CSS (2) - 레이아웃(display, position)

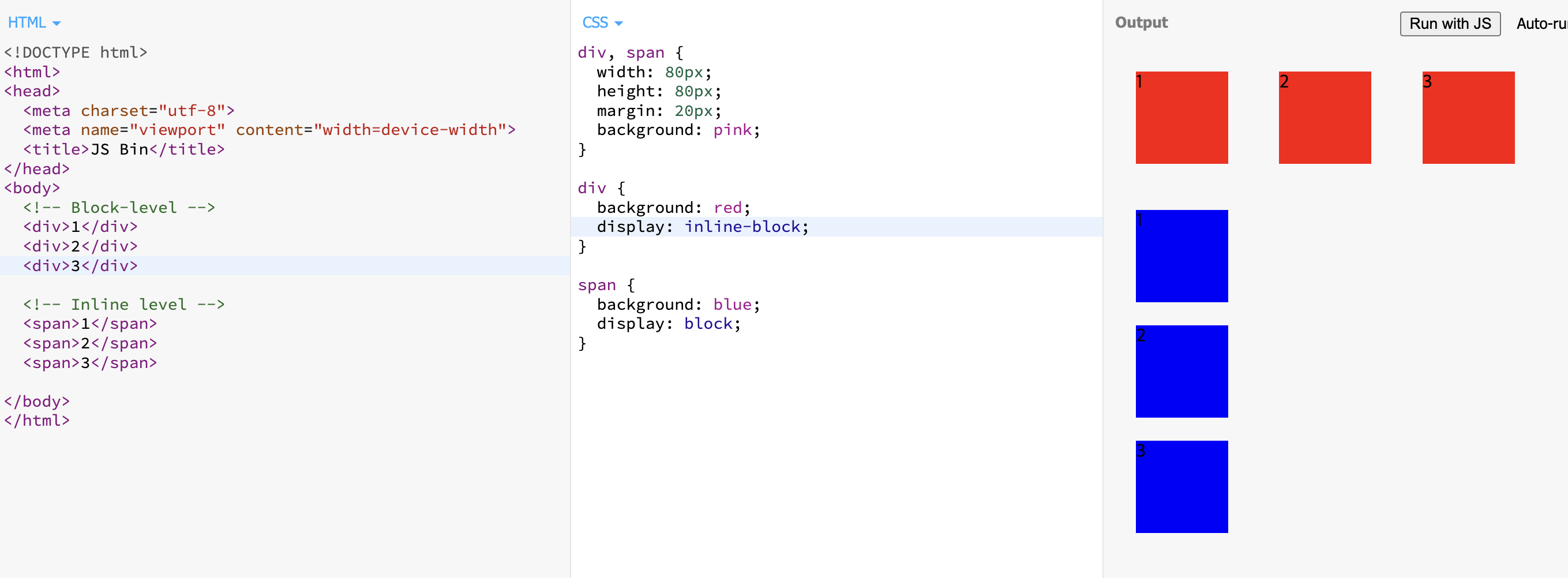
div는 기본적으로 block-level이라 한 줄에 하나씩만 나오고
span은 기본적으로 inline-level이라 한 줄에 공간이 많으면 여러 개가 동시에 나옴.
여기서, display를 통해 위 기본값을 변경 가능
레이아웃(1) - Display
display: block; - 한 line에 블럭 한 개씩만 나타냄
display: inline; - 한 line에 내용(물건)을 여러 개 나타냄
display: inline-block; - 한 line에 여러 개의 block을 나타냄
inline은 물건, 즉 컨텐츠 자체만을 꾸며주므로 반드시 위 코드처럼 div 안에 내용이 있어야 숫자든 블럭이든 출력해줌.
레이아웃(2) - Position

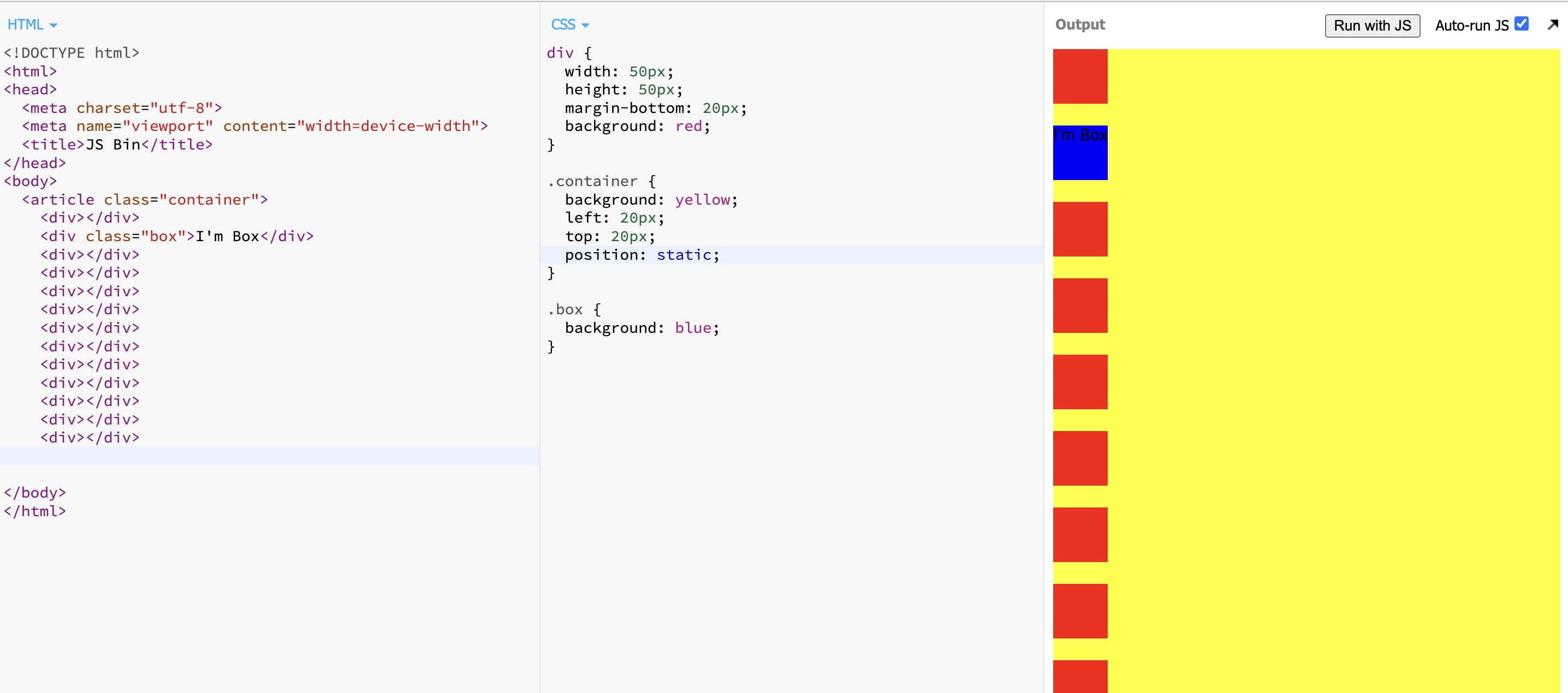
위 css 코드에서 컨테이너의 position을 바꿔주기 위해 left, top을 설정했지만 아무런 변화도 일어나지 않음.
-> position이 기본값으로 static을 가지고 있기 때문.
static은 html에 정의된 순서대로 브라우저 상에 자연스럽게 보여지는 것 의미.
이때 해결방법은

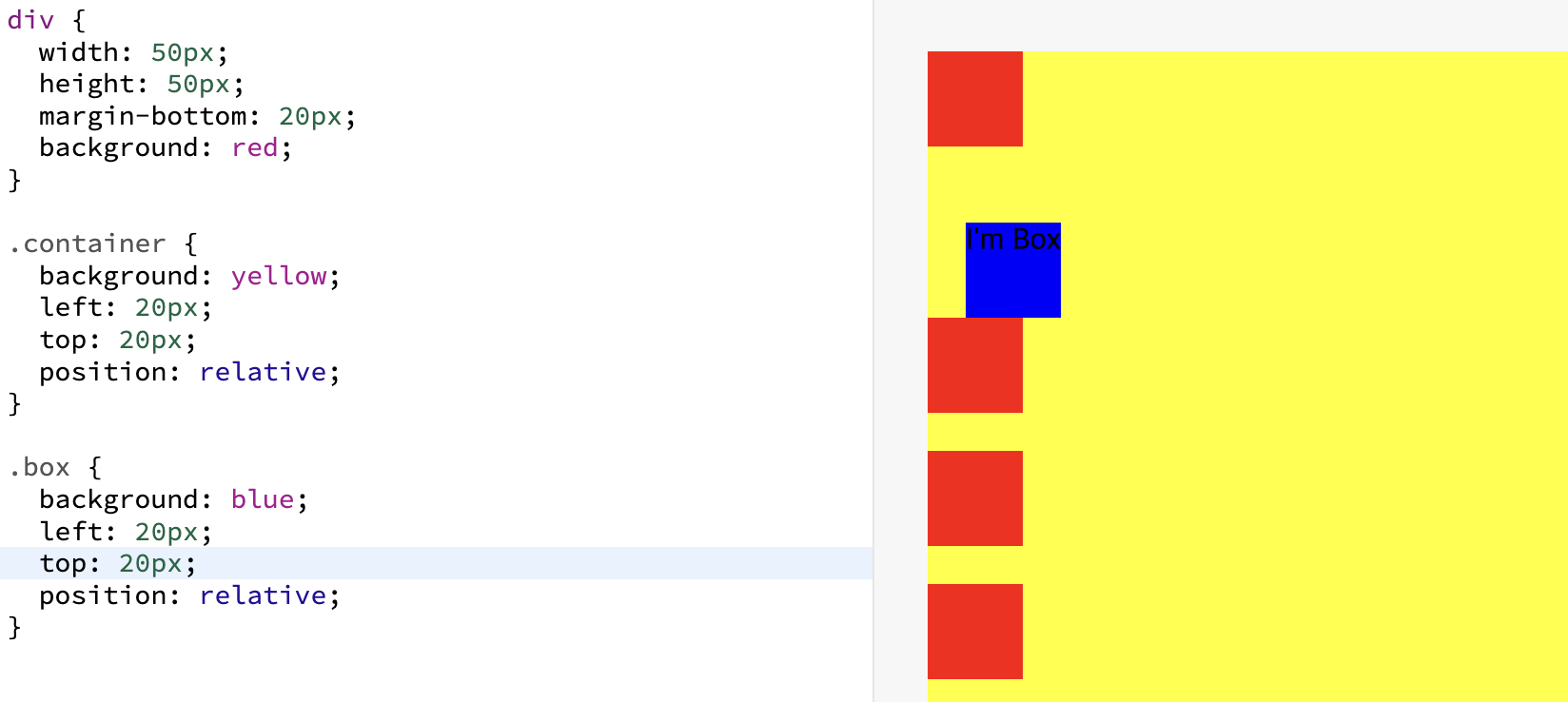
위처럼 position: static;을 position: relative;로 바꿔주면 설정한 left, top이 적용됨. box에도 동일하게 left, top을 적용해주었음.

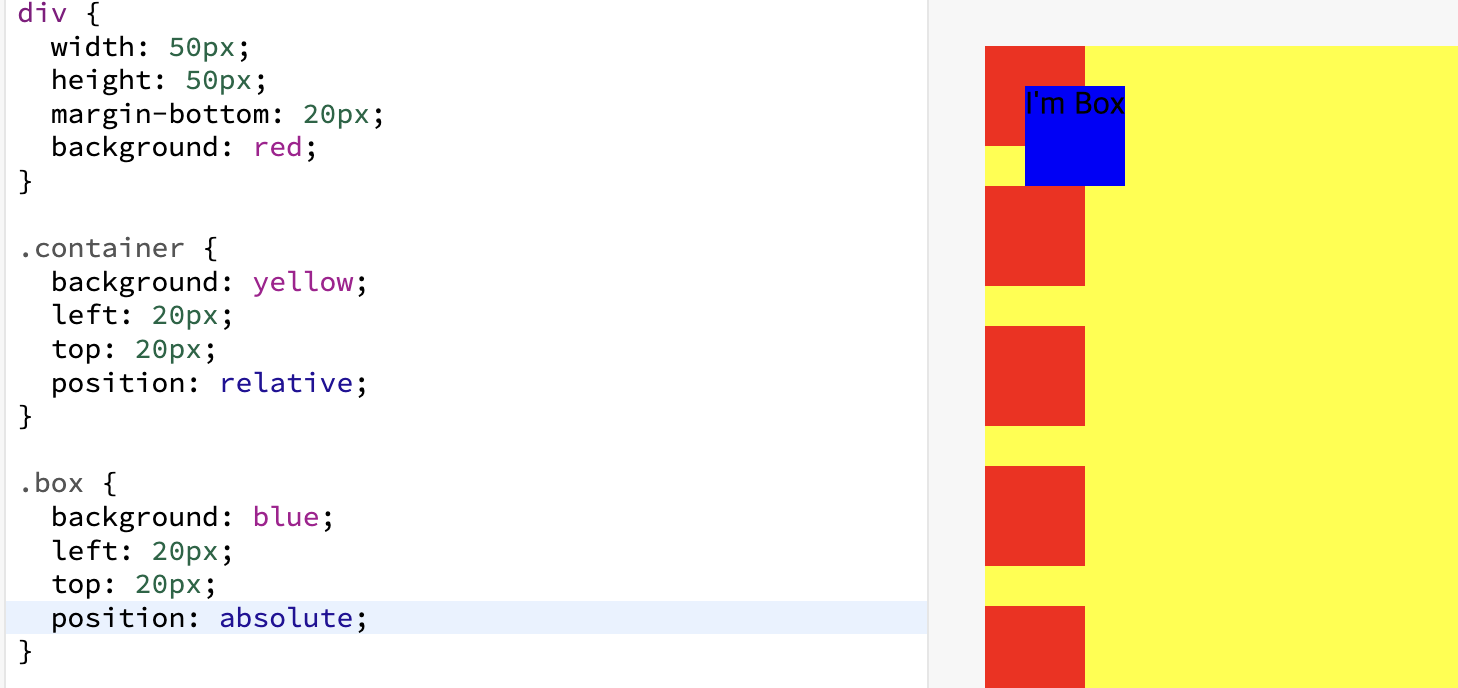
position: absolute;를 적어주면 내 아이템과 가장 가까이에 있는 박스 안에서 위치 변경이 일어남. relative는 원래 아이템이 있어야 하는 자리에서 상대적으로 이동, absoulte는 제일 위에 있는 상자인 container에서 20px씩 옮겨간 것을 확인할 수 있음.

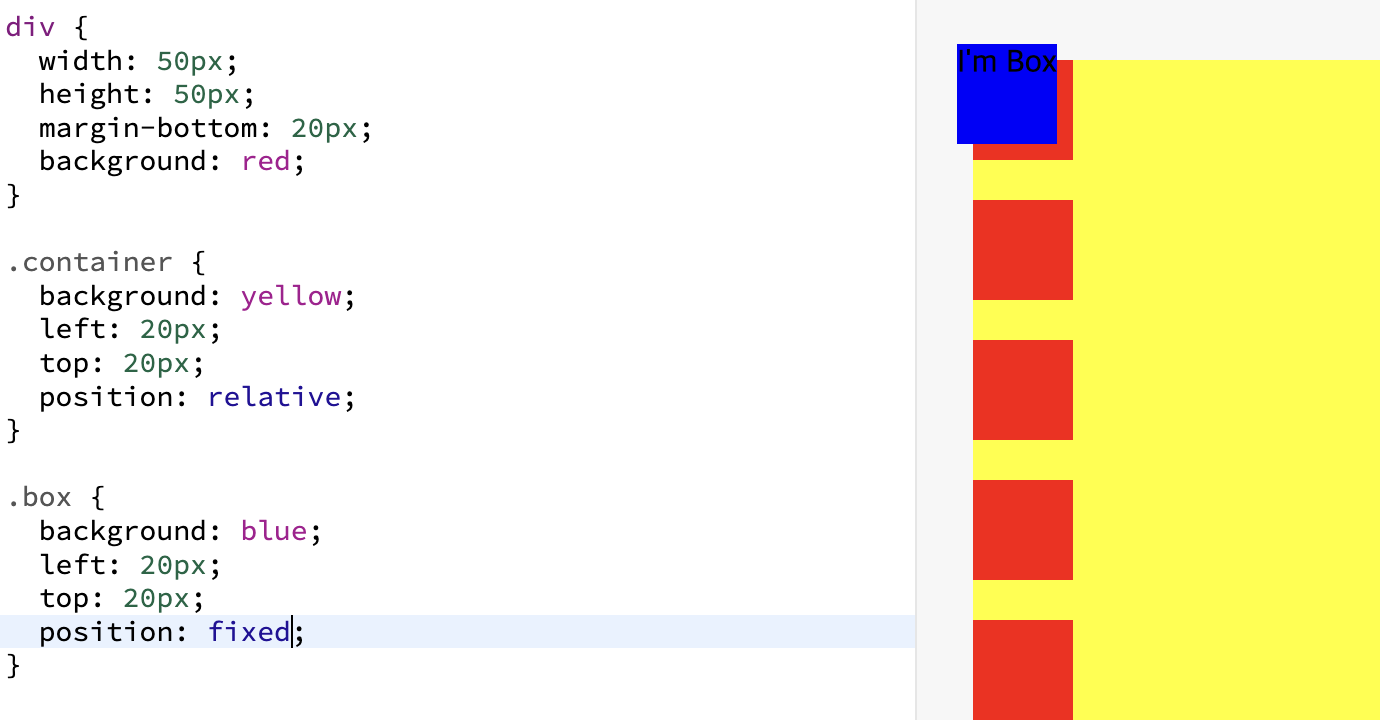
position: fixed;는 상자 안에서 완전히 벗어나서 윈도우 안에서 움직이게 함. 상자인 container가 아니라 page안에서 20px씩 움직인 것을 확인할 수 있음.

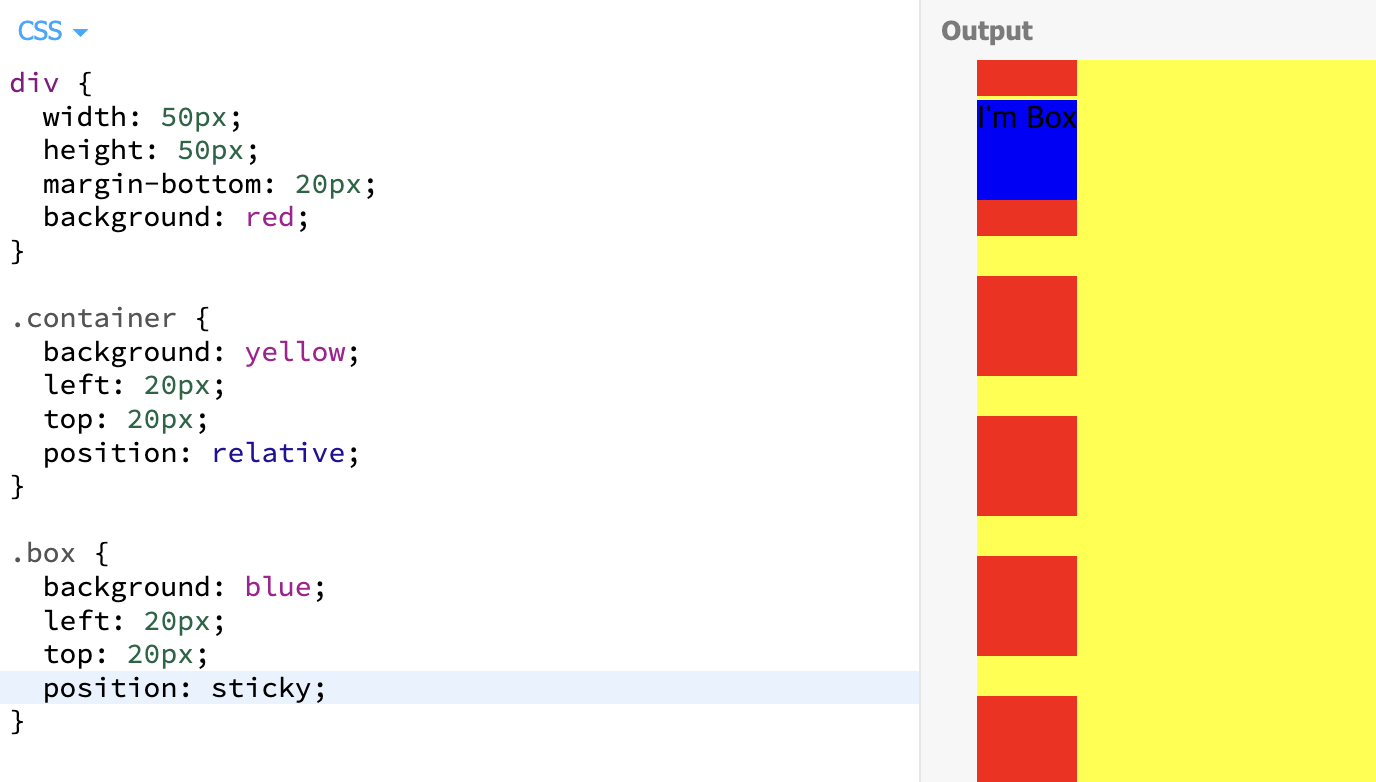
position: sticky; 는 스크롤해도 원래 있어야 할 자리에 아이템이 그대로 있는 것을 확인할 수 있음.
