강의 - Firebase 서버를 통한 IOS앱 HowlTalk 만들기
Splash란?
앱을 구동할 때 나오는 시작화면이라고 생각하면 된다. 오늘은 splash 화면에서 서버와 연동을 해서 서버가 정상 작동중이면 메인 스크린으로 들어가고, 서버가 점검 중이면 앱을 종료하게 만들어보자.
세팅해야 할 것
-
SnapKit
-
Firebase 설정
Snapkit
스냅킷은 코드로 AutoLayout 설정을 편하게 해주는 프레임워크다.
위에 링크를 타고 들어가거나 구글에 SnapKit을 치면 바로 나온다.
PodFIle에
pod 'SnapKit', '~> 5.0.0'이걸 추가하면 된다.
Firebase 설정
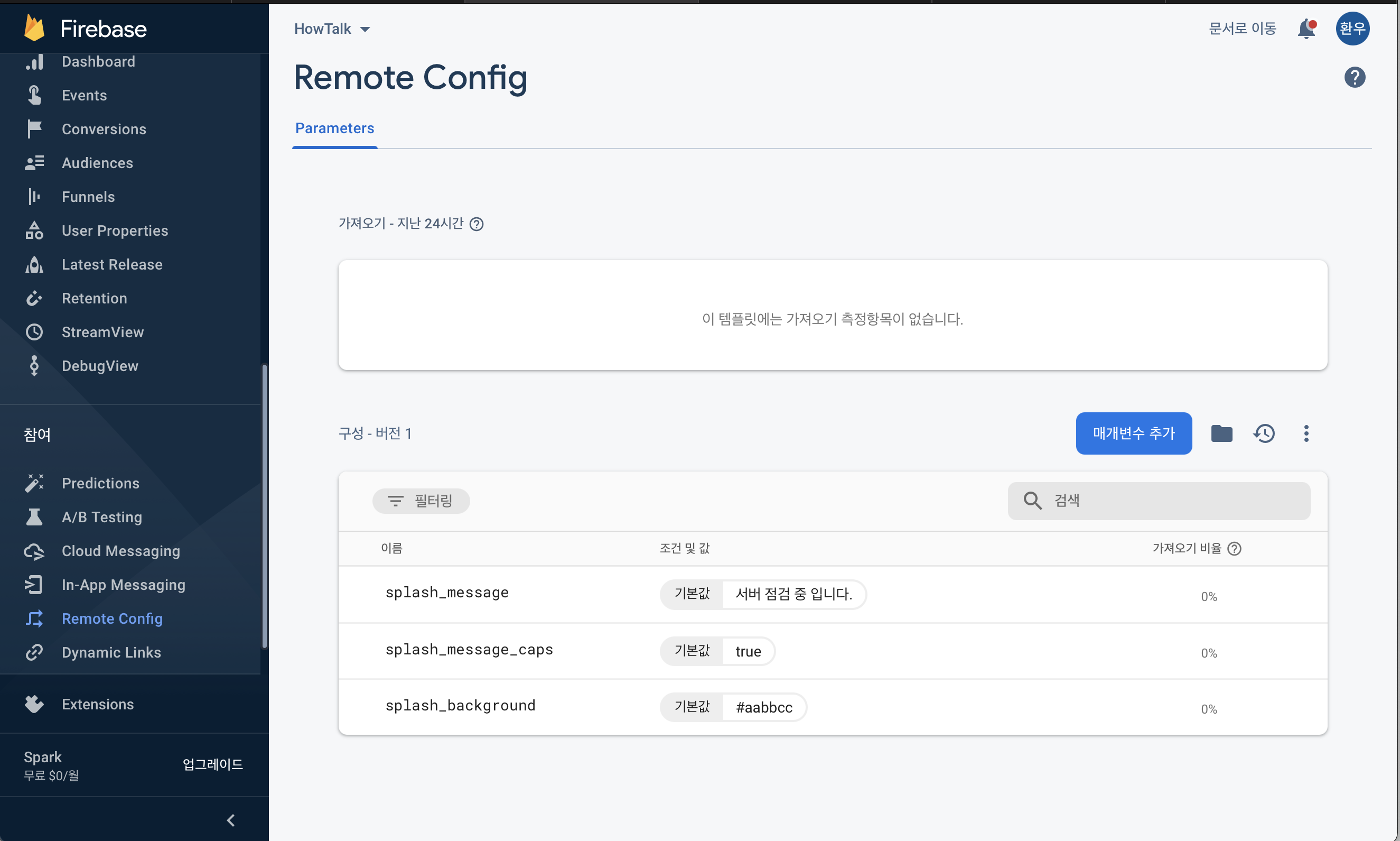
이거는 몇 번 해봤는데도 아직 어렵다. 일단 파이어베이스 프로젝트 만드는 거 설명은 생략하고, 우리가 찾아야 할 것은 remote config 항목이다.
Firebase - Remote Config
구글 파이어 베이스 공식 문서에 보면 친절하게 나와있다. 언어를 영어로 바꿔서 보는게 훨씬 편하다. 번역이 구글 번역기 쓴 거 같다.
일단 PodFile 에는
pod 'Firebase/Core'
pod 'Firebase/RemoteConfig'이렇게 두개 추가해주고
pod install꼭 해줘야한다. 그래야 Firebase 연동이 된 프로젝트 파일이 생긴다.
그리고 Appdelegate.swift 파일안에 FirebaseApp.configure() 이 함수 추가해주는건 기본이니까 잊지 말자. import Firebase 를 해야 가능하다.
Snapkit으로 아이콘 만들기
강의가 설명이 부족하고 진짜 쓱삭 지나가서 따라가기 살짝 버겁다. 스냅킷을 이용하여 코드로 아이콘을 만드는데, 오토레이아웃으로 만드는 것 보다 편한 점도 있는 것 같은 느낌이다.
ViewController.swift
import SnapKit
class ViewController: UIViewController {
var box = UIImageView()
self.view.addSubview(box)
box.snp.makeConstraints { (make) in
make.center.equalTo(self.view)
}
box.image = #imageLiteral(resourceName: "loading_icon")
// "loading_icon" 이라는 이름을 가진 Assets을 추가해놔야 한다.이렇게 하면 화면 중앙에 로고가 쨘! 하고 뜬다. 신기하다..
Hex 코드 추가하기
그리고 우리는 서버가 점검 중일 때 Background 색상을 바꿀 것인데, 이 것을 Hex코드를 이용해 바꿀 것이다.
구글링을 하면 코드가 나오는데, Swift hex를 검색하거나
Working With Hex Colors in Swift 3 이 링크를 클릭하면 된다.
Swift 5 에서도 정상 작동하는 듯...
extension UIColor {
convenience init(hex: String) {
let scanner = Scanner(string: hex)
scanner.scanLocation = 0
var rgbValue: UInt64 = 0
scanner.scanHexInt64(&rgbValue)
let r = (rgbValue & 0xff0000) >> 16
let g = (rgbValue & 0xff00) >> 8
let b = rgbValue & 0xff
self.init(
red: CGFloat(r) / 0xff,
green: CGFloat(g) / 0xff,
blue: CGFloat(b) / 0xff, alpha: 1
)
}
}여기서 중요한 점은, 나중에 사용할 때는 4번째 줄에있는 scanner.scanLocation = 0 을 1로 바꿔줘야한다. 예를 들면, #000000 색상이면 1로 바꿔줘야 #뒤에 숫자부터 읽기 때문이다.
적용하기
구글 공식문서 참고 해서 다 끌어다 쓰고, 필요한 부분 몇개 수정하면 이런 코드가 나온다.
import UIKit
import SnapKit
import Firebase
class ViewController: UIViewController {
var box = UIImageView()
var remoteConfig : RemoteConfig!
override func viewDidLoad() {
super.viewDidLoad()
remoteConfig = RemoteConfig.remoteConfig()
let settings = RemoteConfigSettings()
settings.minimumFetchInterval = 0
remoteConfig.configSettings = settings
// 서버가 연결이 안 될 경우 사용하는 디폴트 값.
remoteConfig.setDefaults(fromPlist: "RemoteConfigDefaults")
remoteConfig.fetch() { (status, error) -> Void in
if status == .success { // 서버와 연결 성공하면
print("Config fetched!")
self.remoteConfig.activate() { (changed, error) in
// ...
}
} else { // 서버와 연결 실패하면.
print("Config not fetched")
print("Error: \(error?.localizedDescription ?? "No error available.")")
}
self.displayWelcome()
}
self.view.addSubview(box)
box.snp.makeConstraints { (make) in
make.center.equalTo(self.view)
}
box.image = #imageLiteral(resourceName: "loading_icon")
}
func displayWelcome(){
let color = remoteConfig["splash_background"].stringValue
let caps = remoteConfig["splash_message_caps"].boolValue
let message = remoteConfig["splash_message"].stringValue
if(caps){
let alert = UIAlertController(title: "공지사항", message: message, preferredStyle: UIAlertController.Style.alert)
alert.addAction(UIAlertAction(title: "확인", style: UIAlertAction.Style.default, handler: { (action) in
exit(0)
}))
self.present(alert, animated: true, completion: nil)
}
self.view.backgroundColor = UIColor(hex: color!)
}
}여기서 우리가 수정한건 var remoteconfig : Remoteconfig! 변수하나 추가 해준 것이랑, displayWelcome()함수 추가해준 것. 이 함수도 구글 공식문서에서 사용하는데 함수 정의는 개발자가 해야한다. 이 강의에서는 Firebase 서버에 연결이 되어있으면 우리가 미리 넣어놓은 값들을 사용하게 하고, 아니면 RemoteConfigDefaults.plist 파일에 있는 값을 기본값으로 사용하게 한다. 파일에 있는 값과 서버에 있는 값을 다르게 해서 실행하면 연결이 됐는지 안됐는지 한 눈에 볼 수 있다.(물론 콘솔창에도 뜬다..)

alert 부분도 구글링하면 쉽게 나오는 부분인 듯. 진짜 처음이라 다 어려운데 이거 완강하고 한번 쓱 복습하면 실력 많이 늘 것 같다. 그리고 지금도 복습하는데 살짝 이해되는 내가 뿌듯하네..