1. 자료형 변환
1-1) 문자와 숫자의 연산
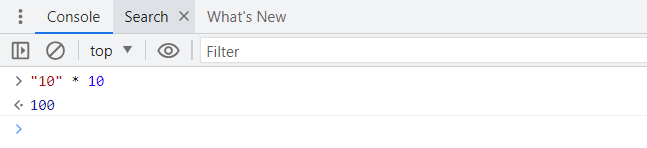
"10"이라는 문자열과 10이라는 숫자를 곱하면 어떻게 될까. 자바스크립트는 실행 시 내부적으로 자료형 변환을 하여 연산한다. 따라서 100이 출력된다.

1-2) 문자열 입력 함수 prompt()
prompt 함수에 대해 알아보자. 사용자에게 입력을 요구하는 입력창을 띄우는 함수로 2가지 매개변수를 받는다.
<script>
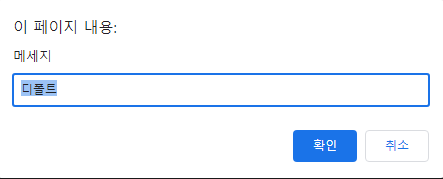
const input = prompt('메세지', '디폴트')
alert(input)
</script>
입력 창이 나타나고 입력 시 alert 창에 출력된다. 입력한 매개변수의 위치도 알 수 있다.
1-3) 불 입력 함수 confirm()
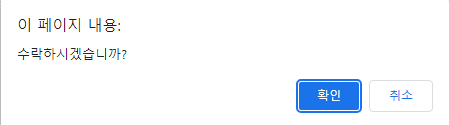
confirm 함수는 prompt와 비슷하게 동작한다. 사용자에게 확인을 요구하는 메시지 창이 나타나고 확인을 클릭하면 true가 반환되고 취소를 클릭하면 false가 반환된다.
<script>
const input = confirm('수락하시겠습니까?')
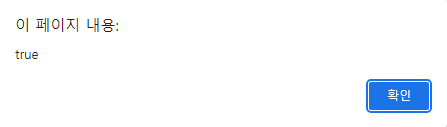
alert(input)
</script>
확인 클릭 시 true 출력

취소 클릭 시 false 출력

1-4) 숫자 자료형 변환 함수 Number()
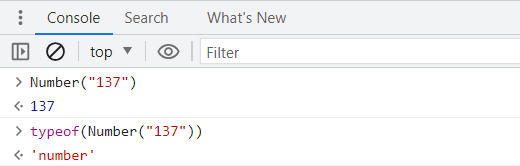
Number 함수는 숫자로 적힌 문자열을 숫자로 변환해준다.

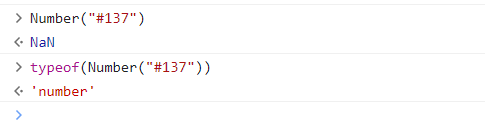
자료형은 숫자이지만 숫자로 나타낼 수 없는 숫자는 Nan(Not a Number)이라는 값을 출력한다.

1-5) 문자열 자료형 변환 함수 String()
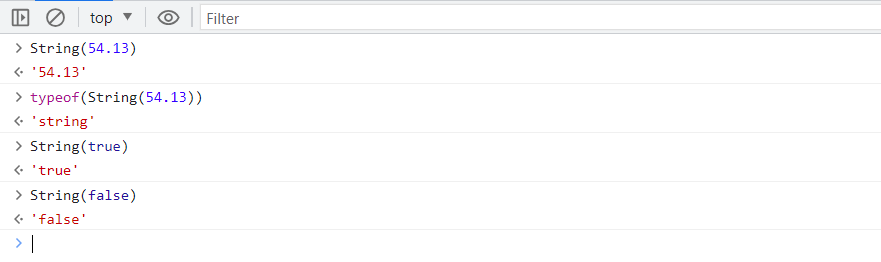
다른 자료형을 문자열로 변환할 때 사용하는 함수이다.

문자열로 변환 중 또다른 방법은 + ""를 하는 방법도 있다.

1-6) 불 자료형으로 변환 함수 Boolean()
거의 대부분의 자료는 불로 변환 시 true로 변환되지만 몇 가지는 false가 반환된다.
> Boolean(0)
false
> Boolean(NaN)
false
> Boolean("")
false
> Boolean('')
false
> Boolean(null)
false
> Boolean(undefined)
false2. 예제
2-1) inch 단위를 cm 단위로 변경하기
일단 inch에 * 2.54를 해주어야 cm 단위로 변환된다.
<script>
const rawInput = prompt("inch 단위의 숫자를 입력해주세요.")
const inch = Number(rawInput)
const cm = inch * 2.54
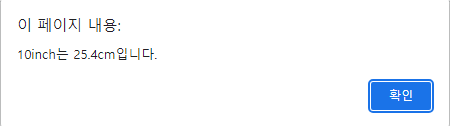
alert(`${inch}inch는 ${cm}cm입니다.`)
</script>
사용자로부터 글자를 입력받고 Number로 형 변환 후 연산을 하는 과정이다.
2-2) 원의 반지름 입력받고 원의 넓이와 둘레 구하기
<script>
const input = prompt("반지름을 입력하세요.")
const radius = Number(input)
const area = 3.14 * radius * radius
const round = 2 * 3.14 * radius
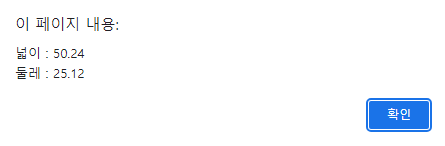
alert(`넓이 : ${area}\n둘레 : ${round}`)
</script>
2-3) 환율 프로그램 (USD -> KRW) // 1달러 = 1207원
<script>
const input = prompt("달러를 입력해주세요.")
const dollar = Number(input)
const won = dollar * 1207
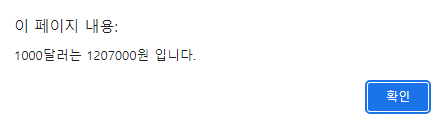
alert(`${dollar}달러는 ${won}원 입니다.`)
</script>
2-4) 환율 프로그램 (EUR -> KRW) // 1유로 = 1430.70원
<script>
const input = prompt("유로를 입력해주세요.")
const eur = Number(input)
const won = eur * 1430.70
alert(`${eur}유로는 ${won}원 입니다`)
</script>
3. 정리
const는 입력되는 변수의 자료형에 따라 형이 정해진다.
prompt는 문자열을 입력받는 함수이다.
Number은 숫자형태의 문자를 숫자 자료형으로 바꿔주는 함수이다.
String은 문자 자료형으로 형 변환 시켜주는 함수이다.
confirm는 참, 거짓을 입력 받는 함수이다.
Boolean은 불 자료형으로 변환시켜준다.
