CSS (3) - Flexbox
2023.01.04. Flexbox
https://www.youtube.com/watch?v=7neASrWEFEM
위 링크로 공부함.
🍎꿀팁🍎

다음 html 코드를 간단하게 작성하려면
div.container>div.item.item${$}*10를 작성한 후에 TAB 키를 누르면 됨.
Flexbox를 이해하는 데에 2가지가 중요.
- 박스에 적용되는 속성값이 존재
- 각각의 아이템에 적용되는 속성값이 존재
- Item에 적용되는 속성값
-> order, flex-grow, flex-shrink, flex, align-self
--
<개념1>
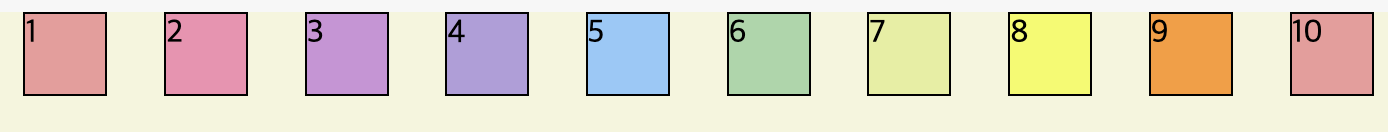
Flexbox 에는 중심축과 반대축이 있음.

수평축으로 정렬되어 수평축이 중심축인 것을 이해할 수 있음, 수직축은 반대축이 됨.
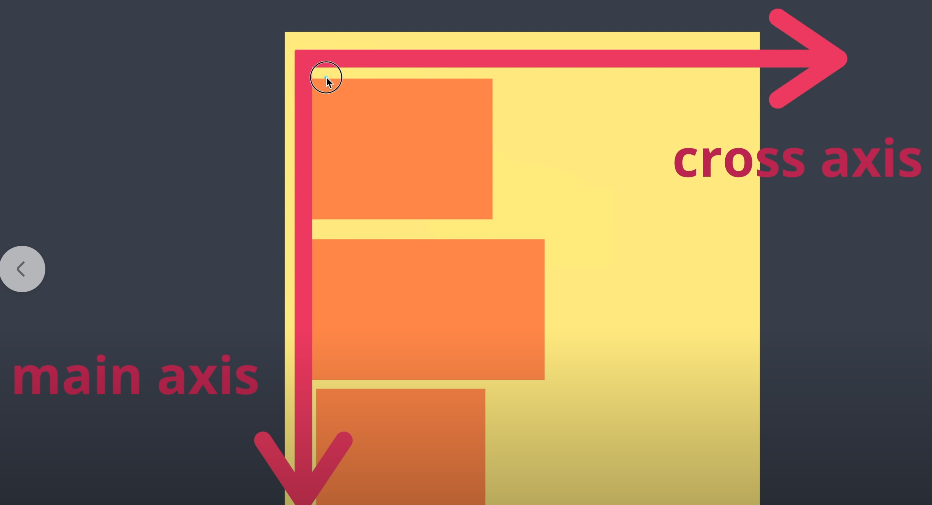
반대로 다음 그림은,

수직축으로 정렬 -> 수직축이 중심축, 수평축이 반대축이 됨.
중심축을 어디에 두느냐에 따라 반대로 바뀐다고 보면 됨.

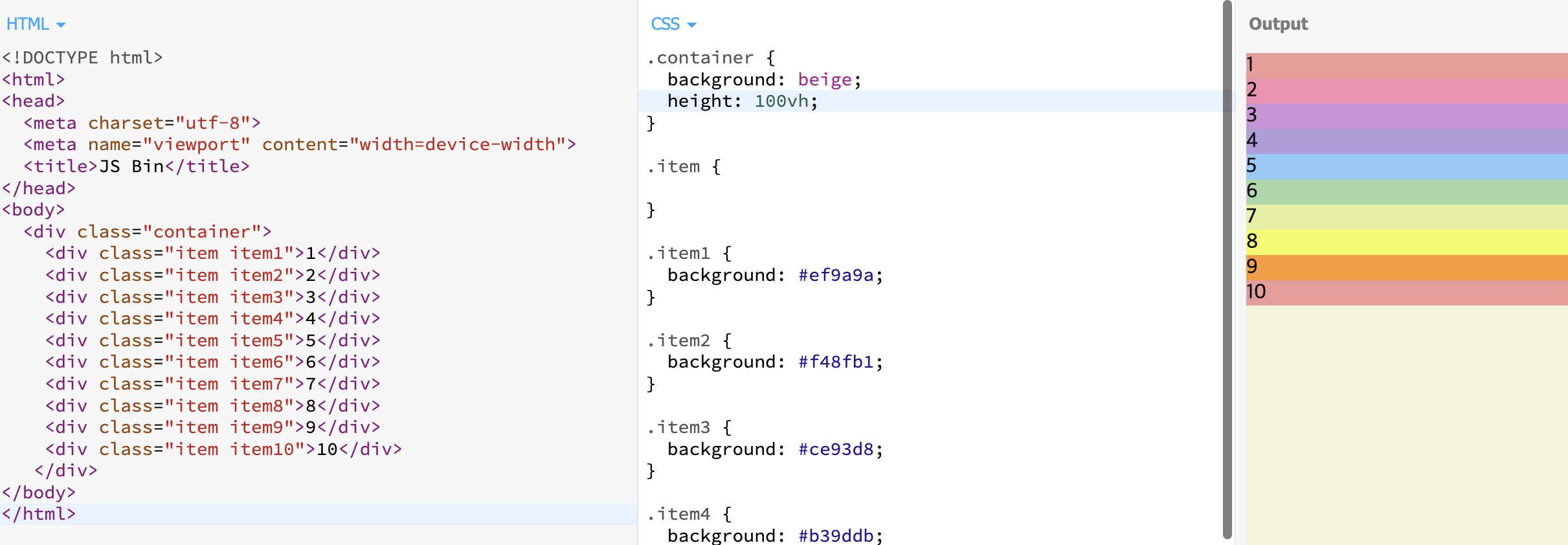
.container {
background: beige;
height: 10vh;
display: flex;
flex-direction: row
flex-wrap: nowrap;
}height: 100vh; -> 부모에 상관없이 보이는 곳에 100% 다 아이템을 출력하겠다
display: flex; -> flexbox를 이용할 때 기본적으로 써줘야 함
flex-direction: row; -> 기본값은 Row. 왼->오 방향임.
flex-direction: row-reverse; -> 오->왼 방향
flex-direction: column; -> 박스들이 위에서 아래로 열 방향으로 표시됨.
flex-wrap: nowrap; -> wrap의 기본값임. 아이템들이 출력창을 줄이고 늘리든 상관없이 한 줄에 계속 붙어있게 되는 것.
flex-wrap: rap; -> 아이템들이 한 줄에 차면 자동적으로 다음 라인으로 넘어감.
flex-wrap: wrap-reverse; -> 거꾸로 아래에서부터 아이템 번호가 매겨지겨 wrapping됨.
flex-flow: column nowrap; -> 한 줄로 direction과 wrap 속성을 설정해줄 수 있음.
justify-content : 중심축에서 아이템을 어떻게 배치할 건지 결정해줌.
justify-content: flex-start; : 처음부터 왼->오 방향으로. 수직충이 중심축이라면 위에서 아래로
justify-content: flex-end; : 오른쪽 정렬과 같은 효과. 오->왼 방향. direction이 column이면 밑에서 아래쪽으로 배치하게 됨.
*column-reverse에 영향 받지 않고 아이템 순서는 그대로 가게됨.
justify-content: center; : 아이템들을 센터에 맞춰서 놓음.
justify-content: space-around; : 박스를 둘러싸게 공간을 넣어줌.

justify-content: space-evenly; : 아이템 간격을 아예 똑같게 해줌.
justify-content: space-between; : 왼, 오는 컨테이너에 딱 맞게, 아이템 사이인 중간에만 간격을 넣어줌.
align-items : 반대축에서의 아이템 속성값을 결정해줌
align-items: center; : 중심축이 수평축이므로, 반대축인 수직축에서 아이템들이 정 중앙에 위치하게 해줌.
align-items: baseline; : item중 하나에 Padding이 있어서 박스 안에 텍스트 위치가 바뀐 경우에

위 사진에서,

위처럼 텍스트가 같은 라인에서 균등하게 배치될 수 있도록 바꿔줌.
align-content: baseline; : 반대축에서 아이템을 지정하게 됨.
align-content: space-between, center, evenly 등 위에서 적용한 속성 다 반대축에서 적용되도록 이용가능
헷갈릴 때마다 참고할 사이트 : https://velog.io/@choonghee-lee/%EB%B2%88%EC%97%AD-A-Complete-Guide-to-Flexbox

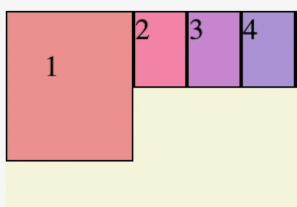
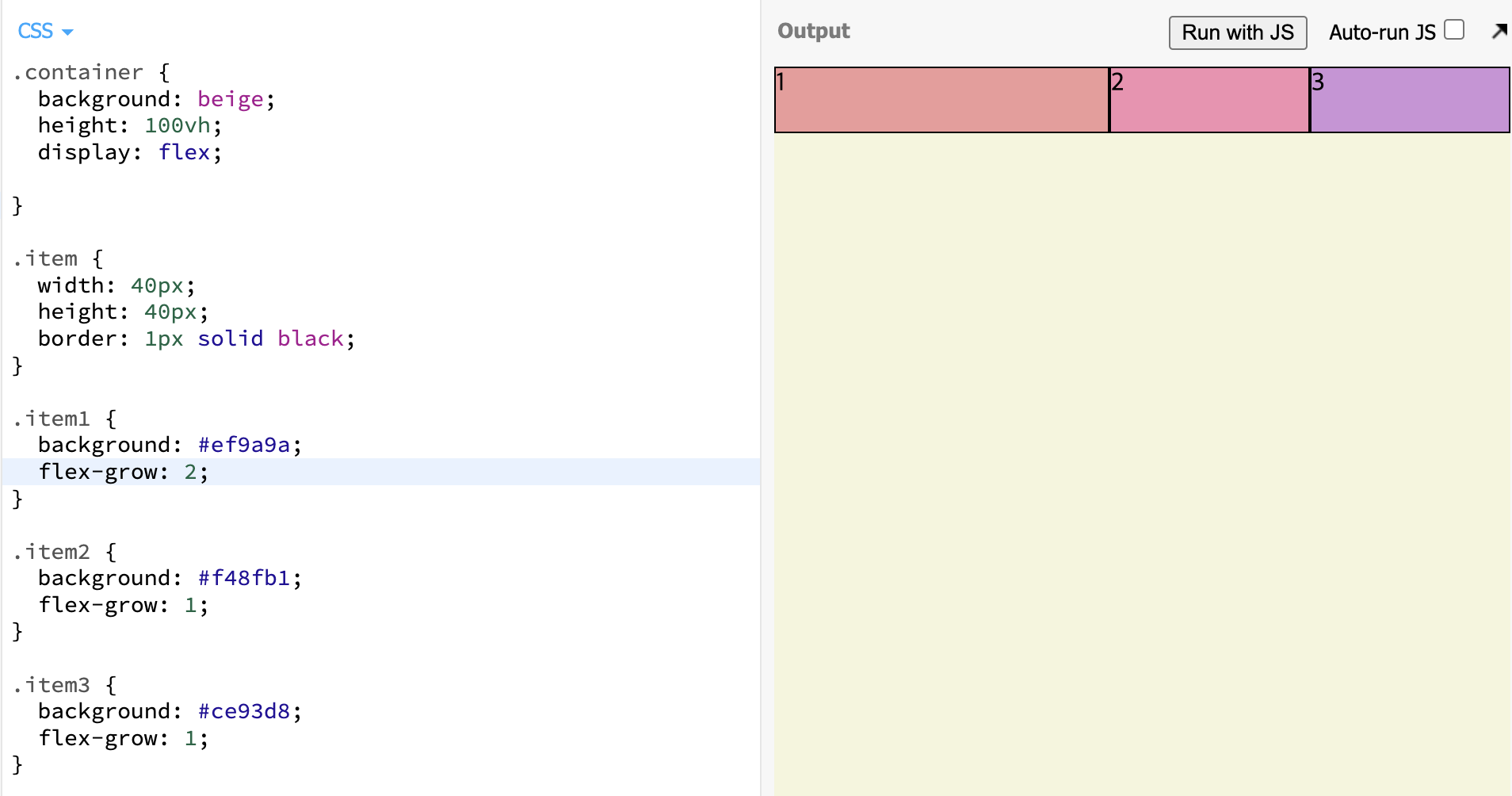
flex-grow: number; -> number에 어떤 숫자를 넣느냐에 따라 아이템 길이가 늘어나게 할 수 있음. 컨테이너를 늘리면 같이 늘어남. 사진에선 item1의 값이 2이기 때문에 1인 다른 2,3의 두배 길이로 늘어나게 됨.
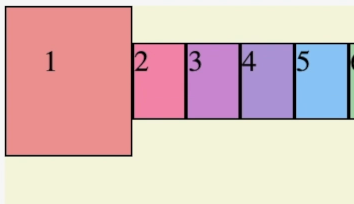
flex-shrink: number; -> 컨테이너가 점점 작아졌을 때 어떻게 행동하냐를 지정. 컨테이너를 줄이면 정해준 숫자의 비율만큼 더 줄어들고 덜 줄어들고가 결정됨.
flex-basis: auto; -> grow나 shrnik에 맞춰서 아이템에 지정된 대로 변하게 됨.
flex-basis: n%; -> 기본값은 auto. auto의 경우 grow나 shrink에 영향을 받게 되어 있음. 비율을 설정해주면 커지거나 작아질 때 그 만큼의 비율대로 조정됨.
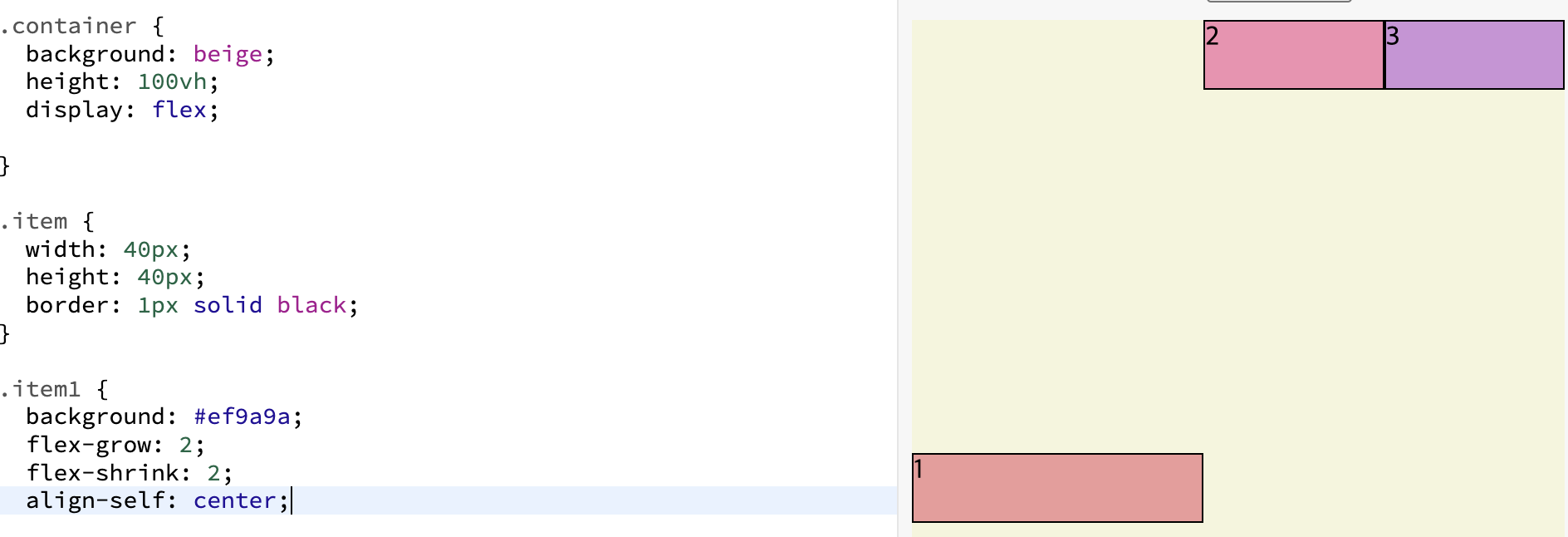
align-self: ->컨테이너에 지정된 것을 벗어나서 아이템 하나만 속성을 바꿔줄 수 있음.
ex. align-self: center;

정리
- Flex box에서는 컨테이너를 꾸며주는 속성값, 아이템을 꾸며주는 속성값이 있음.
- Flex box에는 두가지의 축 - 중심축, 반대축 - 이 있음. 이 축은 수평이냐 수직이냐에 따라 바뀌어질 수 있다.
Flexbox Froggy로 연습해보면 좋을 것 !
오늘도 드림코더님 감사합니다 :)!!
