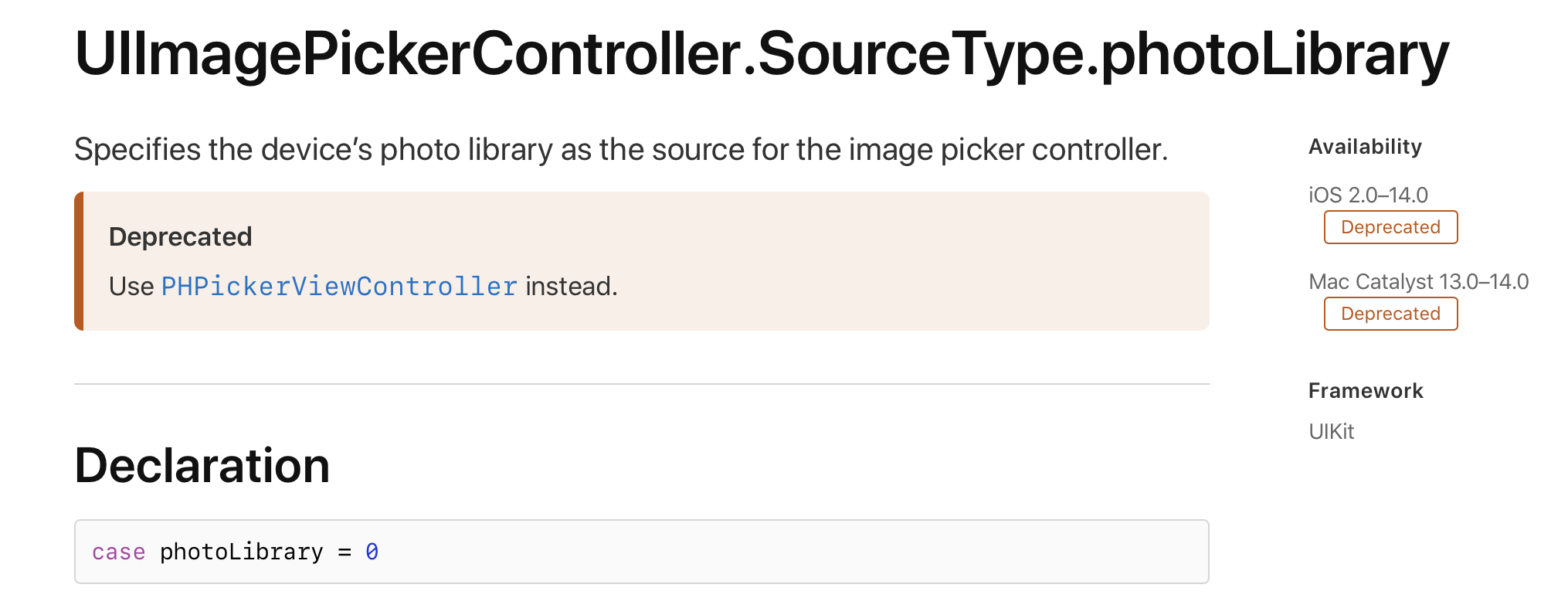
강의에서는 UIImagePickerController.SourceType.photoLibrary 이걸 이용하라는데, 그래서 UIImagePickerController 클래스에 추가하고 등등 있었다. 이 방법을 이용해도 되는데, 난 처음 보니까 궁금해서 애플 공식 문서에서 찾아보았다.(모르는 것은 공식 문서를 처음 보는게 가장 좋은듯) 공식 문서

너무 단호하게 Deprecated라고 되어있어서, 오잉? 하고 저기 파란색으로 칠해진 PHPickerViewController 를 클릭해서 찾아보았다. 저게 ios14 부터 지원하는 건데, 훨씬 편리하고 좋은 기능인 듯 하다. 그래서 저걸 이용하기로 했고, 저 프레임워크에 대한 자세한 설명은 ZeddiOS 이 페이지에서 정말 기가막히게 설명을 잘해 놓으셔서...이거 보고 따라했다.
완성 코드
import UIKit
import Firebase
import FirebaseAuth
import FirebaseDatabase // 이상하게 그냥 Firebase에서 인식을 못한다. 그래서 따로 추가해주니까 됐다.
import FirebaseStorage
import PhotosUI
class SignUpViewController: UIViewController, UINavigationControllerDelegate, PHPickerViewControllerDelegate{
@IBOutlet weak var email: UITextField!
@IBOutlet weak var name: UITextField!
@IBOutlet weak var password: UITextField!
@IBOutlet weak var signUpButton: UIButton!
@IBOutlet weak var cancelButton: UIButton!
@IBOutlet weak var imageView: UIImageView!
var color : String?
let remoteconfig = RemoteConfig.remoteConfig()
override func viewDidLoad() {
super.viewDidLoad()
let statusBar = UIView()
self.view.addSubview(statusBar)
statusBar.snp.makeConstraints { (m) in
m.right.top.left.equalTo(self.view)
m.height.equalTo(40)
}
color = remoteconfig["splash_background"].stringValue
statusBar.backgroundColor = UIColor(hex:color!)
signUpButton.backgroundColor = UIColor(hex: color!)
cancelButton.backgroundColor = UIColor(hex: color!)
// Do any additional setup after loading the view.
signUpButton.addTarget(self, action: #selector(signupEvent), for: .touchUpInside)
cancelButton.addTarget(self, action: #selector(cancelEvent), for: .touchUpInside)
let tapGesutre = UITapGestureRecognizer(target: self, action: #selector(imagePicker))
imageView.addGestureRecognizer(tapGesutre)
imageView.isUserInteractionEnabled = true
}
@objc func imagePicker(){
var configuration = PHPickerConfiguration()
configuration.filter = .any(of: [.images,.livePhotos])
let imagepicker = PHPickerViewController(configuration: configuration)
imagepicker.delegate = self
self.present(imagepicker, animated: true, completion: nil)
}
func picker(_ picker: PHPickerViewController, didFinishPicking results: [PHPickerResult]) {
picker.dismiss(animated: true) // 1
let itemProvider = results.first?.itemProvider // 2
if let itemProvider = itemProvider, itemProvider.canLoadObject(ofClass: UIImage.self) {
itemProvider.loadObject(ofClass: UIImage.self) { (image, error) in DispatchQueue.main.async { self.imageView.image = image as? UIImage } }
}
}
@objc func signupEvent(){
Auth.auth().createUser(withEmail: email.text!, password: password.text!) { (authresult, err) in
let uid = authresult?.user.uid
let image = self.imageView.image?.jpegData(compressionQuality: 0.1)
print("auth fetch")
Storage.storage().reference().child("userImages").child(uid!).putData(image!, metadata: nil) { (data, err) in
print("data fetch")
Storage.storage().reference().child("userImages").child(uid!).downloadURL { (url, err) in
print("url fetch")
Database.database().reference().child("users").child(uid!).setValue(["name":self.name.text,"profileImageUrl":url?.absoluteString])
}
}
}
}
@objc func cancelEvent(){
self.dismiss(animated: true, completion: nil)
}중간에 imagePicker 구현할 때 한번 헤매고, SignUpEvent에서 이미지 Url넘겨줄 때 한번 더 헤매고...아주 힘들었다.
근데 강의에 없는 것을 내가 구현을 해내다 보니 습득은훨씬 빠르고 이해도 잘 되는 것 같다. 그리고 파이어베이스 만들어 낸 구글에게 다시한번 존경을..와우..
결과물
xcode가 갑자기 이상해져서, 학교 도서관인데 실행만 하면 미친듯한 팬 소음이 들려서 화면을 캡쳐를 못했다. 이 바로 전에 만든 사진과 거의 유사한데, 아무튼 사진 이랑 이름,이메일,비밀번호 다 치고 회원가입 버튼을 누르고 Firebase Console을 들어가보면

Firebase Auth

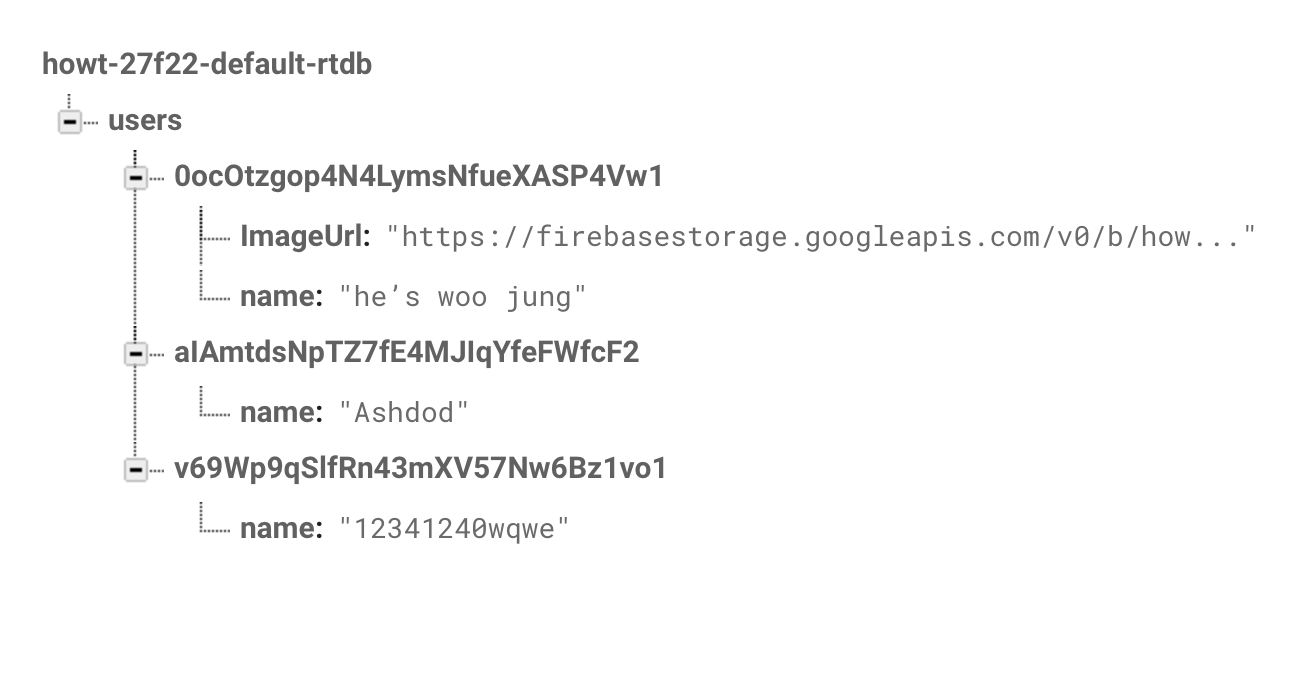
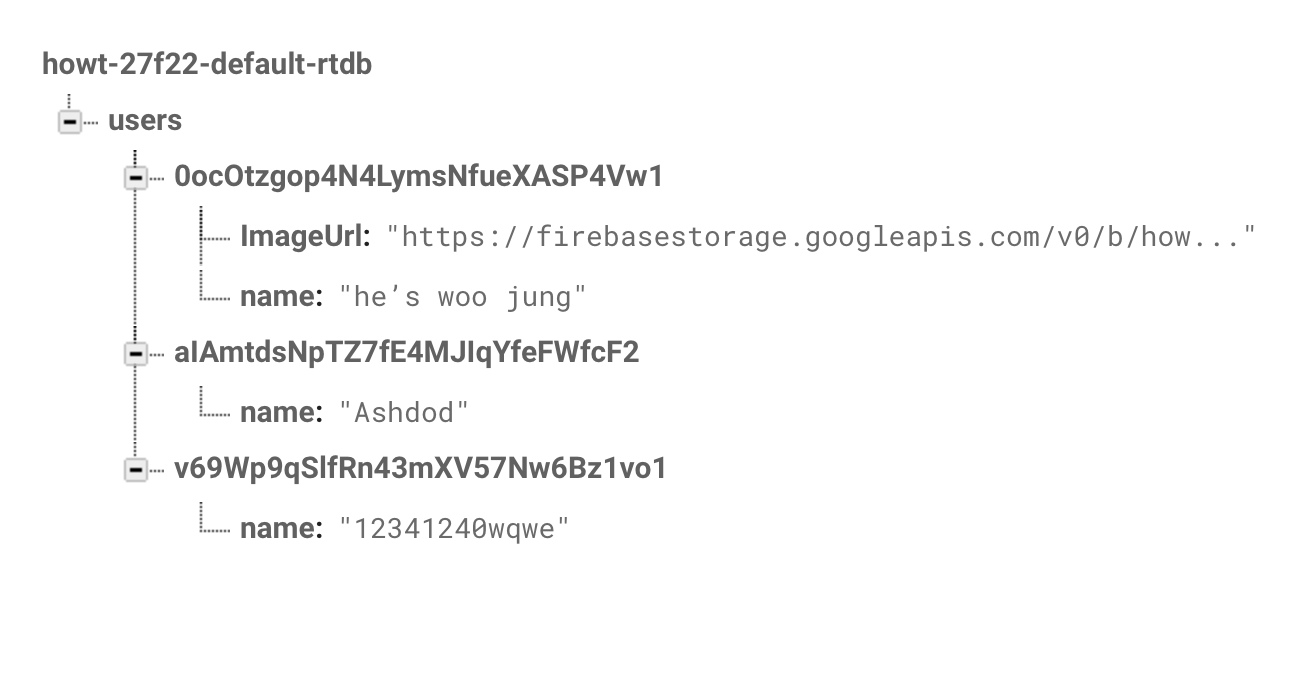
Realtime Database

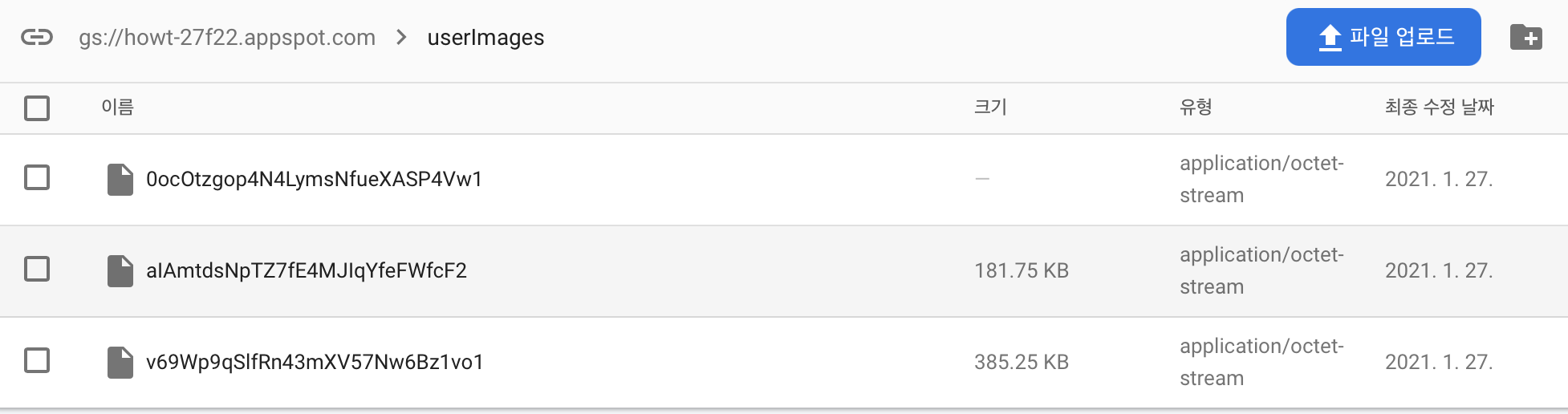
Storage
신기하다. 진짜 연동이 되는구나....우왕...
데이터 값들은 막 추가하고 삭제하고 놀고 그래서 조금 다른게 있긴하다. 뭐 암튼, 성공적이라구~ 다음 강의도 계속 들어서 다른 사람한테도 한번 보여주고 싶은 어플을 만들고 싶다. 재밌다!