CSS (1) - 셀렉터
- CSS 공부 시작
- 의미, 정의
CSS : Cascading Style Sheet
*Cascading : 위에서 아래로 흐르는, 상속 또는 종속하는
Author style -> User Style -> Browser
위처럼 개발자 -> 유저 -> 브라우저 순으로 지정한 스타일링 순서에 따라 넘어가게 된다. 즉, 선택자에 적용된 많은 스타일 중에 어떤 스타일로 브라우저에 표현할지 결정해주는 원리이다.
!important를 쓰면 위 순서를 무시하고 우선순위를 가지게 됨. 보통은 안 씀.
- 선택자
html 중 어떤 태그들을 고를지 규정하는 문법.
- -> 모든 태그 고름
Tag -> 태그를 고름. div라 쓰면 div를 고르는 식.
#id -> 해쉬마크로 아이디 이름 작성하면 해당하는 아이디만 골라낼 수 있음.
.class -> 클래스는 닷 을 이용
: -> State를 달 수 있음.
[] -> 해당하는 Attribute만 골라서 작성할 수 있음.

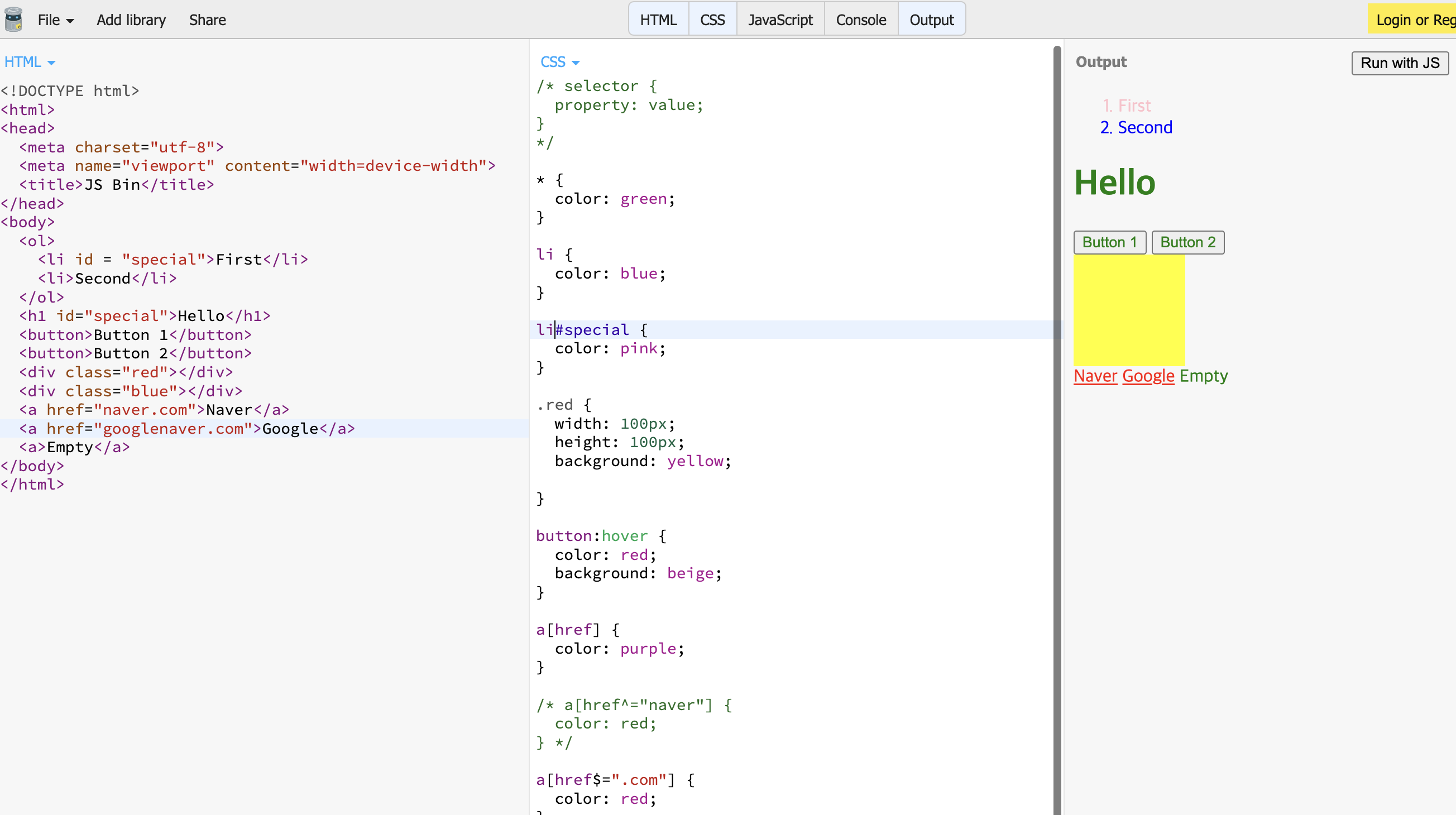
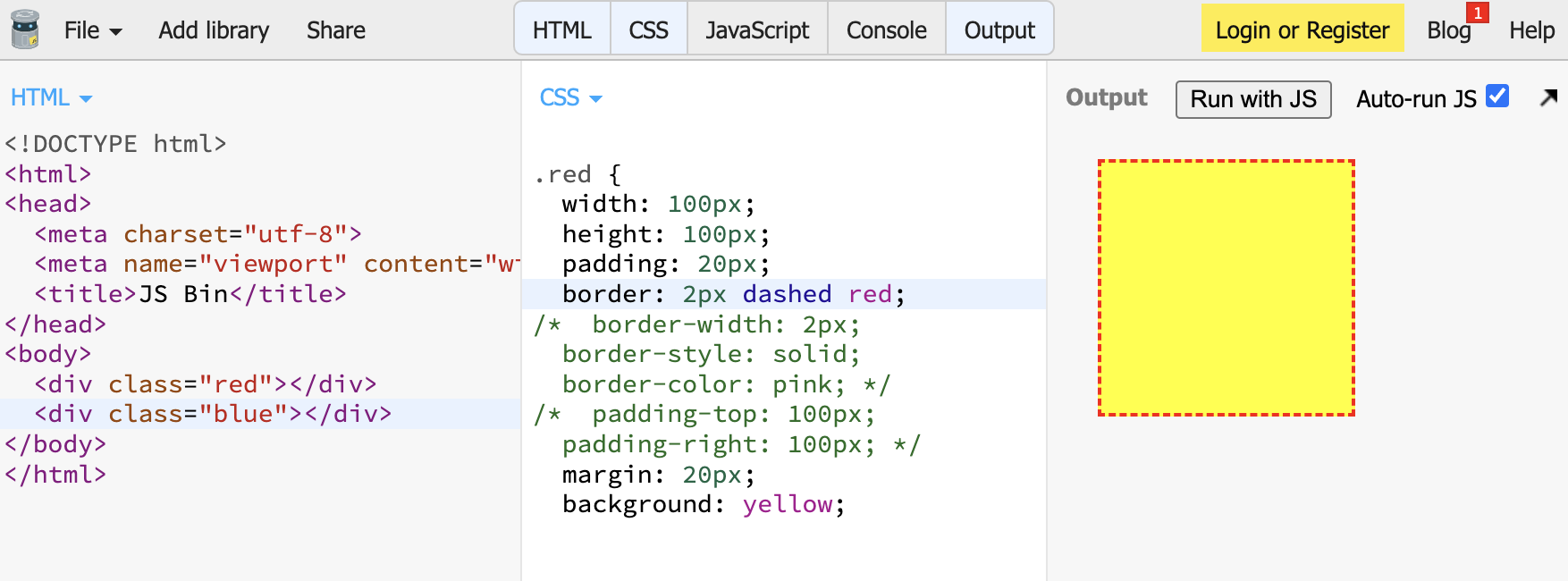
jsbin.com에서 직접 강의를 따라서 테스트를 해봤다. 매우 간단하군.

눈으로 바로 보면서 하니까 확실히 C나 다른 어셈블리 언어보단 재밌는듯 싶다.
