1. 기본 용어
1-1) 표현식
표현식이란 하나의 표현을 나타내는 뜻으로 숫자 245, 10 + 20 + 30 * 2, var 같은 것을 말한다.
1-2) 문장
문장이란 하나 이상의 표현식이 모여서 만들어지는 것으로 문장을 구분할 때는 ;또는 줄바꿈으로 종결을 알려준다.
10 + 20 + 30 * 2;var name = 'sim' + 'curity';alert('Hello JavaScript');1-3) 키워드
키워드란 처음부터 특별한 의미가 있는 단어를 나타낸다.
await, break, case, catch, class 등이 있다.
1-4) 식별자
식별자란 변수명, 함수명을 사용하기 위한 용어로 몇가지 규칙이 있다.
키워드를 사용하면 안된다.
숫자로 시작하면 안된다.
특수 문자는 _와 $만 허용한다.
공백 문자를 사용할 수 없다.1-5) 주석
html에서 주석은 <!-- -->로 나타낸다.
자바스크립트에서는 //로 한줄 주석처리를 할 수 있다.
또한, /*<script></script>*/로 여러 줄 주석 처리를 할 수 있다.
2. 출력
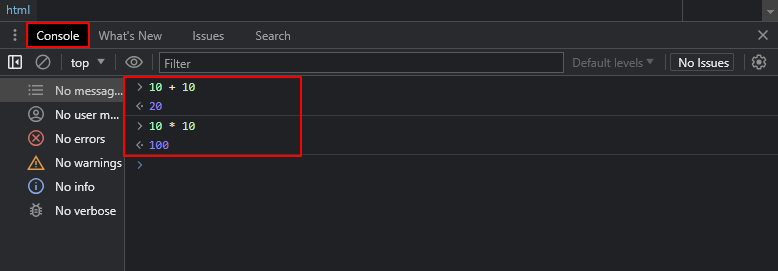
2-1) 표현식 출력
크롬 브라우저 개발자 도구에서 하단에 console 창을 열고 값을 입력하면 표현식이 출력된다.

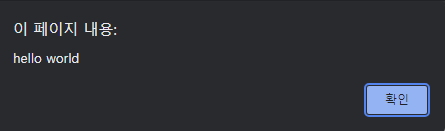
2-2) alert 창 출력
Vscode에서 다음과 같이 작성한 후 파일을 열어본다.
<script>
alert('Hello World')
</script>
alert 창에 작성한 문구가 출력된다.
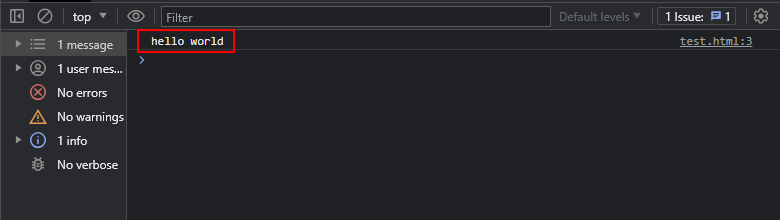
2-3) console 창 출력
Vscode에서 다음과 같이 코드를 작성하고 파일을 열어본다.
<script>
console.log('Hello World')
</script>알림 창이 뜨지 않지만 개발자 도구 console 창을 확인하면 문구가 떠있는 것을 볼 수 있다.