
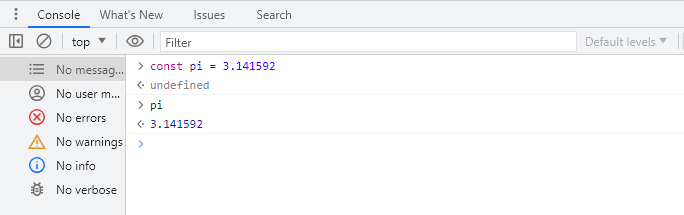
1. 상수 선언
> const pi = 3.141592
> pi
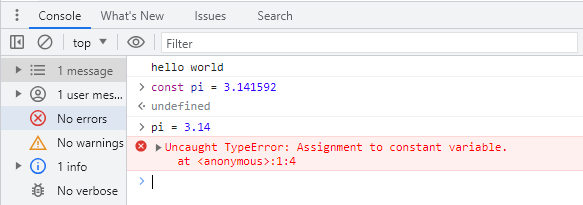
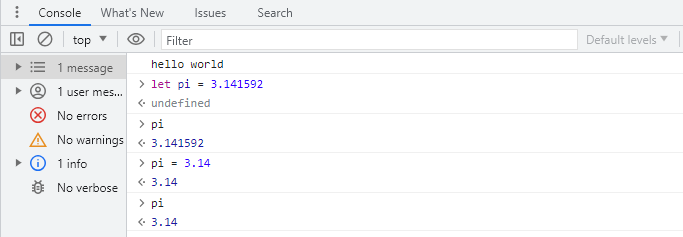
2. 변수 선언
> let pi = 3.141592
> pi
상수는 변하지 않는 값으로 수정을 할 수 없고 변수는 변하는 값으로 수정을 할 수 있다.
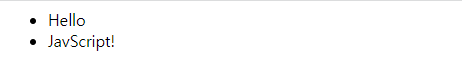
3. 복합 대입 연산자 활용
<script>
let list = ''
list += '<ul>'
list += ' <li>Hello</li>'
list += ' <li>JavScript!</li>'
list += '<ul>'
document.write(list)
</script>
아래와 같이 작성하여도 똑같은 결과가 나온다.
<script>
const list = '<ul><li>Hello</li><li>JavaScript!></li><ul>'
</script><script>
document.write('<ul><li>Hello</li><li>JavaScript</li></ul>')
</script>4. 증감 연산자
<script>
let number = 10
alert(number++)
alert(number++)
alert(number++)
</script>alert 창에 10,11,12가 순서대로 출력된다.
<script>
let number = 10
alert(++number)
alert(++number)
alert(++number)
</script>alert 창에 11,12,13이 순서대로 출력된다.
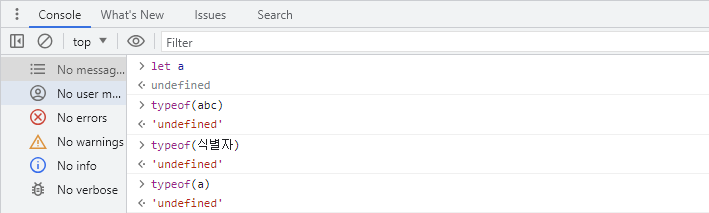
5. undefined 자료형
undefined 자료형은 상수나 변수로 선언되지 않은 식별자의 자료형을 나타낸다.

6. 문제
6-1)
<script>
const r
r = 10
console.log(`넓이 = ${3.14 * r* r}`)
console.log(`둘레 = ${2 * 3.14 * r}`)
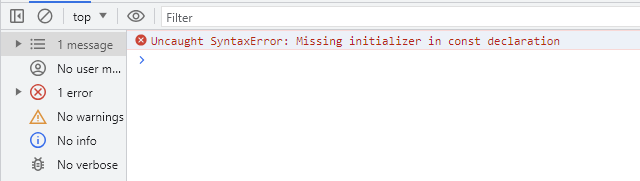
</script>코드 실행 시 발생하는 오류는 다음과 같다

상수로 선언된 r을 재정의하면서 발생하는 오류이다.
6-2)
<script>
let r
r = 10
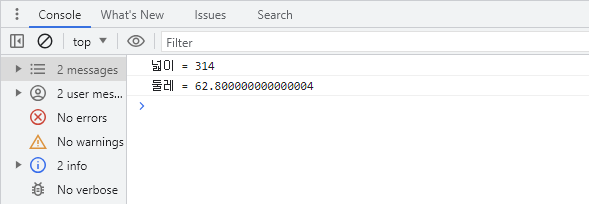
console.log(`넓이 = ${3.14 * r * r}`)
console.log(`둘레 = ${2 * 3.14 * r}`)
</script>
let로 선언된 변수의 경우 재정의가 가능해 오류가 나지 않고 출력이 되고있다.
const에 비해 let는 자유로운 자료형이다.
