
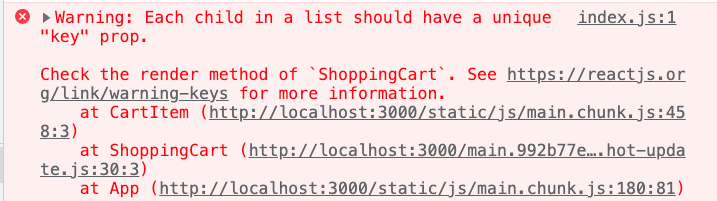
상품리스트에 key를 prop로 전달 및 item, cartItem component key값 지정

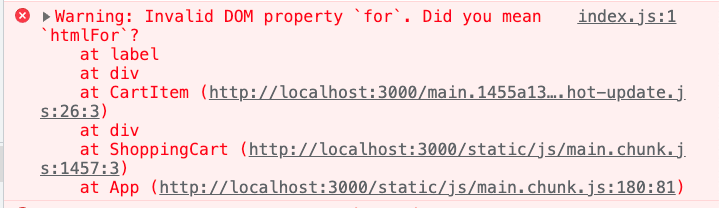
lebel 태크에 for을 htmlFor로 교체해준다
<label> 태그는 <input> 태그를 도와주는 역할
<input> 태그가 디자인 하기 힘들 때 <label> 태그로 연결해서 쉽게 디자인하거나 클릭 편의성을 높일 수 있다
<label> 태그는 for 속성을 사용해서 <input> 태그의 id 속성에 연계해서 사용

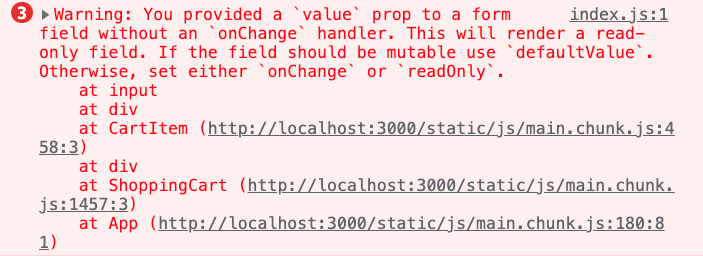
input 태그의 value를 defaultValue로 바꿔 준다