프로젝트 전 고려해 볼 사항
- 프로젝트 소개 글과 코드를 잘 보여주는 것이 중요 (프로젝트 소개)
- 세상에 새로운 것은 없다 (기획)
- 흔한 아이디어라도 완성도가 높고 차별점이 있으면 충분
- 창의적인 아이디어가 높은 개발 수준을 보여주는 것은 아니다
- 70%의 기능 3개보다, 100%의 기능 하나가 낫다
- 양보다는 항상 질이다
- 포트폴리오는 프로젝트 제작과 병행해야 한다
기획
아이디어에 대한 메타인지
프로젝트와 가장 유사한 서비스는 무엇인가 ?
- 카카오톡, 페이스북 메신저
- 인스타그램, 페이스북, 트위터
- 배달의 민족, 쿠팡이츠, 요기요
- 쿠팡, 11번가
- 넷플릭스, 왓차, imbdb
- 멜론, 벅스
- 토스
- 네이버 지도, 구글 맵, 지하철
- 구글 캘린더
- CGV, 인터파크티켓
CRUD + 특징적인 기능
-
이 서비스를 통하여 어떤 문제를 풀 수 있는가 ? 를 적어보자
- 개조식으로 적어보자
- 마케팅적인 위딩은 굳이 필요하지 않다
ex

-
가장 유사한 서비스의 모범 사례를 참고
- UI는 차별화되어도 좋지만, UX는 모범 사례가 많다
-
와이어프레임보다는 프로토타이핑
- 실제 앱 모양이 어떻게 생겼는 지를 반드시 "더미 데이터와 함께"
- 프로토타입을 보고, "이 문제를 풀 수 있는가?"를 자문해보자
-
기획에 얷나는 기능 추가는 진지하게 고민해 보자
- 해당 기능이 "기술적 성취도"를 높인다고 생각하는지 ?
- "기술적 성취도"가 중요한 것이 아니라, "기술 이해도"가 더욱 중요하다
-
윤리적인 문제나 민감한 사안을 궅이 기획에 넣지 말자
- 이 프로젝트는 곧 여러분의 포트폴리오가 된다
- 굳이 나의 가능성을, 개발 외적인 이유 때문에 제한 하지말자
개발 상세
- 스키마는 2~3개 정도 충분
- User 테이블이나 조인테이블 제외
- API가 강의에 나와있는 내용에 부합하게 만들자 (section2 REST API, 리소스 중심)
- API를 보고 , 이해되게 만드는 것은 중요하다
GET/recipe/10
POST/movie
- API를 보고 , 이해되게 만드는 것은 중요하다
완성도
- 완성도 있게 만들자 (유효성 검사, 에러 처리 안하면 다 좋은 평가 못받는다)
- UI에서 디자인을 해치는 요소가 있는지 (깨진 이미지, 이미지 비율, 불필요한 스크롤바 등)
- 개발자 콘솔을 열었을 때 자바스크립트 에러가 발생하는지
- 로딩 처리가 잘 되었는가 (indicator, 레이아웃 유지, 로딩 실패시 피드백)
- 데이터를 불러오는 것에 실패할 경우, 유저에게 정확한 피드백을 전달하고있는지
- 불러온 데이터의 크기가 0일때, 에러나 버그처럼 보이지 않는지
- 가짜 기능 넣지말자
- 게시판 하드코딩
- 랜딩페이지에서 가짜 그래프, 수치
- 백엔드 연결 안된 UI
- 페이징 구현했다고 해서 봤더니, 백엔드에서 100개 불러와 놓고 프론트에서 10개씩만 보여주는 기능
과정이 중요하다
- 몇시간 ~ 하루 이상 풀리지 않는 문제
- 이에 대한 기록이 발드시 필요하다
- 문제 해결 능력을 증명할 수 있는 기회
- Git 커밋에 주의
- Credential 관리에 유의하자
- Credential 관리에 유의하자
그 밖의 평가 요소
- 접근성
- html
- css 반응형
- 확장성
UX, UI 개념과 목적에 따른 특징
UX(User eXperience) : 상품에 대해 느끼고 경험하는 모든 것들 - "Don Norman"
- 새로운 스마트폰이 출시되었고, 그것을 구매하는 모든 과정
- ATM 기기에서 돈을 인출하는 모든 과정
이러한 과정 속의 감정, 생각, 행동 그 모든 것들
UI(User Interface) : 인간과 기계 간의 상호작용이 일어나는 공간 - "Wikipedia"
- 키보드, 마우스, 스크린, 카메라 등이 모두 포함
UI Design : 화면 레이아웃, 버튼 위치 등을 디자인하는 것
목적에 따라 다른 UX
1. 콘텐츠(Contents)
사용자에게 다양한 형태의 콘텐츠와 관련 정보를 제공
e.g. netflix
2. 태스크(Task)
사용자의 업무를 처리하는 것을 목적으로 한다
e.g. asana
3. 마케팅 캠페인(Marketing Campaign)
일정 기간 동안 특정 사용자들로부터 설문에 대한 데이터를 얻거나 홍보를 목적으로 한다
e.g. 서울디자인페스티벌
4. 브랜딩(Branding)
회사와 회사의 제품에 관심을 가진 사용자 간의 긍정적인 관계를 촉진시키는 것을 목적으로 한다
e.g. 코드스테이츠
5. 커머스(Commerce)
유용한 콘텐츠와 편리한 기능 제공이 필요하다
e.g. 쿠팡
6. 온디맨드(On Demand)
- 소비자가 요구할 때 서비스를 제공하는 것을 의미
- 빠르게 원하는 태스크를 수행할 수 있도록 해야 한다
e.g. 배달의민족
7. 소셜(Social)
유용한 콘텐츠와 편리한 기능 제공이 필요하다
e.g. facebook
앞으로 만들려는 제품이 어느 범주에 속하는지 알고 있어야,
타제품 벤치마킹을 하거나 목표를 세울 때도 적절한 것으로 선택할 수가 있다
제품의 구조화
1. 요구 사항 수집
-
내가 사용자라면, 내가 비즈니스 관계자라면?
어떤 요구 사항이 있을지를 생각해 보고 그것들을 모두 나열해 보자 -
요구사항 정의서
-
요구사항 정의서의 내용은 구체적으로 작성해야 하며, 우선순위를 선별해야 한다
2. 정보 구조(IA, Information Architecture)
사용자들이 제품을 쉽게 사용할 수 있도록, 이해하기 쉬운 이름과 같은 속성으로 메뉴를 그룹 짓는 것
-
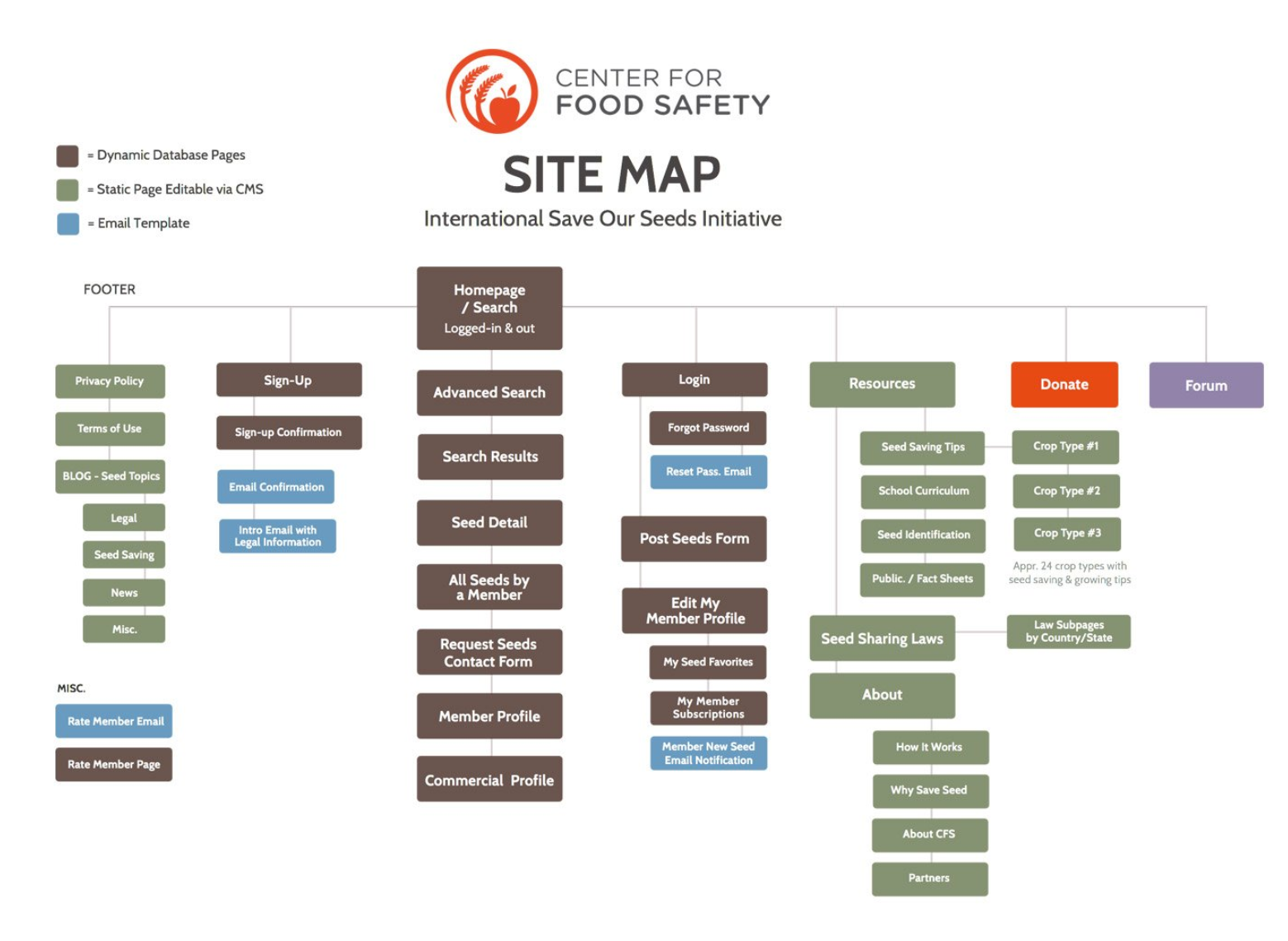
흔히 알고 있는 Sitemap이 Information Architecture를 시각적으로 표현한 것입니다.
주로 상하 구조로 되어 있습니다. -
Sitemap(사이트맵)

- 웹사이트 3개 정도를 골라 Sitemap을 작성해 본 후에, 여러분의 제품 Sitemap을 작성해 보자
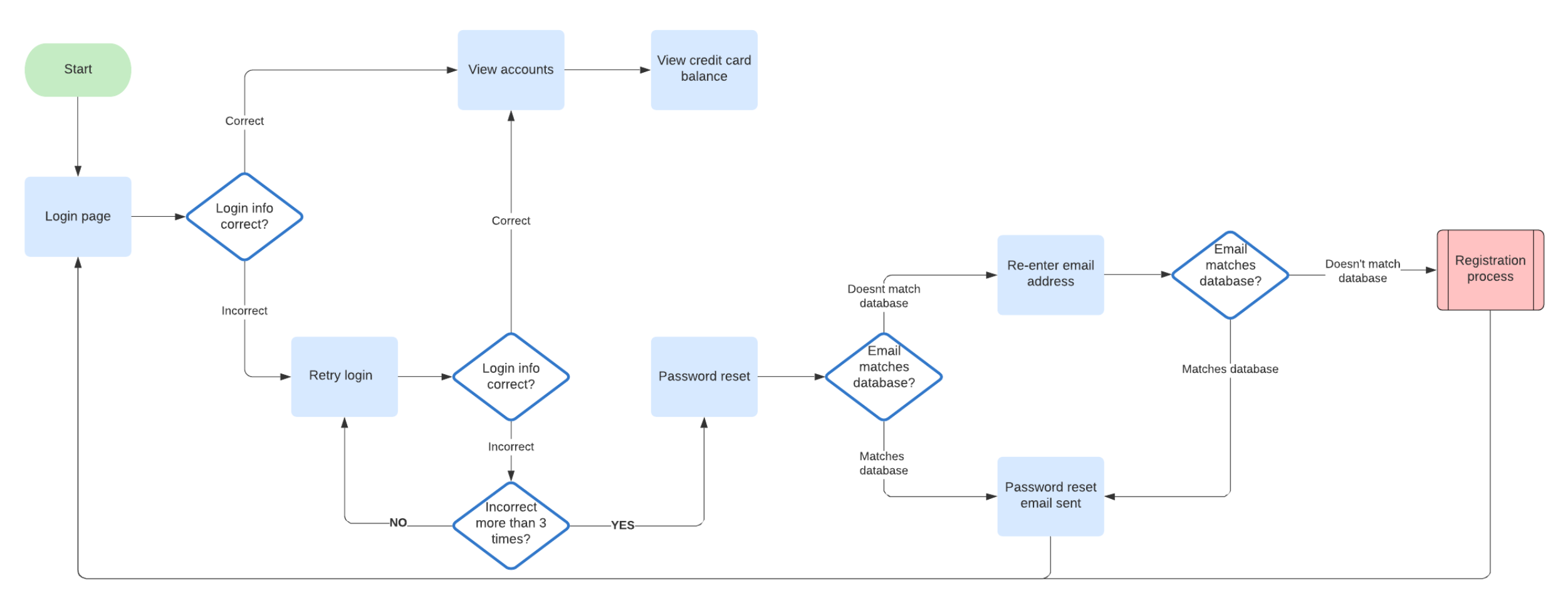
3. User Flow(사용자 흐름)
사용자가 제품을 사용하는 모든 과정을 다이어그램으로 보여주는 것

-
User Flow를 통해서, 어떤 부분에서 사용자의 시간이 낭비되는지, 어떤 부분이 불필요한지, 전체적인 것을 파악하는데 유용하다
-
Flow Chart라는 큰 개념 안에 User Flow, Task Flow, Wire Flow가 있다
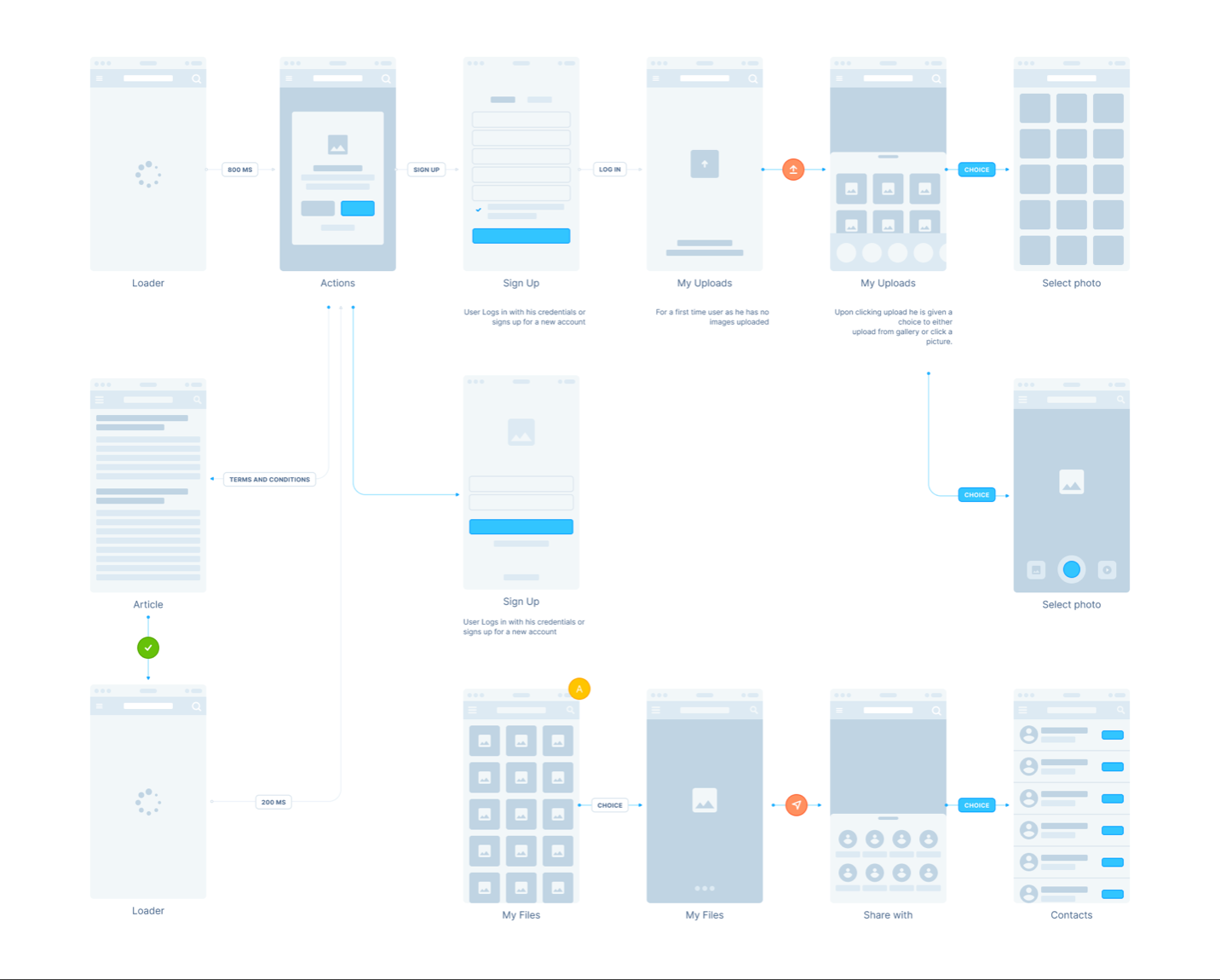
4. Wireframe(와이어프레임)
비주얼 디자인을 고려하지 않고 스크린을 순서별로 나열하고 연결하는 작업

Low Fidelity Wireframes
(낮은 완성도 와이어프레임) :
펜, 종이를 이용하여 러프한 스크린 레이아웃만 그린다
사이즈, 컬러 등을 고려할 필요가 전혀 없다
Mid Fidelity Wireframes
(중간 완성도 와이어프레임) :
더 구체적으로 피드백을 교환해야 할 때, 툴을 이용하여 그린다
여전히 사이즈, 컬러 등을 고려할 필요가 전혀 없다
High Fidelity Wireframes
(높은 완성도 와이어프레임) :
실제 제품에 가깝게 작업을 하다, 이때 그래픽 작업이 시작된다고 보면 된다
5. Prototype(프로토타입)
개념이나 프로세스를 테스트하기 위해 만들어진 제품의 초기 모델을 말한다
UX에서는 Wireframe에 액션(상호작용)이 추가된 작업을 말한다
- 요구사항 수집 - 필수 , 기한은 하루를 넘지 않는다
- Sitemap(사이트맵) - 필수 , 기한은 하루를 넘지 않는다
- User Flow(사용자 흐름) - 선택
- Wireframe(와이어프레임) - 필수 , 중간 완성도로 만들어주자
먼저 레이아웃을 만들고, 디테일한 UI를 만들어 보자- Prototype(프로토타입) - 필수 , 완성된 와이어프레임을 토대로 만들어준다
사용성 평가 기준
Heuristic(휴리스틱)이란?
'체험적인'이라는 뜻으로, 완벽한 지식 대신 직관과 경험을 활용하는 방법론을 말다
1. 시스템 상태의 가시성
Visibility of system status
- 합리적인 시간 내에 적절한 피드백을 통해
사용자에게 진행 상황에 대한 정보를 항상 제공해야 한다

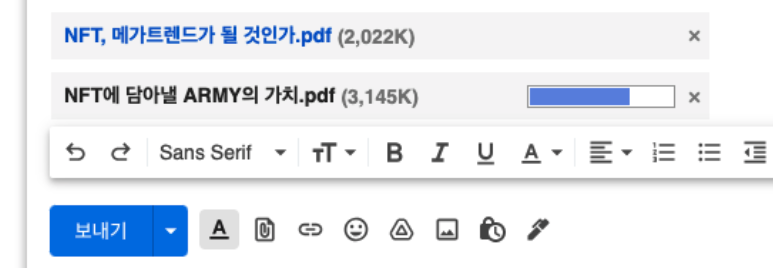
- 파일이 첨부되고 있음을 보여준다
2. 시스템과 현실 세계의 일치
Match between system and the real world
- 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용

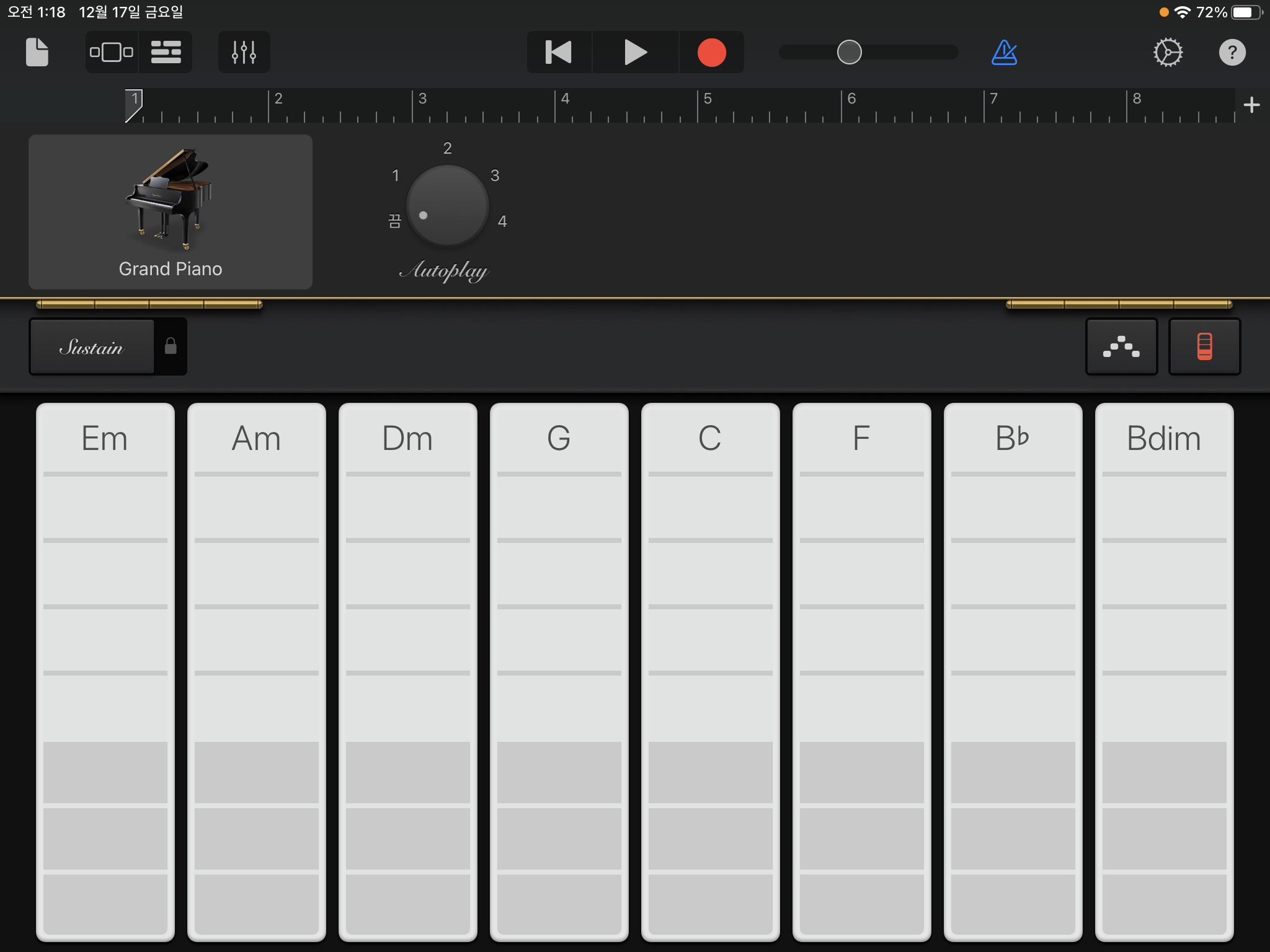
- 연주 애플리케이션의 모습이 실제 악기의 생김새와 비슷하다
3. 사용자 제어 및 자유
User control and freedom
- 사용자는 종종 실수를 한다
취소 버튼과 같이 현재 작업을 종료하는 명확한 방법을 보여줘야 한다

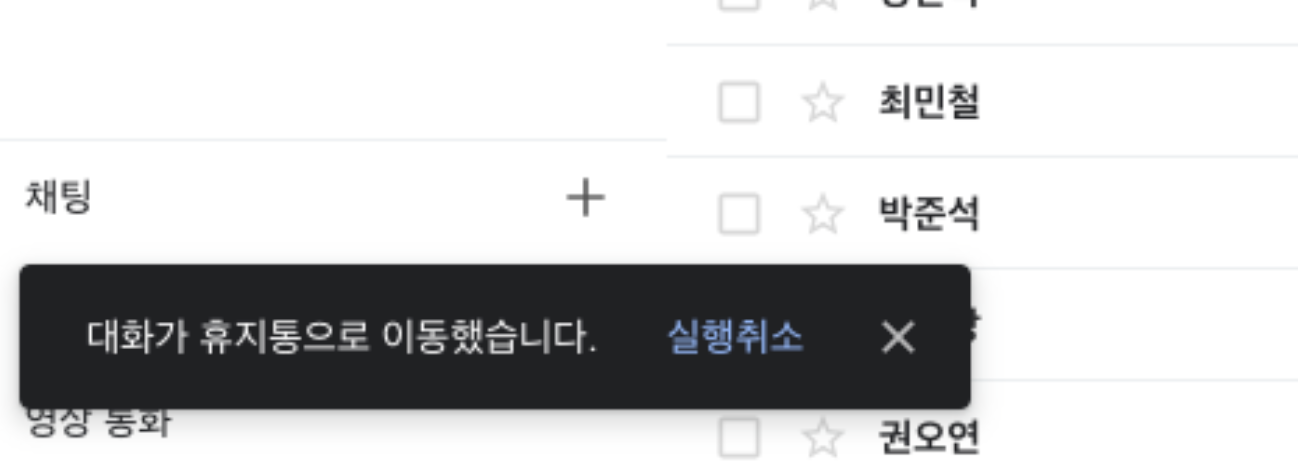
- 메일을 삭제한 직후에 취소할 수 있는 버튼이 나타난다
4. 일관성 및 표준
Consistency and standards
- 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 한다

- 한 제품 내에서 같은 인터페이스를 유지(버튼의 모양, 위치, 크기 등)
5. 오류 방지
Error prevention
- 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 한다

- 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 물어본다
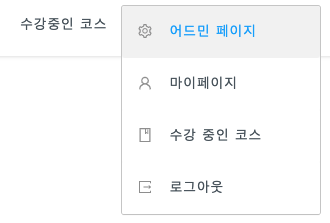
6. 기억보다는 직관
Recognition rather than recall
- 사용자가 기억해야 하는 정보를 줄인다

- 최근 검색했던 단어를 확인할 수 있다
7. 사용의 유연성과 효율성
Flexibility and efficiency of use
- 초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 한다

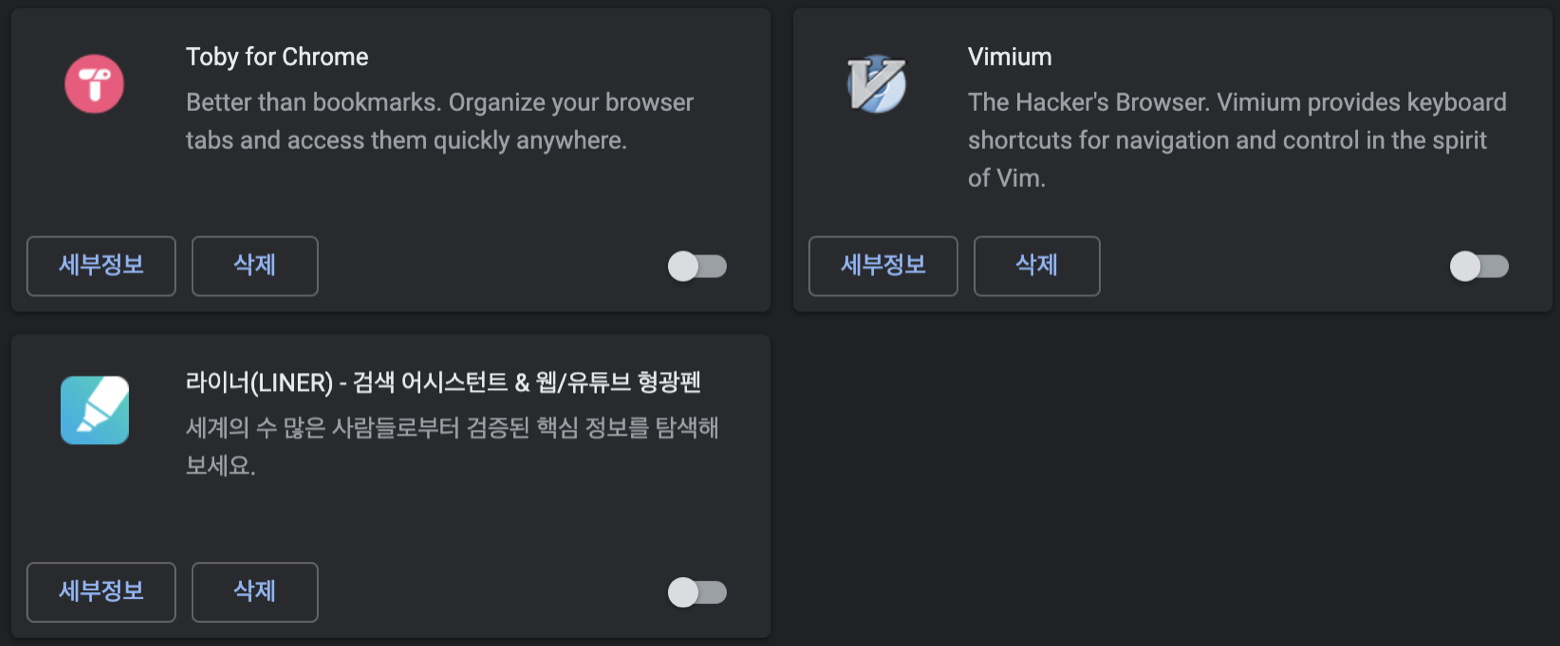
- 프로그램의 단축키를 직접 설정하여 사용할 수 있다
8. 미학적이고 미니멀한 디자인
Aesthetic and minimalist design
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 한다
콘텐츠와 기능의 우선순위를 정하는 것이 중요하다


- 사용 빈도가 적은 메뉴를 다 보여줄 필요는 없다
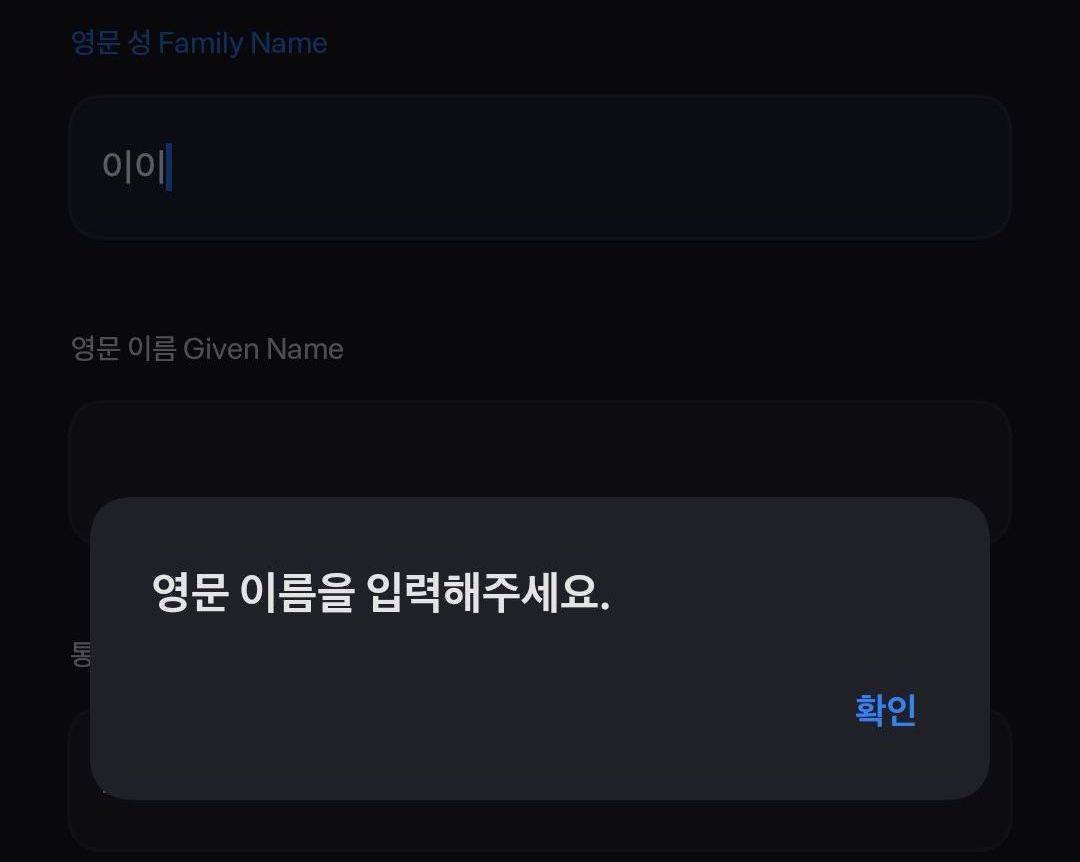
9. 사용자가 오류를 인식, 진단하고 복구할 수 있도록 지원
Help users recognize, diagnose, and recover from errors
- 사용자가 이해할 수 있는 언어를 사용하여 무엇이 잘못되었는지 알려주어야 한다

- 한글이 아닌 영어를 입력해야 함을 정확하게 알려준다
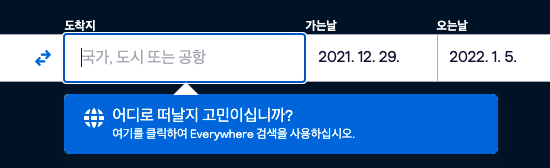
10. 도움말과 문서(설명)
Help and documentation
추가 설명이 필요 없는 것이 가장 좋지만,
상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 한다

- 간단한 안내를 통해 검색에 도움을 준다
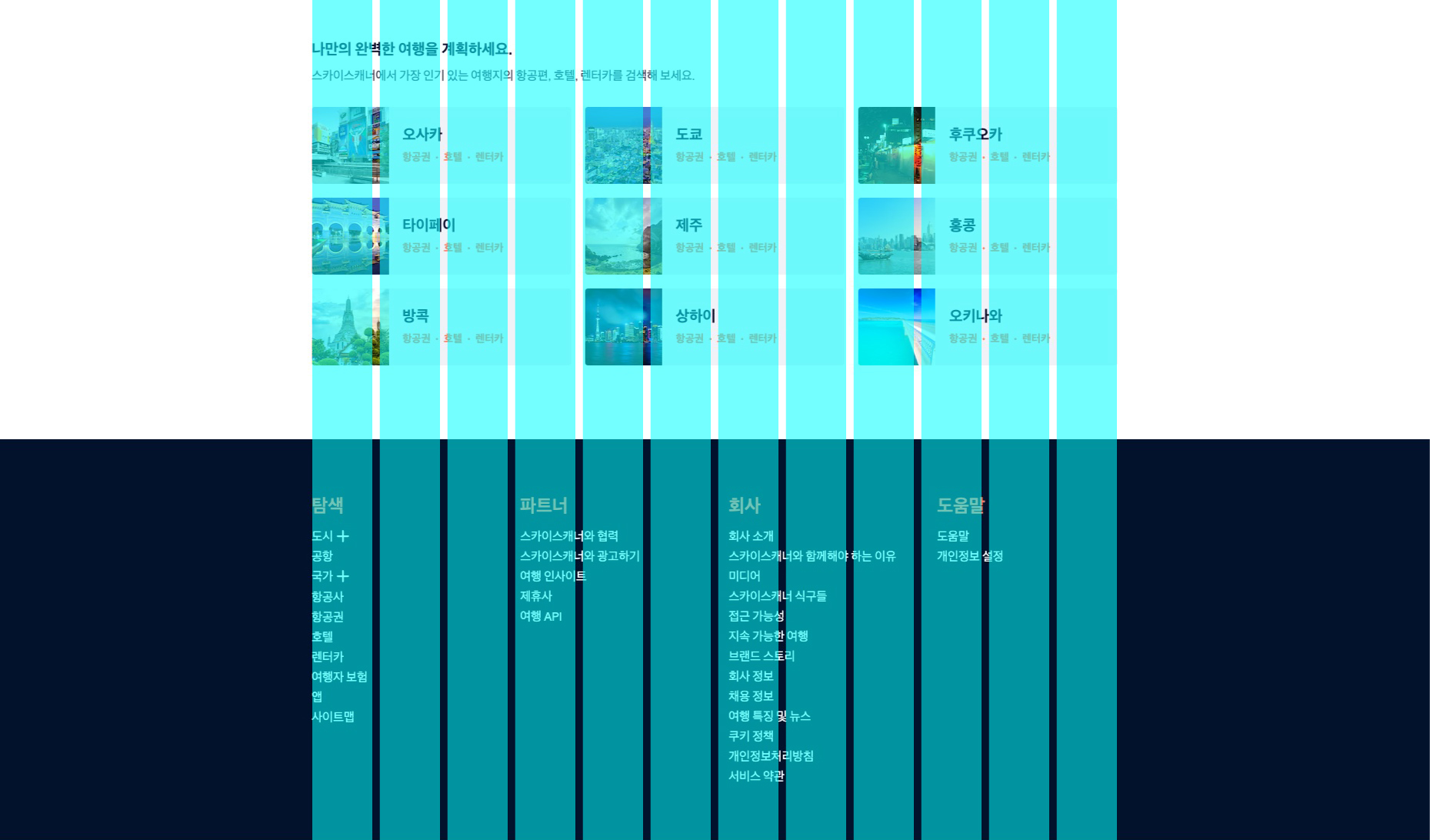
12 Column Grid System
12 컬럼 그리드는 웹 레이아웃을 구현하는 가장 대표적인 그리드 시스템이다
필드를 원하는 대로 나눠서 쓰기에 굉장히 유용하다
2개, 3개, 4개, 6개 등 자유도가 높은 시스템이다

일반적으로 디자인 시스템에서 열의 개수의 조정하여 사용한다
데스크톱에서 12개, 태블릿에서 8개, 모바일에서 4개로 변경된다
대부분의 그리드는 열 너비가 60 ~ 80px다
전체적인 너비에 영향을 미치기 때문에 적합한 열 너비를 선택하는 것이 중요하다

