드디어 오토레이 아웃 강의 완강! 체화하려면 시간이 좀 더 필요할 듯 하다.
구현해야 하는 것
-
말풍선 만들기
-
전송, 입력 창 만들기
구현해야 하는 것을 정리하면 이렇게 간단하지만..? 하다 보면 수정해야 할 것과 오류 투성이다. 하나하나씩 차근차근 해보면서 복습해보자.
말풍선 만들기
말풍선 만드는 방법은 크게 2가지가 있다고 한다.
- Table View를 이용
- Collection View를 이용
여기서는 1번 방법을 사용했다.
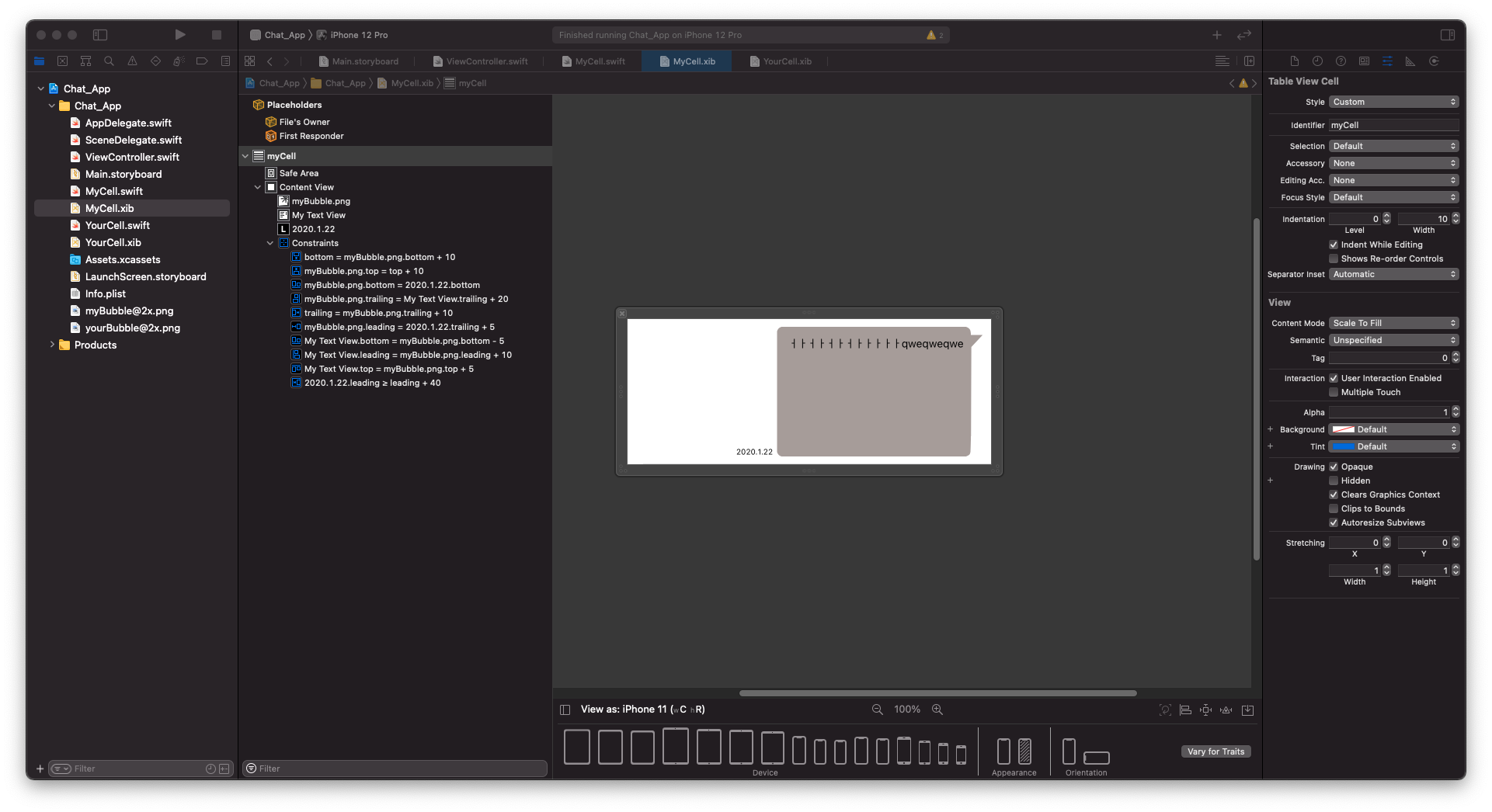
말풍선은 Cocoa Touch class 파일로 만들고, xib 파일 까지 만들어 준다. 왜냐하면, Main ViewController에서 이 파일을 끌어다 쓸 것이기 때문에, xib에서 말풍선 디자인을 한다고 생각하면 된다.
내 말풍선과 상대방의 말풍선 2개를 만드는 것이고(완전히 같은데 이미지만 다르게 만든다고 생각하면 된다.) 여기서는 코드를 건드릴 게 없다. 딱 하나 조심해야할 점은, 글자 수 길이에 따라서 말풍선이 변하게 만드는 것.

Image View 와 Text View 를 생성한다. 여러 줄의 텍스트를 사용하는 경우에는 Text View를 사용하는게 좋다.
그리고 둘을 묶어서 Leading, Trailing, Bottom, Top Constraints를 추가한다. 그리고 Text View 가 이미지 안에 들어가 있는 느낌이므로 모든 위치 기준은 Image View 기준으로 잡는 것이 좋다. 그리고 말풍선 이미지가 원래는 저렇게 안생겼는데, Attributes Inspector 에서 Stretching 을 X,Y 각각 0.5로 조절해주면 저렇게 바뀐다. 이미지 스트레칭은 안드로이드에서도 많이 쓰이는 듯.
내 대화는 오른쪽, 상대 대화는 왼쪽에 나오니까 상대방 말풍선은 내 말풍선을 좌우반전해서 만들어준다고 생각하면 된다.
내 대화는 MyCell.xib (화면에 보면 identifier는 myCell 이다. 본인 마음대로 정하되 꼭 알아두자) 상대방 대화는 YourCell.xib로 지정해두었다. 여기까지는 몸풀기고 Main ViewController 설정하는게 진짜다.
그거는 다음 글에서!