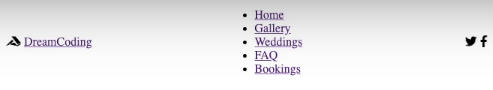
flexbox 복습

justify-content: 같은 중심 축
align-items: 반대축
앵커태크
<a>의 기본적인 스타일 없애기
a { text-decoration: none; }
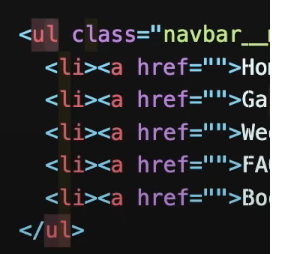
list 스타일 없애기
list { display:flex; // 위치를 가로로 변경 list_style: none; }
font
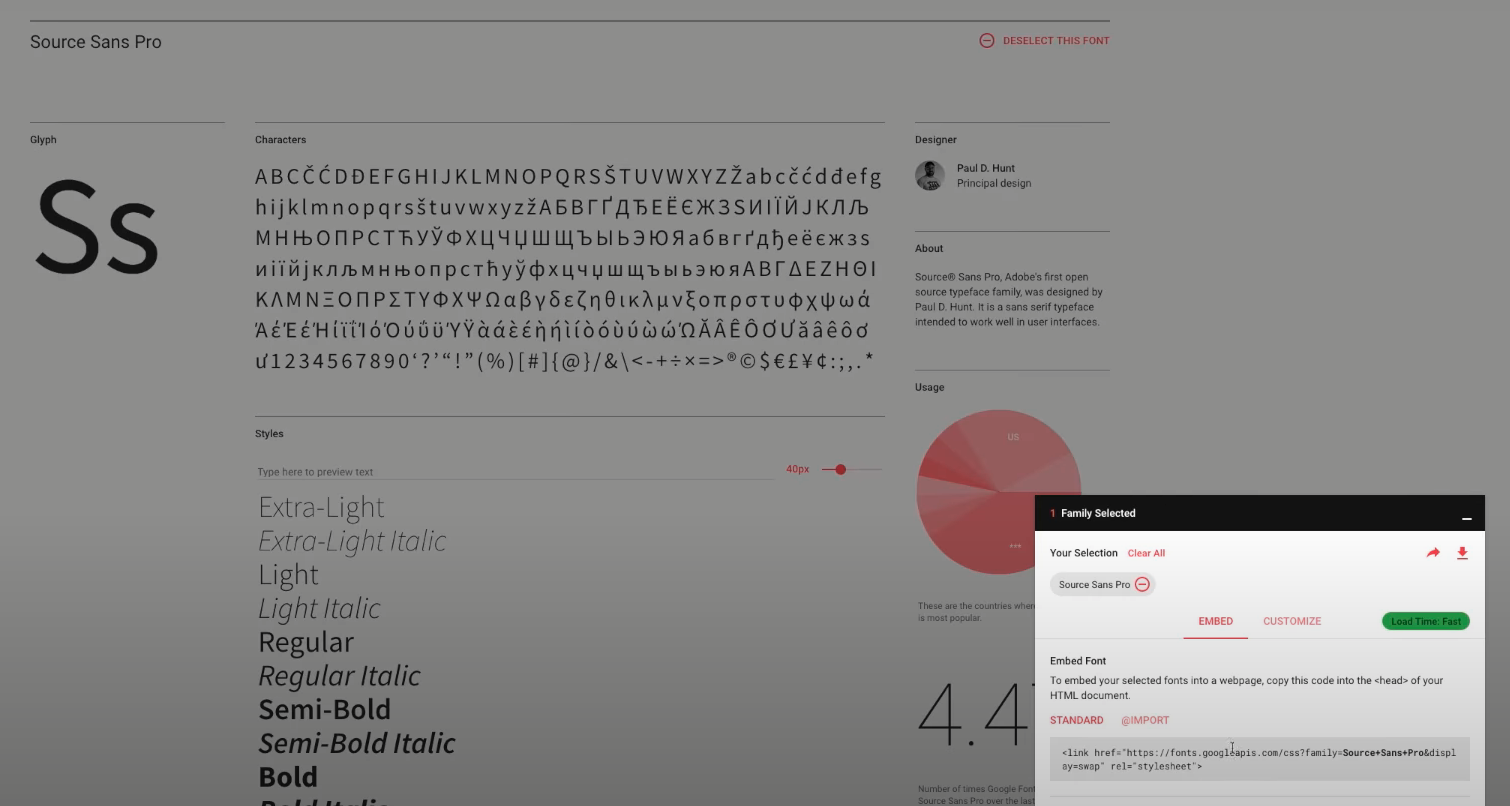
구글 폰트

- 링크 태그를 index.html에 붙여놓고
- CSS에서 폰트이름을 넣어준다

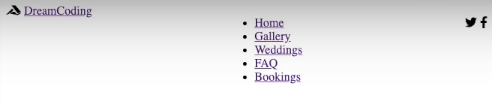
반응형 (@media)
ex
@media screen and (max-width: 768px) { .navbar { flex-direction: column; // 중심축 align-items: flex-start; // 수평축 정렬 (반대) } .navbar_menu { flex-direction: column; } }
- text는 넓이가 넓어 졌을때 자동으로 왼쪽으로 정렬이 된다
즉 text-align으로 재 정렬을 시켜줘야 한다.navber_mene li { width: 100%; text-align: center; }
CSS 변수
변수로 지정해 놓으면 각 컬러들을 모두 컨트롤 할 수 있다
ex
:root { --text-color: white --background-color: --accent-color: } a { color: var(--text-color); // 위에 변수로 할당된 컬러 사용 }
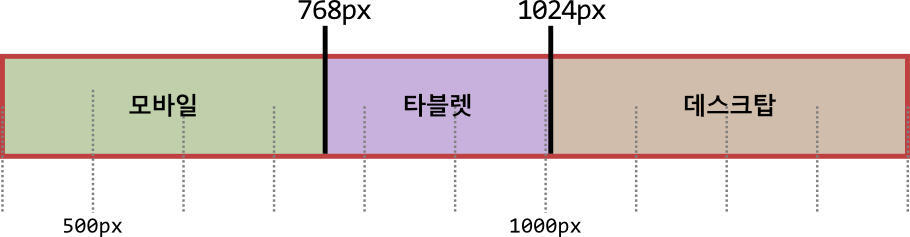
반응형 사이즈 기준
1. 최소 반응형 레이아웃
768px 미만은 모바일 기기,
768px ~ 1024px 사이는 타블렛,
1024px 이상은 데스크탑 기기로 구분

ex
/* 데스크탑 */ @media screen and (max-width:1023px) { /* 타블렛 */ } @media screen and (max-width:767px) { /* 모바일 */ }
모바일은 767px까지(포함), 타블렛은 768px(포함) 부터 1023px(포함)까지
2. 가로모드 디바이스 지원 반응형 레이아웃
다양한 기가 환경을 고려해서 최적의 화면을 보여줘야 하거나, 그리드 형태로 많은 컨텐츠를 표시하는 반응형 레이아웃인 경우

ex
/* 빅데스크탑 */ @media screen and (max-width:1799px) { /* 데스크탑 */ } @media screen and (max-width:1199px) { /* 타블렛 가로 */ } @media screen and (max-width:899px) { /* 모바일 가로, 타블렛 세로 */ } @media screen and (max-width:599px) { /* 모바일 세로 */ }