1. JavaScript란?
자바스크립트란 웹 페이지에서 동작하는 언어로 동적인 행위를 수행해준다.
웹 페이지에서 서버로 요청이 갈때 첫 번째로 클라이언트 단에서 검증을 한다.
그 과정에서 자바스크립트가 쓰이고 그 후 서버에서 한번 더 검증을 하는 방식으로 현재 웹 보안이 이루어지고 있다.
그러므로, 웹 취약점 진단을 수행할 때 자바스크립트를 알아야 클라이언트 단에서 일어나는 검증과정과 서버 단에서 일어나는 검증 과정을 명확하게 구분지을 수 있다.
1-1. 개발환경 구성
Vscode와 Chrome 브라우저를 활용하여 공부를 할 것이다.
https://code.visualstudio.com/download Vscode 설치 링크
https://www.google.co.kr/chrome/?brand=FHFK&gclid=Cj0KCQjw_5unBhCMARIsACZyzS3aRLkknG6DeA0TyAXa2X5ofBwjoQ-8o1Ss5TM-4XtdG40pejQ23mUaAhm3EALw_wcB&gclsrc=aw.ds Chrome 설치 링크
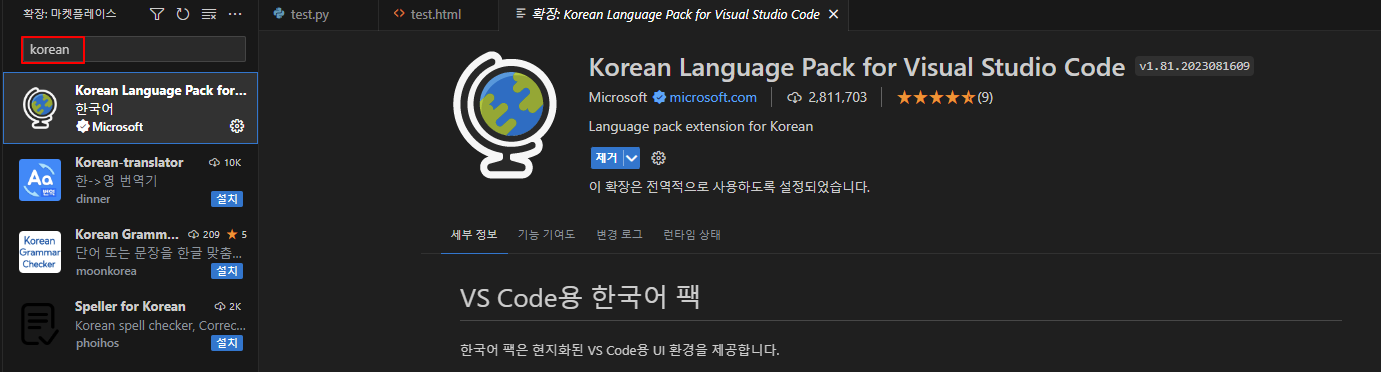
다 설치하였으면 Vscode 실행 후 Korean 플러그인 설치를 한다.

재시작하면 한글로 언어가 변경되어있다.
2. 실습
파일 > 새 파일 클릭 후 test.html로 파일을 만들어 준다.
'html' 코드를 입력하면 밑에 자동완성에 html:5가 생기고 선택을 하면 자동으로 코드가 완성된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>우리는 자바스크립트 공부가 목적이므로 불필요한 것들은 모두 지워주고 자바스크립트를 추가해준다.
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<script>
alert("hello JavaScript!!!")
</script>
</head>
<body>
</body>
</html>이제 파일을 저장해주고 해당 디렉터리로 들어가면 저장한 파일이 있다.

파일을 실행해주면 작성한 자바스크립트 코드가 실행된다.

3. 오류
자바스크립트를 공부하다보면 다양한 오류를 만나게 될것이다.
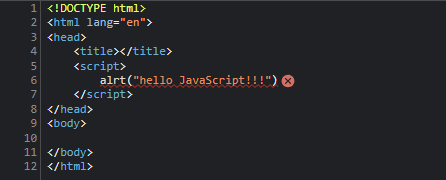
작성한 코드에서 alert()함수를 alrt로 오타로 수정한 후 실행해보자.
alert 창은 뜨지 않고 흰 배경만 나온다.
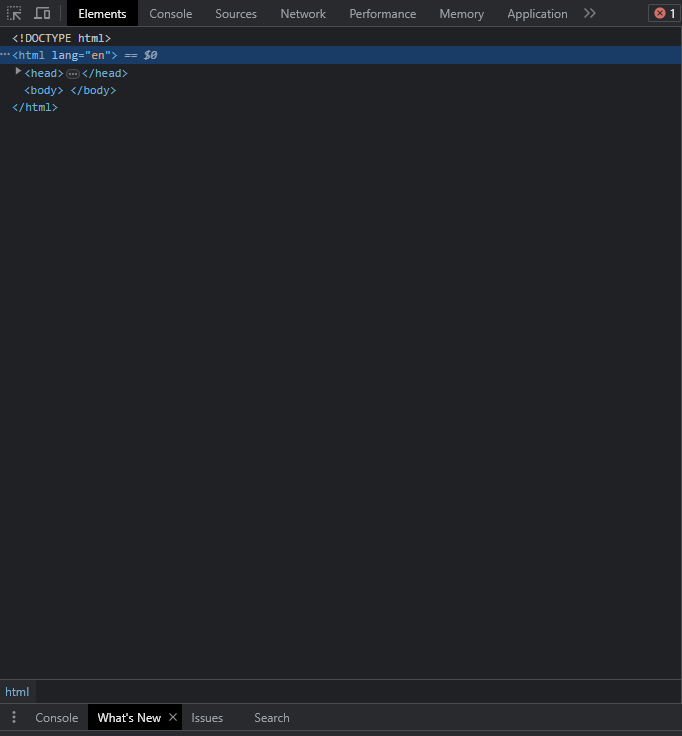
배경을 우클릭 한 후 검사를 눌러보자.

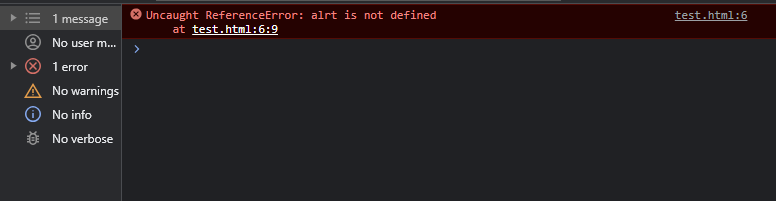
다음과 같이 개발자 도구 창이 켜질 것이다.
우측 위 빨간 동그라미는 자바스크립트에서 오류가 발생했다는 뜻이고 이를 클릭해보자.

다음과 같이 에러가 발생한 코드의 위치를 알려준다.
6번째 줄에서 에러가 발생했다는 뜻이고 클릭해주면 코드로 이동을 한다.

이 말고도 자주 만나게 되는 오류들은 여러가지가 있다.
1) Uncaught ReferenceError
<script>
alrt('Hello JavaScript')
</script>방금처럼 alert를 alrt로 오타가 났을때 발생하는 에러로 발생한 부분이 is not defined 되었다고 알려준다.
2) Uncaught SyntaxError : Invalid or unexcepted token
<script>
alert('Hello JavaScript)
</script>이처럼 문자열에 따옴표를 닫아주지 않았을 때 발생하는 오류이다.
3) Uncaught SyntaxError : missing ) after argument list
<script>
alert('Hello JavaScript'
</script>괄호가 제대로 닫히지 않았을 때 발생하는 오류이다.
